Google Home Mini を購入したので、早速何か使えないかと思い、実家にある SHARP AQUOS テレビを操作してみました。
「実家のテレビをつけて」あるいは「実家のテレビを消して」というフレーズに対して、実際にテレビをつけたり消したりできるようになることを目指します。
処理の流れ
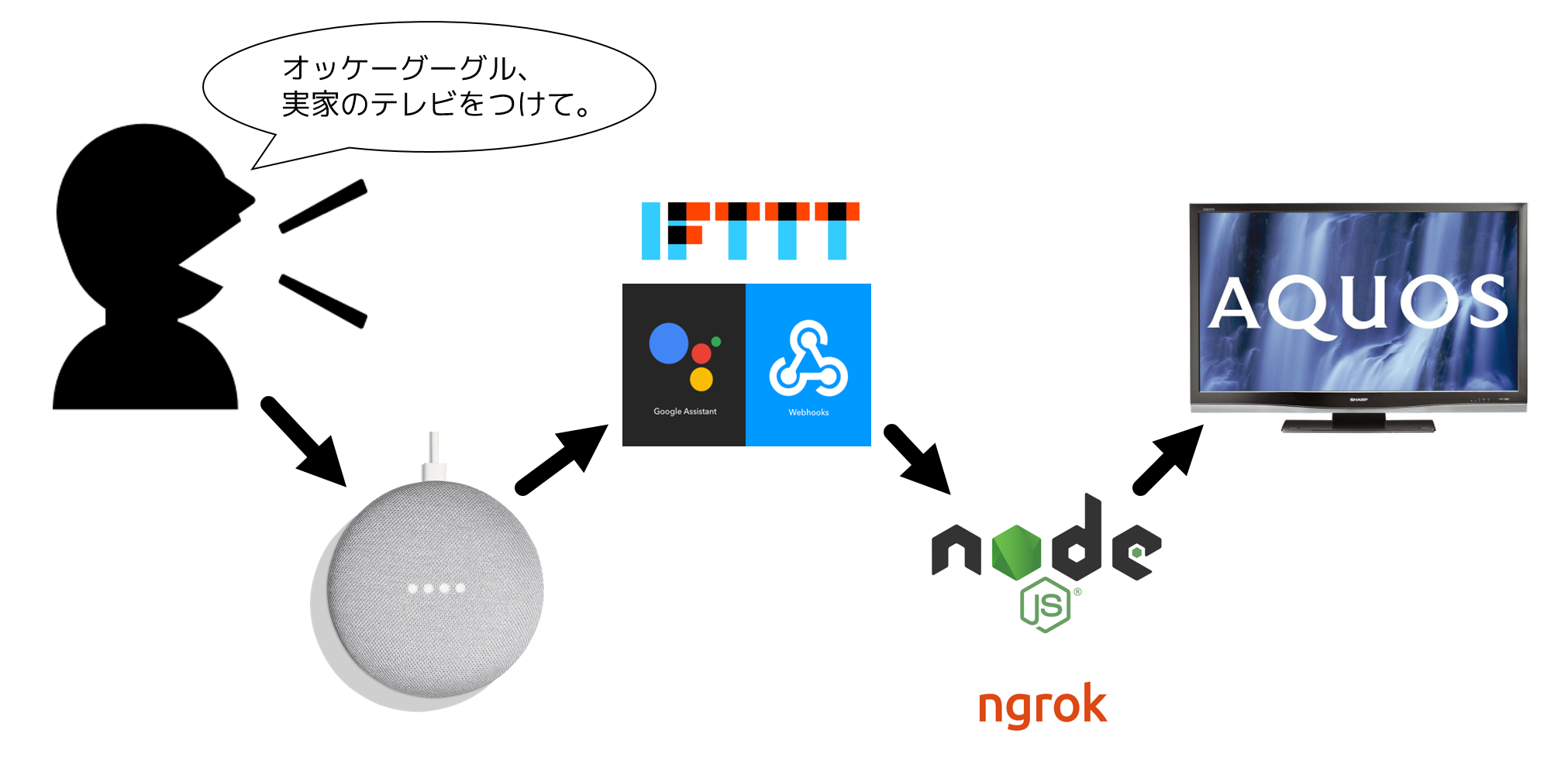
処理の流れは下図の通りです。

IFTTT で Google Home と連携し、特定のフレーズが読まれた時にリクエストを投げ、それを Node.js サーバーで受け取り、AQUOS を操作する流れになります。
1. AQUOS 側の設定
AQUOS のいくつかの機種には、「AQUOSコネクト」と呼ばれるリモコン操作用のTCPソケットサーバが搭載されています。
まずは、下記手順で AQUOSコネクト を立ち上げます。
- AQUOS をネットワークに接続する
- 電源をつけ、「ツール」ボタンを押し、ツールメニューを開く
- 「設定」→「通信(インターネット)設定」→「AQUOSコネクト設定」の順に進める
- AQUOSコネクト状態を「する」に変更し、ログインIDとパスワードを設定する
2. AQUOS 操作用の Node.js サーバーの作成
AQUOS を外部から操作するために、 AQUOS と同じネットワーク上に AQUOS 操作用のサーバーを立てます。
今回は、Node.js で実装し、ごく簡易的に ngrok で外部に公開しました。
AQUOS を操作するためのライブラリはすでに作られている方がいらっしゃったので、そちらを使用します。
