ここのところchromeを使ったデバッグをする機会が多いので便利なデバッグ方法をご紹介したいと思います。
chromeではさまざまなブレイクポイントの設定方法が用意されており、うまく使うと非常に効率的にデバッグできる場合があります。
Break on
要素の変更時にブレイクする方法です。
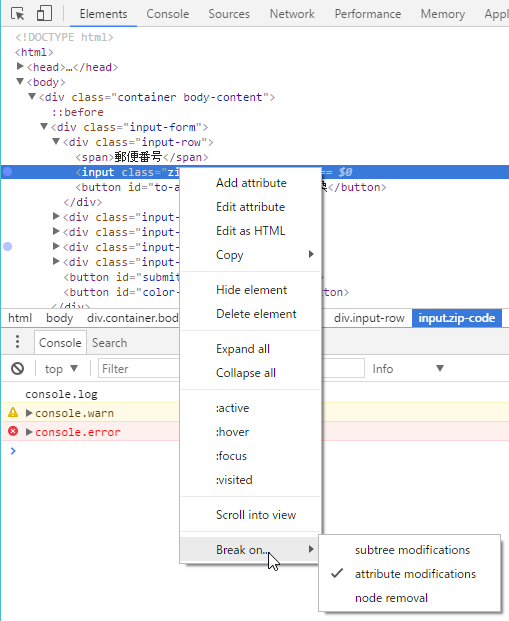
Elementsパネルでブレイクさせたい要素を右クリックして「Break on...」よりブレイクタイミングを選択します。
値の変更時にはブレイクできないのが残念…
| 選択肢 | ブレイクタイミング |
|---|---|
| subtree modifications | 子要素の変更時 |
| attribute modifications | 該当要素の属性変更時 |
| node removal | 要素削除時 |
ソースの任意の行
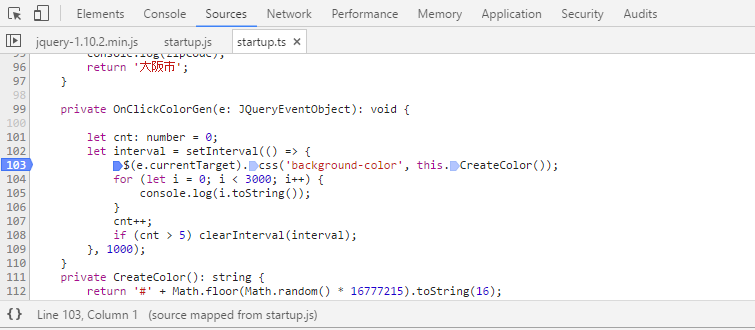
ソースコードの任意の位置にブレイクする方法です。
Sourcesパネルでソースを開いてブレイクさせたい行の行番号をクリックします。

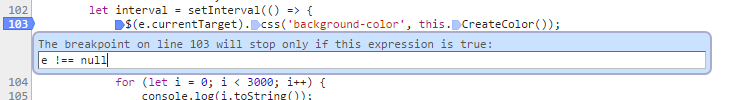
条件付きブレイク
また、ブレイクの条件を指定することもできます。
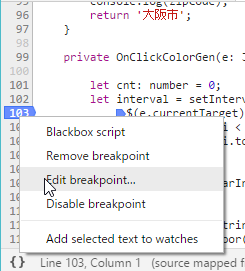
ブレイクポイントを右クリックして「Edit breakpoint」を選択します。

ブレイク条件を設定します。
以上で、条件に一致したときだけブレイクします。

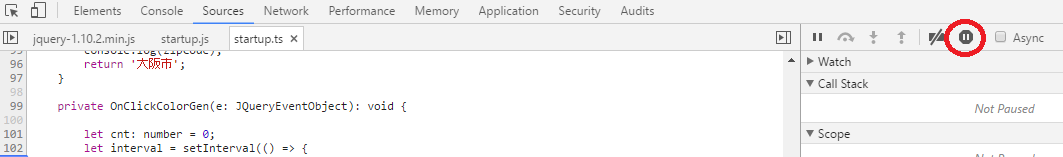
Pause on exceptions
どこかで例外が発生した時にブレイクする方法です。
どこかしらで例外が発生しているけどどこか分からないときに便利です。
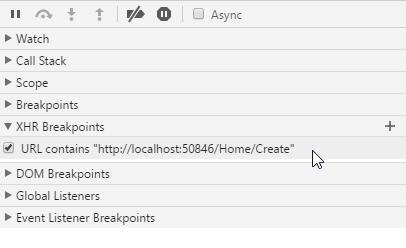
XHR Breakpoints
指定したURLへのAjax通信が発生した時にブレイクする方法です。
SourcesパネルのXHR Breakpointsのアコーディオンを開いて、右クリックまたは右の+ボタンで任意のURLを設定します。
URLを空で設定するとすべての通信時にブレイクする「Any HXR」が設定されます。

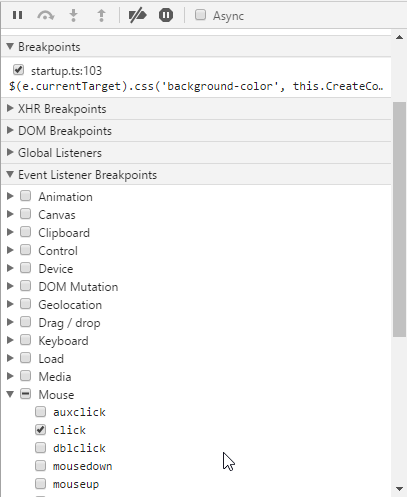
Event Listender Breakpoints
どこかでイベントが発生した時にブレイクする方法です。
例えば、どこかの要素でクリックイベントが発生した時などに使用します。
SourcesパネルのEvent Listner Breakpointsのアコーディオンを開くとイベントが分類されて表示されます。
任意のイベントを選択状態にしておくとイベント発生時にブレイクします。

以上のようにchromeではいろいろなタイミングでブレイクできます。
ソース上のどこで発生しているかわからないタイミングで止めたい場合などに今回紹介した方法を使いこなせば非常に効率的にデバッグできると思います。