はじめに
ここ最近いろいろQiitaのとレンジ記事を読んでいると,ReactやNode.jsといったサーバーサイドと,Vue.js等フロントエンド設計もJavascriptを使う機会が増えてきているように感じますね.
ソフトウェア設計でも,UI/UXの設計でWeb系,Python+Django,Bottle,FlaskやRuby on Rails等の技術者が多くなり,また案件もそのようなものが増えているように思います.一方,生粋なVisual StudioでC# Applicationを使用する機会は減少しているようにも感じるコトがあります..
しかし,B to Bの現場においてこういうことはないでしょうか.
業務系アプリなのでブラウザはちょっと・・・
運営事業者が提供するサービスは,コンシューマーが使用するのが前提.囲い込むためには専用アプリを必要とせずにブラウザでいいのかもしれないですね.しかし,客先に収めるシステムの場合はURLが入力できてもダメ.進む,戻る,ブックマークがUIに表示されるのもダメ.これはよくあることです.
つまり・・・ネイティブアプリでなければならない.
Windows Form/ WPFにブラウザコントロール
感のいい人はとっくに気づいているし使っていると思います.C#にはデフォルトでブラウザコントロールが搭載されている.では,コレを使用してWEBアプリケーションを組んでしまえばいいのである.単純な答えですね.
しかしこのコントロール,じつは問題がありまして,実行エンジンはIE11です.Windows標準搭載のコンポーネントを使用します.このコンポーネントにはいくつかの問題が.
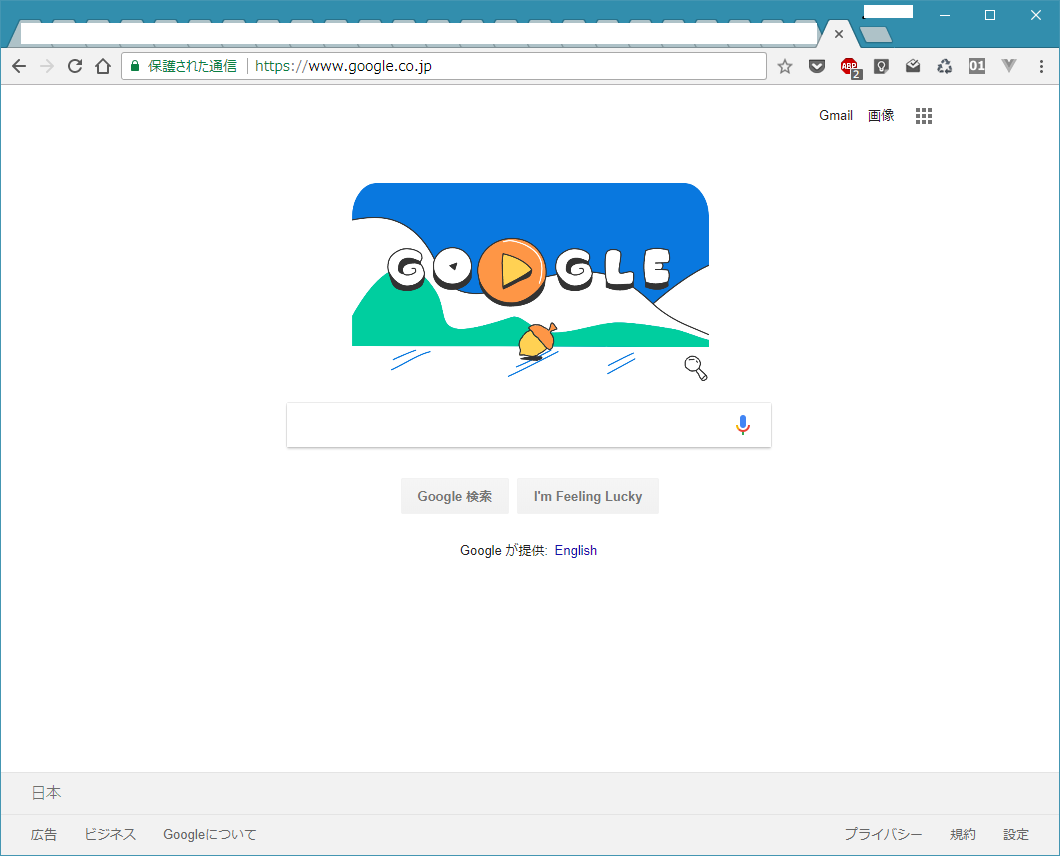
Chrome
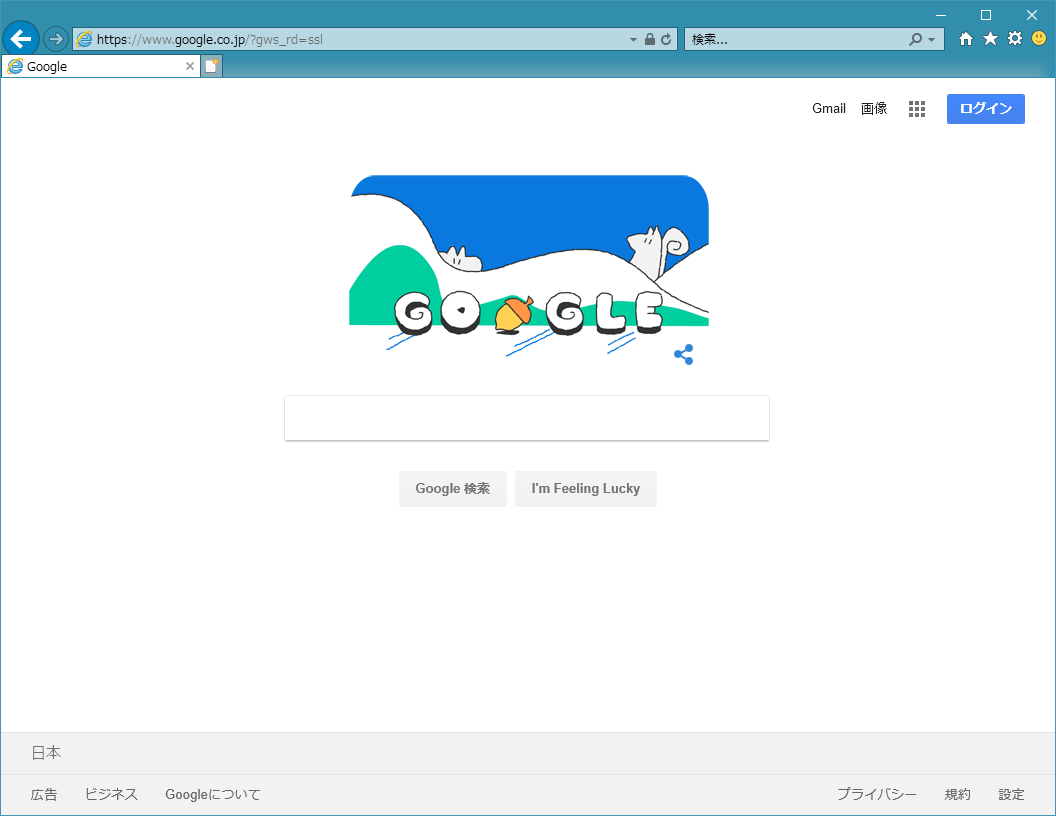
IE11
見比べてもらえればわかると思いますが,一部のChromeのコンポーネントはIE11上では動作しません.(当然)
GoogleのChromeレンダリングエンジンはBlinkを使っており,これはOpera, Vivaldi, Sleipnirでも採用されているため最近では”実績有り”といったところでしょうか.
オマケ
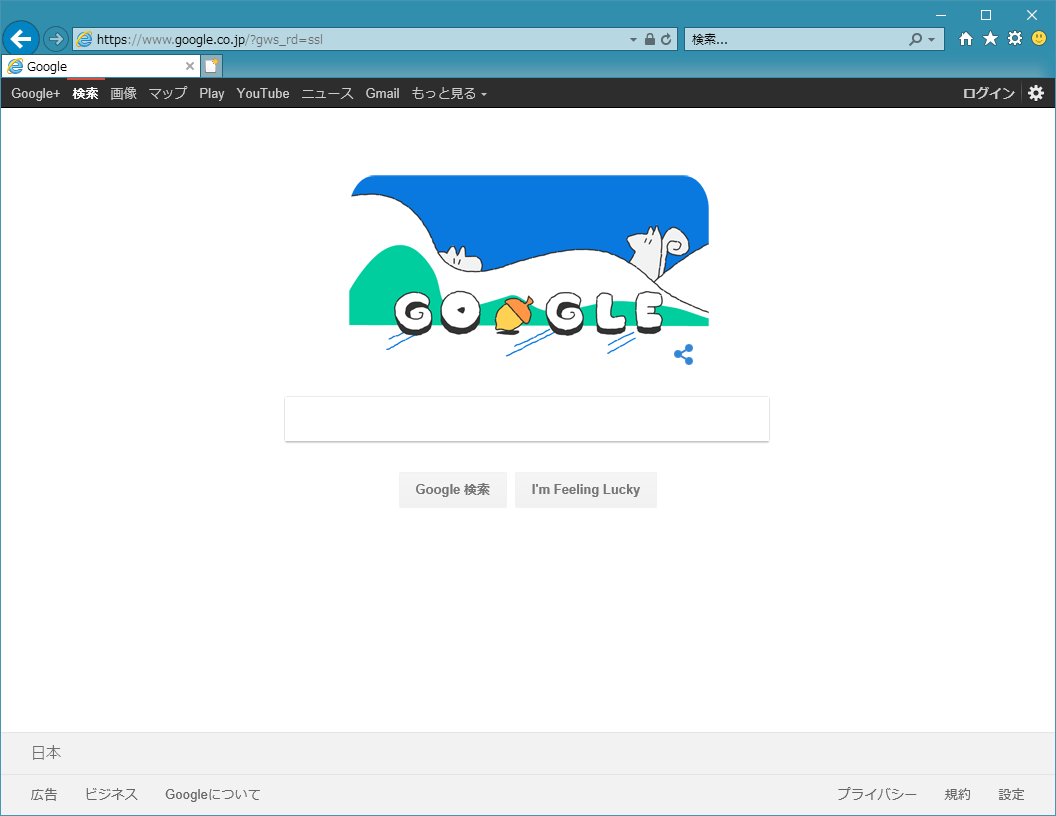
IE11 (互換モード)
こっちは右上のボタンとかも使えない.これがIE5準拠時代のものですね.で,話を戻しますと,IE11をなぜ使わなければならないというところ.
