はじめに
本記事では、ライブラリ管理ツールであるCarthageをMacにインストールし、SVProgressHUDをプロジェクトにインポートして、HUDを表示するところまでをやっていきます。
環境
macOS 10.12.1 (Sierra)
Xcode 8.1
Homebrew 1.1.1
Carthage 0.18.1
Homebrewのインストール
Homebrewの公式ページの最初に書いているコマンドをターミナルにコピペします。

該当のコマンドがこちら
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
fishshellなどをお使いで、そのまま使えない方は、bashとターミナルで打って、bashにしてから使用してください。
これでHomebrew(以下、brew)のインストールは完了です。
Carthageのインストール
続いて、brewを使用して、Carthageをインストールします。
CarthageのREADMEに従って、以下のコマンドをターミナルで打ちます。
brew install carthage
ここまでなら、Cocoapodsよりも簡単です。(同じくらい簡単かも)
これだけで、carthageのインストールも完了です。
ライブラリの導入
では、これからCarthageを使って、ライブラリを導入します。
手順として、以下の4つのステップを踏みます。
- Cartfileを生成
- Cartfileの編集
- Cartfileに記述したライブラリのインストール
- Xcodeのプロジェクトにビルドしたライブラリの導入
Cartfileを生成する前に、該当のプロジェクトのフォルダまでディレクトリ移動しましょう。
1. Cartfileの生成
移動したところで、touchを使ってCartfileを生成します。
touch Cartfile
これで、まっさらなCartfileがつくられたので、Cartfileを編集していきます。
2. Cartfileの編集
SVProgressHUDのREADMEに記述されているように、Cartfileに以下のように記述します。
github "SVProgressHUD/SVProgressHUD"
Carthageは公開されているライブラリしか使えないため、github "ライブラリのOwner/repository"のように記述します。
