はじめに
まず、本記事は下記資料、Qiita のブログを参考にさせていただいております。
有益な情報だと思いますので、ぜひ参考にしてください。
参考資料
Azure Active Directory B2C/B2B コラボレーションによる Customer Identity and Access Management (CIAM) の 設計と実装
(アカウントを登録することで PDF ファイルをダウンロードができます)
URL:https://www.microsoft.com/ja-jp/events/decode/2019/default.aspx
Azure AD B2C のススメ(2)
URL:https://qiita.com/yossy6954/items/8d9404536a649c45ef45
そもそも Azure AD B2C とは
そもそも Azure AD B2C とはなんなのでしょう、Microsoft 公開情報を見てみましょう。
Azure Active Directory B2C とは
URL:https://docs.microsoft.com/ja-jp/azure/active-directory-b2c/active-directory-b2c-overview
Azure Active Directory (Azure AD) B2C は、企業-消費者間の ID 管理サービスです。 このサービスを使用すると、ユーザーが Web、デスクトップ、モバイル、またはシングルページ アプリケーションと安全に対話する方法を、カスタマイズしたり制御したりできます。
Azure AD の場合は、Azure AD 上にいる Azure AD ユーザーを使って、アプリケーションにログインしているかと思いますが、 Azure AD B2C の場合は、Twitter や Facebook などの SNS アカウントを使って、アプリケーションにログインさせることができます。
また、Azure AD B2C の一番の特徴としては、個人やある企業が独自で開発したアプリケーションに対して、どのようなユーザー フローを使って、サインアップ、サインイン、をさせるか、といった一連の認証の流れを自由にカスタマイズすることができる、という点があげられます。
Azure 上に既にアプリケーションがある場合はもちろんですが、新規にアプリケーションを作る場合でも、認証のオプションが多彩に用意されている Azure AD B2C を使うことで、開発者はアプリケーションを開発することのみに専念できます。
(いちいち数多くの SNS と連携するための仕組みを自前で用意しなくて良いわけです)
Azure AD B2C
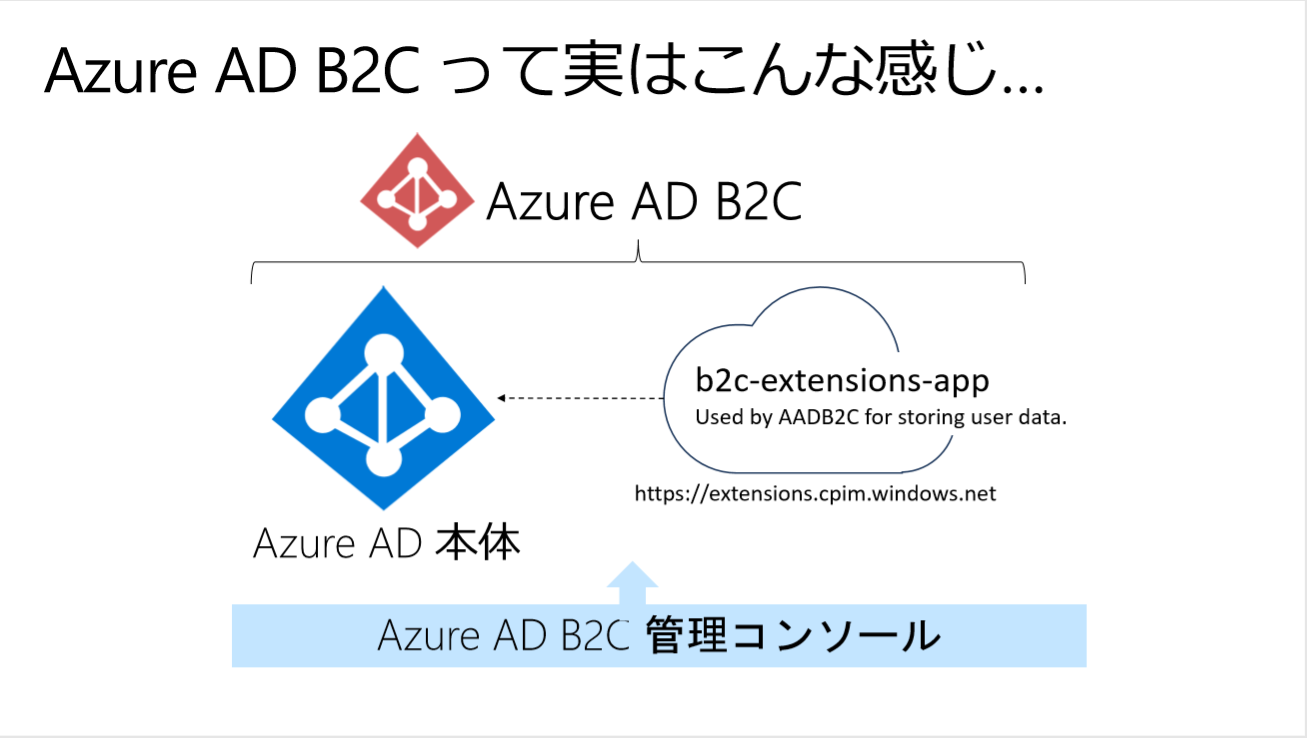
のちほど画面もお見せますが、 Azure AD B2C の実体のイメージは下記のとおりです。
Azure AD 自体と b2c-extensions-app から成り立っており、利用者は b2c-extensions-app にアクセスし、Azure AD B2C の管理コンソールを利用しています。
(Azure AD B2C テナントを作成すると、 Azure AD が表示されているのはこのためです)

やってみる
Azure ポータルより、 画面左上の「リソースの作成」をクリックします。

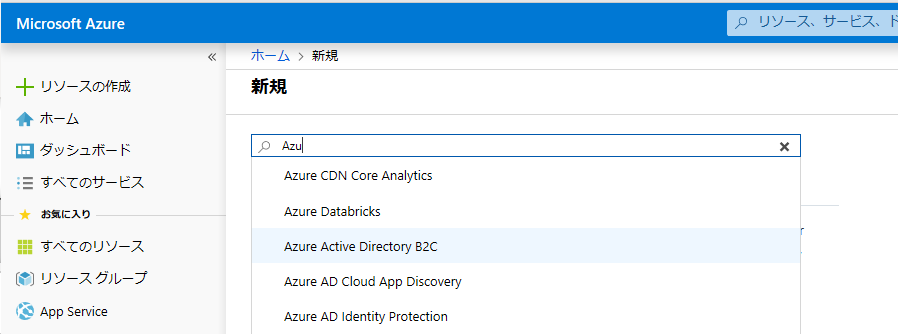
検索ボックスに、「Azure Active Directory B2C」と入力し、表示された Azure Active Directory B2C をクリックします。

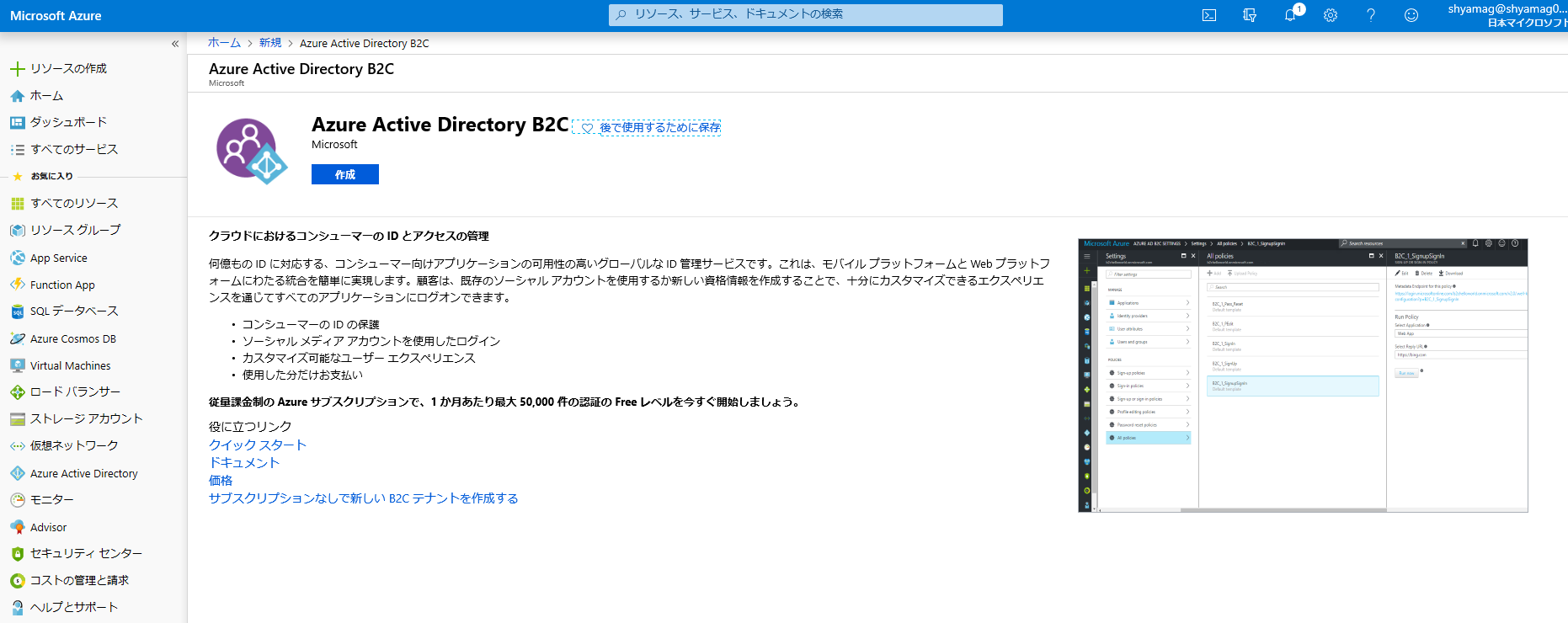
Azure Active Directory B2C の画面に遷移しますので、「作成」をクリックします。

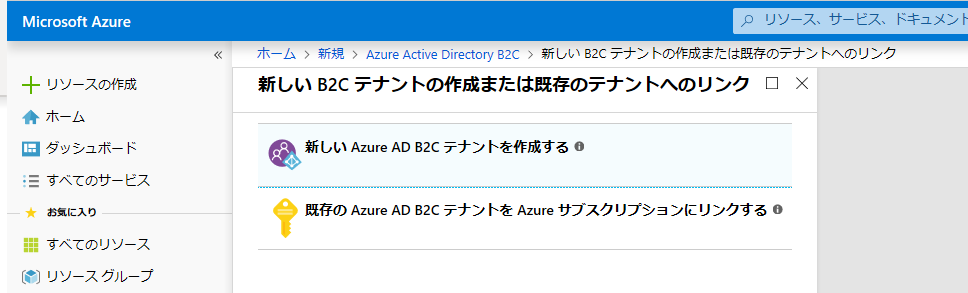
「新しい Azure AD B2C テナントを作成する」をクリックします。

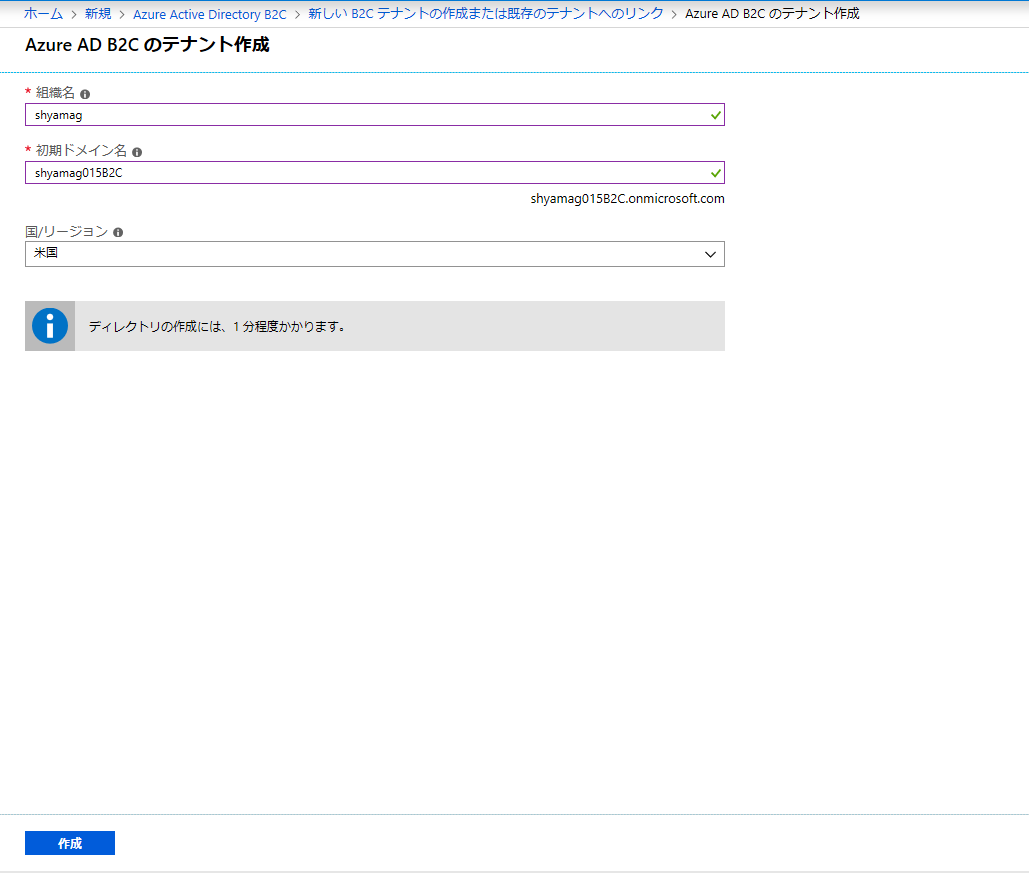
Azure AD B2C のテナントの作成の画面にて、「組織名(ディレクトリ名)」「初期ドメイン名」「リージョン」を入力、選択し、「作成」をクリックします。
※以前はリージョンはアメリカとヨーロッパだけですが、アジア、アフリカ圏も追加されていました(日本はまだありませんでしたが…)

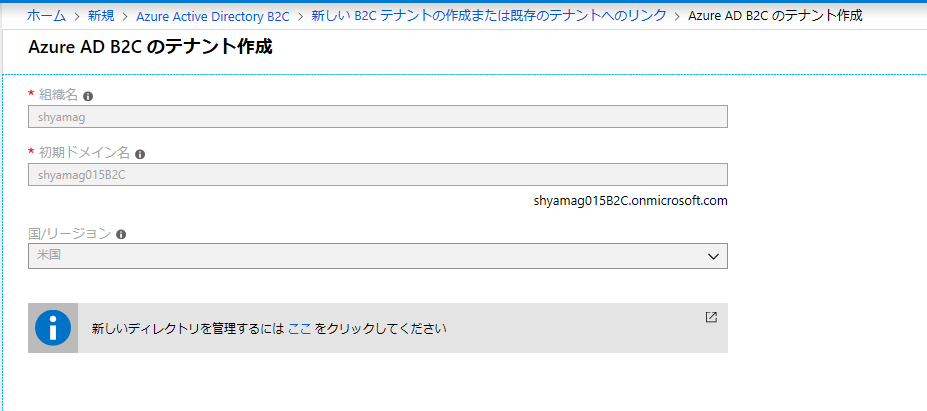
1分ほど待つとディレクトリが作成されます。作成が完了すると下記のとおり、「ここ」のリンクが作成されるので、リンクをクリックし、管理画面に移動します。

