インターン先で運用されている既存のAndroidアプリにDownloadable Fontを導入した際、同時にアプリ内のTextStyleをDesign Systemに沿ったTypographyに直すことになりました。
そのときにぶつかった問題と、どう解決したか、そもそもどうしてその問題が起きたのかを書いていきます。
こういう事例があったんだな、程度に読んでいただければ幸いです。
話すこと
- Typographyの重要性
- Typographyを見直したときに問題になったこと
- それをどう解決したか
- その問題を起こさないためにはどうすればよかったのか
話さないこと
- Downloadable Fontの導入方法や、内部でどのような処理を行なっているか。
この事が知りたい方は、takahiromさんが詳しい説明をスライドで上げているので、
ぜひ読んで見てください。とても参考になりました。
Support LibraryのDownloadable FontsやEmojiCompatに対応したアプリを作ろう
https://speakerdeck.com/takahirom/support-libraryfalsedownloadable-fontsyaemojicompatnidui-ying-sitaapuriwozuo-rou
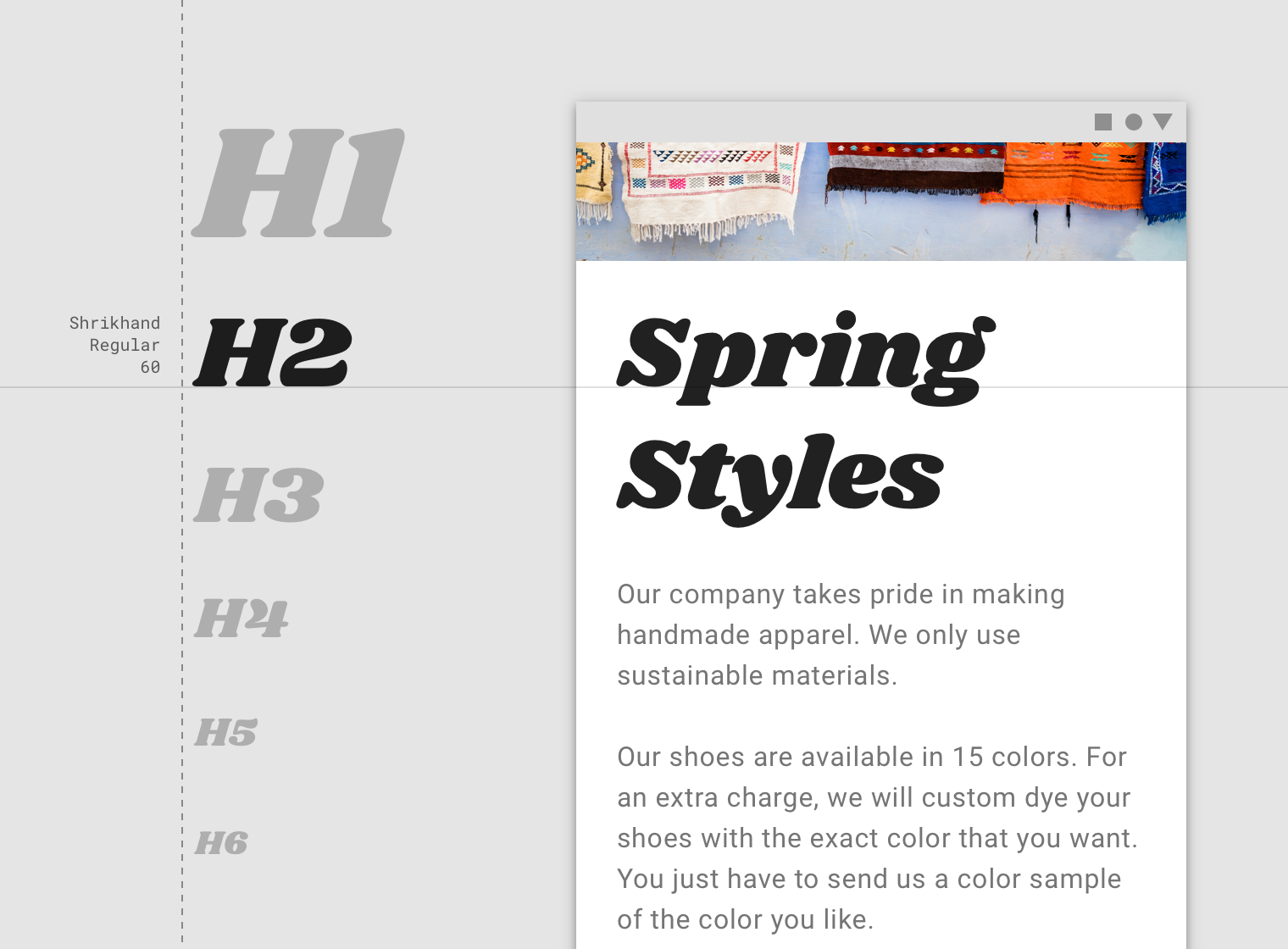
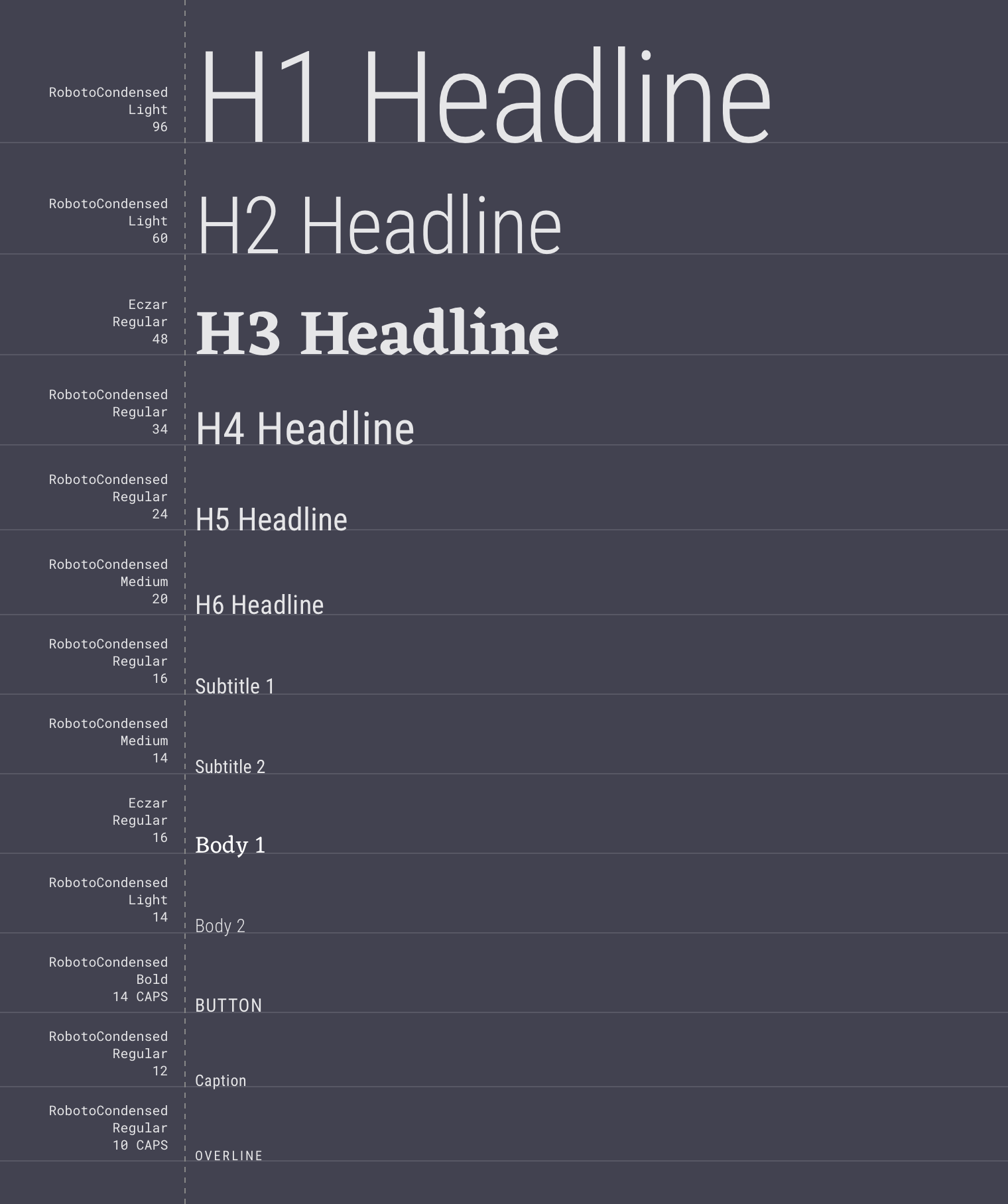
Material DesignにおけるTypographyの重要性
Material Design - The type system
https://material.io/design/typography/the-type-system.html#type-scale
Google I/O 2018でMaterial Designが大幅に更新され、今までのをMaterial Designをベースにしながら、個性を持たせようという動きが出てきました。
様々なViewのComponentsがアップデート、ないしは追加され、よりアプリごとのDesign Systemが重要になってきています。
そのDesign Systemの中の一分野であるTypographyは、アプリの個性を際立たせる大切な部分です。
GoogleもTypographyに本腰を入れたようで、とても簡単に好きなフォントを使えるようになるDownloadable FontをSupport Libraryに追加しました。
