グラフで色を使って表現しているディメンションが、別シートのテキスト表で列として配置されているときに、テキスト表のヘッダ背景色をグラフ色に合わせたいという要望があったときの対応。
テキスト表単独では実現できないんですよね、これ(ディメンション値に合わせた色を列ヘッダに適用する機能はないため)

制約
例によって無茶してるので、細かいレイアウトが合わないことはあります。具体的には以下。
- 以下のケースで、列幅とヘッダ幅が追随しきれないことがある
- ダッシュボードのサイズが固定ではなく、自動である場合
- 行に配置するディメンションのフィルタによって縦スクロールバーが表示されたりされなかったりする場合
事前準備:帯グラフ(100%積み上げ棒グラフ)とテキスト表の作成
データはいつものサンプルスーパーストア。以下から「スーパーストアの売り上げ」データセットを入手しておきましょう。使うのは「Order」シート。
https://public.tableau.com/app/learn/sample-data
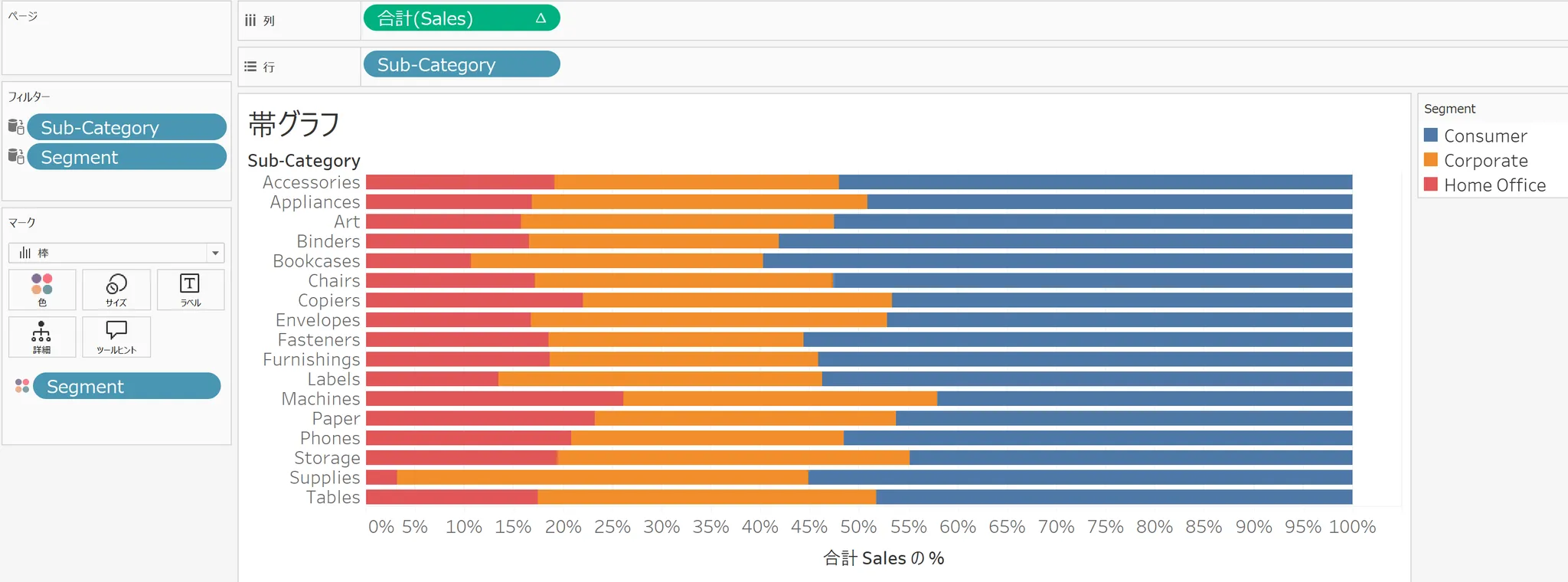
帯グラフ(100%積み上げ棒グラフ)の実装
Salesの表計算は「合計に対する割合」に指定し「表(横)」方向に計算とします。これで、各Sub Category行におけるSegment売上の割合を可視化できます。
テキスト表の実装
各ディメンションとメジャーをスクショの通りに配置します。Segment列は並び順を帯グラフのSegment順と合わせておきます。Salesと共にSales割合を置くには、ひと手間要りますね。後述します。

上記において、Sales割合の配置方法は以下です。
-
メジャーバリューに配置された「合計(Sales)」を表計算にして「合計に対する割合」に指定し「表(下)」方向に計算とする。各Segment列におけるSub Category売上の割合を可視化できる。

-
左サイドバーから「Sales」をメジャーバリューのリストに追加する。2で作った、表計算であることを示す△マークが付与されたSalesと、今追加したSalesとの2つがリスト上で並ぶはず

