はじめに
Gatsby.jsでサイトマップを作成し、Search Consoleに登録する方法をまとめます。
Gatsby.jsはプラグインが豊富にありますので、そちらを使用します。
プラグインのインストール
gatsby-plugin-sitemapという公式推奨?のプラグインがあります。
Gatsbyの公式ドキュメントへ
npmもしくはyarnでインストールします。
npm install --save gatsby-plugin-sitemap
yarn add gatsby-plugin-sitemap
gatsby-config.jsに追加
Gatsbyでは、基本的にプラグインを追加するときにはgatsby-config.jsに記述します。
// In your gatsby-config.js
siteMetadata: {
siteUrl: `https://www.example.com`,
},
plugins: [`gatsby-plugin-sitemap`]
ビルドすると起動する
ビルド時に自動で起動し、publicフォルダ内にサイトマップファイルを生成してくれます。
試しにビルド&サーブしてみましょう。
gatsby build && serve
Google Search Consoleに送信
サイトマップが生成されたら、サーチコンソールに送信しましょう。
サイトマップはpublicフォルダ直下に生成されますので、サイトURL+sitemap.xmlでアクセスすることができます。
https://www.example.com/sitemap.xml
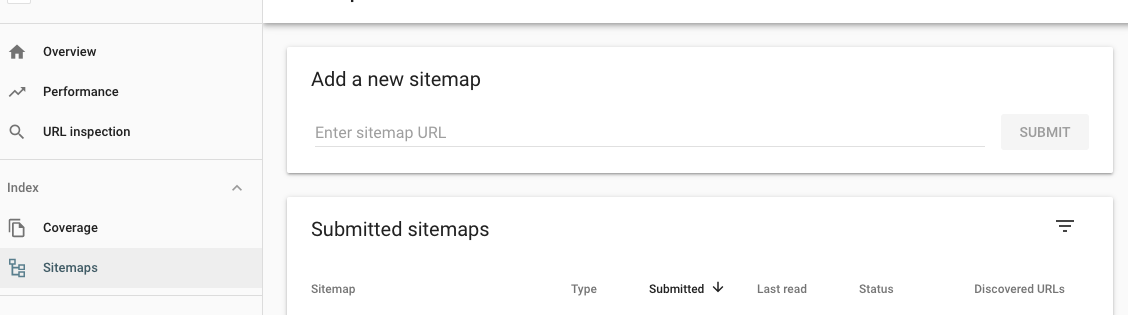
サーチコンソールにURLを打ち込んで送信ボタンをクリックします。
まとめ
簡単にサイトマップを自動で生成することができました。