はじめに
Rails7のリリースで、Hotwireに注目が集まっています。どうしてもRailsとペアで語られがちなHotwireですが「HTMLさえあれば動く」のが重要なポイントです。(つまり LaravelやExpressなどあらゆるWebフレームワークと共存できます!)
そこで今回は、HTMLのみでHotwireの世界観を体験できるような内容で以下にまとめたいと思います。
触れること
- Hotwireの構成モジュールの一つである「Turbo」その中でも「Turbo-Frame」
- ごく基礎的なことのみ
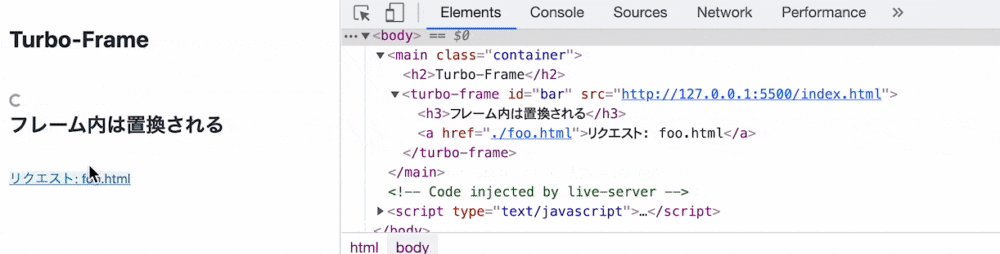
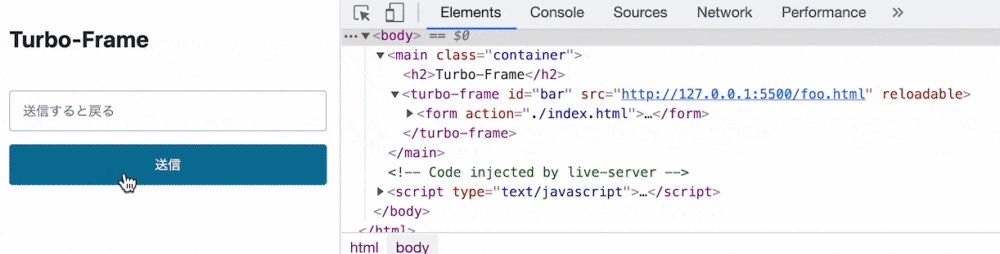
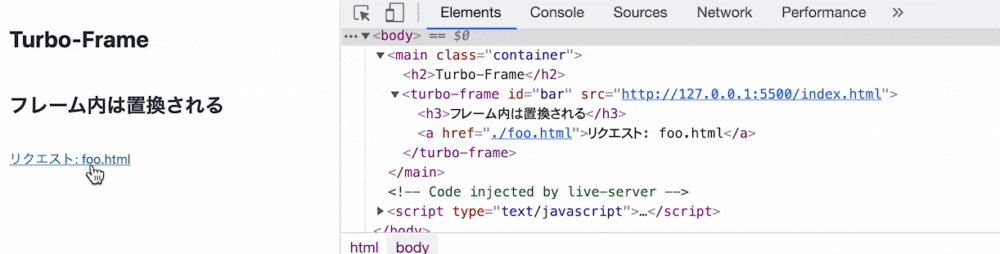
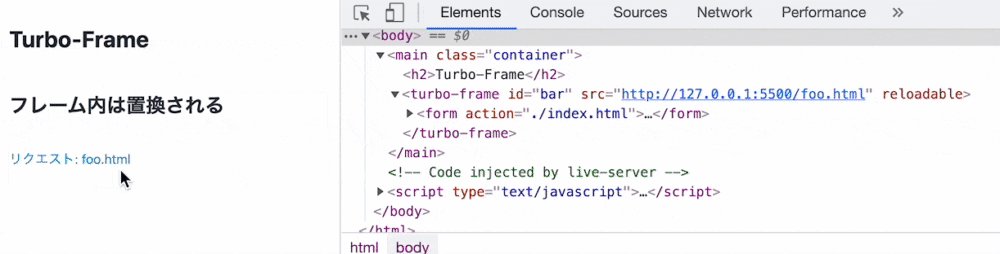
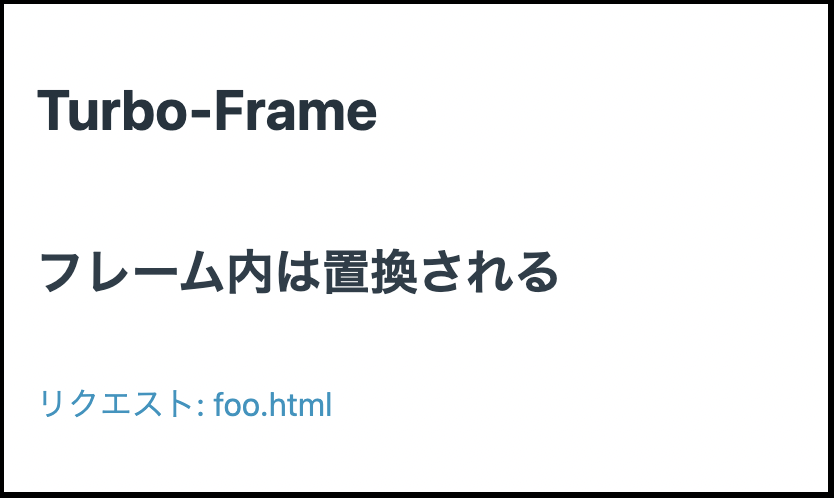
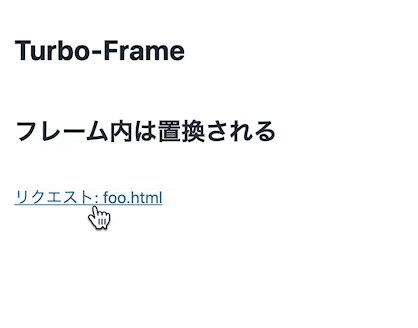
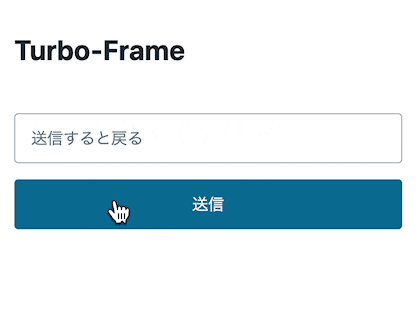
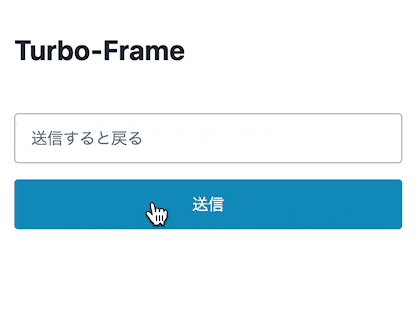
こんな感じのがHTMLの記述だけで作成できます
触れないこと
- Stimulus
- Strada
- その他あらゆる発展的内容
HTMLファイルの準備
以下の2ページを用意します。
- index.html
- foo.html
まずは、HTMLファイルを準備します。
index.html
ポイントは2つのみです。
- Turboは
headでCDNから読み込んでいます。 -
<turbo-frame id="bar">というカスタムタグがあります。
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- Hotwire のインストール -->
<script type="module">
import hotwiredTurbo from "https://cdn.skypack.dev/@hotwired/turbo";
</script>
</head>
<body>
<main class="container">
