レアケースではあるものの、例えば利用規約などをiframeで表示させていて、レスポンシブでiPhoneにも表示させたとしましょう。
そんな時、iPhoneでのiframeの挙動は困ってしまう部分があるので、解決策を。
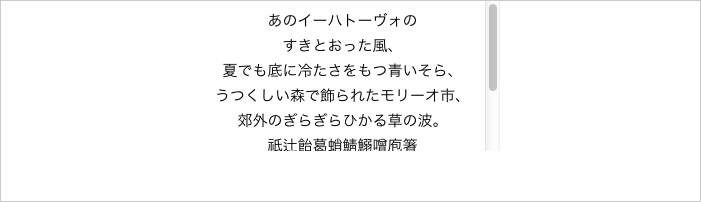
基本、iframeはiPhoneでは全体が表示されてしまう

CSSでiframe要素にサイズ指定をしても、横幅は可変しますが、縦は全体が表示されるままです。
なので、-webkit-overflow-scrollingで制御
真っ先に思い浮かぶのが、iframeの外側の要素でこのCSS。
css
div {
width:hogehoge;
height:hogehoge;
overflow:scroll;
-webkit-overflow-scrolling:touch;
}
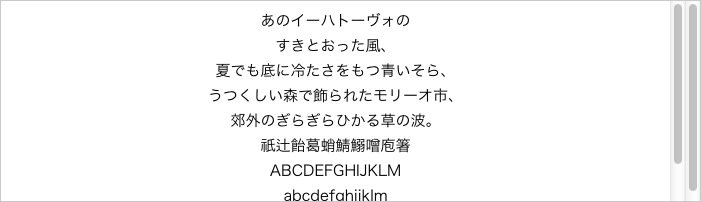
これだけで無事、スクロールはできましたが、
PC側で表示が崩れてしまっているので、外側の要素に収まるようにサイズ指定。
css
iframe {
width:100%;
height:100%;
}
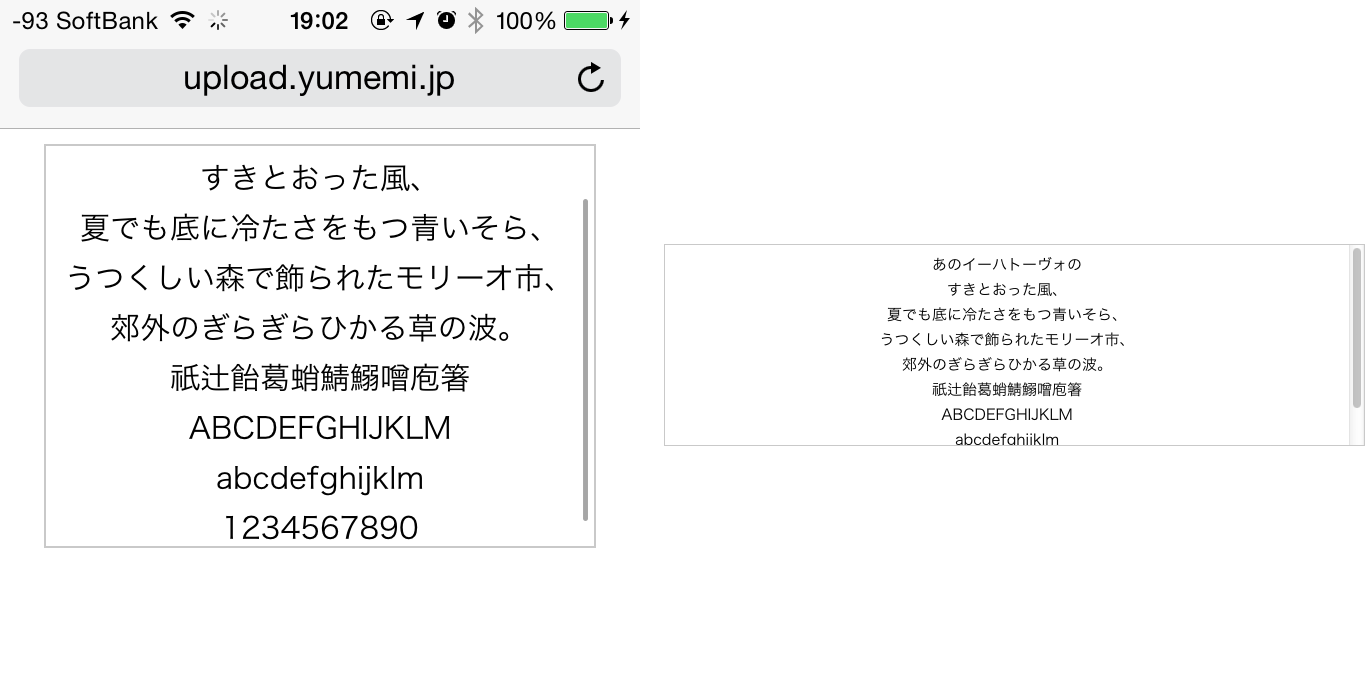
すると、なぜかスクロールバーが二重に…
PCとも外観を揃えていくには、ここからが試行錯誤…
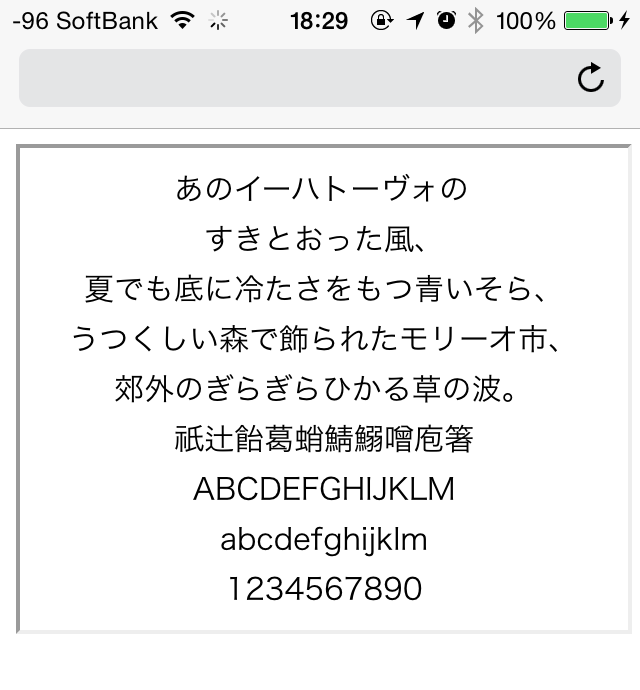
いろいろ試した結果、iframeにborder:noneとdisplay:block、外側の要素のoverflow:scrollをautoにすることで解決。
html
<div>
<iframe src="hogehoge.html" name="hogehoge"></iframe>
</div>
css
iframe {
width:100%;
height:100%;
border:none; /* 追加で指定 */
display:block; /* 追加で指定 */
}
div {
width:hogehoge;
height:hogehoge;
overflow:auto; /* scrollからautoに変更 */
-webkit-overflow-scrolling:touch;
border:1px solid #c9c9c9; /* ついでに枠線も整形 */
}
というか、もう少しなんとかならんものか。