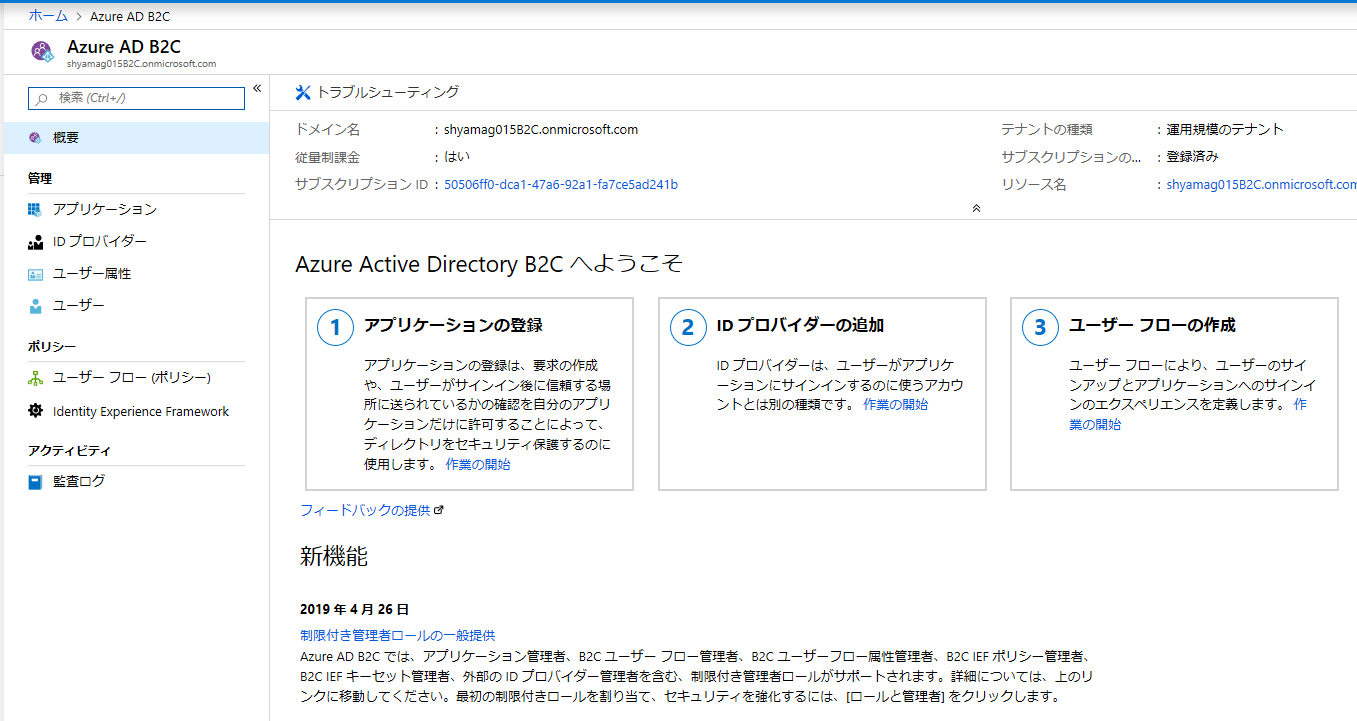
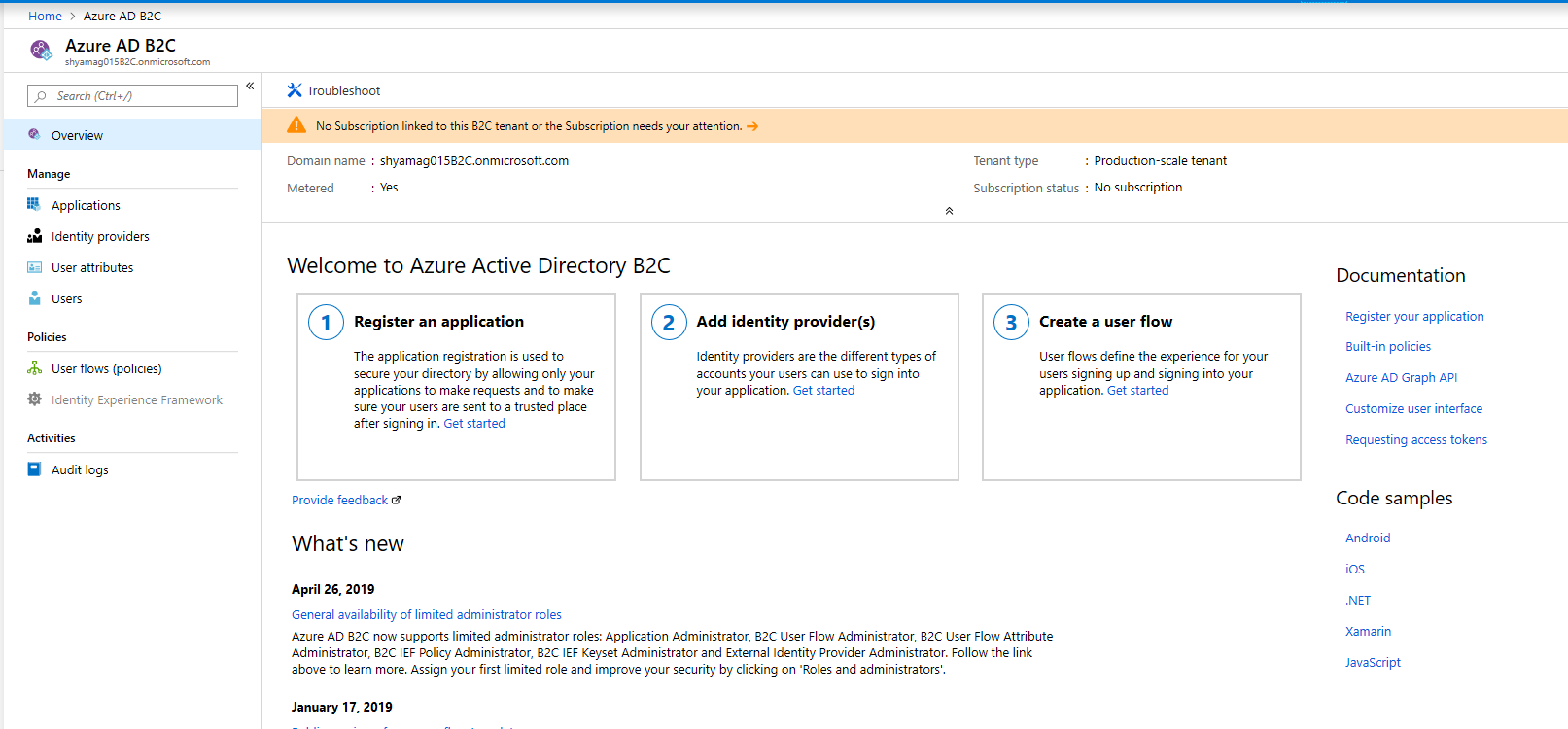
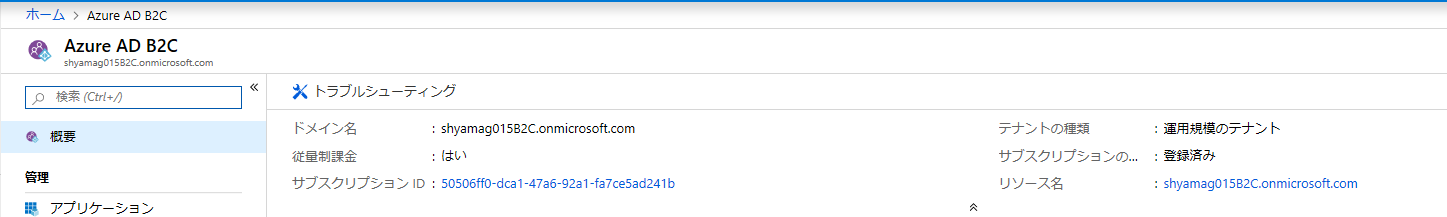
これができたての Azure AD B2C の管理画面になります。

Azure AD B2C はサブスクリプション ベースのサービス(ライセンス ベースではない)になるので、いずれかのサブスクリプションと Azure AD B2C ディレクトリを紐づけなくてはいけません。
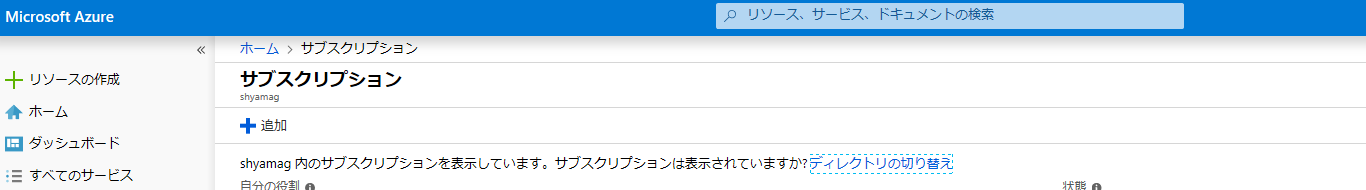
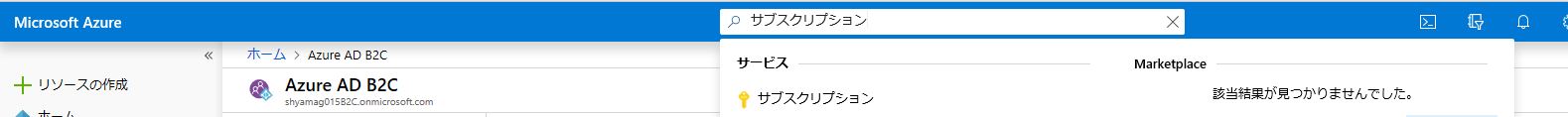
Azure ポータルの上部検索ボックスより「サブスクリプション」を検索、クリックします。

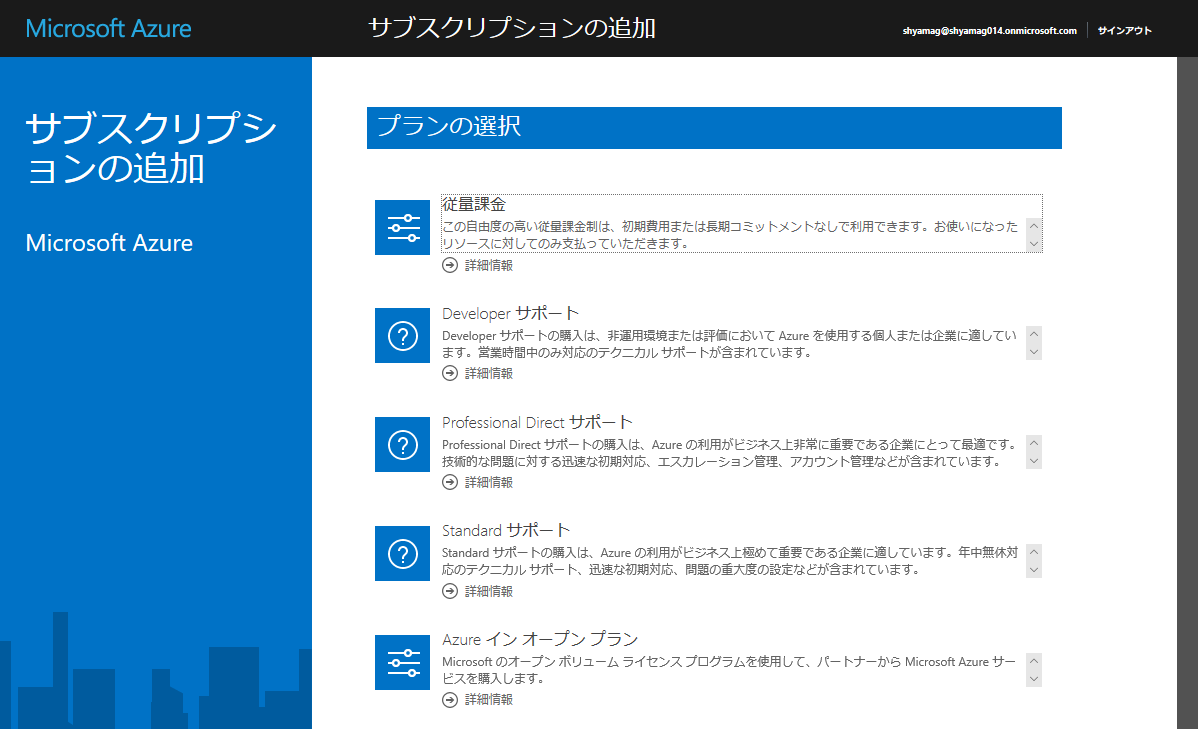
サブスクリプションの追加画面より、任意のプランを選択します。(ここでは従量課金を選択しています。)

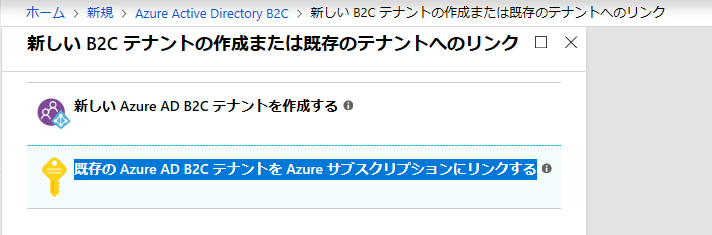
再度 Azure ポータル画面より、Azure AD B2C を選択し、新しい B2C テナントの作成または既存のテナントへのリンク画面より「既存の Azure AD B2C テナントを Azure サブスクリプションにリンクする」をクリックします。

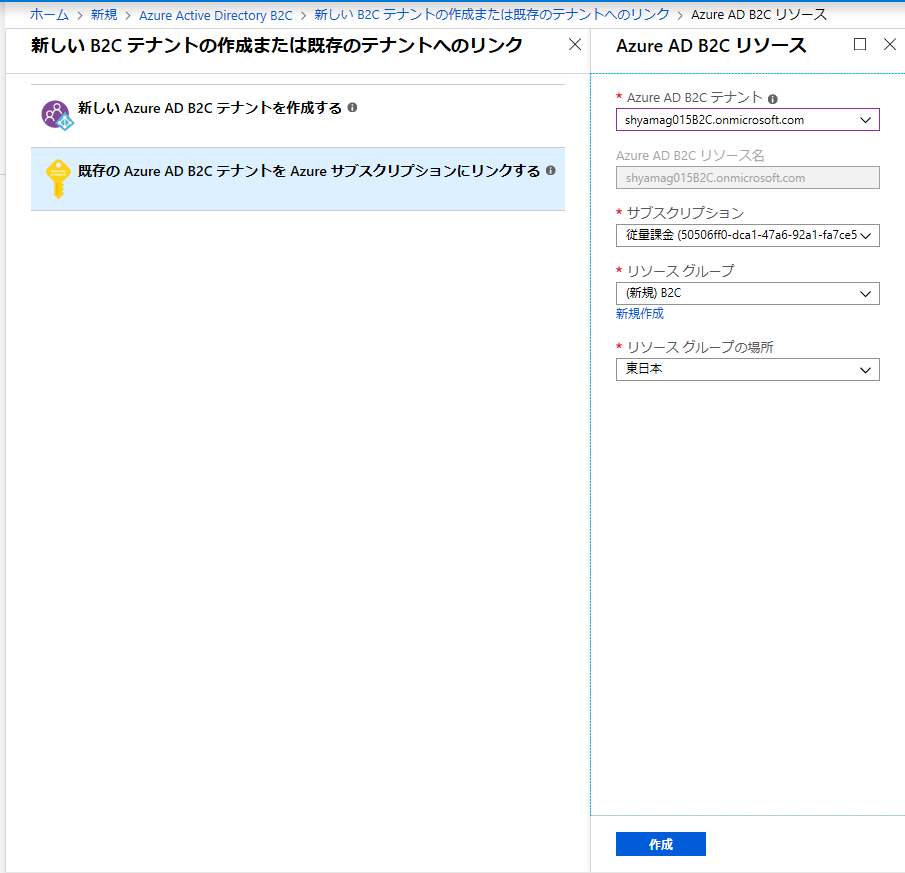
上述の手順で作成したAzure AD B2C テナント名と、サインアップしたサブスクリプション名、およびリソース グループとリソース グループの場所を選択し、「作成」をクリックします。

