はじめに
Nougatから導入されたBundled Notificationsについての記事です。
やりたかったこと
Material Design Guideline - Notifications
https://material.io/guidelines/patterns/notifications.html#notifications-behavior
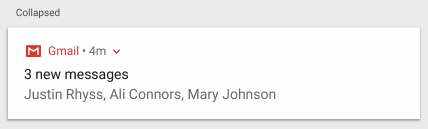
ガイドラインのGroupingとSummarizingを合わせたような、纏まっている状態(Collapsed)のときは、"3" new messagesといった、通知の数を表示するバンドル通知を作りたかった(出来なかった)。
わかったこと
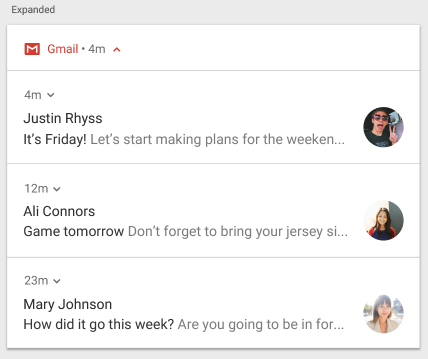
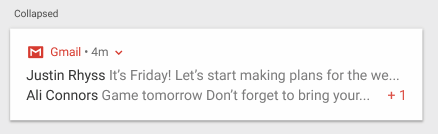
Bundled Notificationsだと、通知の数を知らせる文を自前で用意することは出来なく、以前からあるInboxStyleのように、Title、Contentを羅列したスタイルにしか出来なかった。
(右下にある『+1』の表示は、子通知が親通知に収まっている状態で、
かつ、親通知も縮んでいる状態でしか表示されないみたいです………)
Summary Notificationで有効な属性
Bundled Notificationsを作成するには、まとめるための親通知と、それに収まる子通知を作成するのですが、親通知には適用されない属性が多々ありました。
Notification groupNotification = new NotificationCompat.Builder(context)
.setSmallIcon(R.drawable.small_icon) //有効
.setColor(ContextCompat.getColor(context, R.color.red)) //有効
.setStyle(
new NotificationCompat.BigTextStyle()
.setSummaryText("Group Summary Text") //有効
.setBigContentTitle("Group Big Content Title") //無効
)
.setContentTitle(" Content Title") //無効
.setContentText("Content Text") //無効
.setGroup(GROUP_NAME)
.setGroupSummary(true)
.build();
上記のように、親通知でいじれる箇所はかなり限られていルようです。
NotifiCationCompat.Styleで変更を加えられる点は、サマリーテキストくらいで、他は無効になってしまう(確認した限りでは……)。
結論
”やりたかったこと”に書いたようなバンドル通知の作り方を知っている方、教えてくださいお願いします…………。
参考
Material Design Guidelines
https://material.io/guidelines/
Android Developers Blog Notifications in Android N
https://android-developers.googleblog.com/2016/06/notifications-in-android-n.html