今回も備忘録です.
綺麗なローディングのあれ(くるくる回る奴)を自作しようとしたところ
おしゃれなライブラリがすでにあったので使ってみた.
アイツの正式名称,インジケーターというらしい,初めて知った
環境
Xcode8,Sierra,Swift3,cocoapodsインストール済み
cocoapods のインストール方法は先人の偉い人がたくさん書いてるのでそっちを見てください.
導入
1.まず,プロジェクトを立てる(名前は任意で).
2.ターミナルで,さっき作ったプロジェクトに移る
cd documents/swift/{プロジェクト名}
3.Podfileの作成.以下をターミナルで実行
pod init
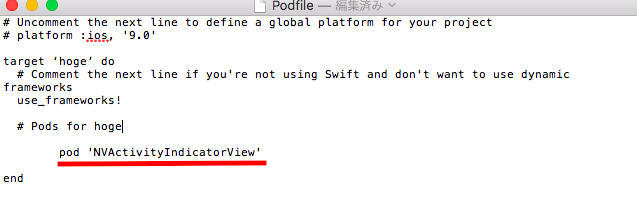
4.Podfileを開く.これもターミナルで
open Podfile
5.Podfileに pod 'NVActivityIndicatorView'を追加

6.ライブラリのインストール.ターミナr(ry
pod install
おkっぽかったらおk. 次のステップへ
実装
1. {プロジェクト名}.xcworkspaseという白っぽいファイルを開く.
2. {プロジェクト名} > Main.storyboard を開く.
3. 右下からViewを真ん中っぽいところにドラッグ&ドロップで置く.
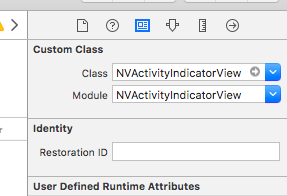
4.追加したViewを選択して, Identity inspectorを開いて,ClassとModuleをNVActivityIndicatorに変更.
5.assistant editor を開いて, 追加したViewをドラッグ&ドロップでソースコードに配置.
nameはactiveIndicatorとでもしときましょう.
6.NVActivityIndicatorをインポートする
import NVActivityIndicator
7.viewDidLoad()の中に1行を追加.実際のコードだとこう
import UIKit
import NVActivityIndicatorView
class SettingViewController: UIViewController {
@IBOutlet weak var activeIndicatorView: NVActivityIndicatorView!
override func viewDidLoad() {
super.viewDidLoad()
//ここの1行を追加
activeIndicatorView.startAnimating()
// Do any additional setup after loading the view.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
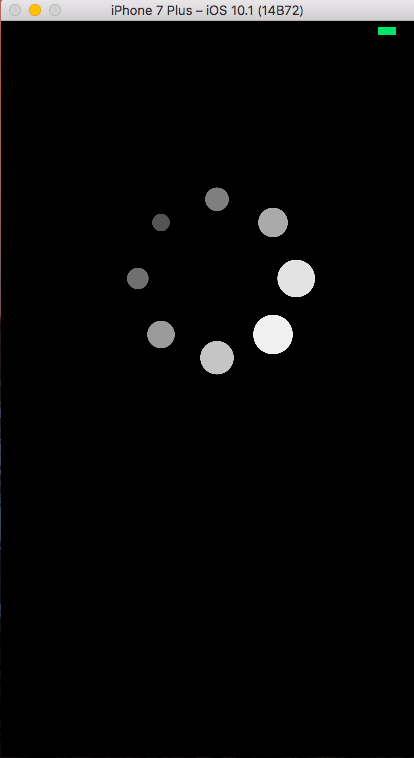
できた!!!!
