Travis CIを使ってみたので、導入をまとめておく。
前提
- GitHubのアカウントがある
- Publicリポジトリを持っている(Privateリポジトリは無料でできないので、諦めてPublicリポジトリにしよう)
Travis CIとの連携許可
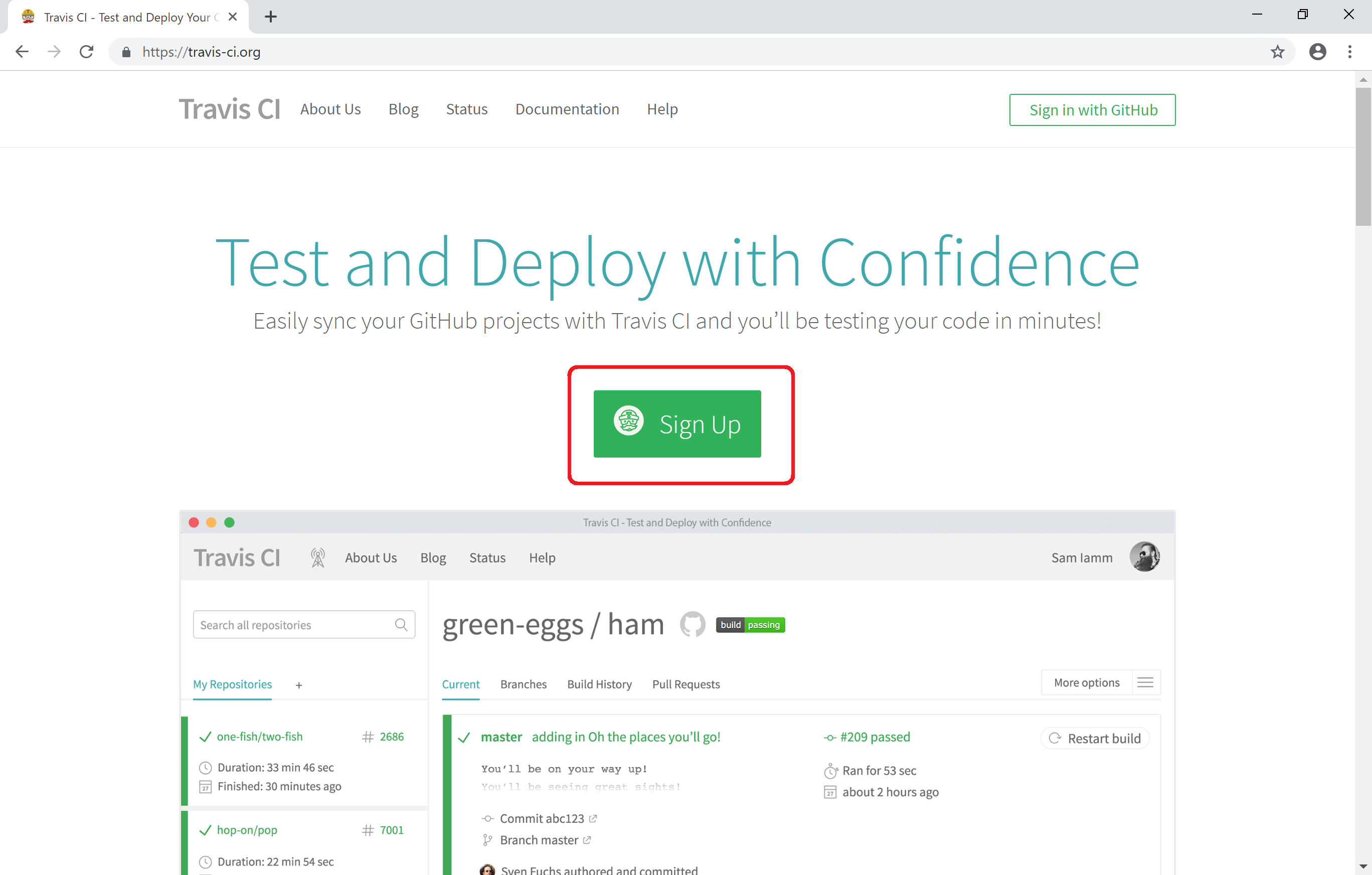
https://travis-ci.org/ にアクセスする。
「Sign Up」を押す。
