先日、勉強会でchromeでのデバッグについて発表しました。
その時の発表資料から特に覚えておきたい部分を抜粋して記事にします。
内容はchromeの開発者ツールを使用したTypeScript、JavaScriptのデバッグについてのノウハウです。
なお、本記事は前回の記事chromeでのブレイクポイントのいろいろな設定方法の続編となります。
elementsパネル
elementsパネルは要素を参照・編集、スタイルの参照・編集を行うパネルです。
CSSセレクタで要素の検索ができる
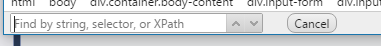
elementsパネルで「Ctrl+F」で検索バーが表示されます。
文字列での検索の他にCSSセレクタ、XPathで検索できます。
疑似セレクタがあたった状態にできる
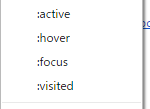
要素を指定して**:active :hover :focus :visited**の疑似セレクタがあたった状態にできます。
要素の右クリックメニューで以下が選択できます。
疑似セレクタがあたった状態のcss状態が参照できる
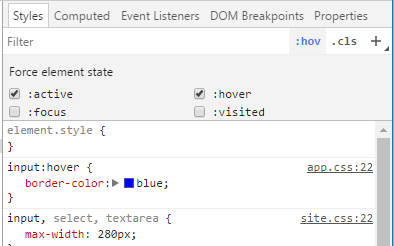
疑似セレクタを指定して、それがあたった時のCSSを見ることができます。
要素を選択してelementsパネルの右側Stylesタブで**:hov**を選択すると「Force element state」メニューが
表示されますので、チェックすることで状態を強制することができます。
要素に設定されているイベントの一覧が見れる
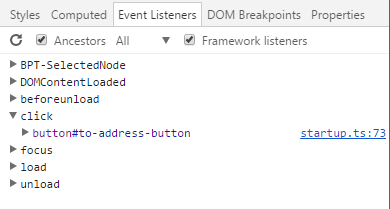
要素を指定してその要素に設定されているイベントハンドラーの一覧を見ることができます。
要素を選択してelementsパネル右側Event Listenersタブから参照できます。
consoleパネル
consoleパネルはJavaScriptからのログ表示やコマンドの実行などを行うパネルです。
表示設定が便利
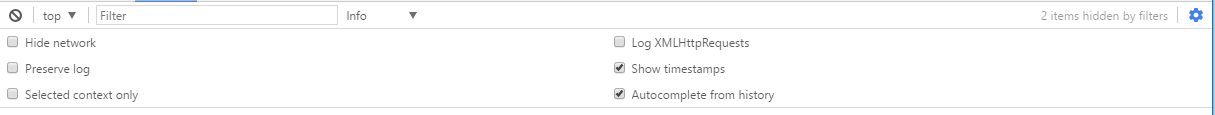
consoleの表示設定は画面右のギアボタンを押すと表示されます。
選択項目は以下の通り。
| 項目 | 説明 |
|---|---|
| Hide network | 400,500系のエラーを出力しない |
