概要
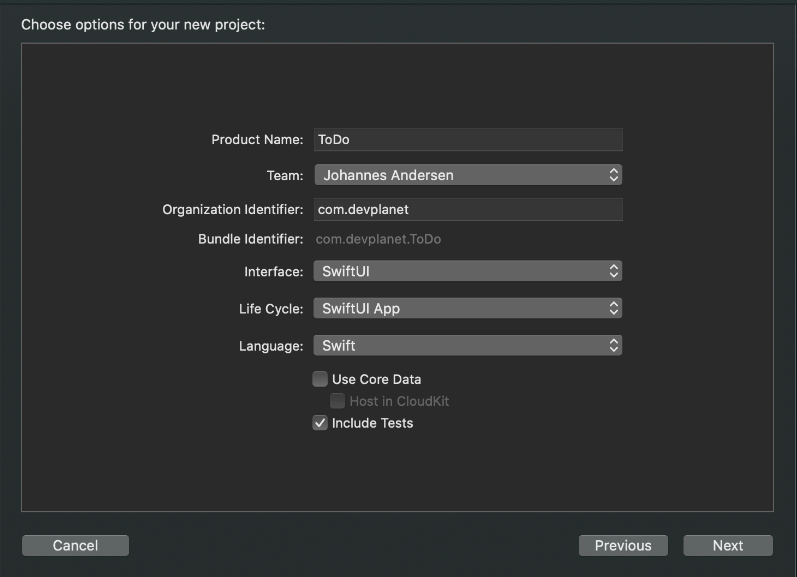
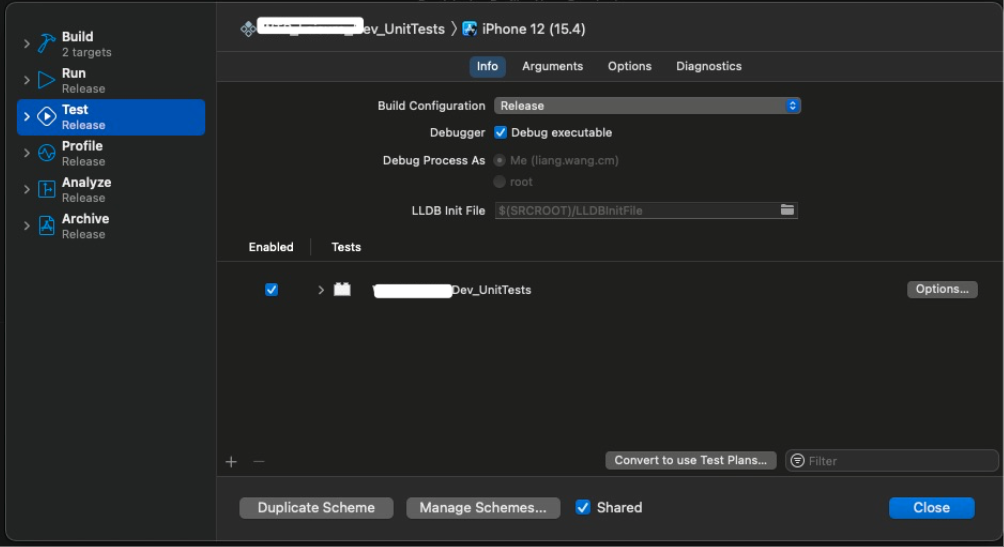
Include Testにチェックを入れて、Xcodeで適当にプロジェクトを作ってください。
GitlabリポジトリにPushするとGitlabRunnerのジョブが実行され、
自動でテストが実行された後、TestFlightに自動でデプロイするパイプラインを作っていきます。

Fastlaneのセットアップ
公式Doc:
http://docs.fastlane.tools/getting-started/ios/setup/
参考:
https://www.runway.team/blog/how-to-build-the-perfect-fastlane-pipeline-for-ios
Fastlaneは証明書やプロビジョニングファイルの処理、テスト実行、ビルド、TestFlightへのアップロードなど、iOS開発をする上での面倒な部分を自動化してくれるツールです。
まずはFastlaneのインストール
brew install fastlane
Fastlaneの初期化をします。
プロジェクトのルートディレクトリで以下を実行してください。
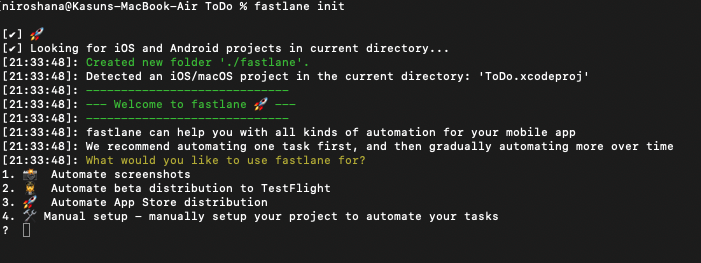
fastlane init
Fastlaneがアクションを1つ選択するように求めてくるかと思います。
今回は複数のアクションを実装していきますので、4のManual SetupでOKです。