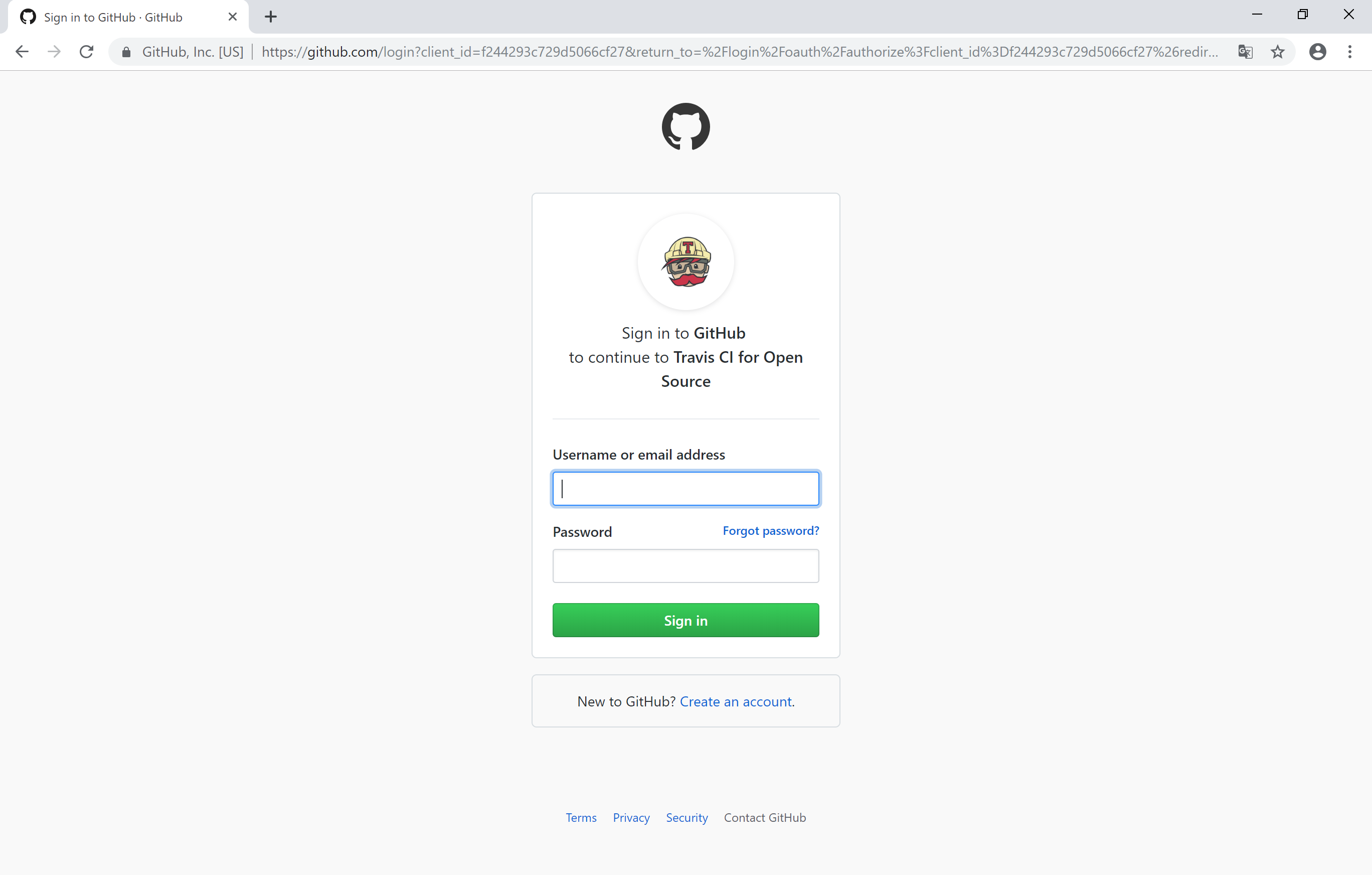
GitHubの認証をするページが表示されるので、GitHubのアカウント情報を入力する
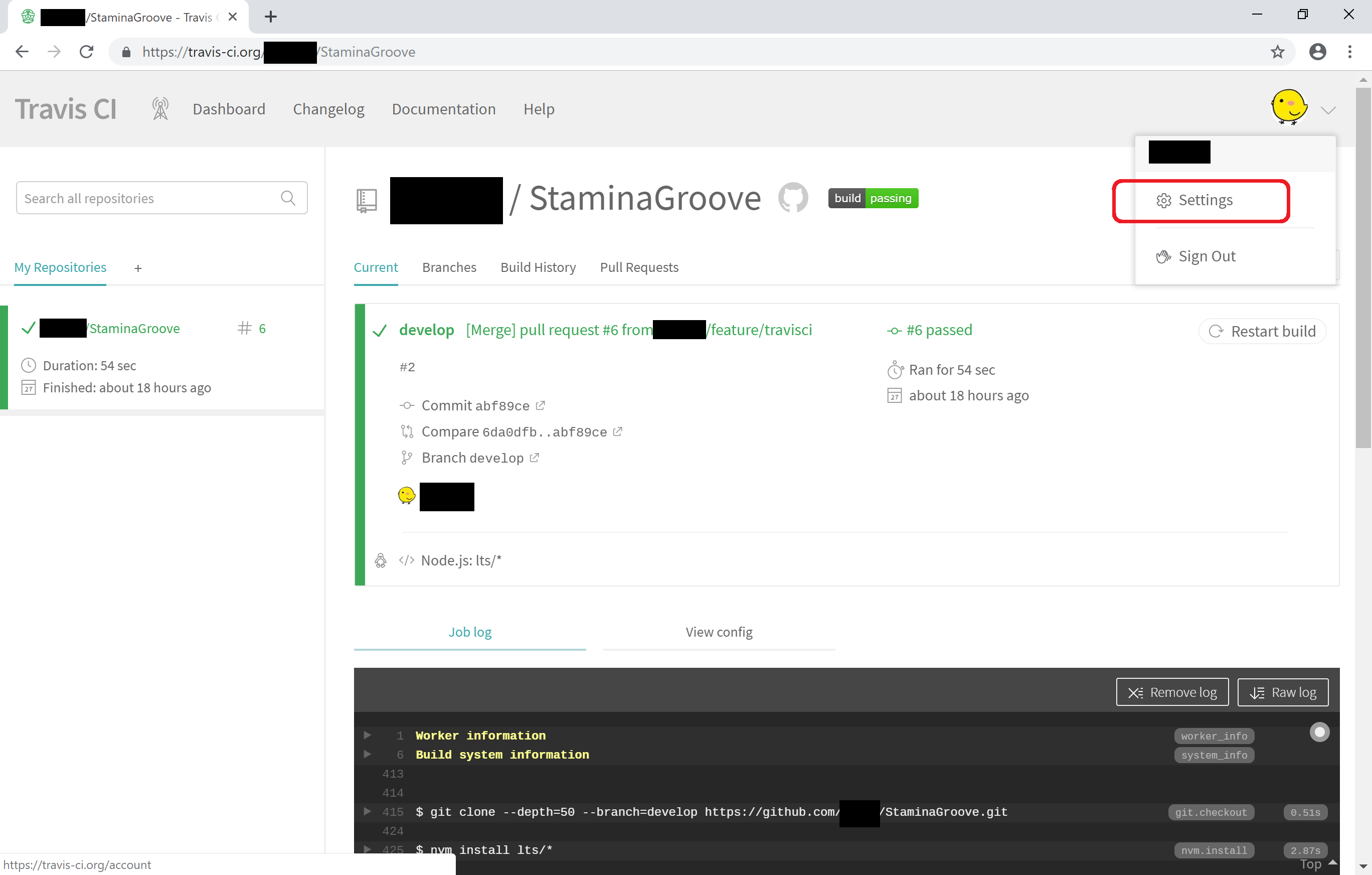
認証が成功するとメイン画面に移る。
右上の「Settings」を押す。
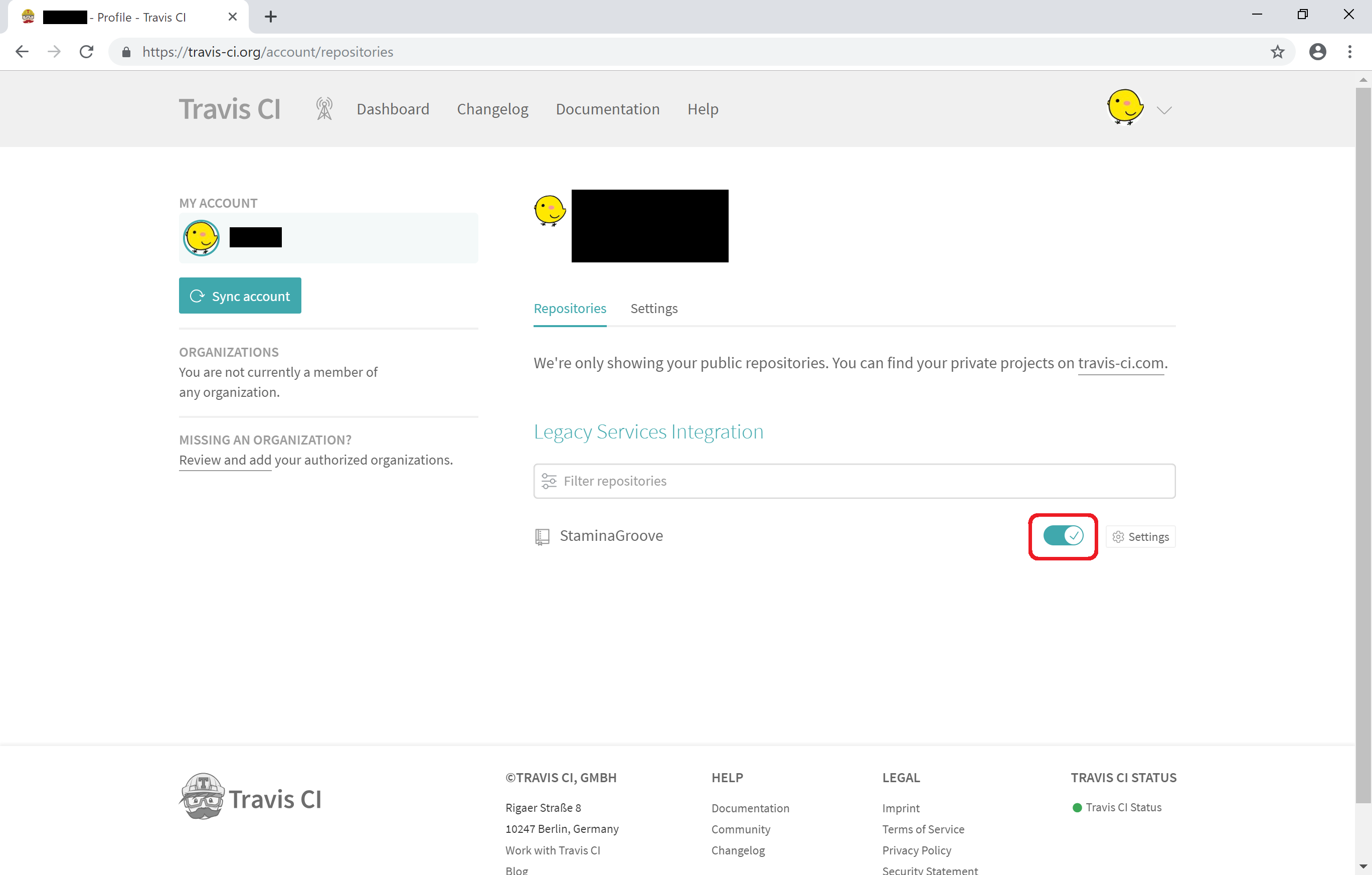
Publicリポジトリが一覧で表示される。CIしたいリポジトリをチェックする。
これで連携は完了。これ以降に、連携したリポジトリのいずれかのブランチにPushするとジョブ(※)が実行される。
※CIで実行する一連の処理のこと
.travis.ymlの作成
ジョブの実行にはTravis CIの設定ファイルである.travis.ymlが必要となる。
Node.jsならこんな風に書いておけばとりあえずOK
language: node_js
node_js:
- "lts/*"
作成した.travis.ymlをリポジトリのルートに配置してPushする。
1分ぐらいすると、メイン画面に実行中の情報が表示されるようになる(画像3枚目のようになる)
成功すれば緑色で、エラーが出るなど失敗すれば赤色で表示される。
GitHub AppsのTravis CIって?
GitHubのMarketplaceに「Travis CI」っていうアプリケーションがある。
これをインストールすると、 https://travis-ci.com/ と連携するようになる。
今は https://travis-ci.com/ も無料プランが存在するので、こっちでいいとおもう。