これで下記のとおり、サブスクリプションが「登録済み」になりました。

トップ画面をみてお分かりのとおり、1. ~ 3. として、「アプリケーションの登録」「IDプロバイダーの追加」「ユーザー フローの作成」の作業を行う必要があります。
当然何もアプリケーションは登録されていませんので、「+追加」をクリックします。

ここでは、下記チュートリアルのとおりに作成してみましょう。
チュートリアル:Azure Active Directory B2C にアプリケーションを登録する
URL:https://docs.microsoft.com/ja-jp/azure/active-directory-b2c/tutorial-register-applications
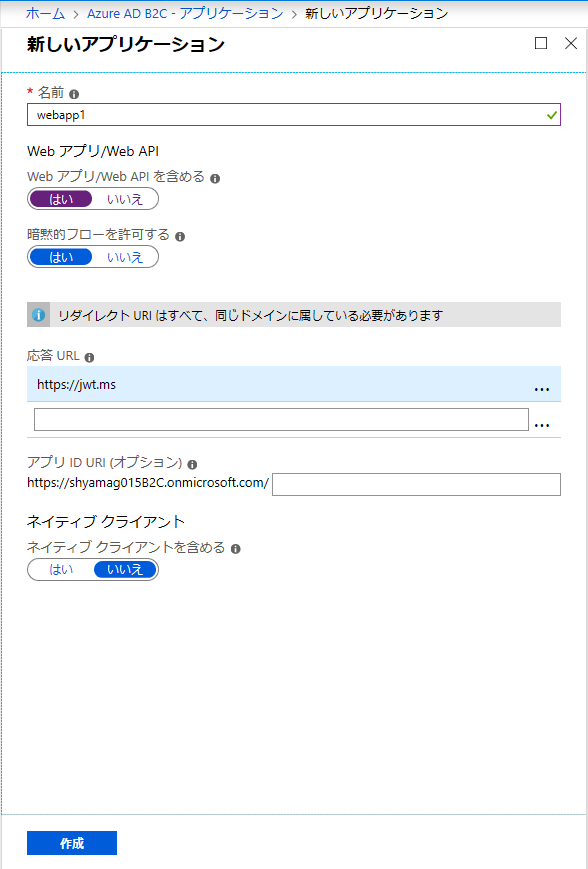
Azure AD B2C アプリケーションより「+追加」をクリックします。

次のように値を設定し、「作成」をクリックします。
| 項目 | 値 |
|---|---|
| 名前 | webapp1 |
| Web アプリを含める | はい |
| 暗黙的フローを許可する | はい |
| 応答 URL | https://jwt.ms |
| アプリ ID URL | null(ブランク) |
次に ユーザー フローを作成します。
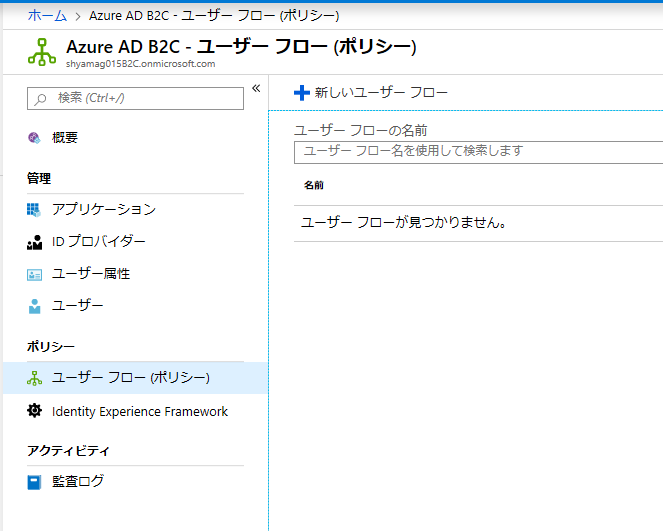
管理画面より「ユーザー フロー」をクリックします。

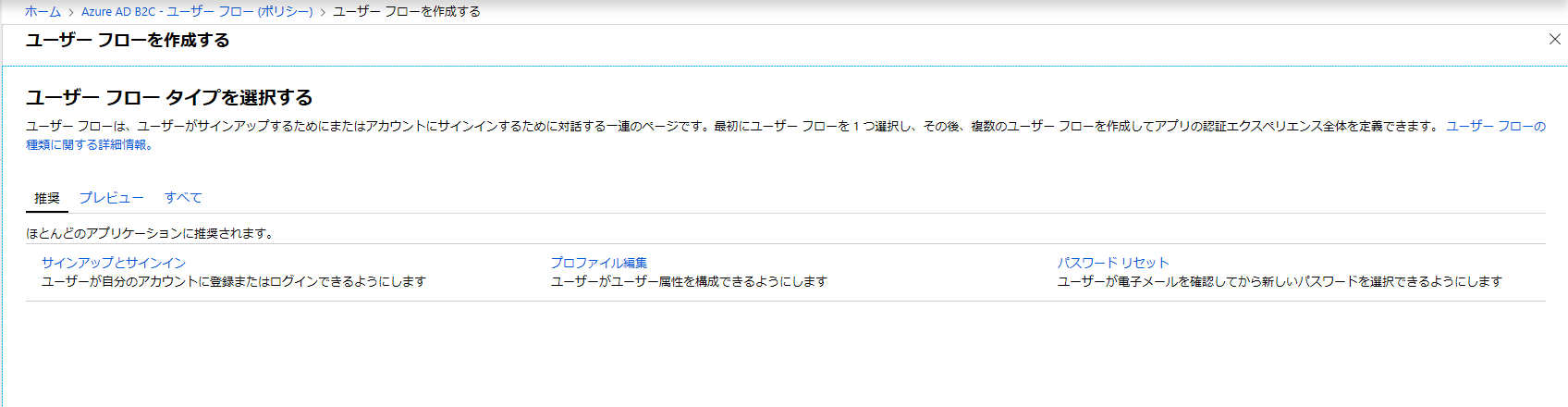
ユーザー フローを作成するの画面より、「サインアップとサインイン」をクリックします。

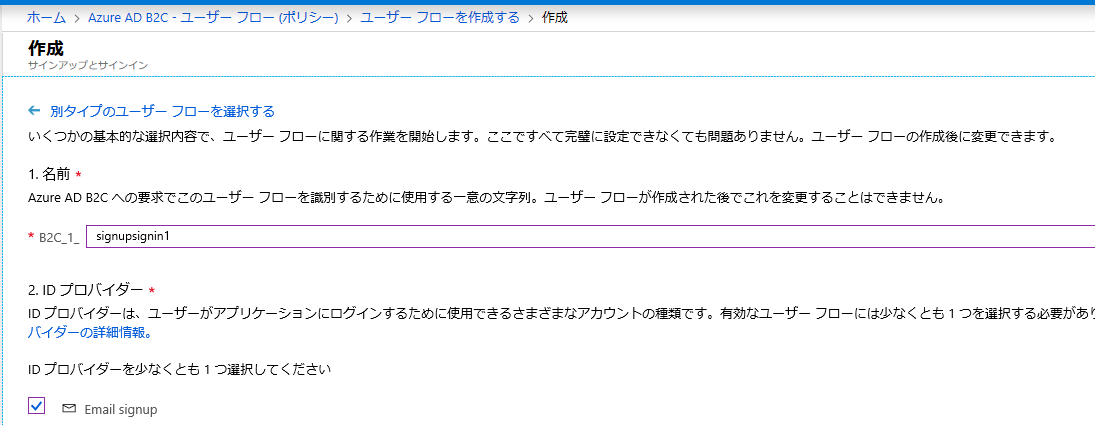
作成画面より、1. の名前を入力し、2. の ID プロバイダーにて、Email signup のチェック ボックスにチェックを入れます。

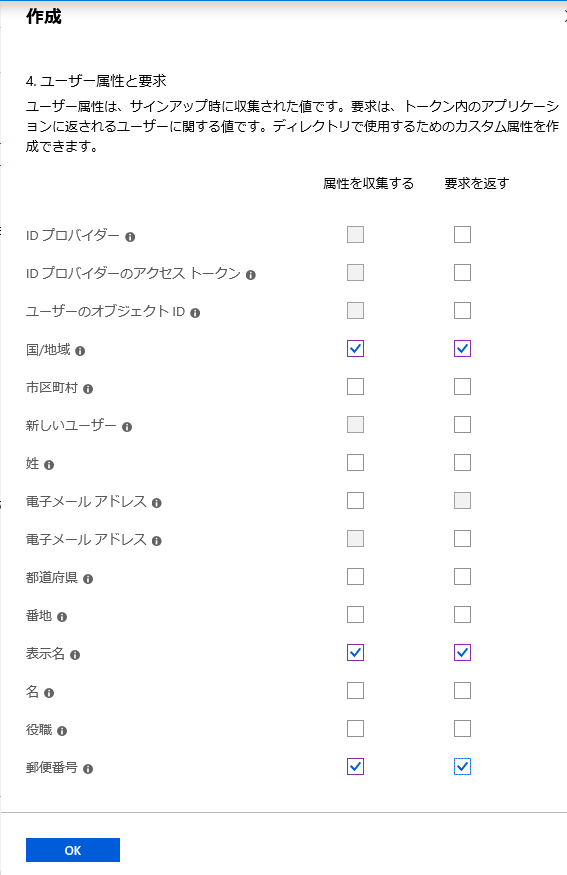
4.のユーザー属性と要求にて「詳細を表示」をクリックし、下記画面ショットのとおり、「国/地域」「表示名」「郵便番号」にチェックを入れて、「OK」をクリックします。
(今回はあくまでチュートリアルのとおりやっていますが、もちろん入力を要求したい項目を環境にあわせて設定いただいて問題ありません)

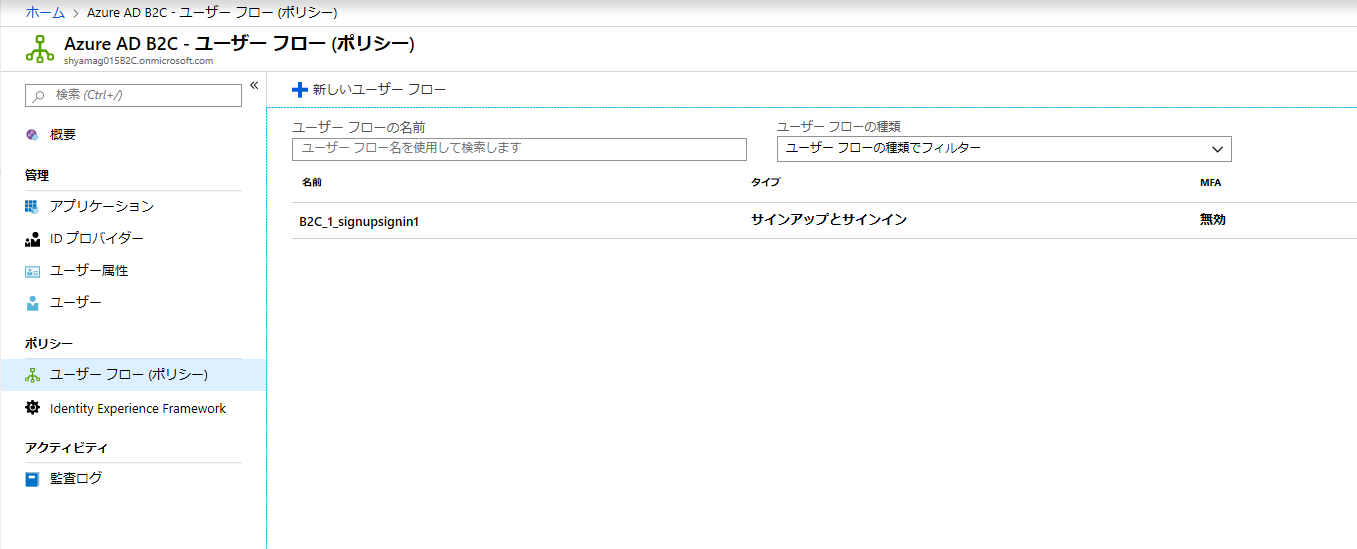
「作成」をクリックすると、下記のとおりユーザー フローが作成されます。

それでは早速作成したユーザー フローが動作するか確認してみましょう。
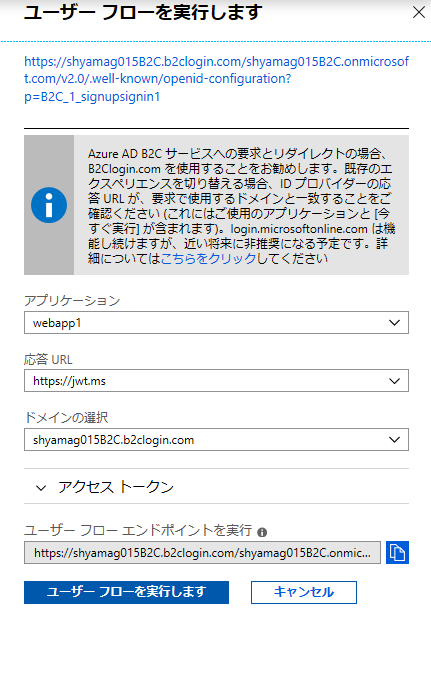
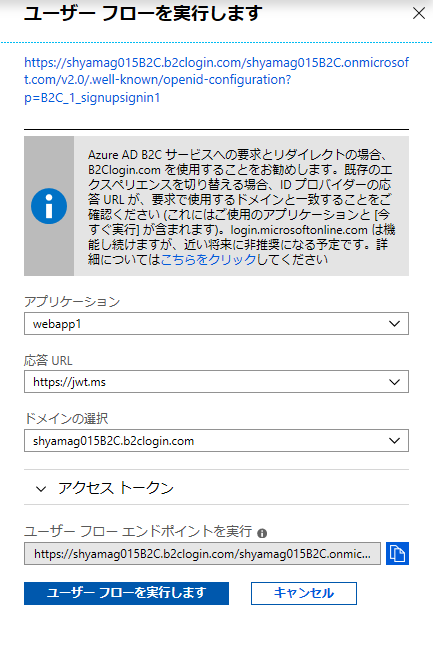
画面上部の「ユーザー フローを実行します」をクリックします。