このあと、laneとは?カスタマイズするには?みたいな説明が出てきてくれますので、適宜読んでEnterを押してください。
プロジェクトのルートディレクトリにGemfile、 Gemfile.lockと
ディレクトリfastlane、そしてその中にFastfile、Appfileが作成されているのが確認できるかと思います。
Appfileに下記を追加
※プロジェクトのBundle Identifierがcom.my-app.myappの例
app_identifier(“com.my-app.myapp”)
認証の設定
fastlaneは証明書の発行やTestFlightへのアップロードなど、App Store Connectの操作もします。
そのためのAPIキーを作成しましょう。
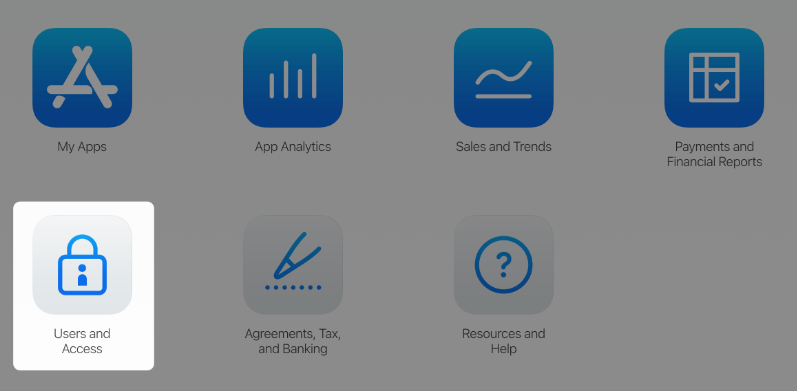
- App Store Connectにログインする
-
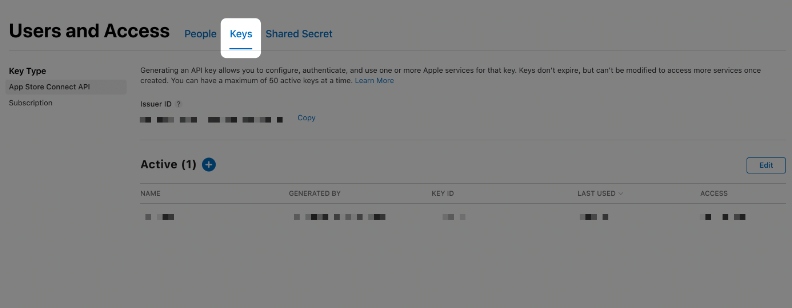
ユーザーとアクセスに移動