カスタマイズ
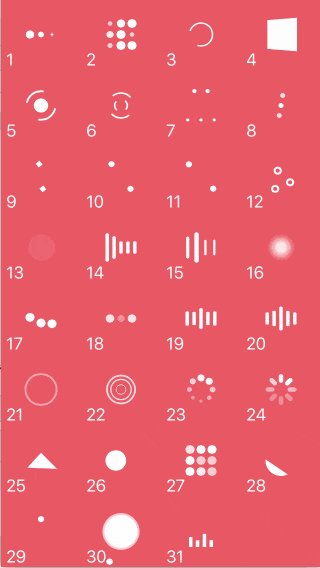
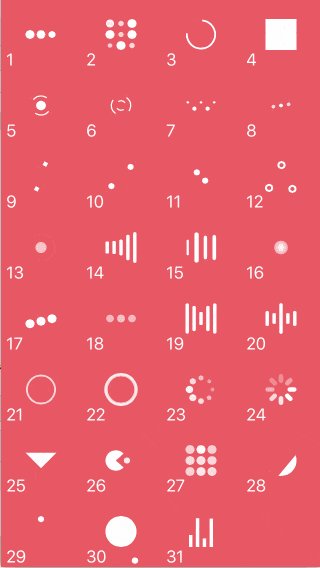
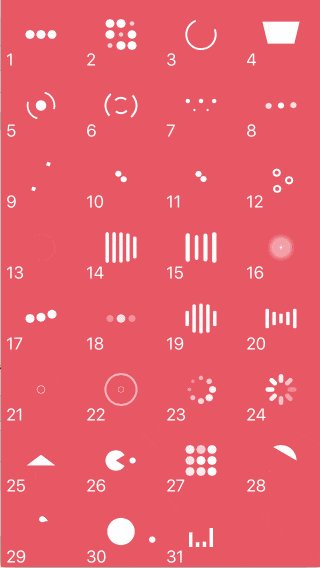
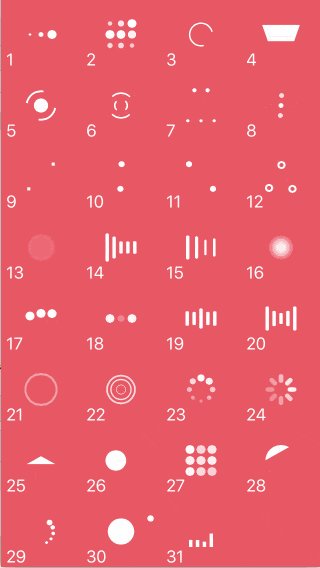
NVActivityIndicatorはこのくるくる以外にもカッコいいインジケーターがたくさんある.
| 1 | 2 | 3 | 4 |
|---|---|---|---|
| 1. BallPulse | 2. BallGridPulse | 3. BallClipRotate | 4. SquareSpin |
| 5. BallClipRotatePulse | 6. BallClipRotateMultiple | 7. BallPulseRise | 8. BallRotate |
| 9. CubeTransition | 10. BallZigZag | 11. BallZigZagDeflect | 12. BallTrianglePath |
| 13. BallScale | 14. LineScale | 15. LineScaleParty | 16. BallScaleMultiple |
| 17. BallPulseSync | 18. BallBeat | 19. LineScalePulseOut | 20. LineScalePulseOutRapid |
| 21. BallScaleRipple | 22. BallScaleRippleMultiple | 23. BallSpinFadeLoader | 24. LineSpinFadeLoader |
| 25. TriangleSkewSpin | 26. Pacman | 27. BallGridBeat | 28. SemiCircleSpin |
| 29. BallRotateChase | 30. Orbit | 31. AudioEqualizer |
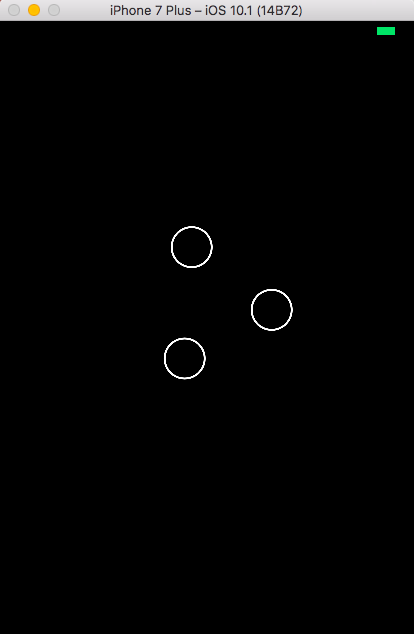
もし,12番のくるくるが使いたかったら,
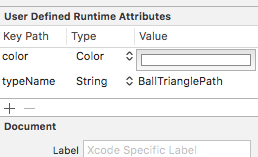
1.ストーリーボードから,activeIndicatorのView > attribute Inspector を選択し
Type Nameに表の文字を入れる.
※数字は入れないでください
2.enterを押す
User Defined Runtime Attributesのところに自分の追加したいくるくるの名前が入ってたらおk
できた!!!!!!!!!!!!!!!!!!!!!!!!!!!
まとめ
公式サイトが懇切丁寧に解説してることを汚い日本語に直しただけ
https://github.com/ninjaprox/NVActivityIndicatorView
くるくるの始まりは,activityIndicatorView.startAnimating()
終わりは,activityIndicatorView.stopAnimating()
とするらしい.
終わりの時のメソッドってどこで使うの?w
色もボタンで変えれるので,めっちゃ簡単.良い
いや,ならないよ.もっとこうしろ!面白いもっとやれ などなどありましたら,
コメント欄にお願いします.