画面右側にポップアップする画面より、作成したアプリケーション(webapp1)が表示されることを確認し、「ユーザー フローを実行します」をクリックします。

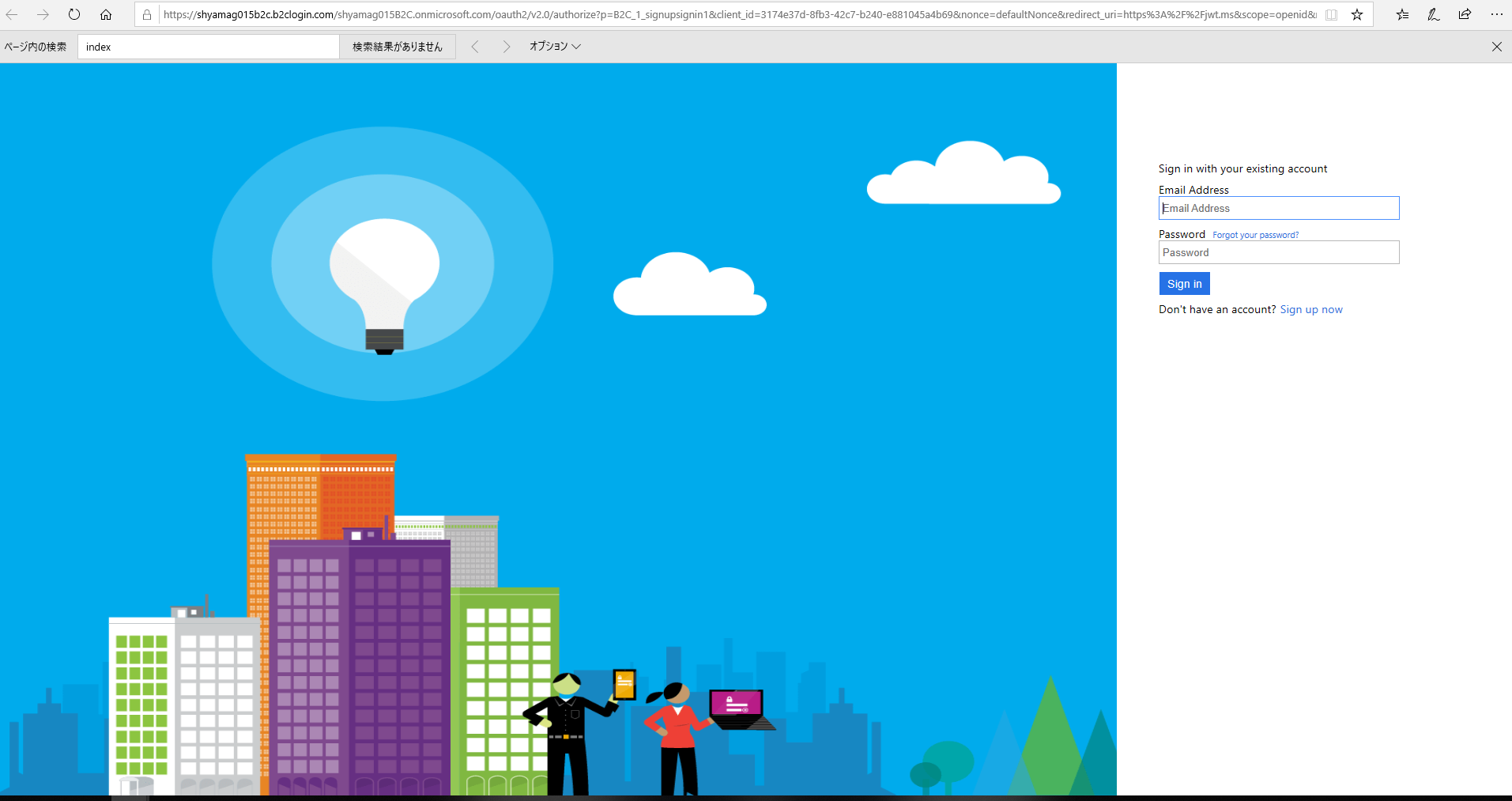
すると、下記のような認証画面に遷移します。まだ何もアカウントがない状態なので、「Sign up now」のリンクをクリックします。

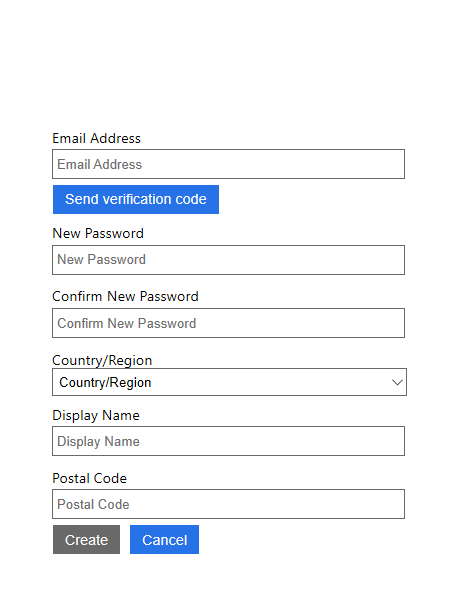
サインイン アップ画面にて、まずは有効なメールアドレスを入力し、「Send verification code」をクリックし認証コードを要求します。

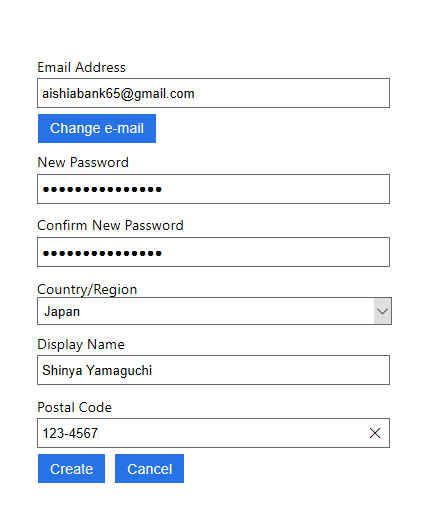
下記のように、ひととおり、情報を入力後に、「Create」をクリックします。

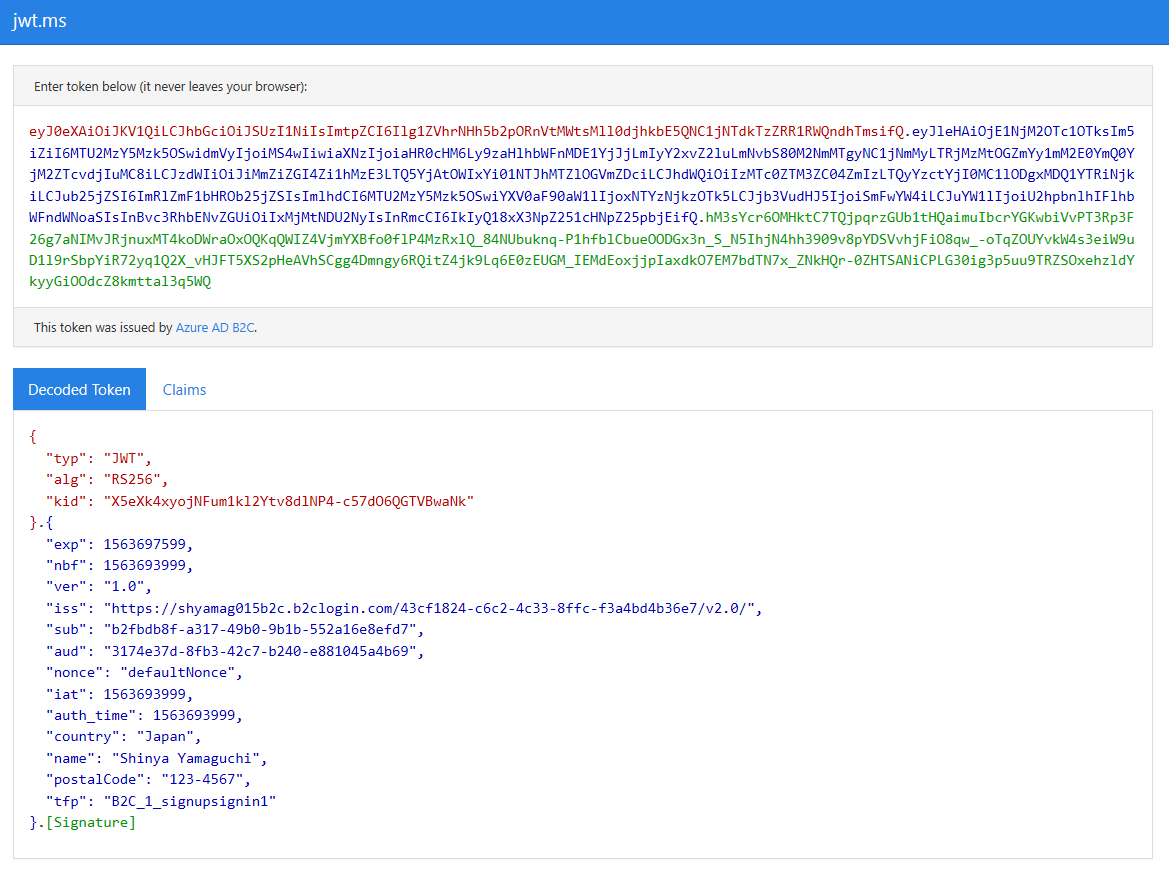
すると下記のとおり、jwt.ms にリダイレクトされて、サインアップ時に入力した、トークンをデコードした情報が表示されていることがわかります。

{ "typ": "JWT", "alg": "RS256", "kid": "X5eXk4xyojNFum1kl2Ytv8dlNP4-c57dO6QGTVBwaNk" }.{ "exp": 1563697599, "nbf": 1563693999, "ver": "1.0", "iss": "https://shyamag015b2c.b2clogin.com/43cf1824-c6c2-4c33-8ffc-f3a4bd4b36e7/v2.0/", "sub": "b2fbdb8f-a317-49b0-9b1b-552a16e8efd7", "aud": "3174e37d-8fb3-42c7-b240-e881045a4b69", "nonce": "defaultNonce", "iat": 1563693999, "auth_time": 1563693999, "country": "Japan", "name": "Shinya Yamaguchi", "postalCode": "123-4567", "tfp": "B2C_1_signupsignin1" }.[Signature]
では次に、Facebook ID でサインインできるように、ID プロバイダーを追加してみましょう。
さきほどの設定で、Email アドレスとパスワードでサインインできるようにはなりましたが、 Azure AD B2C の醍醐味でもある、SNS の ID でもサインインできるようにしてみます。
※以下作業は Azure AD テナントで行います。今まで作業していた Azure AD B2C テナントではないのでご注意ください。
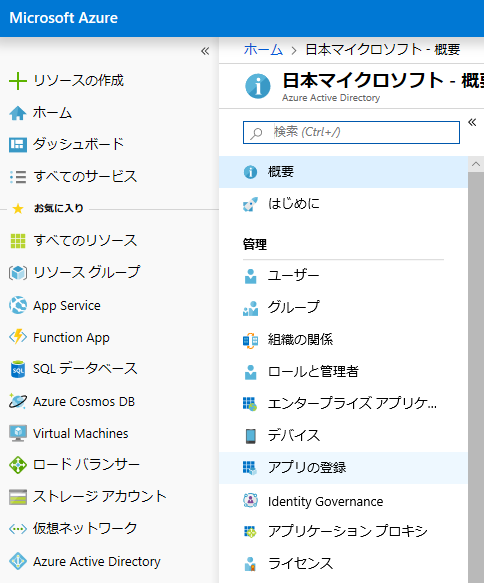
Azure Active Directory → アプリの登録の順にクリックします。

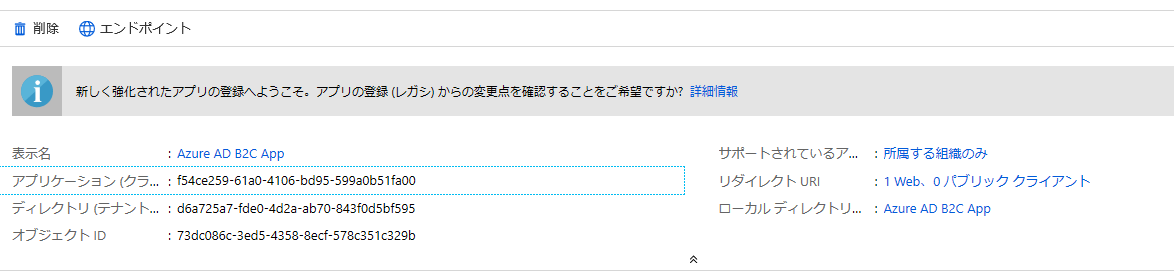
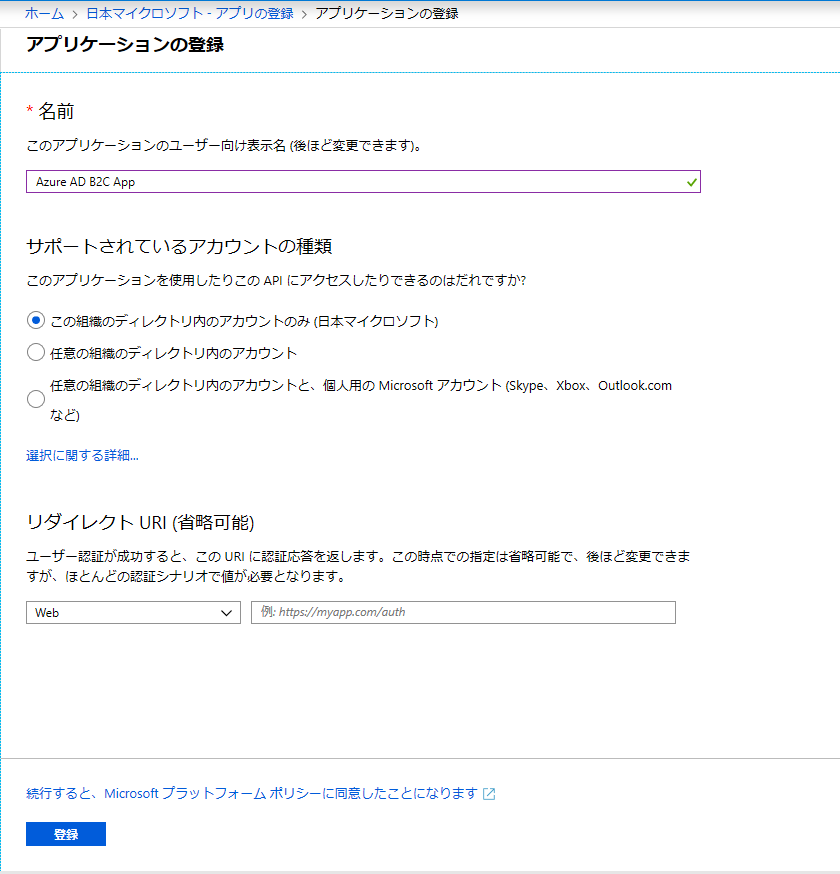
アプリケーション名を「Azure AD B2C App」と記入し、リダイレクト URI を「https://your-B2C-tenant-name.b2clogin.com/your-B2C-tenant-name.onmicrosoft.com/oauth2/authresp」 の表記で設定します、 例えば今回の場合は「https://shyamag015b2c.b2clogin.com/shyamag015b2c.onmicrosoft.com/oauth2/authresp」 と記載します。
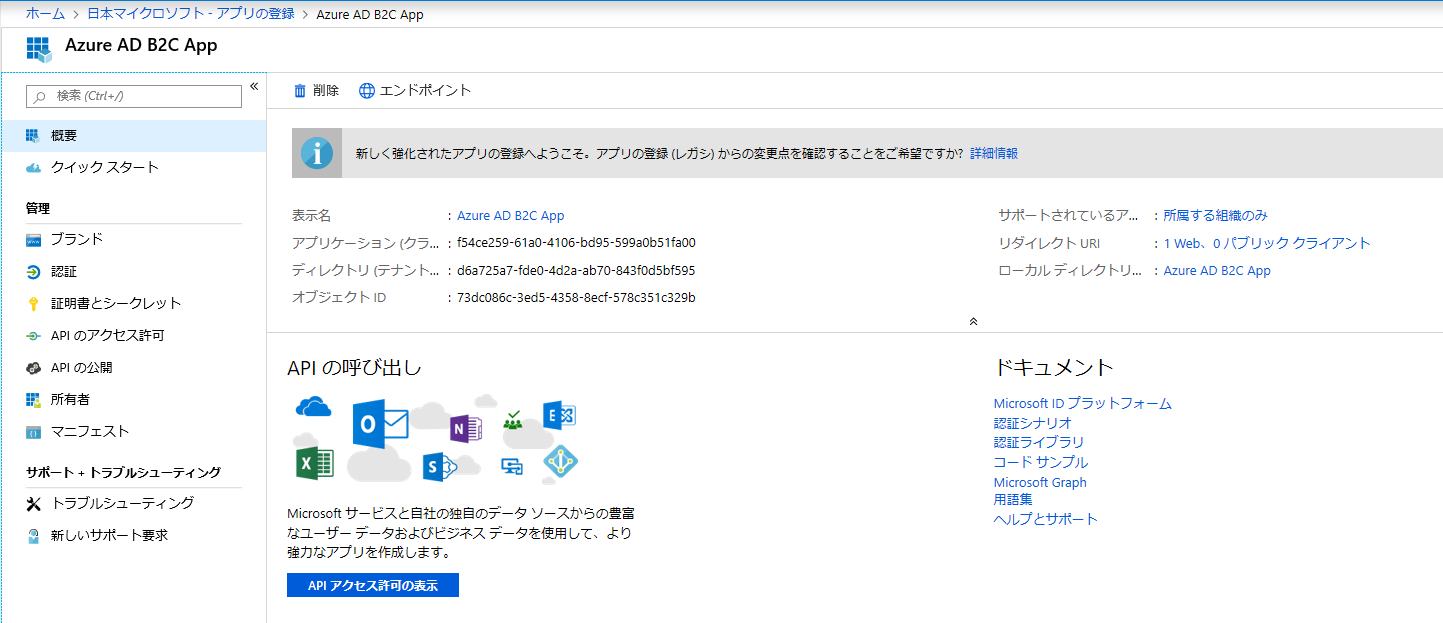
「登録」をクリックします。