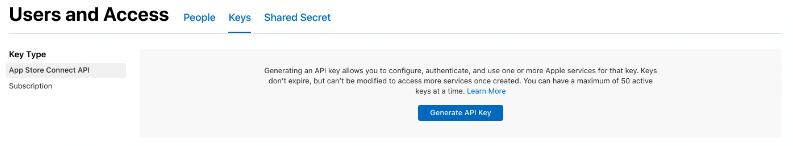
- 「キー」を選択

- 「Generate API key」をクリック

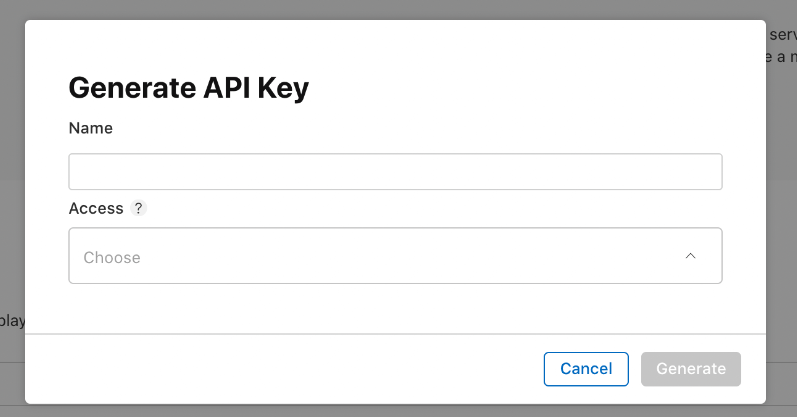
- キーの名前を入力

- ロールを選択します。pilotを使ってTestFlightにアップロードするためには
App Managerの権限が必要です。 - 「Generate」をクリック
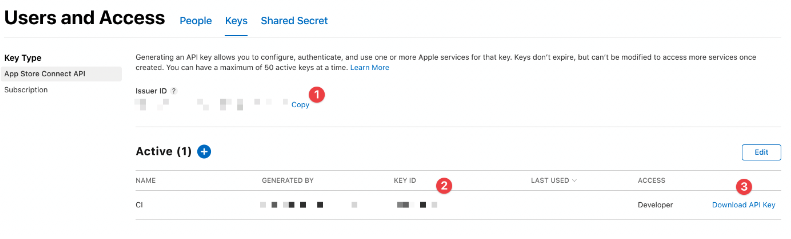
キーが正常に作成されると、必要な情報が表示されます

作成したAPIキーの情報をFastlaneに伝えます。
app_store_connect_api_key(
key_id: "D83848D23",
issuer_id: "227b0bbf-ada8-458c-9d62-3d8022b7d07f",
key_content: "ABC123" // base64 でエンコードされたキー,
is_key_content_base64: true,
in_house: false #チームが Enterprise かどうかのブール値
)
key_contentには、ダウンロードした.p8ファイルの中身を以下のようにbase64エンコードして渡します。
cat your_key_name.p8 | base64
ただし、このファイルはGitで管理していくことになるので、
漏洩のリスクを考えると、コードとして残したくありません。
Fastlaneには、設定されていると自動的に読み込まれる環境変数があります。
app_store_connect_api_keyの引数として値を渡す代わりに、下記の環境変数を設定しましょう。
- key_id:
APP_STORE_CONNECT_API_KEY_KEY_ID - issuer_id:
APP_STORE_CONNECT_API_KEY_ISSUER_ID - key_content:
APP_STORE_CONNECT_API_KEY_KEY - is_key_content_base64:
APP_STORE_CONNECT_API_KEY_IS_KEY_CONTENT_BASE64 - in_house:
APP_STORE_CONNECT_API_KEY_IN_HOUSE
値を環境変数で渡すことで先ほどのコードは以下のように簡単にできます。
app_store_connect_api_key()
MatchでCertificatesとProfilesの設定する
fastlane matchは、開発チーム間で証明書を簡単に共有するための安全な方法を提供します。
必要なすべての証明書とプロビジョニングプロファイルを暗号化されたストレージに保持します。(プライベートGitリポジトリ・Google Cloud・Amazon S3など)
今回はGitlabのプライベートリポジトリを使用していきます。
プロジェクトのルートディレクトリで以下を実行します。
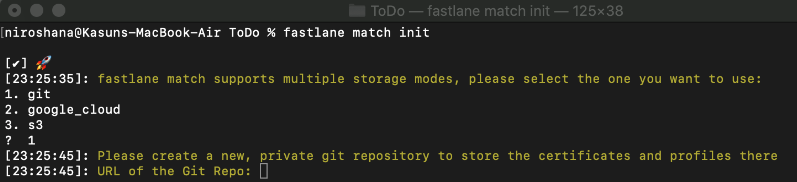
fastlane match init
使用するストレージを選択し、URLを入力します。

