はじめに
この記事はロボP Advent Calendar 2018の22日目の記事です。
目的
RealmSwiftをつい最近使ったのでそれについてまとめる
ここでは、基礎的なiPhoneアプリ作成手順を追いながら記載していく。
初歩の初歩から掲載しているので、分かる方は適宜読み飛ばしをしていってほしい。
また、ここではコードはスクショで統一させてもらっているので、そこはご了承願いたい。
作成
環境
- Xcode10
- Swift 4.0
Cocoapodsのインストール
インストールにあたっては、こちらのサイトを参考にされたし。
Cocoapodsのインストールについて
新規プロジェクトを作成
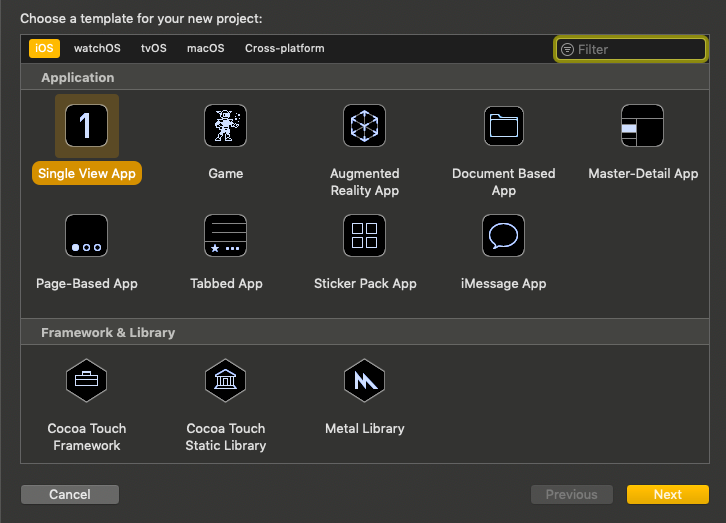
File > New > Project 或いは Shift+⌘+N で新規プロジェクトを作成する。
選択は「Single View App」

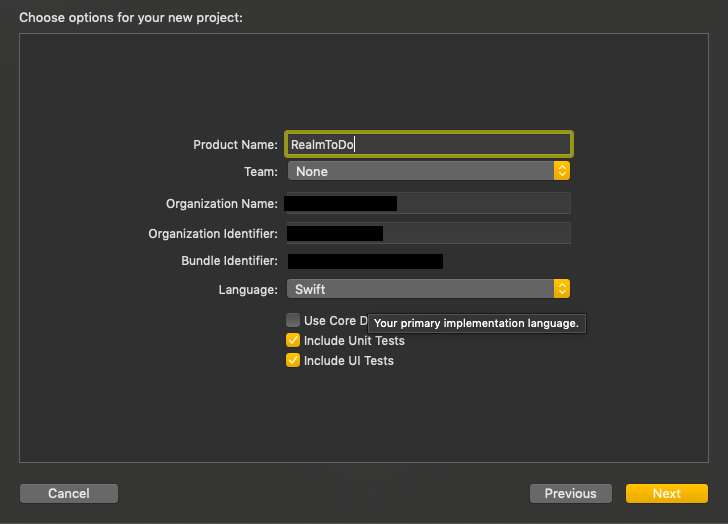
次の設定画面でのProductNameは、自分で分かりやすいように決めて頂きたい。その他Language等の設定に違いが無いか確認したらNext

するとプロジェクトを保存する場所を訊かれるので、任意の場所を選択して保存。
正常にプロジェクトが生成されたことを確認できたら、RealmSwiftを導入するにあたって、xcodeprojを開いたままだとインストールできないので一度編集画面を閉じる。
RealmSwiftのインストール
フォルダ移動
まずターミナル.appを起動して、先程生成したプロジェクトフォルダまで移動する。
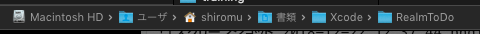
簡単に移動する方法として、Finderで任意の場所に移動して、以下の画像のフォルダ名を右クリックしてメニューから「"〇〇"のパス名をコピー」を選択。
これが表示されていない人は、メニューバーの 表示 > パスバーを表示 を選択すれば表示される。