大体READMEに記述してくれていますので、それに従いましょう。
続いて、編集してCartfileに従って、ライブラリを落とします。
3. Cartfileに記述したライブラリのインストール
Cartfileに従って、ライブラリをインストールする方法は以下のコマンドを打つだけです。
carthage update
OSなどを指定したい場合は、--platformでiosなどを指定してください。
carthage update --platform ios
これで、githubからクローンしてきたプロジェクトから、〇〇.frameworkを生成してくれます。
クローンしてきたプロジェクトはプロジェクトフォルダのCarthage/Checkoutsに、生成したバイナリはCarthage/Buildにそれぞれ入れてくれます。
Checkoutsしたもののうまくバイナリにできなかった場合などは、以下のコマンドを打ってあげると、Checkoutsからバイナリを生成し直してくれます。
carthage build
Checkoutsされたライブラリは、Cartfile.resolvedに記述されますので、Cartfile.resolvedに記述されているライブラリは個別にupdateやbuildをかけることができます。
例えば、以下のようにすることができます。
carthage update SVProgressHUD
4. Xcodeのプロジェクトにビルドしたライブラリの導入
作成したバイナリをXcodeプロジェクトに追加していきます。
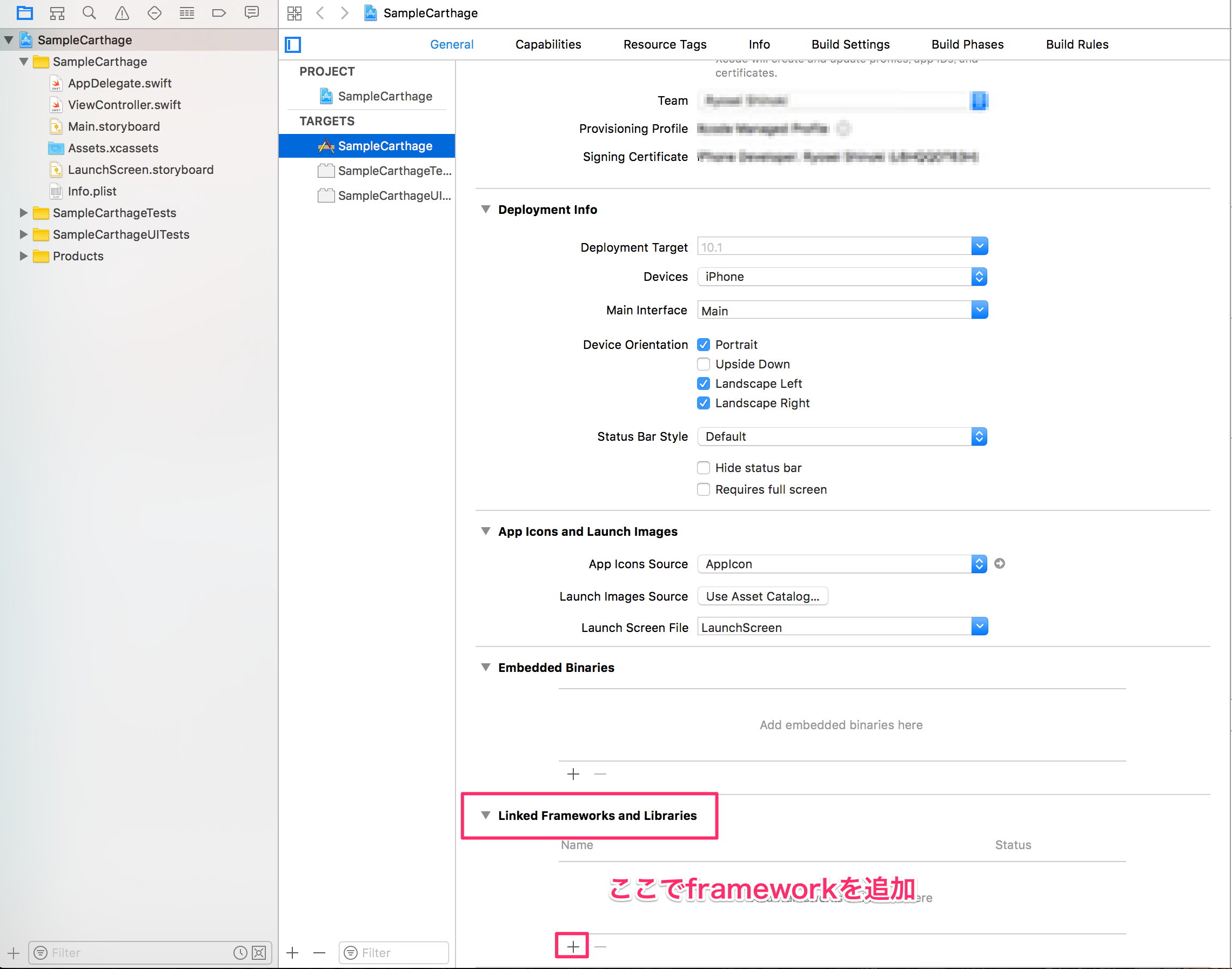
まず
プロジェクトファイル > General > Linked Frameworks and Libraries
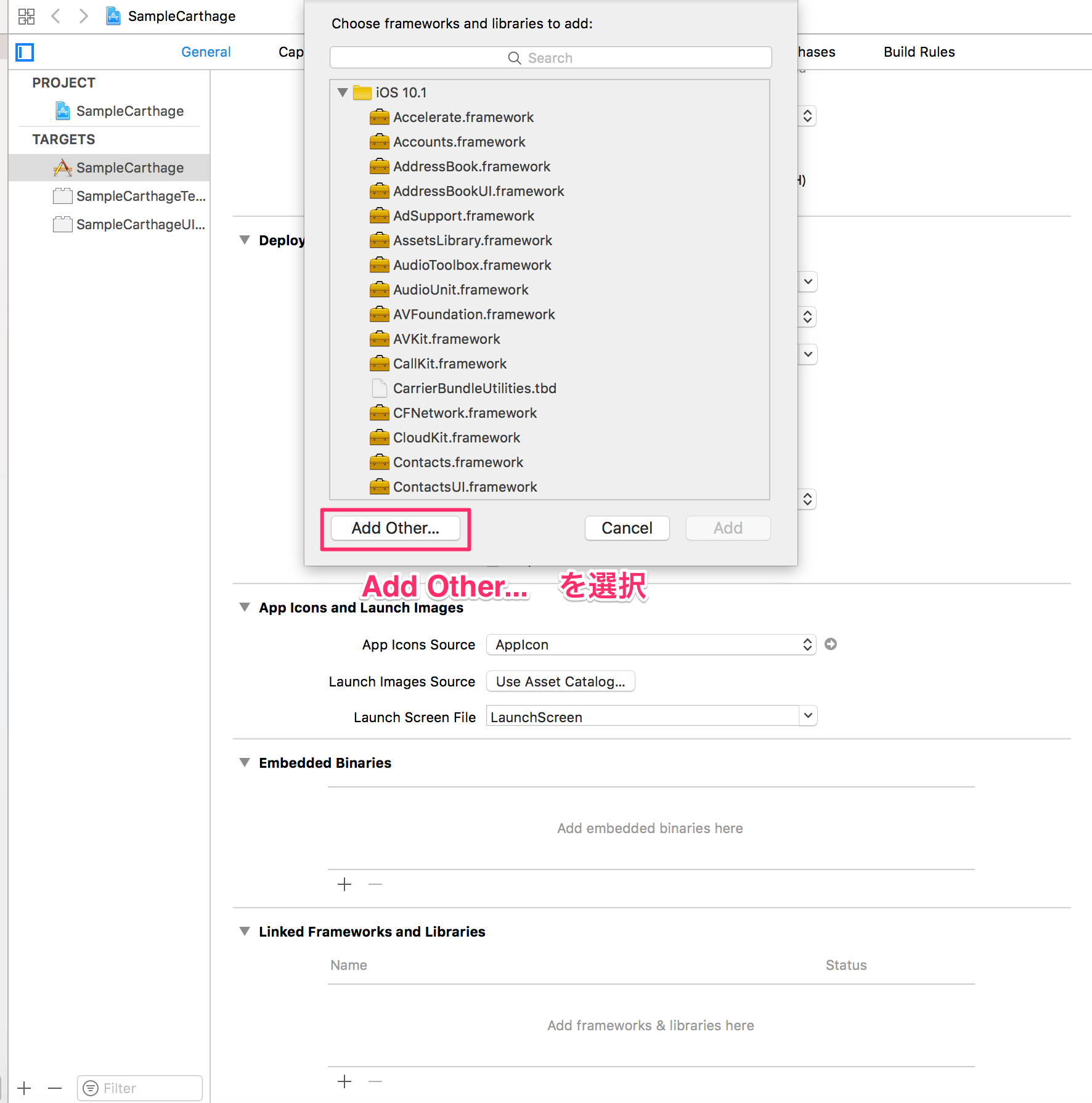
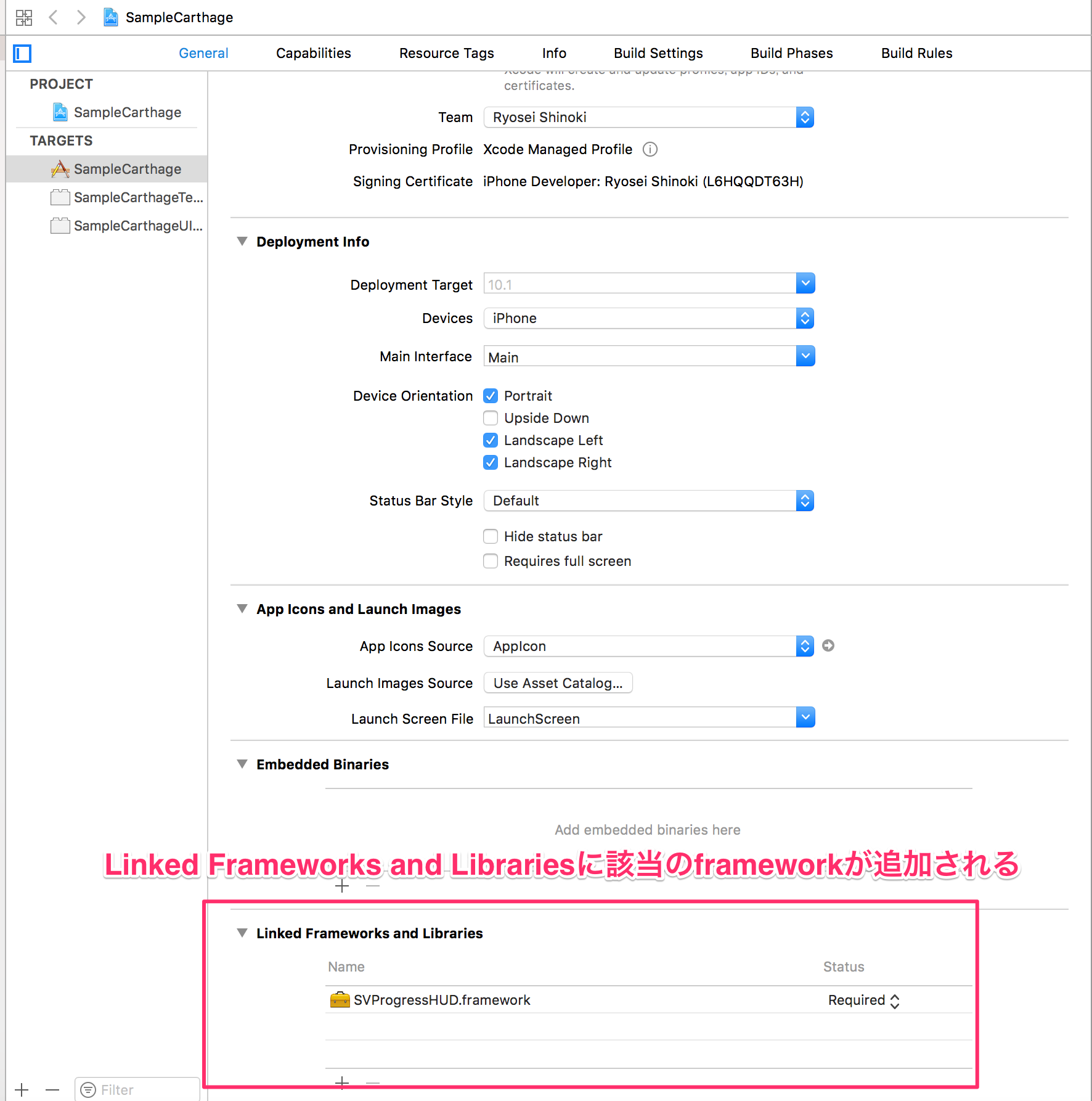
のプラスボタンから、Carthage/Buildに入っているframeworkを追加します。

その後、FinderからCarthage > Build > 該当のライブラリ.frameworkを追加します。

続いて
プロジェクトファイル > Build Phases