俺達はChromeを使いたいんだ!!!
そう,俺達はChromeで開発をしたいんです.社内でデバッグ時も当然Chrome.F12を叩きデバッグコンソールは出しっぱなしでコーディングを進めたいと思わないですか?
開発をChromeで行うと同時に客先納品もChromeであれば最高.しかしやっぱり,それは叶わぬ夢ですね・・・
OSはわりとWindowsの場合が多いですね.というか,システム納品先の9割はWindowsです.
仮にブラウザが使用できたとしても,VPNを経由するのでChromeのインストールも難しい.しかしIE11であれば,問題はないのですよ.(標準搭載)
しかし,IE11の寿命は・・・?
このように,ブラウザによって大きく使えるものと使えないものが別れてしまっている.納品先によってはこれがネックとなる場合もある上に,ブラウザは自分たちで設定を変えるなど”余計な操作”ができてしまう.
だいたいこの余計な操作が**”何もしてないのに動かない”**と言われる要因である.
対策
正直,WebでUI/UXを設計するコストなどを考えるとWindowsのネイティブなアプリを作るのは非常に無駄が多いと思うことがあります.ビルドエラーやコンポーネントの使用の制約,DOM操作みたいなのも作り込みは結構たいへん・・・
ブラウザコントロールを搭載すればいいのですが,これにも問題が.以下の画像見てもらえるとわかりますが,デザインが何処かでみたのと同じですね・・・
俺達はChromeを使いたいんだ!!!(再)
というわけで,Chromeで使えるコンポーネントはないかと探してみたところ・・・
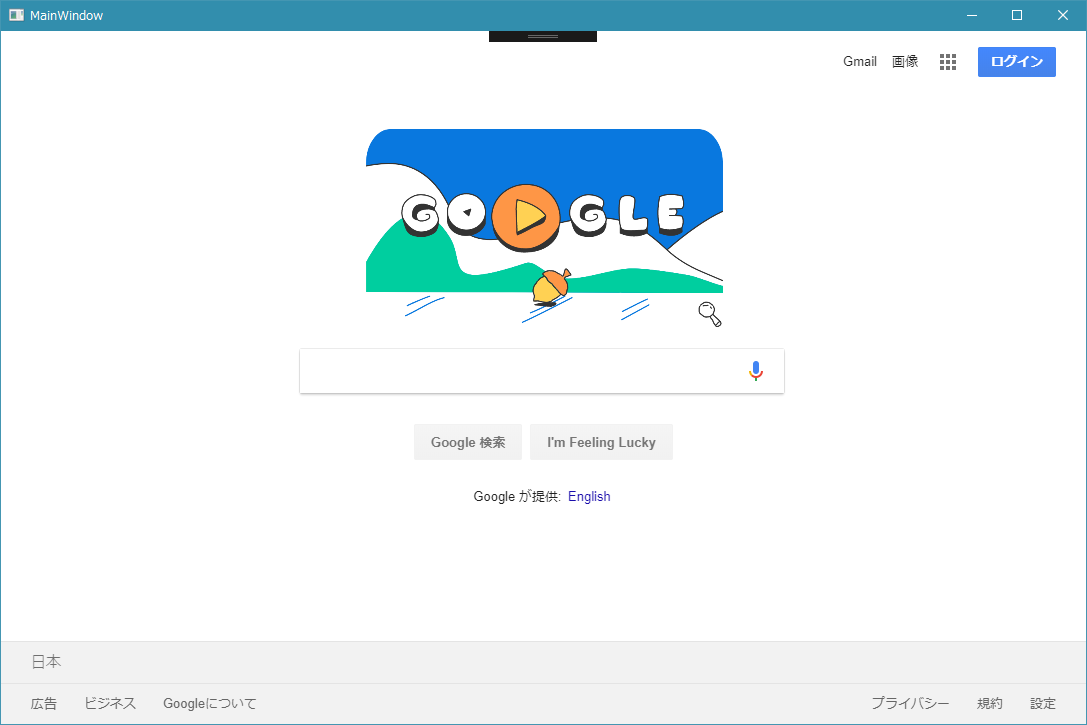
やっぱり有りました.
実装すると,こんな感じ.
導入は,また別記事にて.