そしたらターミナルに戻り、コマンドを利用することで任意ディレクトリへと移動できる。
cdの後に半角スペースを入れ、先程コピーしたパス名をペーストすれば良い。
cd /Users/〇〇/Documents...
pod fileの作成
pod init
このコマンドを実行した後に先程のフォルダーを見るとPodfileが新たに作成されていることが確認できる。
これをダブルクリックで開き以下のような内容があるか確認する
target 'RealmToDo' do
# Comment the next line if you're not using Swift and don't want to use dynamic frameworks
use_frameworks!
# Pods for RealmToDo
そしたら以下のようにuse_frameworks!の下にpod ‘RealmSwift’を記述し、保存して閉じる。
target 'RealmToDo' do
# Comment the next line if you're not using Swift and don't want to use dynamic frameworks
use_frameworks!
# Pods for RealmToDo
pod ‘RealmSwift’
RealmSwiftのインストール
ターミナルに戻り以下のコマンドを実行する。
pod install
このコマンドの実行が完了した後、先程のフォルダを確認すると、このような白いアイコンの.xcworkspaceというファイルが新たに作成されている。

次回からこのプロジェクトを編集する時は、このファイルから開く様にする。
このファイルを開くと、先程作成したアプリの開発画面に移動できる。
画面作成
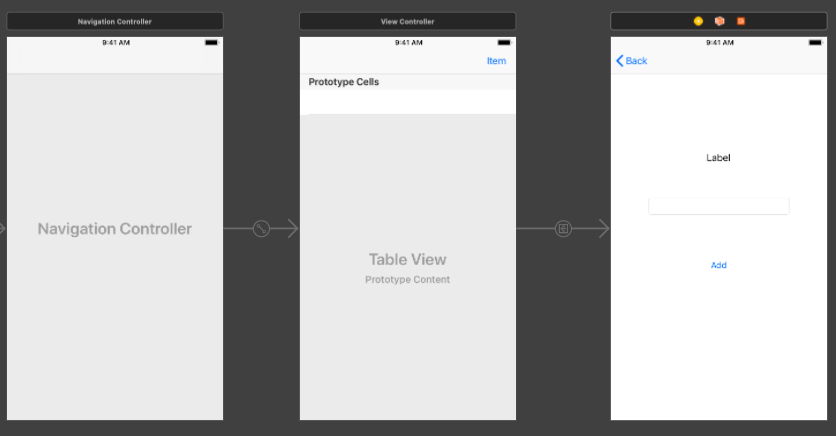
今回のアプリの画面構成はこのような感じだ。