<h2>Turbo-Frame</h2>
<turbo-frame id="bar">
<h3>フレーム内は置換される</h3>
<a href="./foo.html">リクエスト: foo.html</a>
</turbo-frame>
</main>
</body>
</html>
foo.html
この後説明を入れますが、index.htmlの一部を置き換えるためのファイルです。
- 以下の例のように必要なタグしか持たない状態でも可。
- もちろん完全なHTMLでもOK。
<body>
<h1>あってもなくてもいいH1</h1>
<turbo-frame id="bar">
<form action="./index.html">
<input placeholder="送信すると戻る" />
<input type="submit" />
</form>
</turbo-frame>
</body>
foo.htmlをリクエストする
-
<a>タグをクリックすることで、サーバーはfoo.html(<body>しかない不完全なHTML)を返します。 - Turboは、idが一致する
<turbo-frame>を見つけるとそれらを置換します。
ちなみに、<turbo-frame>内に含まれない<h1>あってもなくてもいいH1</h1>は無視されます。完全なHTMLでも、不完全なHTMLでもどっちでもいいのはこのためです。いづれにせよこの場合<turbo-frame>だけしか認識されません。
なお、ブラウザの開発者ツールを見てみると、ちゃんとSPA的な動きをしています。アドレスバーも変わりません。(もちろん変える設定もできます)
まとめ
HTTPリクエストによってHTMLが返却されるだけで、対応する id のフレームのみを入れ替える(置換する)動きが実現できました。
-
src属性を使えば、初期表示からリクエストを行うことができます。<turbo-frame src="./foo"> - 実装したのはHTMLのみで、JavaScriptは一切記述していません。
何がそんなにいいのか
- あらゆるフレームワークでSPAできる
- HTMLだけでコンポーネント化できる
- デザイナーのHTMLがそのまま使えるかもしれない
- ReactやVue文法に縛られないピュアなHTML
- 手軽に遅延ロードできる