| Log XMLHttpRequests | XMLHttpRequestを出力する |
| Preserve log | ページの更新または操作中にコンソール履歴を保持する |
| Show timestamps | タイムスタンプを表示する |
| Selected context only | 表示中のコンテキストからのメッセージのみ出力する |
| Autocomplete from history | 履歴からのオートコンプリートを有効にする |
sourceパネル
sourceパネルはソースの参照・編集、ブレイクポイントの設定などを行うパネルです。
特にsourceパネルを開いているときはESCキーを押して下にconsoleパネルを
表示しておくと便利です。
Minifyされたファイルを整形できる
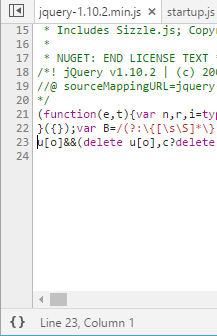
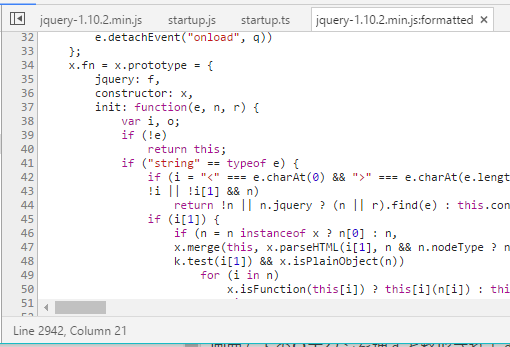
jqueryなどのminifyされたソースも整形して表示・デバッグすることができます。
画面左下の**{ }**ボタンを押すと整形されます。
grepできる
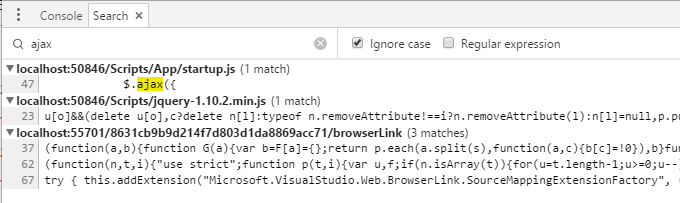
ロードされたソースから全文検索ができます。
「Ctrl+Shift+F」を押すとSearchパネルが現れますのでこの検索窓から検索を行います。
埋め込みのスクリプトに止める
HTMLに埋め込まれたJavaScriptのデバッグをしたい場合、ソースファイルを開くことができないのでブレイクポイントの設定ができません。
このようなときにブレイクさせる方法を2つご紹介します。
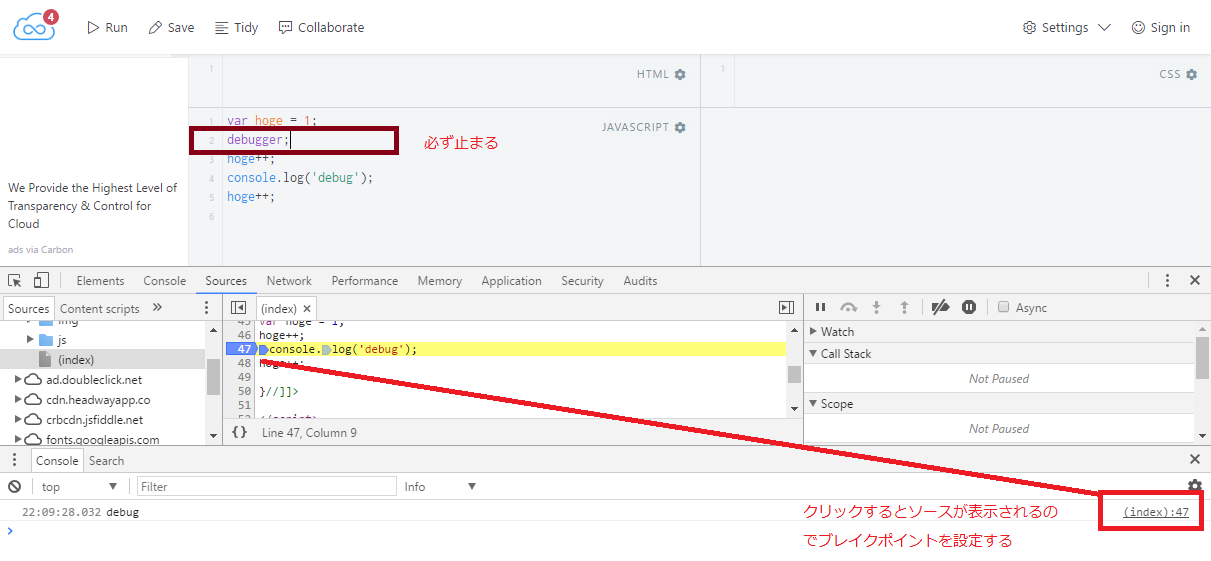
1.debuggerを埋め込む
ソースコードの止めたい個所に「debugger;」と書き、実行します。
すると開発者ツールを立ち上げているときは必ずそこに止まるようになります。
2.console.logで該当箇所を特定する。
console.log()を出力するとconsoleパネルに出力したソースの個所へのリンクがあります。
そのリンクをクリックするとsourceパネルに飛びますので、とんだ個所にブレイクポイントを
設定すると次回からそこで止まるようになります。
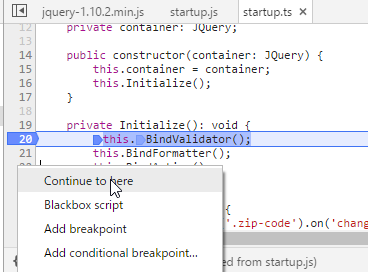