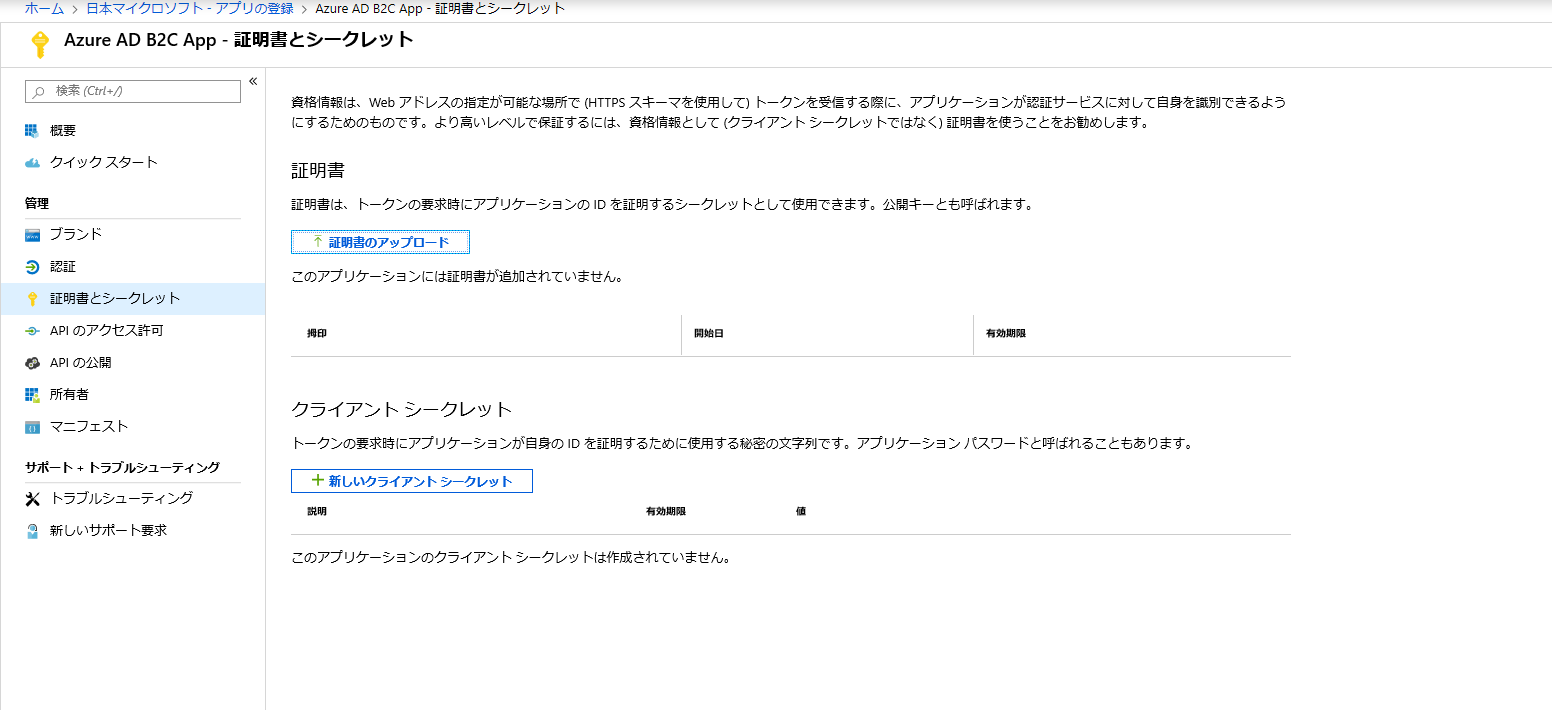
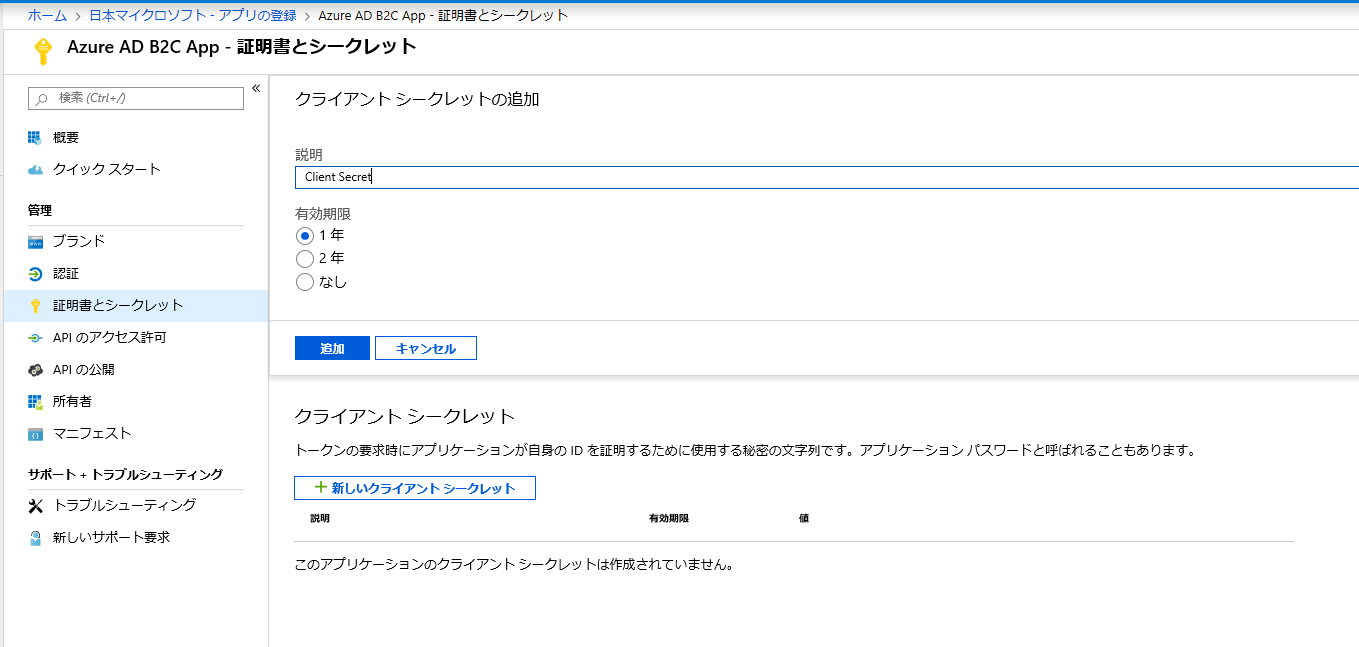
続いて、画面左にある、「証明書とシークレット」をクリックします。

クライアント シークレットの追加の画面で適切に説明文を記入し、「追加」をクリックします。
※そのあとに作成されたクライアント シークレットの値をコピーしてください。

次に、Facebook アプリケーションを作成するために「https://developers.facebook.com/」アクセスします。
画面右上の「スタートガイド」をクリックします。

Facebook for Developers へようこその画面で「次へ」をクリックします。

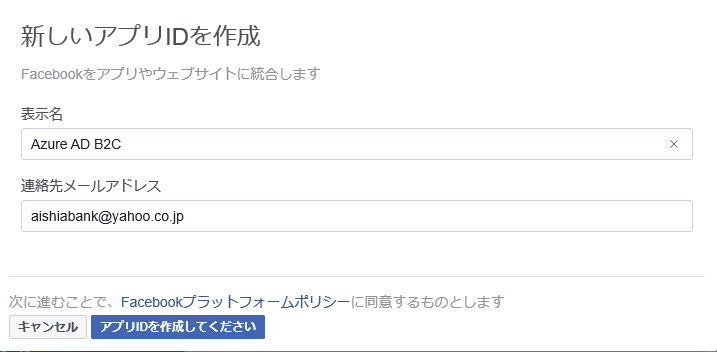
新しいアプリ ID を作成画面で必要な情報を入力し「アプリ ID を作成してください」をクリックします。

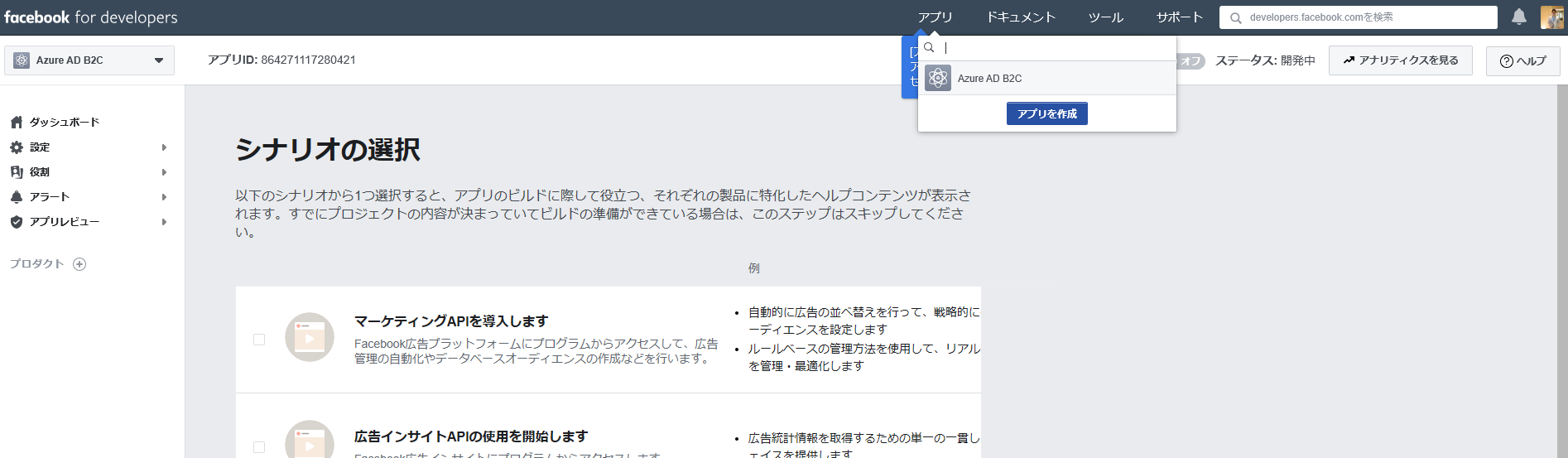
Facebook for developers の画面にて、「アプリ」→「アプリの作成」の順にクリックします。

同画面を一番下にスクロールし「+プラットフォームを追加」をクリックします。

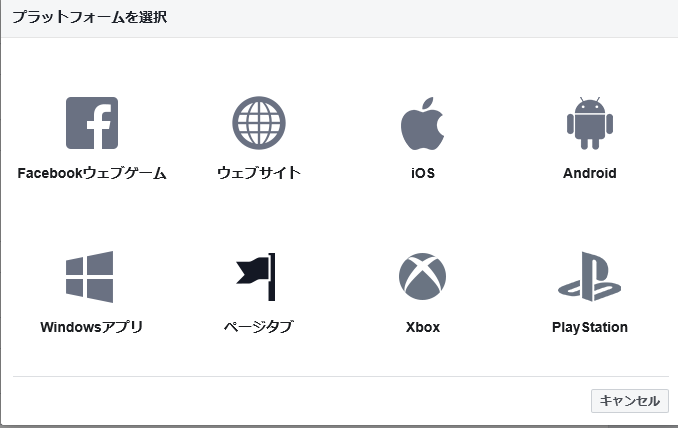
プラットフォームを選択より「ウェブサイト」をクリックします。

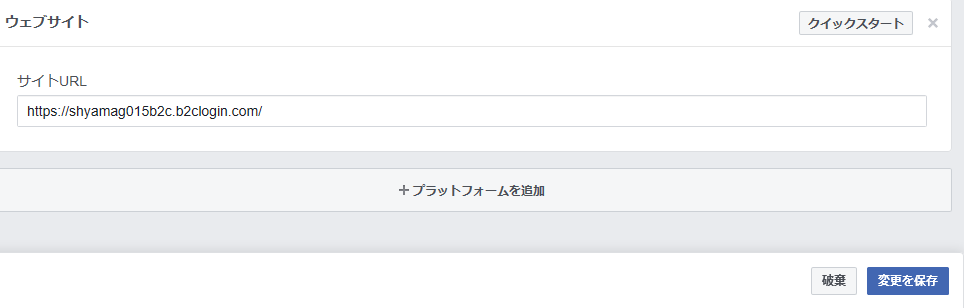
ウェブサイトの画面にてサイト URL を入力し、「変更を保存」をクリックします。