インターン先でも、Downloadable Fontを導入すると同時にTypographyの見直しを行うことになりました。
ps. Design Systemについてはわかりやすい記事があったので、参考にしてください。
Webにおけるデザインシステムとは?
https://parashuto.com/rriver/development/what-is-a-design-system
Typographyを見直したときに問題になったこと
経緯
今回Typographyを直そうとしたアプリは、立ち上げの際、しっかりとしたDesign Systemが用意されておらず、FontStyleもざっくり決めていました。
その後プロダクトが大きくなり、いざ、Design Systemを用意して導入しようとなったときに、
受け入れる体制ができておらず、問題が発生しました。それぞれを紹介していきます。
dimen_text.xmlが適したところに使われていない
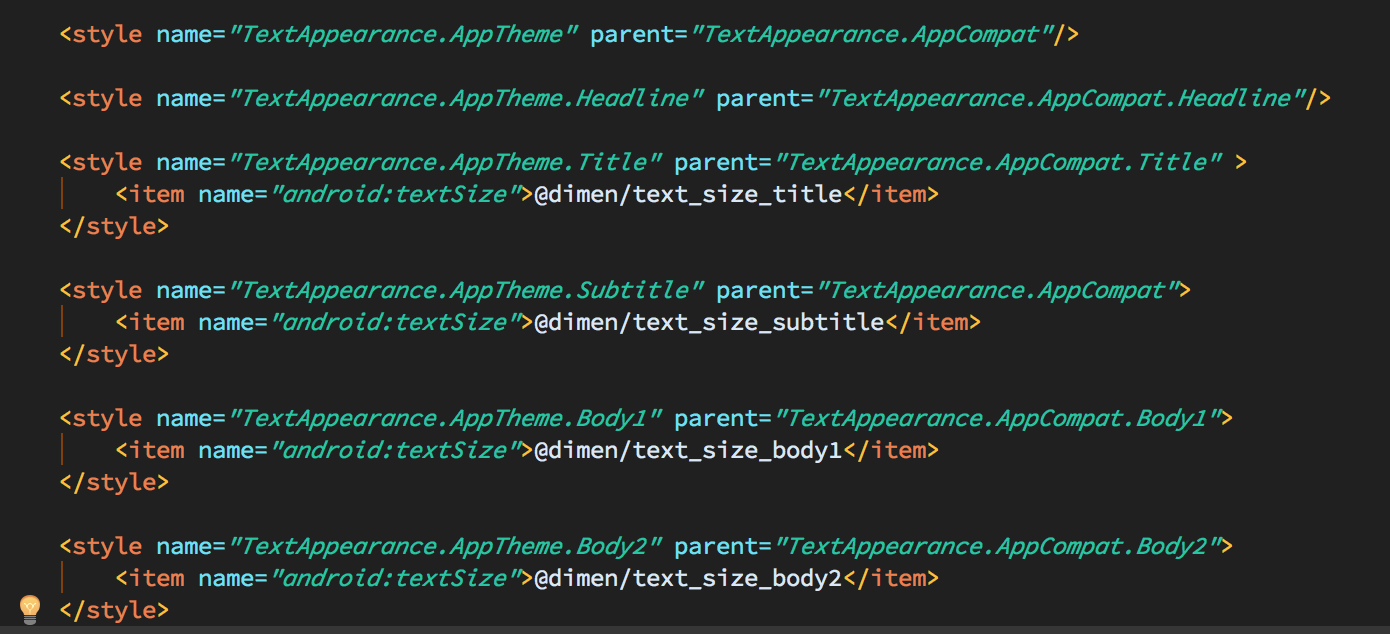
見直す前にも、上のイメージのようなstyles_tex.xmlを作成されてあり、使用されていました。
これを少し修正すればDesign System通りのTypographyになるじゃん!
