ご挨拶
Qiita初投稿です
IT業界に知識ゼロで飛び込んで早2か月の文系エンジニアです
知識が浅いのでまだまだ未熟ですが、未熟なりの新しい視点から情報を発信できればと思います!
今回のテーマ
Visual Studio Code(VScode)をインストールしてみる+少しさわってみる
そもそもVisual Studio Codeとは
Microsoftが開発したプログラマー向けのテキストエディターです
非常に軽快でカスタマイズ性が高く、多くのプログラミング言語やデータ記述言語、マークダウンなどが特徴です
用意したもの
今回はWindows10pro(64bit)を使っています
早速ダウンロードしてみる
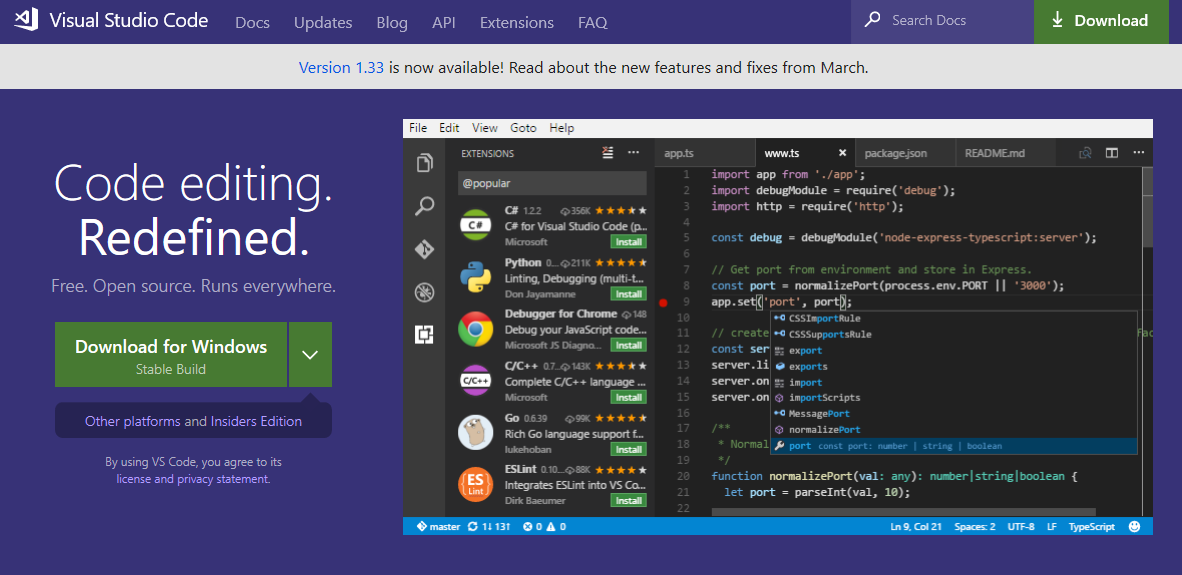
この画面からダウンロードできます
https://code.visualstudio.com/
Windowsの他にも、MacやLinuxを選択できます
MacやLinuxを選択したいときは、Download for Windowsの右にあるボタンを押すと選択できます

ダウンロードボタンをクリックすると、以下のような画面が出てきます

次にインストール先を指定する画面が出るので、インストールしたいフォルダを指定します

実際にさわってみる
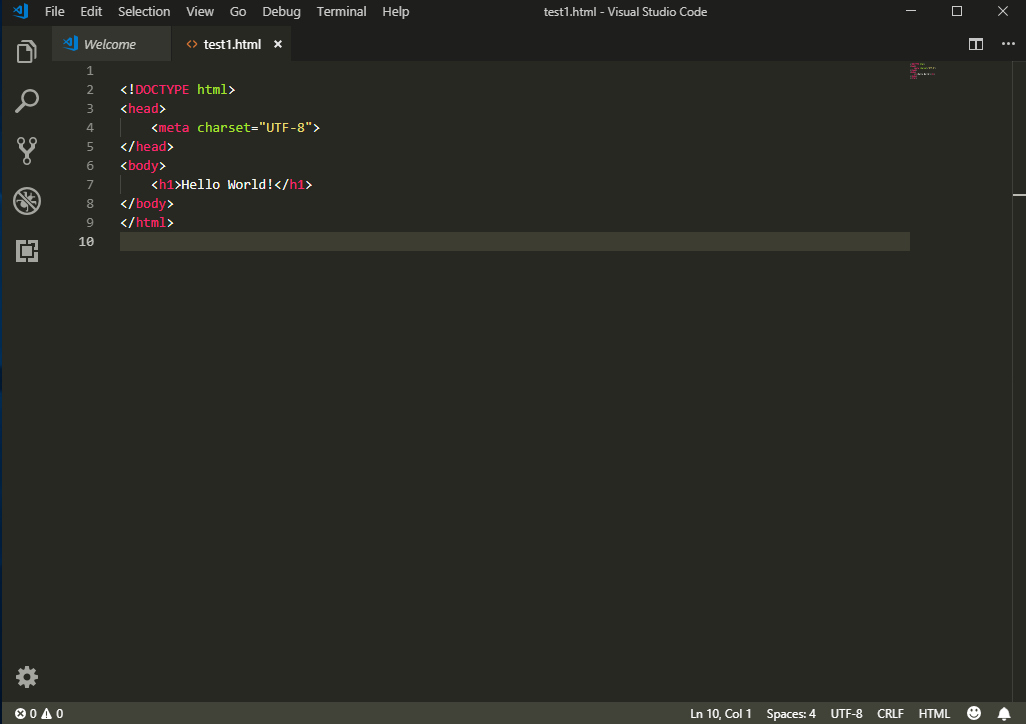
Visual Studio Codeを立ち上げるとこのような画面が出てきました
New fileをクリックしてみます

まとめ
ダウンロードからインストールまでは特に難しい操作もなく無事に完了しました
実際に使ってみた感想としては、とてもシンプルなデザインで、かつ入力補助も行ってくれるので個人的には使いやすかったです。
他にも色々と便利な機能があるみたいなので、随時調べてみようと思います
これからVisual Studio Codeを使ってみたい方の参考になれば幸いです!