はじめに
とにかくコンポーネントをリセットしたい!マウントからやり直したい!
という時に使えるテクニックを紹介します。
やり方
初期化したいコンポーネントのpropsにkeyを設定し、keyを更新します。
const Component = () => {
return (
<div key={something}>
...
</div>
)
}
説明
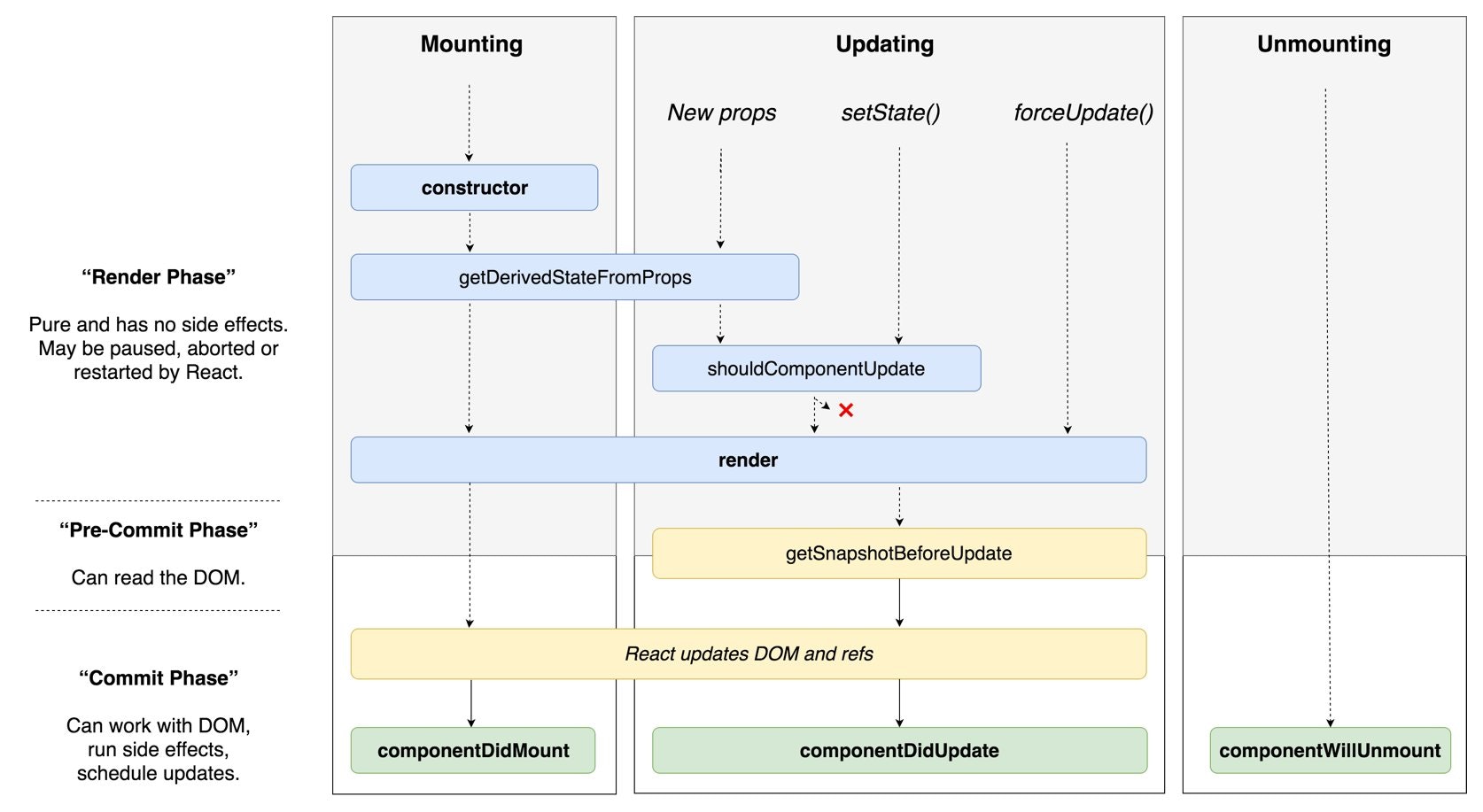
コンポーネントにはライフサイクルがあります。
Reactコンポーネントはとても賢いので、うまく差分を計算してコンポーネントは不要な再描画が走らないようにしています。
そのため、マウント後の更新に関しては基本的にUpdateが適用されます。
一方でkeyはコンポーネントの一意性を保つための仕組みですので、keyが更新されるという事は、まるっきり新しいコンポーネント扱いになります。
そのため、Updateではなく、Mountから新規で描画できる、というわけです。