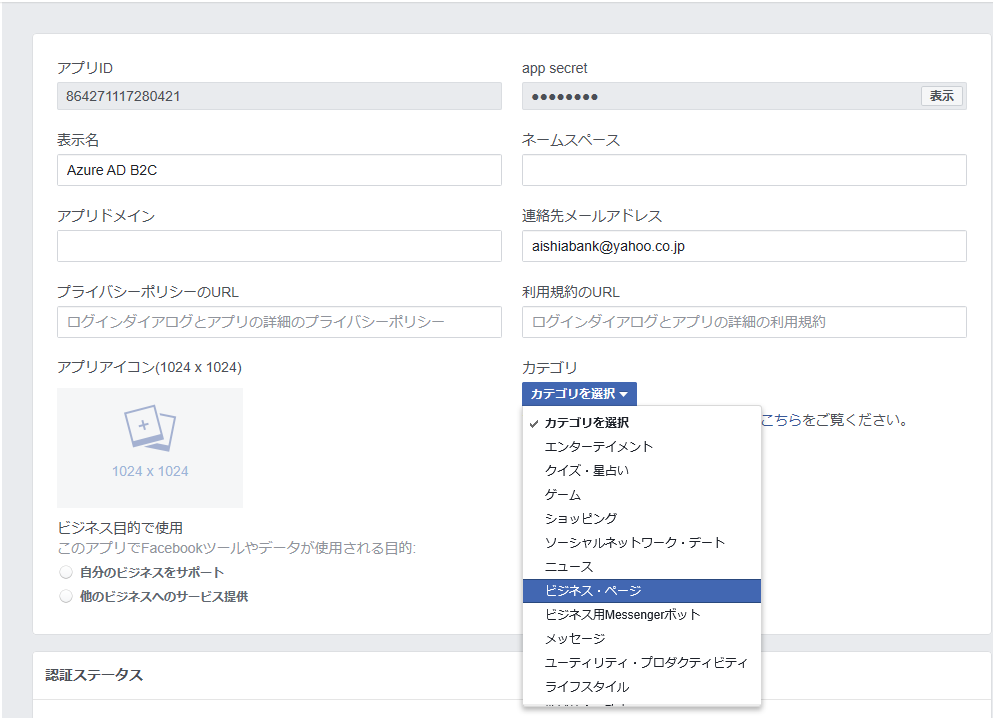
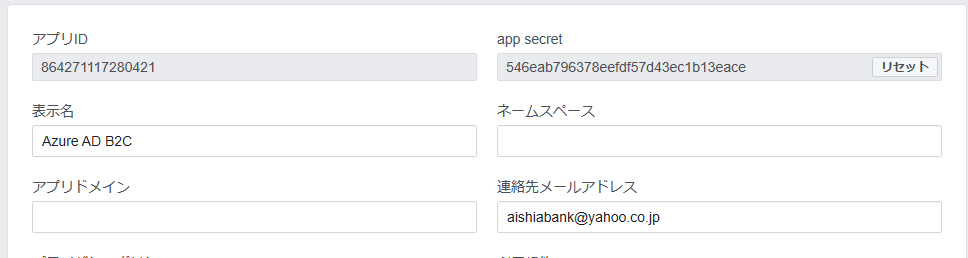
保存後に、画面上部にスクロールして、下記のアプリ ID と app secret をそれぞれテキストファイルなどにコピーしておきます。

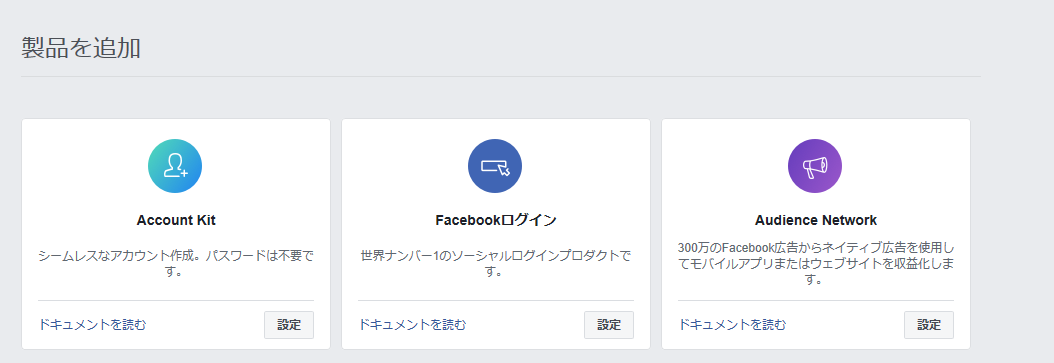
ダッシュボード画面に戻って、製品を追加より、Facebookログインの「設定」をクリックします。

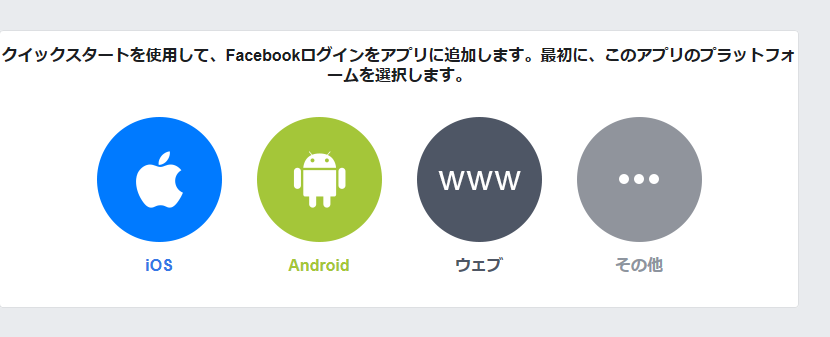
クイックスタートを使用して、の画面にて「ウェブ」をクリックします。

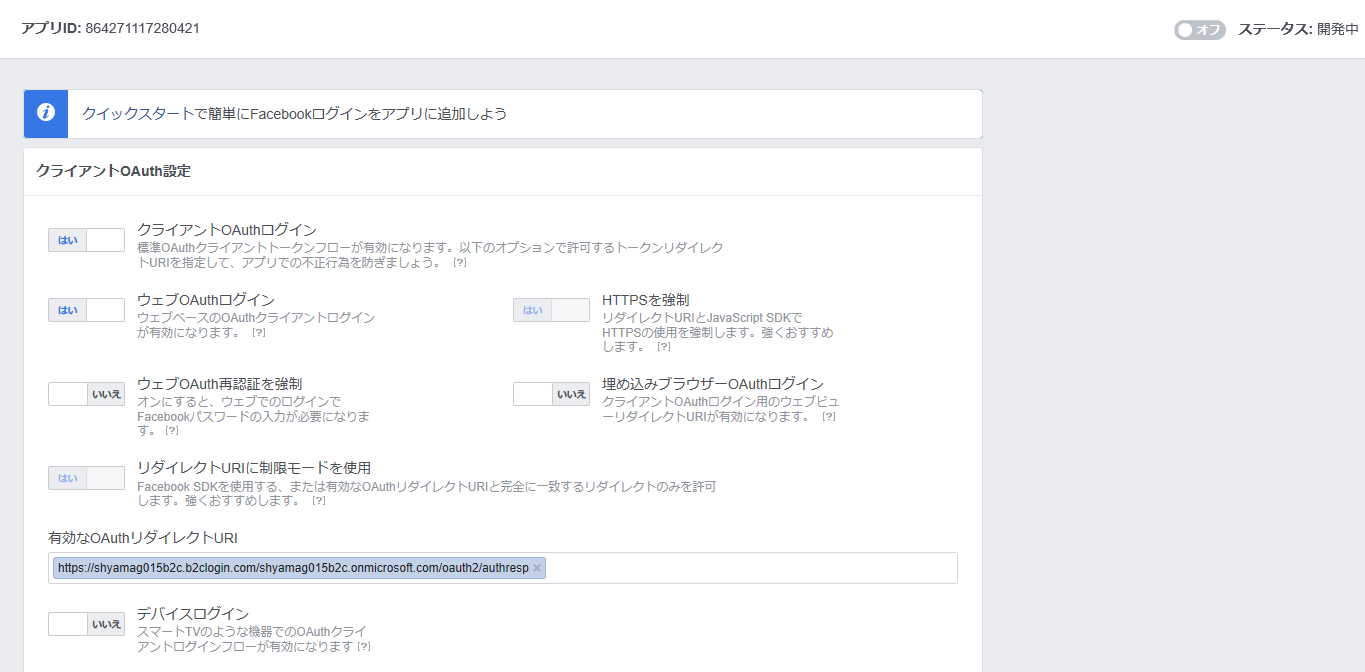
有効な Oauth リダイレクト URI のボックスに、「https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/oauth2/authresp」 の形式で値を入力します。今回の場合は、「https://shyamag015b2c.b2clogin.com/shyamag015b2c.onmicrosoft.com/oauth2/authresp」 と入力し、「変更を保存」をクリックします。

以上で ID プロバイダーとして Facebook が追加できるようになりました。
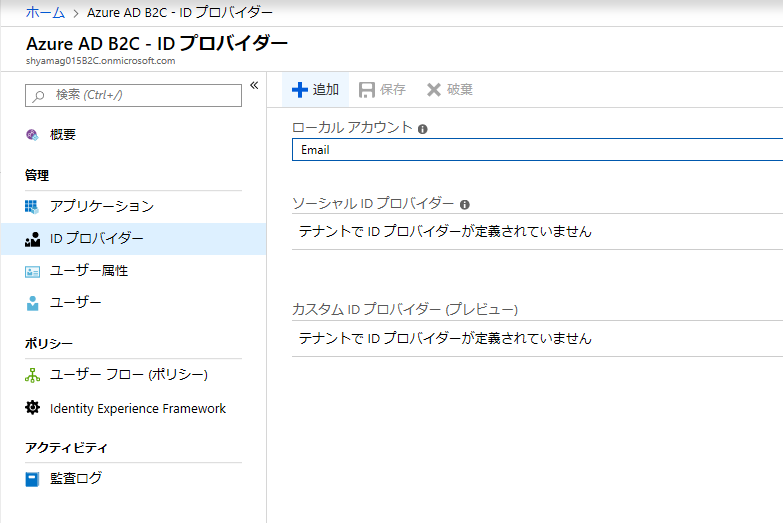
Azure AD B2C の管理画面に戻り、ID プロバイダー → 追加の順にクリックします。
まずは、Azure Active Directory を ID プロバイダーとして追加します。

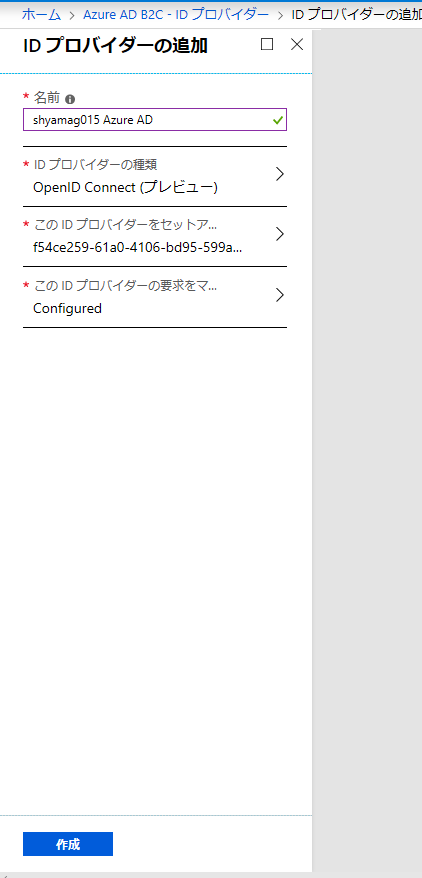
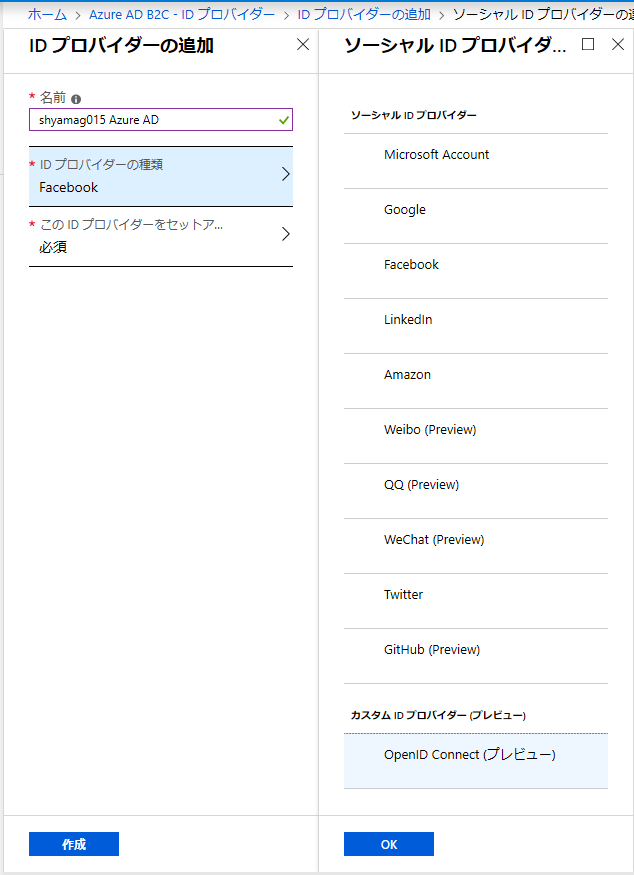
名前の入力後に、ID プロバイダーとして「OpenID Connect 」を選択し「OK」をクリックします。

この ID プロバイダーをセットアップしますをクリックし、以下情報を入力していきます。
| 項目 | 値 |
|---|---|
| メタデータ URL | https://login.microsoftonline.com/your-AD-tenant-domain/.well-known/openid-configuration |
| クライアント ID | 作成した Azure AD B2C App のクライアント ID |
| クライアント シークレット | 作成した Azure AD B2C App のクライアント シークレット |
| 範囲 | openid |
| 応答の種類 | code |
| 応答モード | form_post |
| ドメインのヒント | null |
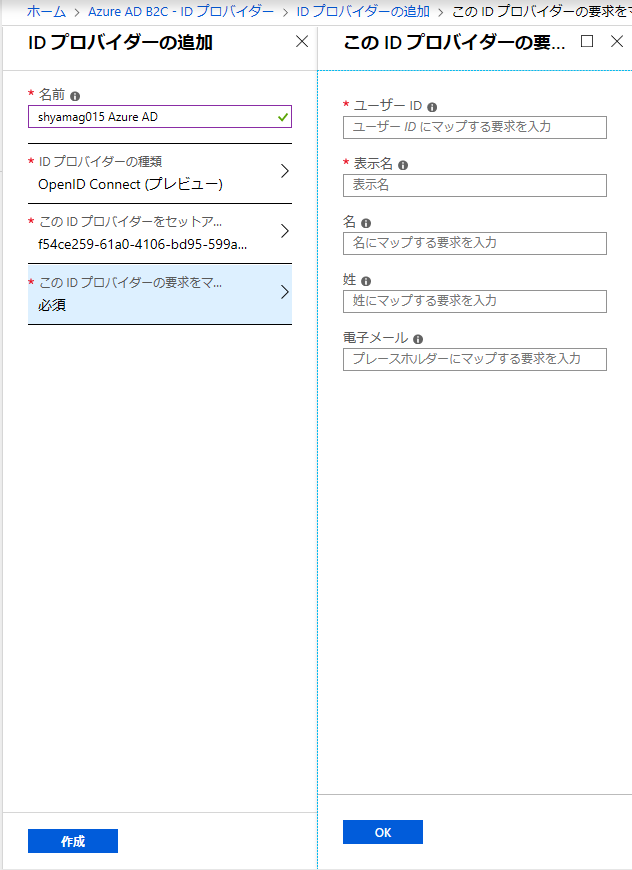
次に、この ID プロバイダーの要求をマップするをクリックし、以下の情報を入力後に「OK」をクリックします。

| 項目 | 値 |
|---|---|
| ユーザ IDー | oid |
| 表示名 | name |
| 名 | given_name |
| 姓 | family_name |
| 電子メール | unique_name |
次に Facebook を ID プロバイダーとして追加します。
ID プロバイダーの画面より「+追加」をクリックします。