右上のボタンから画面遷移を行う様にし、遷移はShowを利用している
また、TableView内のセルのIDはcellとした。
この他画面作成にあたっては今回は割愛させてもらう。
ここで新しい画面を追加しているので、新たなViewControllerが必要になる。
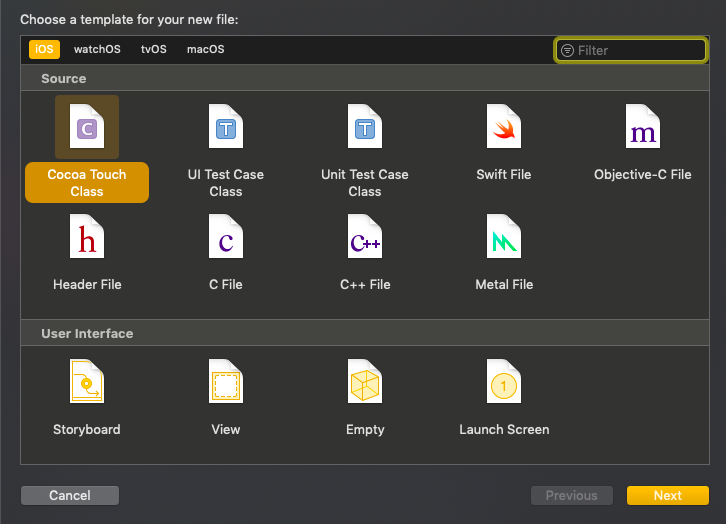
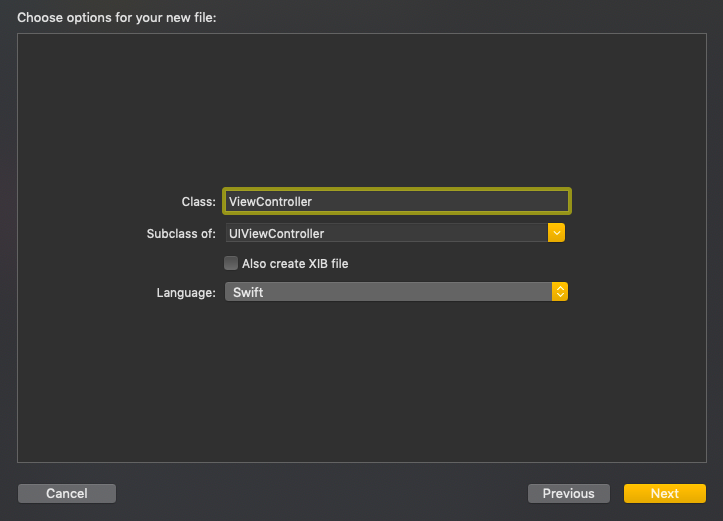
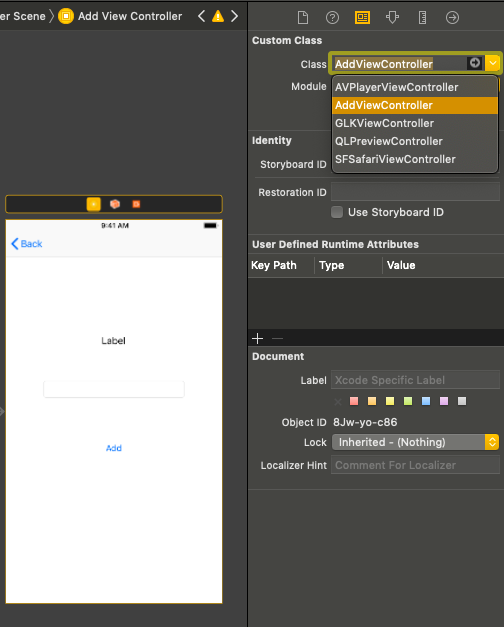
メニューバーからFile > New > File.. > Cocoa Touch Class を選択し、Subclass ofをUIViewControllerにして任意の名前を付けて保存をする。


新しいファイルを生成できたら、追加したViewコントローラーと紐づけをする。ここではAddViewControllerという名前にして紐づけを行った。

Class作成
Realmを利用するにはclassが必要である。
新たにSwiftファイルを作成する。File > New > File.. > Swift fileから作成する。名前はここではTodo.swiftとした。
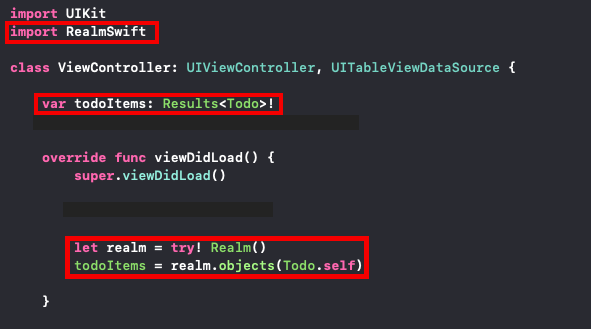
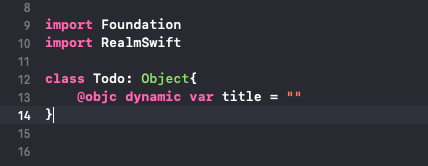
ファイルを作成できたら、以下のように記述をした
Todo.swift