と思ったらそうはいきません。
具体的には、以下の通りです。
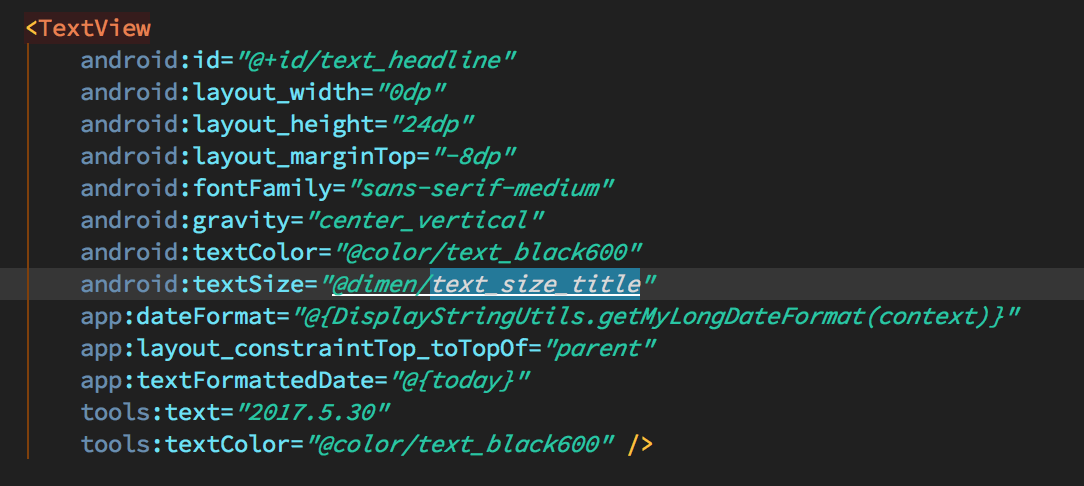
ここでの問題は、textSizeがTitleのものと一致しているからと、HeadlineでTitleのtextSizeを使用していることです。
これでは、text_size_titleの値を変更してしまったら、予期せぬところでフォントのサイズが変わる可能性が出てきてしまいます。
これはいけません。
このような良くない使い方をしている箇所が多々あり、修正しようにも、修正すべきところか否かの判断が大変になってしまいました。
解決方法
しらみ潰しです。
デザインと睨めっこしながら、それぞれ確認して修正しました。
修正したところが一目でわかるように、新しくTextAppearance.WThemeと、w_text_size_~を立てて、それを使うように切り替えました。
TextViewの上下の空白問題
新しいテーマも立てたし、Downloadable Fontで使えるようになったフォントを使おう!