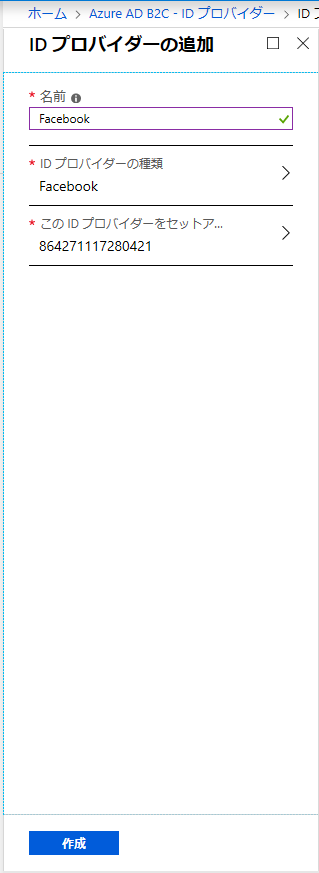
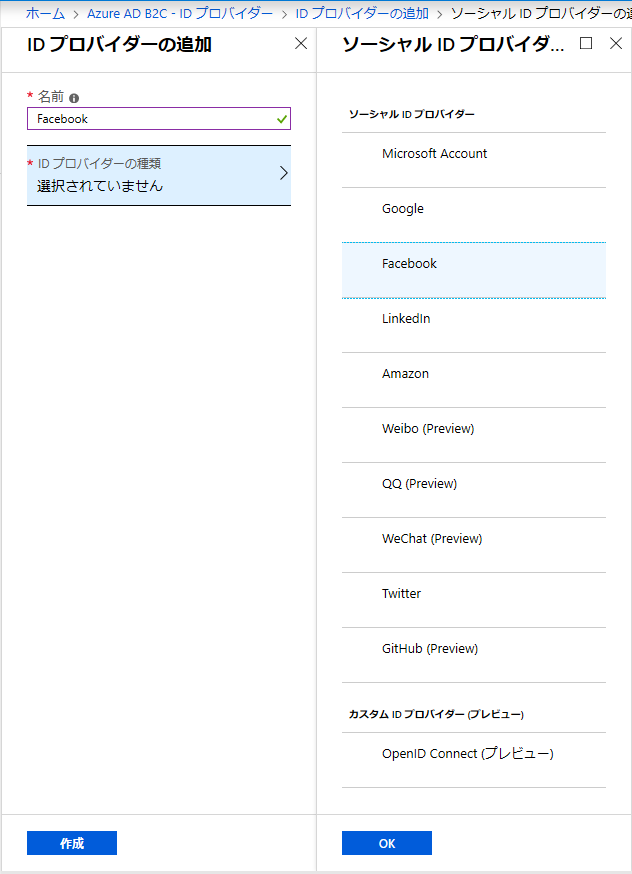
ID プロバイダーの追加の画面より、名前に「Facebook」と入力し、ソーシャル ID プロバイダーの一覧から「Facebook」を選択し「OK」をクリックします。

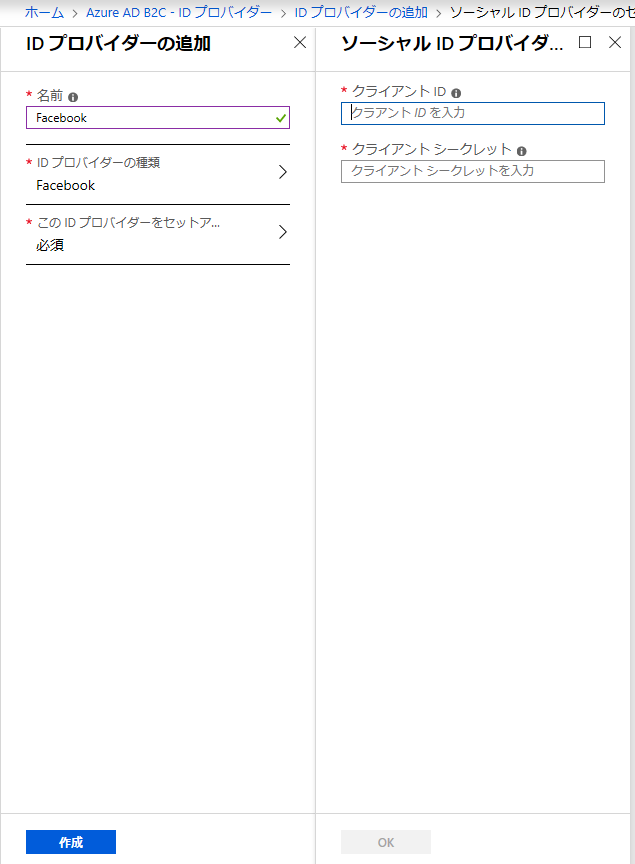
この ID プロバイダーをセットアップより、控えておいた「クライアント ID(app ID)」と「クライアント シークレット (app secret)」を入力し、「OK」をクリックします。

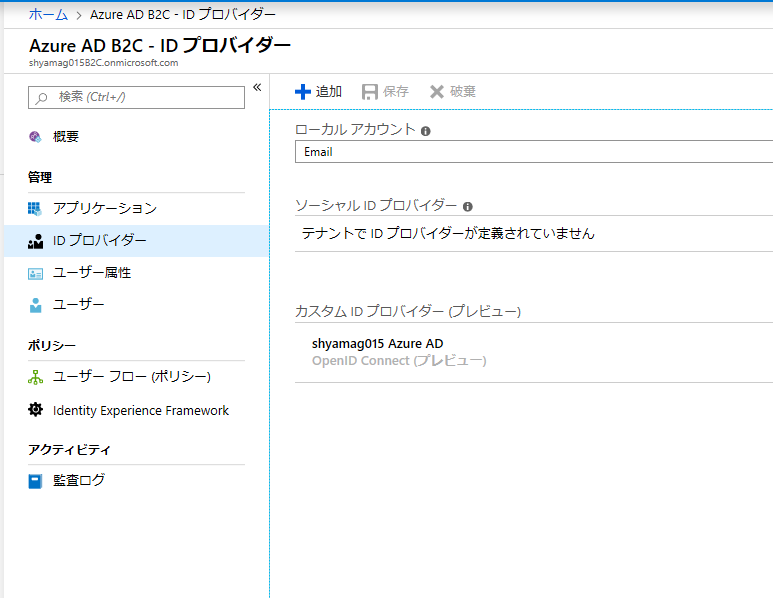
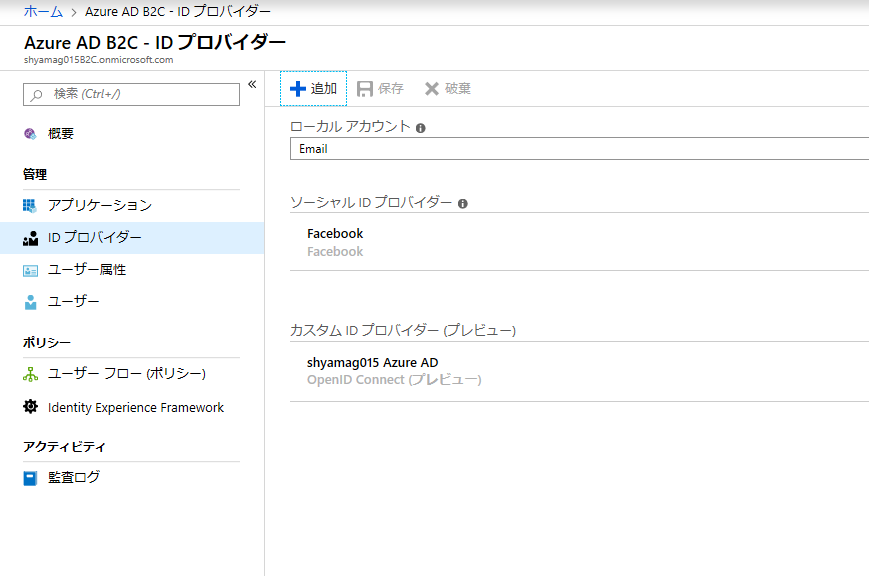
下記のように、ソーシャル ID プロバイダーに「Facebook」、カスタム ID プロバイダーに 「Azure AD」が追加されたことを確認できます。

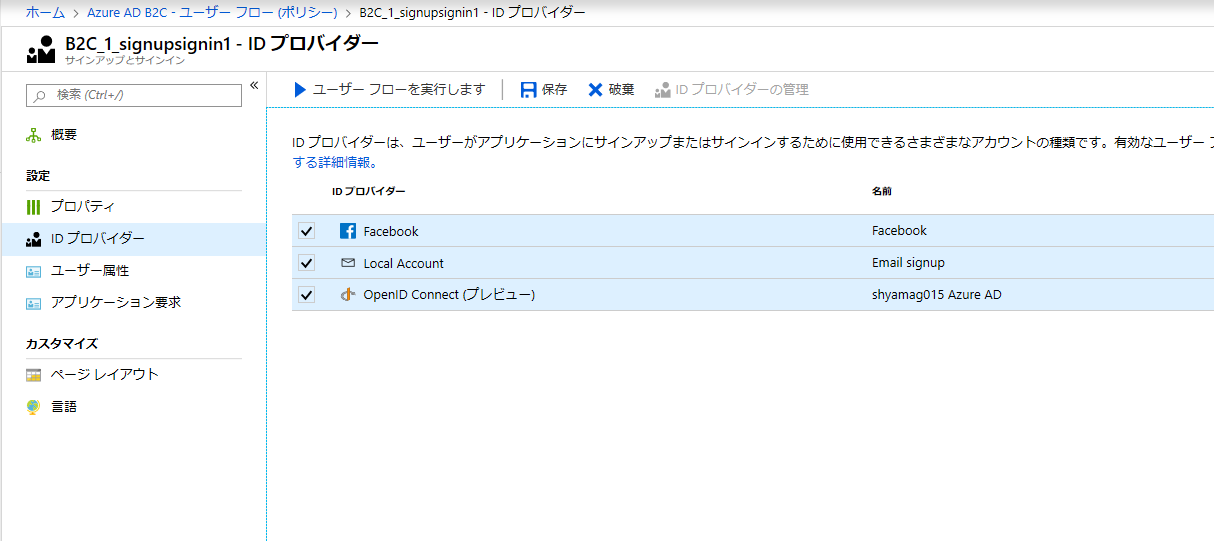
それでは追加した、ID プロバイダーをユーザー フローに追加します。
画面左の「ID プロバイダー」をクリックします。

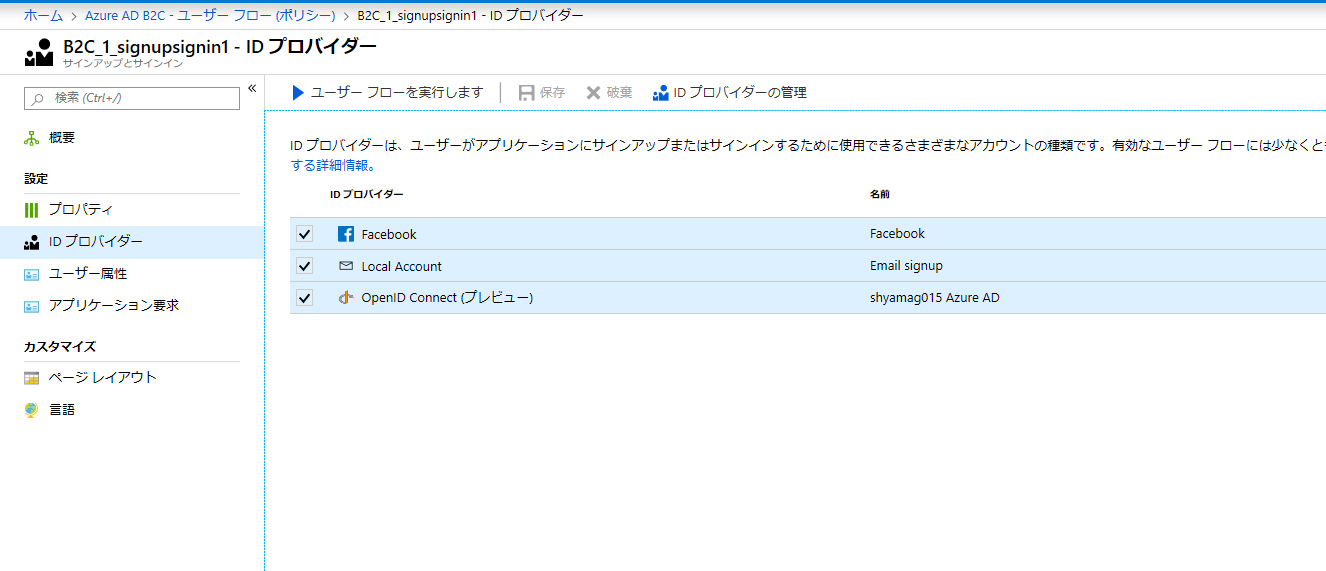
新規に作成した「Facebook」と「OpenID Connect」のチェック ボックスにチェックを入れて「保存」ボタンをクリックします。

保存が成功したら、同画面より、「ユーザー フローを実行します」をクリックします。

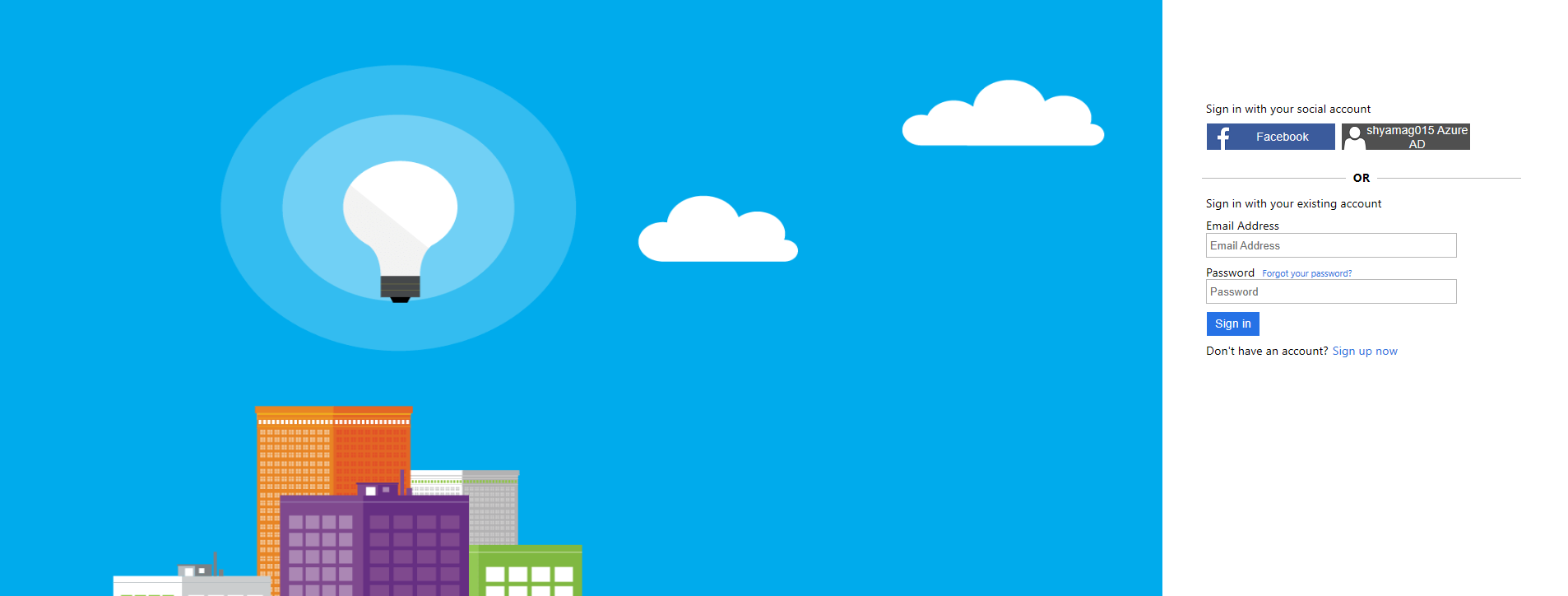
下記画面のように、Facebook と Azure AD でサインインできるようになりました。
Facebookをクリックしてみます。