次にパスワードを入力すると、matchが初期化され、ディレクトリfastlaneにMatchfileが作成されたことが確認できます。
開発用・AppStoreまたはTestFlight用のプロファイルを作成するには、以下を実行します。
fastlane match development
fastlane match appstore
Apple Developer Portalにプロファイルや証明書が作成されていること、
キーチェーンアクセスに証明書が追加されていること、
指定したGitリポジトリに証明書やREADMEが追加されていることを確認してください。
次に証明書を同期するレーンを作成しましょう。
Fastfileを開き、以下を追加します。
platform :ios do
desc "Sync certificates"
lane :sync_certificates do
match({readonly: true, type: "appstore"})
end
end
gymで.ipaファイルをビルドする
アプリを配信するために.ipaファイルを作成するプロセスを、gymを使うことで自動化できます。
fastlane gym init
ディレクトリfastlaneにGymfileが作成されるはずです。
以下を追加しましょう。
# App scheme name
scheme("ToDo")
#provide provisioning profiles to use
export_options({
method: "app-store",
provisioningProfiles: {
"com.devplanet.todo" => "match AppStore com.devplanet.todo",
}
})
# Specify the path to store .ipa file
output_directory("./fastlane/builds")
# Excludes bitcode from the build
include_bitcode(false)
# Excludes symbols from the build.
include_symbols(false)
環境に応じて(開発デバイスで動かす時、TestFlight配信時、リリース時など)、REST APIの参照先を変えるために、schemeは複数個(Debug、Staging、Releaseなど)作っていることが多いと思いますので、適切に指定してください。
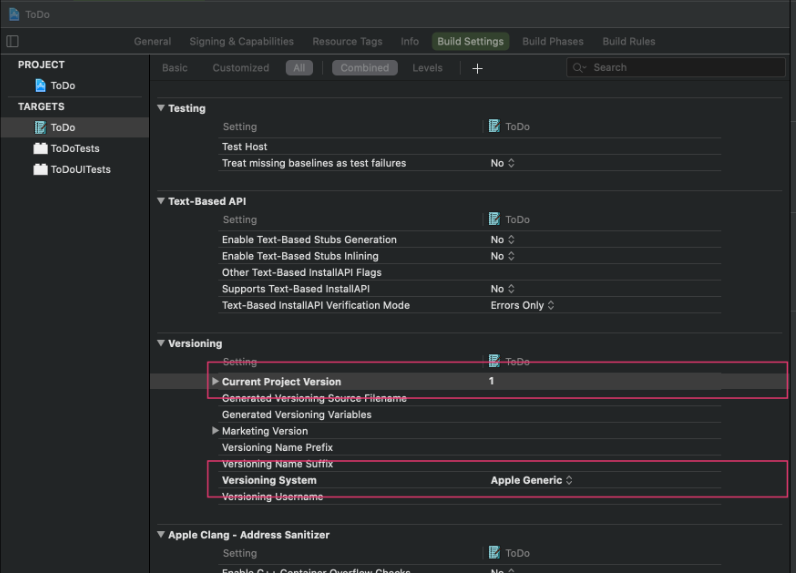
また、TestFlightやAppStore用にビルドする時は、ビルドナンバーをインクリメントさせたいので、
Versioningの設定を変更しましょう。

Fastfileに以下を追加してください。
platform :ios do
desc "Create ipa"
lane :build do
sync_certificates
increment_build_number
gym
end
end
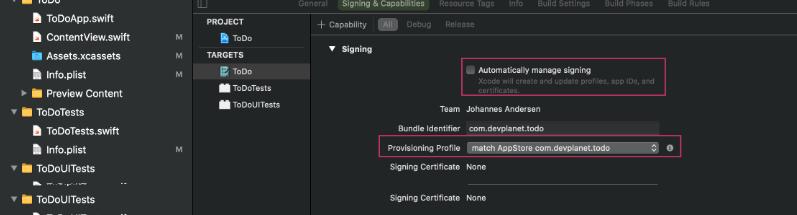
Automatically manage signingを無効化して、適切なプロビジョニングプロファイルをインポートしてください。

ターミナルで以下を実行してください
fastlane build
ディレクトリfastlane/buildsに.ipaファイルが作成されたと思います。
pilotでTestFlightにアップロードする
Fastfileに以下を追加します。
platform :ios do
desc "Upload to TestFlight"
lane :beta do
build
pilot
end
end
ターミナルで以下を実行します。
fastlane beta
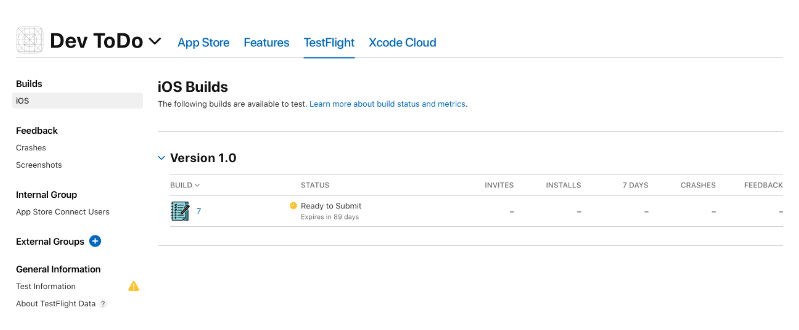
無事終了するとTestFlightでの配信が完了します。

また、以下のコマンドでテスターを追加することもできます。
fastlane pilot add email@invite.com -g group-1,group-2
単体テストを自動で実行する
以下をFastfileに追加してください。
platform :ios do
lane :tests do
run_tests(
scheme: "ToDo"
)
end
end
schemeの編集画面でテストのtargetが追加されている必要がある点に注意してください。