ここまで実行
ブレイクした状態から、追加でブレイクポイントを設定することなく、指定した箇所まで実行する機能です。
まず、任意の場所にブレイクした状態で、次に止めたい個所を右クリックして、コンテキストメニューから
「Continue to here」を選択すると、そこまで実行して止まります。

ソースを書き換えて実行
開発者ツール上でソースを書き換えてそのまま実行できます。
(TypeScriptは書き換えても反映されませんのでご注意ください)
sourceパネルで直接書き換えて「Ctrl+S」で保存します。
そのまま実行すると書き換えたソースで動きます。
また、書き換えたソース上で右クリック「Local modifications」を選択すると
変更履歴一覧が表示されます。
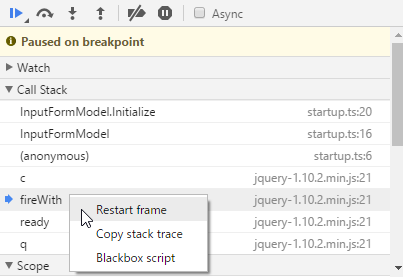
Call Stackをさかのぼって実行する
ブレイクした状態から、Call Stackの任意の個所にさかのぼって再実行できます。
まず、任意の場所にブレイクした状態で、Call Stackより戻りたい個所を右クリックして
コンテキストメニューから「Restart frame」を選択するとそこまでさかのぼって止まります。

networkパネル
通信のログを参照するためのパネルです。
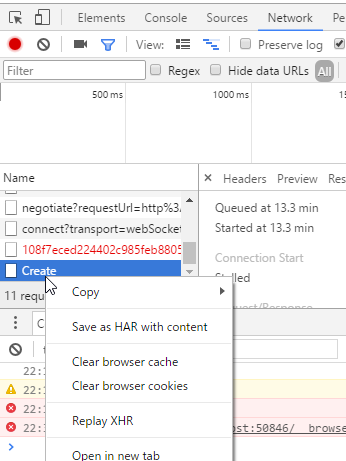
リプレイ
任意の要求を指定して、再度要求を投げることができます。
networkパネルにて、任意の要求を右クリックして、コンテキストメニューから「Replay XHR」を選択すると再実行されます。
なお、後続のJavaScript等は起動しません。
画面遷移時、ログを保存する
networkパネルでは、画面遷移すると記録されているログはいったんクリアされますが「Preseve Log」をチェックしておくと
画面遷移してもクリアされません。
Applicationパネル
アプリケーションのリソースを管理するパネルです。
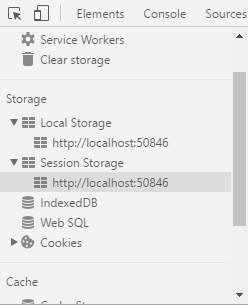
storageの確認・編集
Local StorageやSession StorageはApplicationパネルで参照・編集ができます。

以上、覚えておきたいデバッグ方法をご紹介しました。
なお、本記事はchromeのバージョン58を元に書きました。