と思ったらまた問題が出てきました。
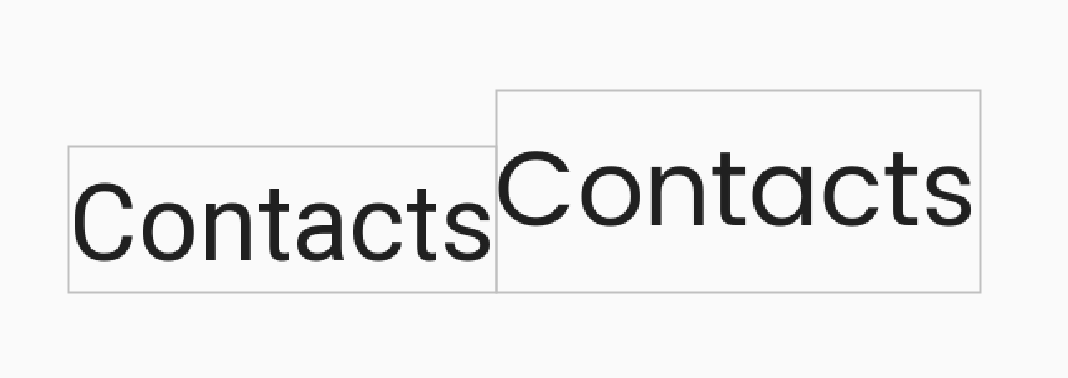
TextViewの謎空白問題です。
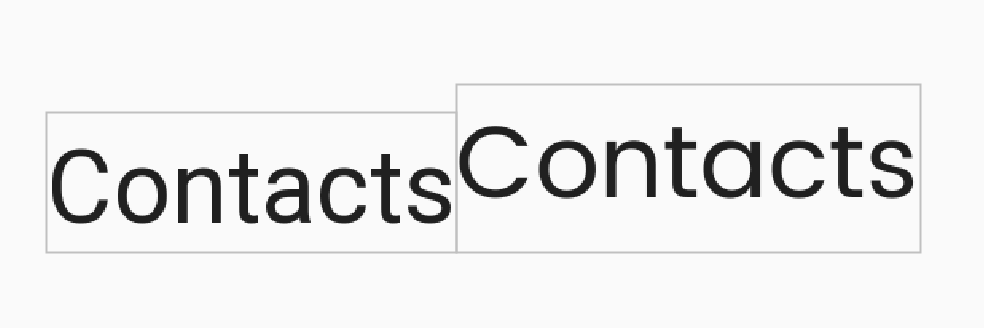
Robotではあまり目立たなかったのが、今回使うことになった、Poppinsでは顕著に出てしまいました。
textSize一緒なのにこの大きさの違い......
これでは、フォントを変えるとレイアウトにまで影響が出てしまう.....
ということで、android:includeFontPadding="false"と指定することで軽減できました。
ですが、、ここでまた問題。
TextAppearanceの指定方法がバラバラ
TextViewのTextAppearanceを変更するには、二つ方法があります。
- android:textAppearance="@style/~"
- style="@style/~"
ですが、android:includeFontPaddingは、2の方法でないと適用されません。
今回のアプリでは、1. と 2. がそれぞれ半々で使用されていました。
そもそも、TextAppearanceの指定はandroid:textAppearanceでのみにすべきでは?
と思われるかもしれませんが、今回は置いておきます。
解決方法
それぞれ顕著なところにのみandroid:includeFontPadding="false"をつけていきました。
良い解決方法ではないと思いますが、時間がないということもあり、このような解決方法になってしまいました。
これらの問題を起こさないためにはどうすればよかったのか
styles_text.xml, dimens_text.xmlを意識して使う
ここは見出し1に対応しているからH1のスタイルを、ここは本文だからBody1のスタイルを使う。と意識してスタイルを使うようにしましょう。
意識せずにコーディングすると、デザイナーさんが用意してくれたせっかくのDesign Systemが無駄になってしまいます。
また、見出しスタイルを使うところだけどtextSize的にはタイトルと同じ、という場面でも、安易に
android:textSize="@dimen/text_size_titleとしないこと。
dimen_text.xmlには、スタイルで使うものとは別に、text_size_~spを用意すると、間違った使い方が減ると思います。
Android開発チームで事前にルールを定めておく
今回の、TextAppearanceをstyleで指定するか、android:textAppearanceで指定するか、の問題は、
EditTextViewに関しても、android:themeで指定するか、styleで指定するか、にも通じていると思います。
- チームでコーディングについてのルールを定めておく
- Lintを用いて弾くようにする
などの対策を立てておくことが、こういった問題に対する最善の解決策だと思います。
最後に....
今回自分が遭遇したのは稀なケースだと思いますが、Material Themingが浸透すれば、Typographyまでもガラッと変えるケースが多くなってくるのかな?と考えています。
こいった事例があった、ということを頭の片隅に置いていれば幸いです。
とりあえず、Googleさん早くDownloadable Fontに日本語対応を.....