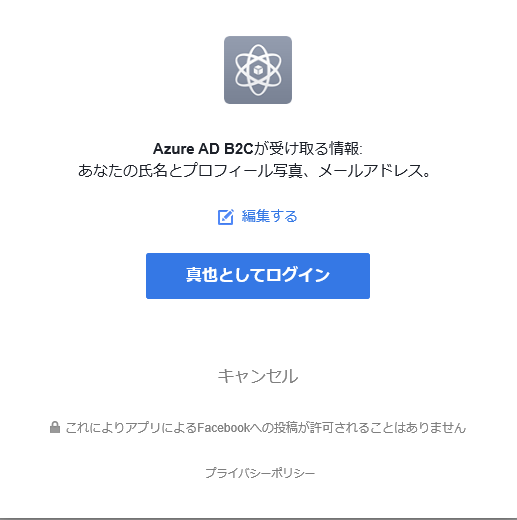
Facebook上に登録されている情報を基にサインインを許可するかどうかの画面が表示されるので、「ログイン」をクリックします。

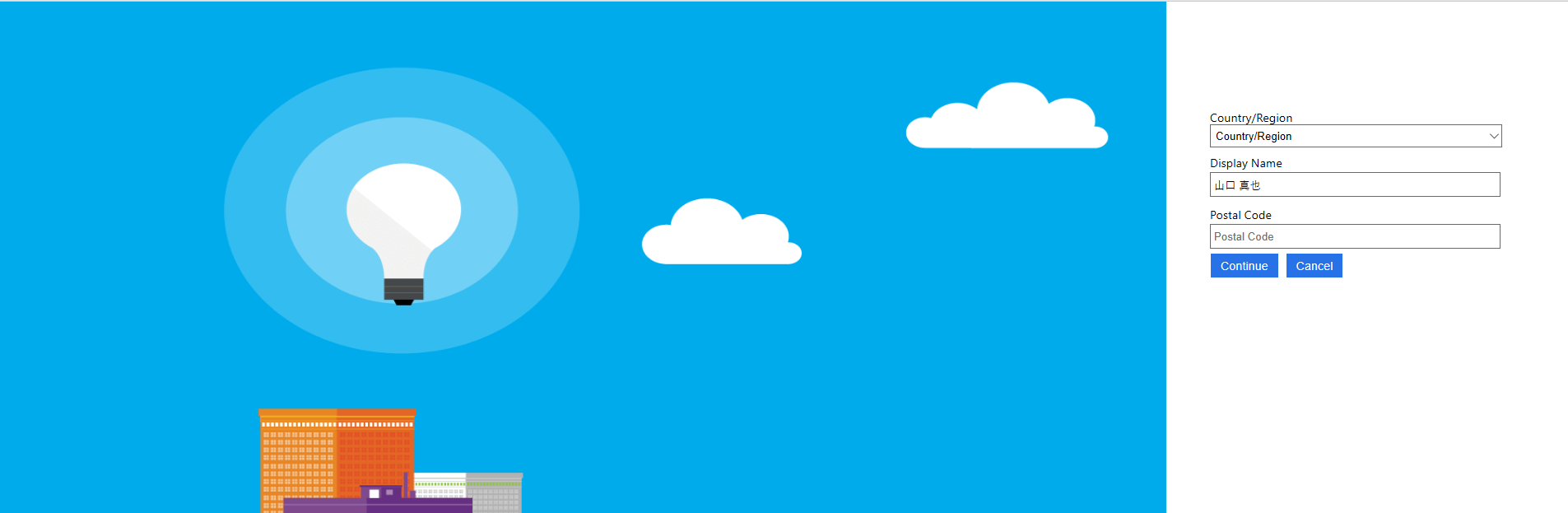
下記のとおり、Display Name が入力されましたね、「Continue」をクリックします。

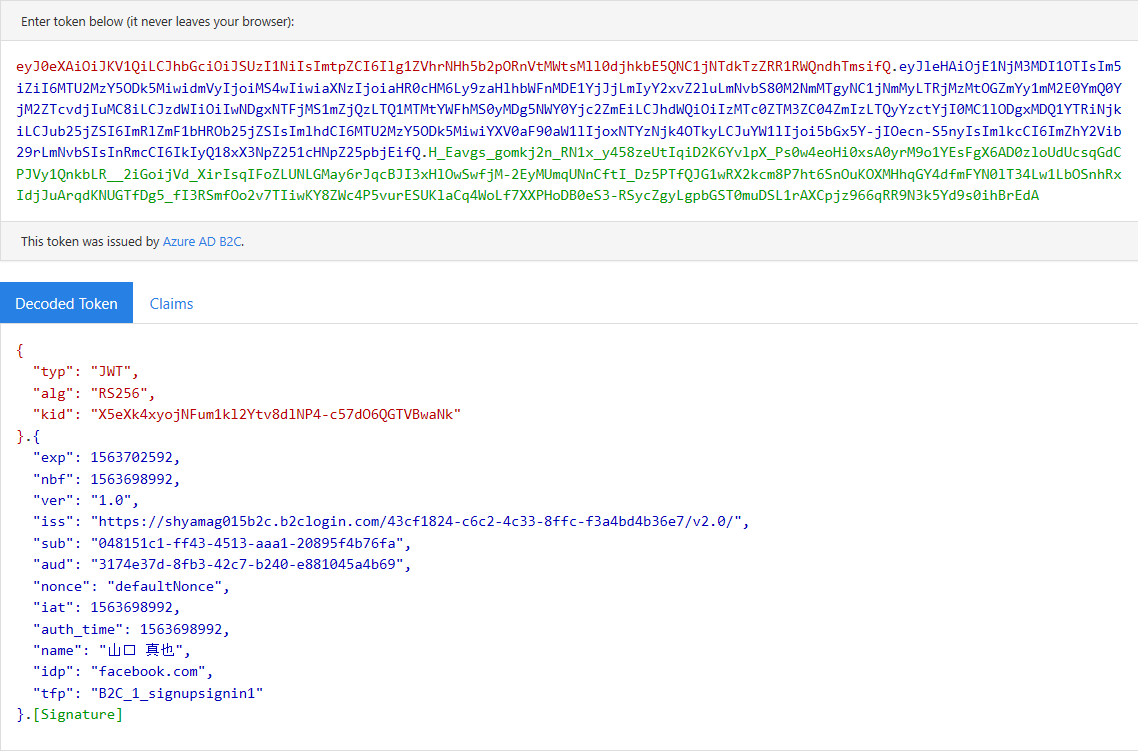
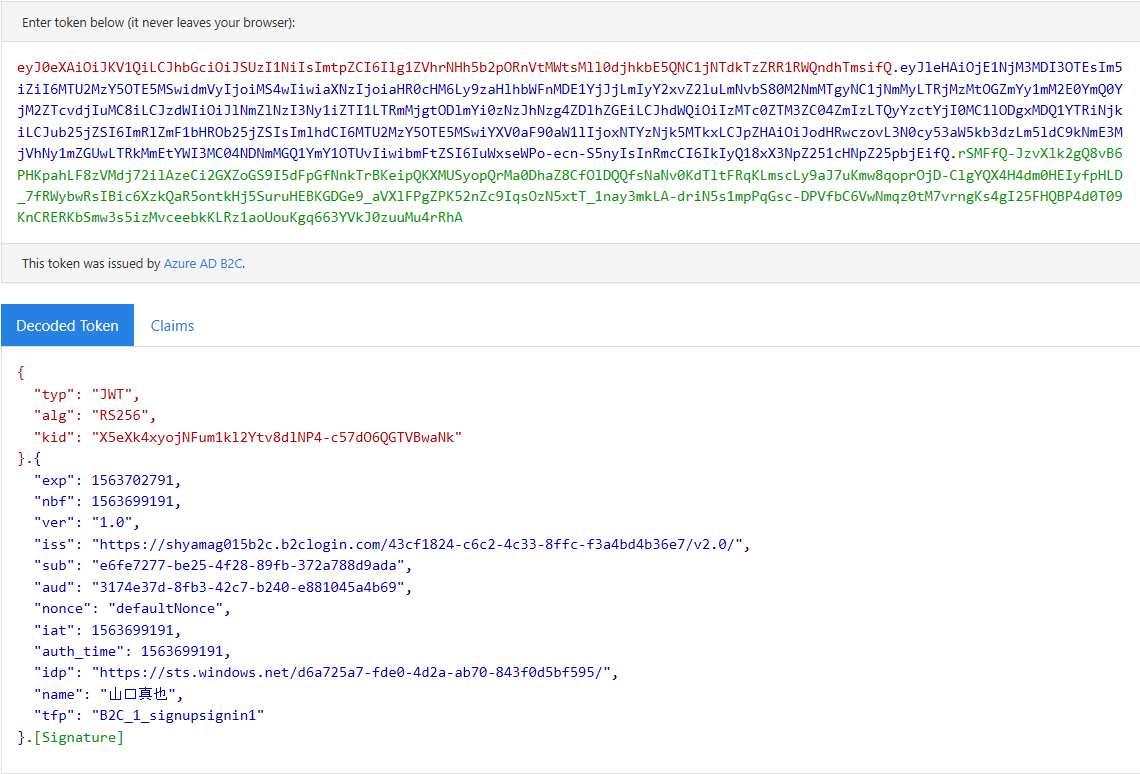
Jwt.ms にリダイレクトされて、下記のとおり、idpが「Facebook」になっていること、名前が「Display Name」に表示された情報がトークンに含まれていることが確認できます。

{ "typ": "JWT", "alg": "RS256", "kid": "X5eXk4xyojNFum1kl2Ytv8dlNP4-c57dO6QGTVBwaNk" }.{ "exp": 1563702592, "nbf": 1563698992, "ver": "1.0", "iss": "https://shyamag015b2c.b2clogin.com/43cf1824-c6c2-4c33-8ffc-f3a4bd4b36e7/v2.0/", "sub": "048151c1-ff43-4513-aaa1-20895f4b76fa", "aud": "3174e37d-8fb3-42c7-b240-e881045a4b69", "nonce": "defaultNonce", "iat": 1563698992, "auth_time": 1563698992, "name": "山口 真也", "idp": "facebook.com", "tfp": "B2C_1_signupsignin1" }.[Signature]
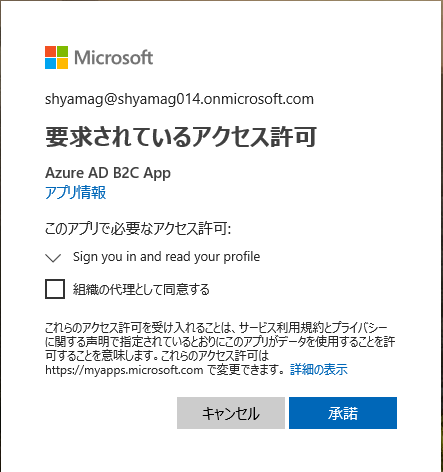
ちなみにサインインを Azure AD でおこなうと以下のとおりお馴染みの Consent 画面が表示されます。「承諾」をクリックします。

Jwt.ms を確認すると、下記 のとおり idp の情報が Azure AD のエンドポイントになっていることが分かります。

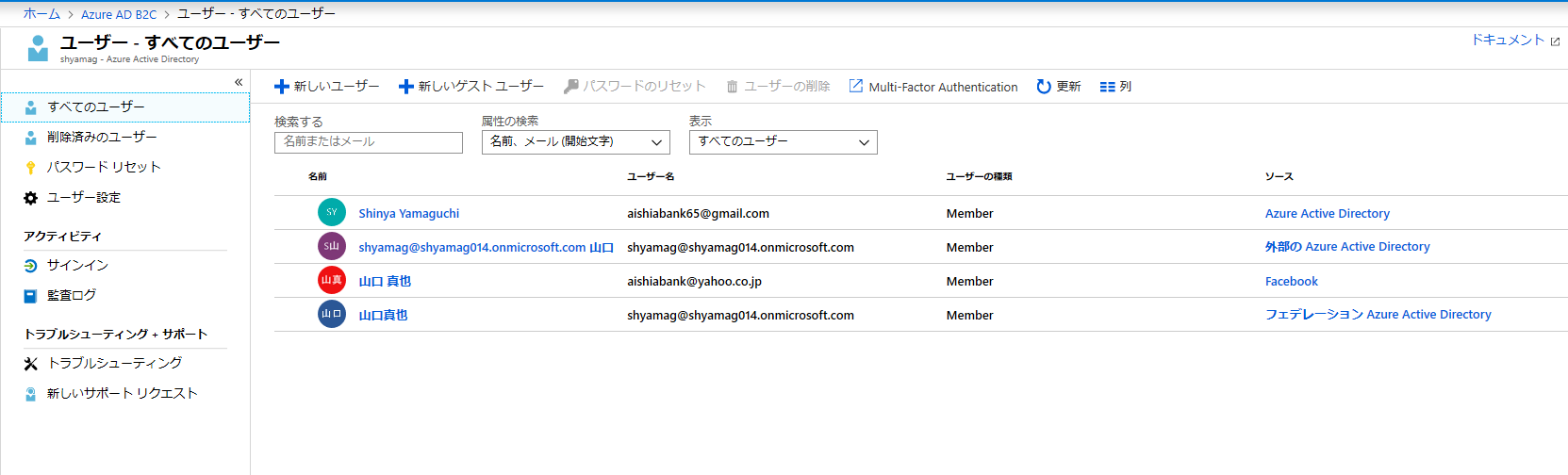
最後に、 Azure AD B2C のユーザーをクリックすると、下記のとおり、 Facebook と Azure AD で認証したユーザーが登録されたことを確認できます。

おわりに
今回は、 Azure AD B2C とは、何なのか、から始まり、実際にユーザー フローを作成して、ID プロバイダーとして「Facebook」と「Azure AD」を追加して動作を確認してみました。
リダイレクト先の URL は jwt.ms というトークンをデコードするサイトを指定しましたが、実際には、お客様の環境や自分自身が作成したアプリケーションを登録し、様々な方法でサインインできる仕組みを Azure AD B2C で作ることができます。
また、ユーザー インターフェースは今回の検証ではデフォルトの画面ですが、CSS で柔軟に画面を変更することが可能です。
非常に柔軟性の高いソリューションなので活用してみてはいかがでしょうか。