の左上のプラスボタンからNew Run Script Phaseを選択し、新しいRun Scriptを作成します。

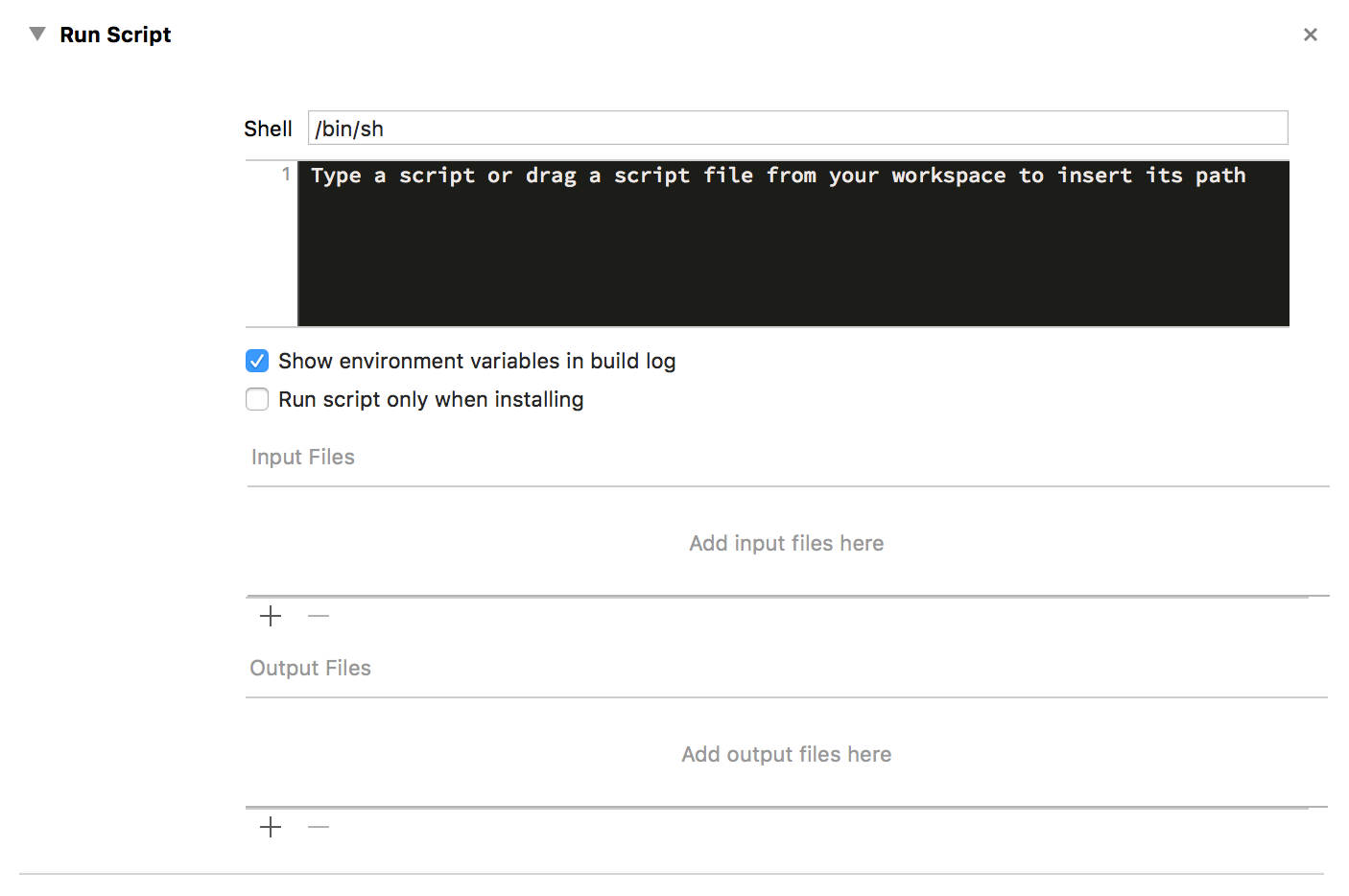
そうすると、以下のように新しいRun Scriptがつくられます。

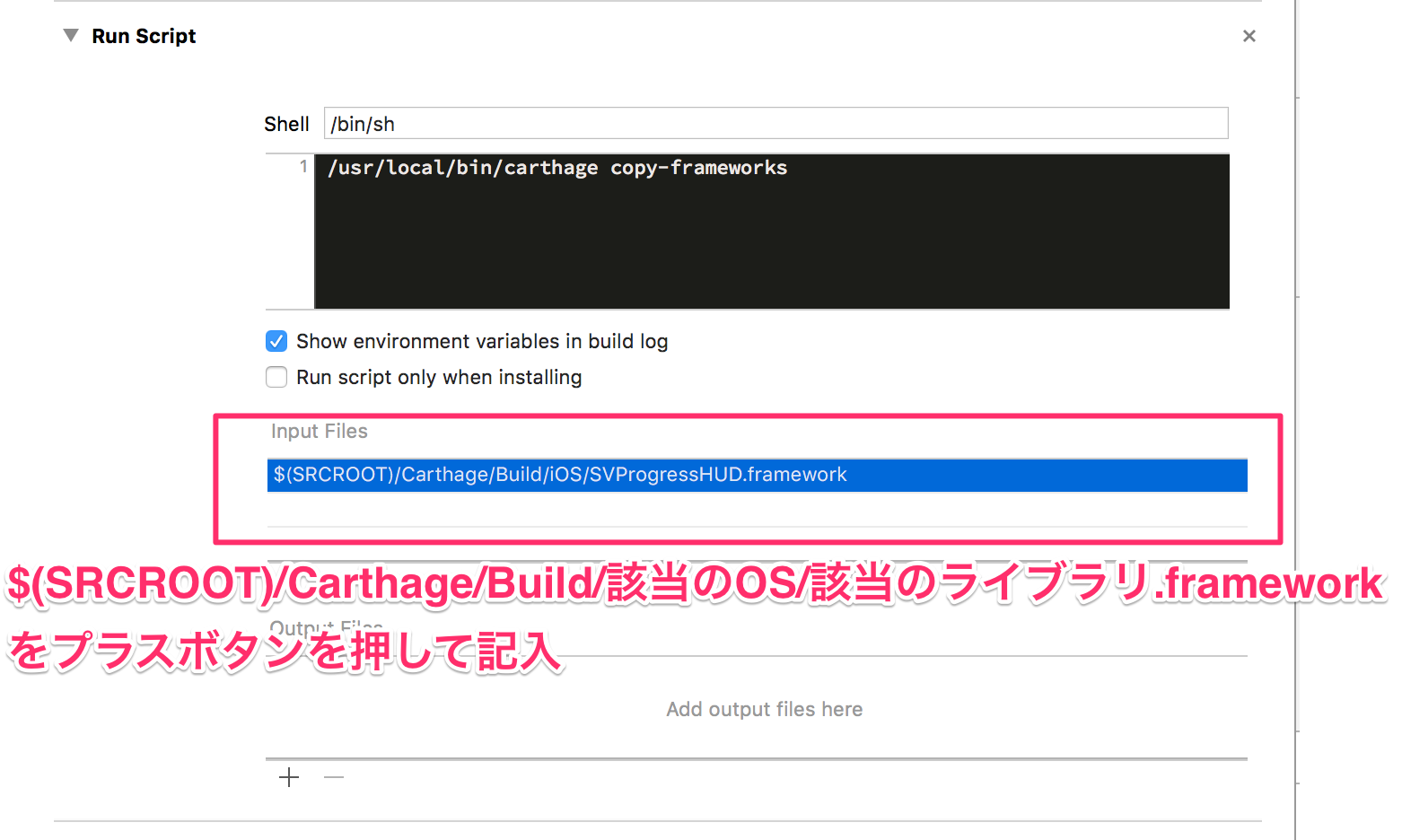
そして、Run Scriptの黒い部分に以下のスクリプトを追記します。
/usr/local/bin/carthage copy-frameworks

その後、該当のライブラリをInput Filesにプラスボタンから追加していきます。
プラスボタンを押すと、$(SRCROOT)/myfilesとなっているので、myfilesにCarthage/Build/iOS/SVProgressHUD.frameworkのように該当のライブラリのディレクトリを指定します。
$(SRCROOT)/Carthage/Build/該当のOS/該当のライブラリ.frameworkはライブラリごとに追加していかなれけばなりません。
以上でライブラリの導入は完了です。
あとは、Swiftファイルにimportとコードを書いていけばOKです。
コード
SVProgressHUDを導入する今回はViewController.swiftを以下のように編集します。
import UIKit
import SVProgressHUD // 追記
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
SVProgressHUD.show() // 追記
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
サンプルプロジェクト
以下のURLにサンプルプロジェクトを上げていますので、参考にしていただければと思います。
参考URL
ブランチやバージョンの管理の仕方
ライブラリ管理ツールCarthageのCartfileの書き方
Carthageのコマンドや、そもそもCarthageって?的なスライド
Carthageについて知りたいn個のこと
その他
わかりにくい点などございましたら、編集リクエストをお願いします。
また間違っている点がございましたら、コメントをいただけると幸いです。