import文でエラーが出て来た場合は、⌘+Bでビルドすればエラーは解消する。
また、ViewControllerに移動して以下の内容を追加した
let realm = try! Realm()
todoItems = realm.objects(Todo.self)
ここで変数realmにRealmのデータベースを読み込んで、その中のobjectのTodoを取り出し、todoItemsに代入をしている。
TableView
TableView周りの記述について載せていく。
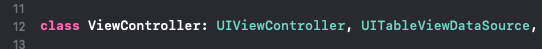
まず、データソースの場所がこのViewなので、class宣言のところに以下のように記述をする。
ViewController.swift

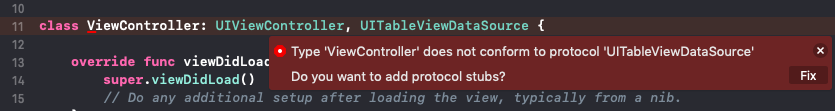
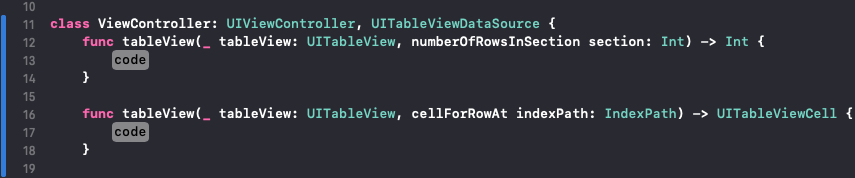
エラーが出るが、そこをクリックするとFixボタンがある筈なのでそこをクリック。必要な記述(セル数指定とセル表示指定についてのメソッド)を自動的に生成してくれる。