https://github.com/benburkhart1/sharp-aquos-remote-control
ソースは下記にて公開しております。とりあえず電源の ON/OFF ができるところまで作成しました。
立ち上げてからしばらくするとタイムアウトのようになり、AQUOSが反応しないことがあるのでご注意ください。
https://github.com/ShinnosukeOka/aquos-remote-ngrok-server
まず、ライブラリの初期設定を行います。
var Aquos = require('sharp-aquos-remote-control').Aquos;
// AQUOS接続のための設定
var gw = new Aquos('xxx.xxx.xxx.xxx', portNo, 'UserID', 'Password');
var webapp = express();
それぞれGETで受け取れるエンドポイントを用意して、ライブラリを使って AQUOS に電源の ON/OFF を行うリクエストを送っています。
// 電源をつける操作のエンドポイント
webapp.get('/turnon', function(req, res) {
// AQUOSに電源ONのリクエストを送る
gw.power(true, function(err, data) {
return;
});
});
// 電源を消す操作のエンドポイント
webapp.get('/turnoff', function(req, res) {
// AQUOSに電源ONのリクエストを送る
gw.power(false, function(err, data) {
return;
});
});
サーバーの公開には簡易的に ngrok を使用していますので、一度起動して、どのURLでアクセスできるか確認しておきます。
3. IFTTT の設定
Google Home と 2. で作成したサーバーとのやり取りは IFTTT で行います。
IF ... の部分は Google Assistant を、 THEN ... の部分は Webhook を選択し、「あるフレーズが発言された時に、サーバーにリクエストを送る」よう設定していきます。
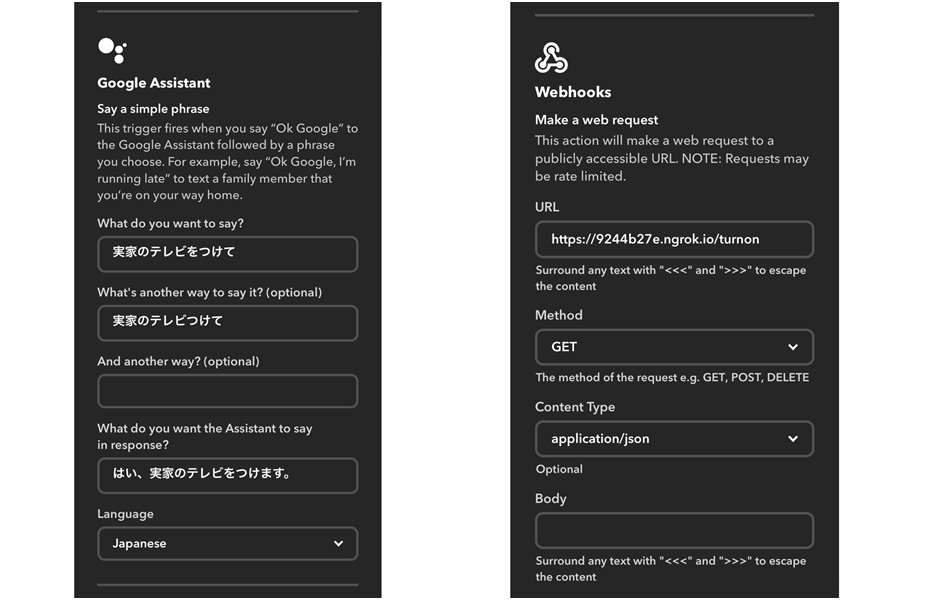
電源ON側の設定はこちら。
「実家のテレビをつけて」というフレーズが認識された時、サーバーの電源ONのエンドポイントにリクエストを送るようにします。

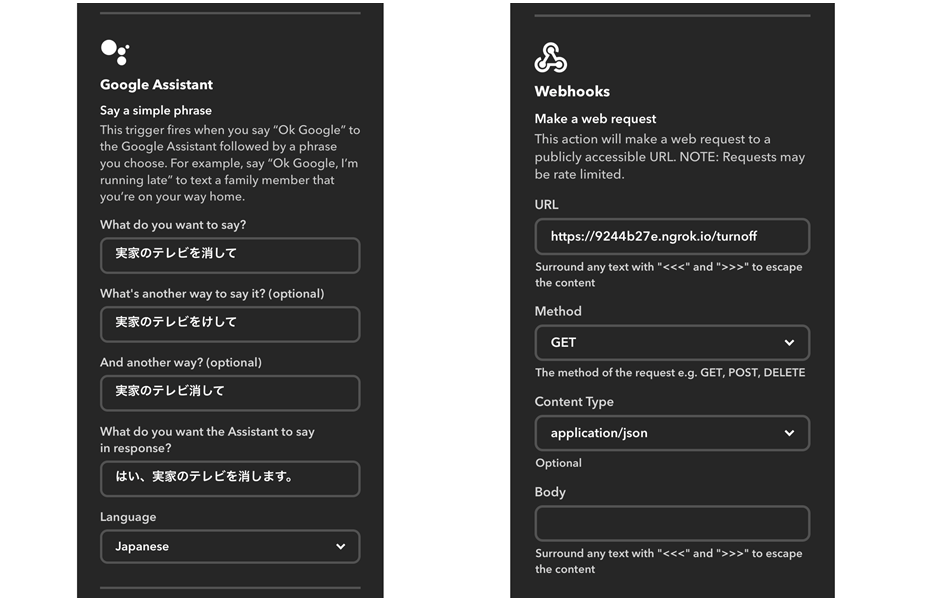
一方の電源OFF側の設定はこちら。
「実家のテレビを消して」というフレーズが認識された時、サーバーの電源OFFのエンドポイントにリクエストを送るようにします。
特に、「消して」という単語をひらがなで解釈する場合があるので、それを吸収できるようにするため、ひらがなの方もフレーズとして登録しています。

4. 完成!
ここまでできれば無事動作してくれるはずです。
限られた時間の中でとりあえず「まずは動かしてみよう!」という所まで作成しましたので、サーバーの起動の度に IFTTT の設定を変えなければいけないなど、不便なところがあります。
今後は、今現在 IFTTT で作成しているところを Actions on Google で実現し、いろんなフレーズで柔軟にできるようなものを作っていきたいと思っています。
以上です。最後までお読みいただきありがとうございました。