以下をターミナルで実行します。
fastlane tests
Gitlab Runnerを設定する
公式Doc:https://docs.gitlab.com/runner/install/osx.html
まずはインストール(Apple Silicon-based systems)
sudo curl --output /usr/local/bin/gitlab-runner "https://gitlab-runner-downloads.s3.amazonaws.com/latest/binaries/gitlab-runner-darwin-arm64"
sudo chmod +x /usr/local/bin/gitlab-runner
GitlabにRunnerを登録
以下をターミナルで実行
gitlab-runner register
GitlabインスタンスのURLを聞かれるので入力します。
Please enter the gitlab-ci coordinator URL (e.g. https://gitlab.com )
→https://your-gitlab-host-name.com
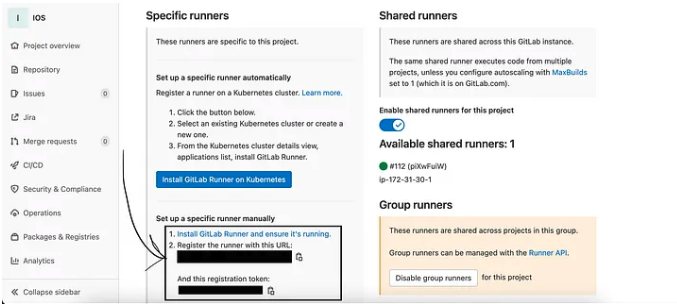
Runnerを登録するためのトークンを取得して入力します。
Please enter the gitlab-ci token for this runner
Runnerの説明とタグは適宜入力し、Runner excuterを指定します。
今回はshellを選択します。
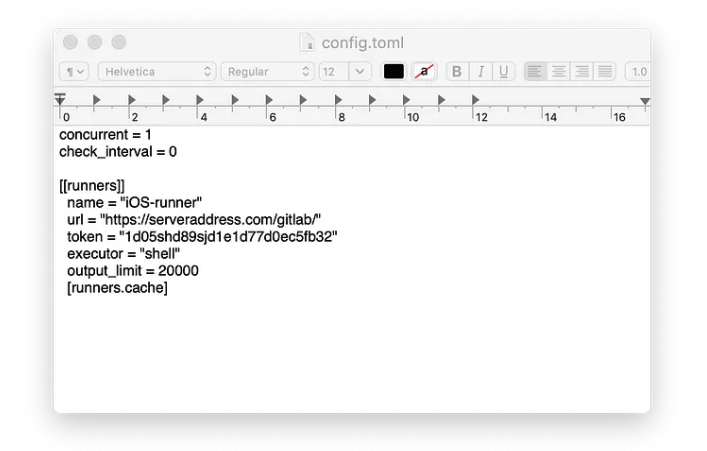
<Home>/Users/<user>/gitlab-runner/config.tomlが作成されていることを確認してください。
この構成ファイルは、MacにインストールされているすべてのRunnerを一覧表示します。

ターミナルで以下を実行します
gitlab-runner run
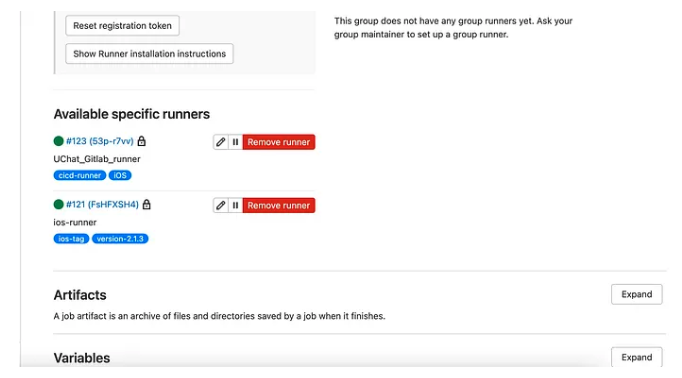
画像のようにRunnerがグリーンになっていることを確認してください

ジョブを構成する
プロジェクトのルートディレクトリに.gitlab-ci.ymlを作成し、以下のように記述してください。
stages:
- test
- deploy
test:
stage: test
script:
- fastlane tests
deploy:
stage: deploy
script:
- fastlane beta
パイプラインを実行する
ここまでの変更をコミットして、プッシュしてみましょう。
.gitlab-ci.ymlの定義通りにジョブが実行され、
Fastlaneでテスト・ビルド・デプロイが自動で完了すれば完成です!