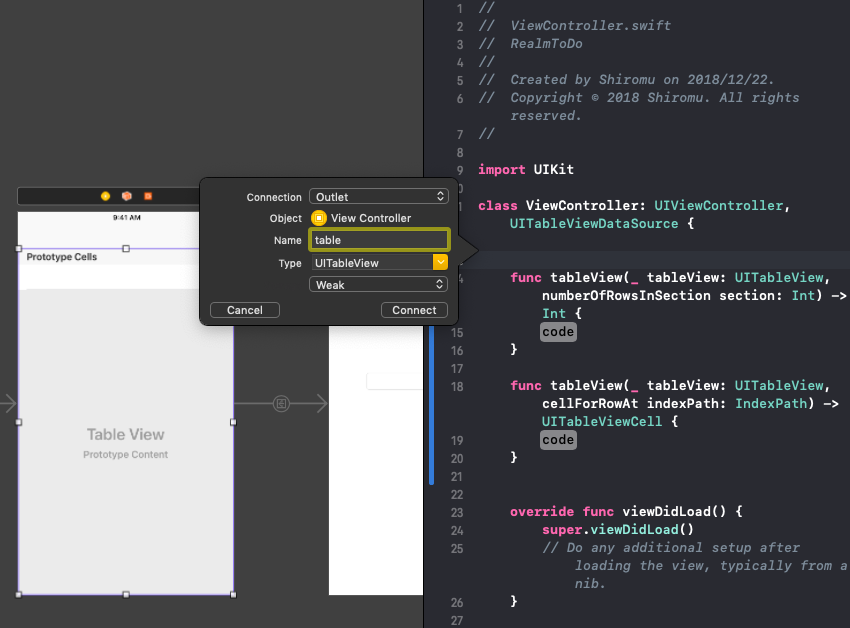
テーブルビューの紐付けを行う。ここでは名前はtableとした

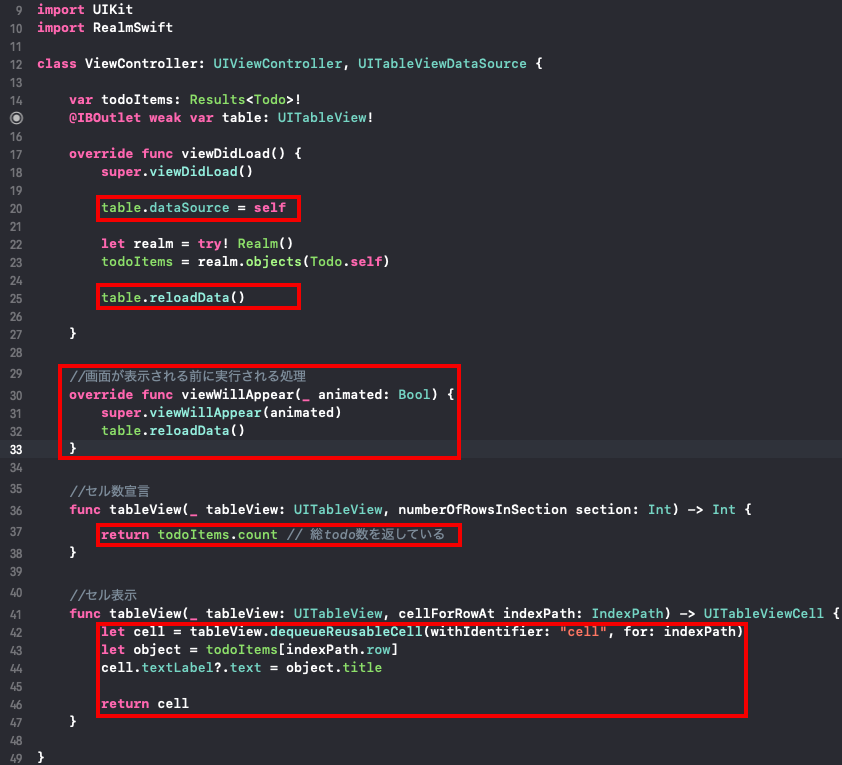
また、以下のコードを追加した。
尚、この画像内では自動生成されたコードを下に移動させている。
ViewController.swift

ここで一気にセル数指定、セルの表示について記述していったが、ここではあまり重要ではないので詳細は別途調べていただきたい。
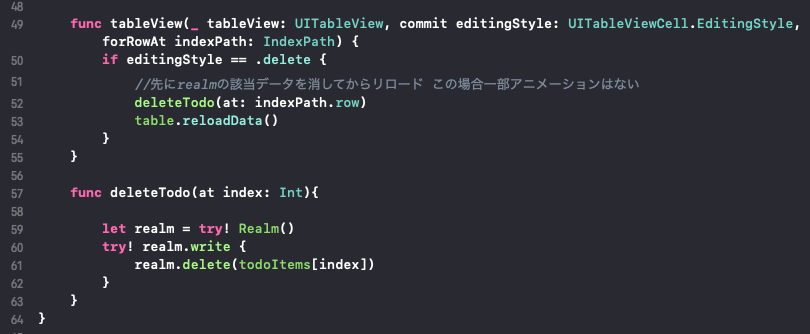
削除処理のコードも追加した。

deleteTodoメソッドでrealmに関する処理を行っている
try! realm.write{
realm.delete(todoItems[index])
}
このコードでrealmの任意のデータを削除できる。
AddViewController
このViewでRealmに保存する記述を行っていく。
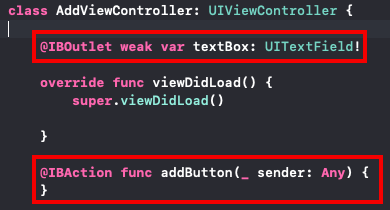
まず、TextBoxとButtonの紐付けを行う。

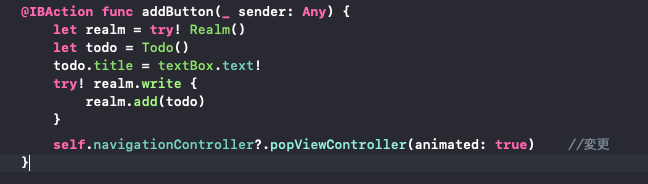
次に、メソッドaddButton内を記述していく。ここでRealmへの書き込み処理を行っていく。
記述したコードは以下の通り。

動作としては、
まずrealmを読み込み、Todoクラスをインスタンス化する。
作成したインスタンスにテキストボックスの内容を代入した後、以下の部分でデータベースに書き込みをしている。
try! realm.write{
realm.add(todo)
}
最後の行でNavigationControllerの一つ前のViewに移動する処理をしている。こうすれば二重で登録したり、手で一つ前の画面に戻ったりしなくて済む様になる。
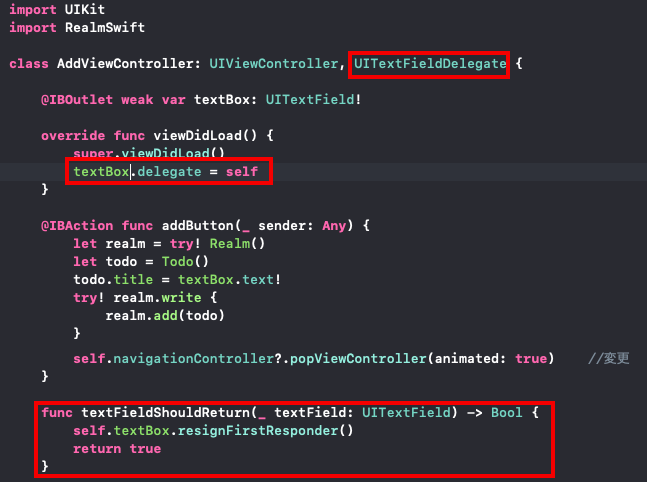
また、テキストボックス内で改行を押すと勝手にキーパッドがしまわれる処理も記述しておいた。

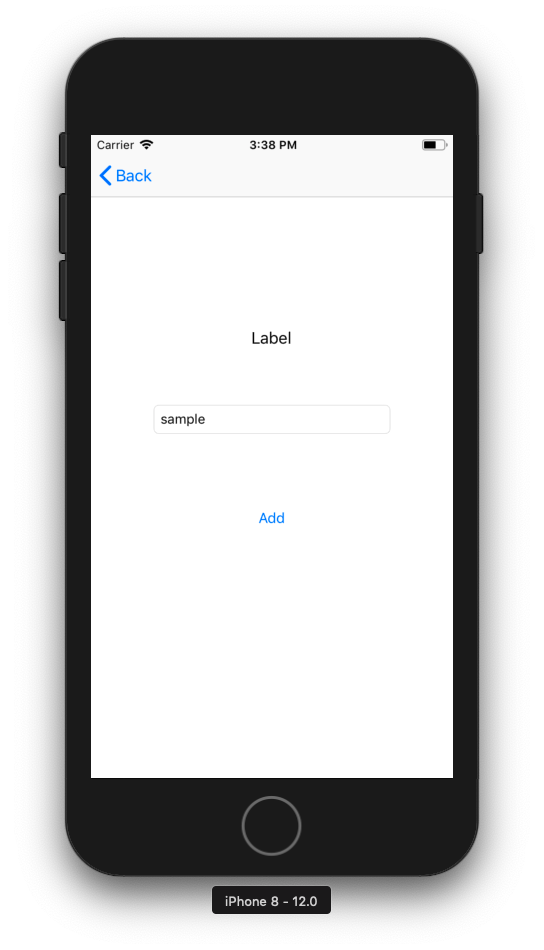
完成
これで一通りTodoで保存、読み込み、削除ができるようになる。


参考
Swift:超簡単データベース!Realmを使った超簡単お手軽Todoアプリ!!
RealmSwiftとUITableViewを使用してToDoアプリを作成