-
メジャーバリューから2つのSales以外のすべての列を削除する
-
微調整する
- Sales割合列はテキスト表で「表(下)に沿ったSalesの合計の%」という名称になっているので、別名を振る
- Sales列とSales割合列の順番を入れ替える
- Sales列の書式設定で単位を円にする
フィルタを適用する
Sub-CategoryおよびSegmentをフィルタに配置し、適用先ワークシートを「関連するデータソースを使用するすべて」に指定します。
列ヘッダ部分をグラフ色に合わせる
ベースとなる2つのワークシートが完成したので、色付きの列ヘッダ部分を作っていきます。
まず前提として、テキスト表単独でヘッダ背景色をディメンション別に色分けすることは、Tableau仕様上不可能(なはず)。書式設定ではすべての列色が一括で変わってしまいますしね。
そこで、テキスト表の上部に配置して「ヘッダであるかのように見せる」ワークシートを1枚、新規作成します。
ヘッダとして配置するワークシートを作成する
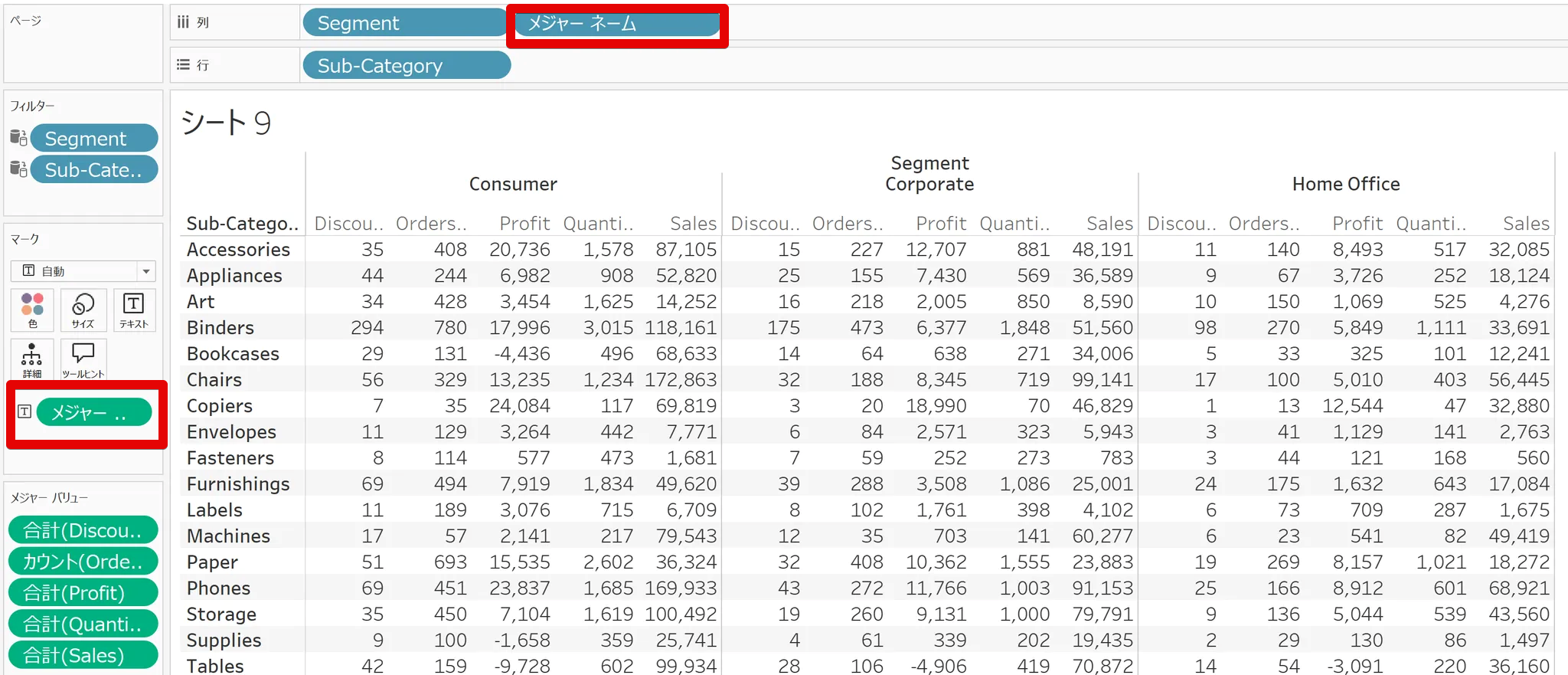
各ディメンションとメジャーをスクショの通りに配置します。

Segment列は並び替え順を帯グラフと合わせておきます。ラベルは配置の水平方向を中央に指定しておきます。

列には直接入力で以下の計算式を入れ、表計算は「合計に対する割合」に指定し「表(横)」方向に計算とします。ここでFIXED式を使わず、単にmin(1)などとすると、割合の合計が100% × Segment数になってしまい、上手く制御できませんでした。なのでFIXEDを使っています。
{fixed[Segment]:min(1)}
これにより、ディメンション値の数に応じて帯グラフと同色かつ等間隔で並ぶ棒グラフができました。グラフ左右(特に右側)の余白を解消するために、グラフ軸を右クリックして編集し、開始を0、終了を1に固定します。

その後、グラフ軸で右クリック→ヘッダーの表示 チェックを外して、目盛り表示を解除しておきます。ここまでの手順で、以下のような帯グラフができました。

ダッシュボードに配置する

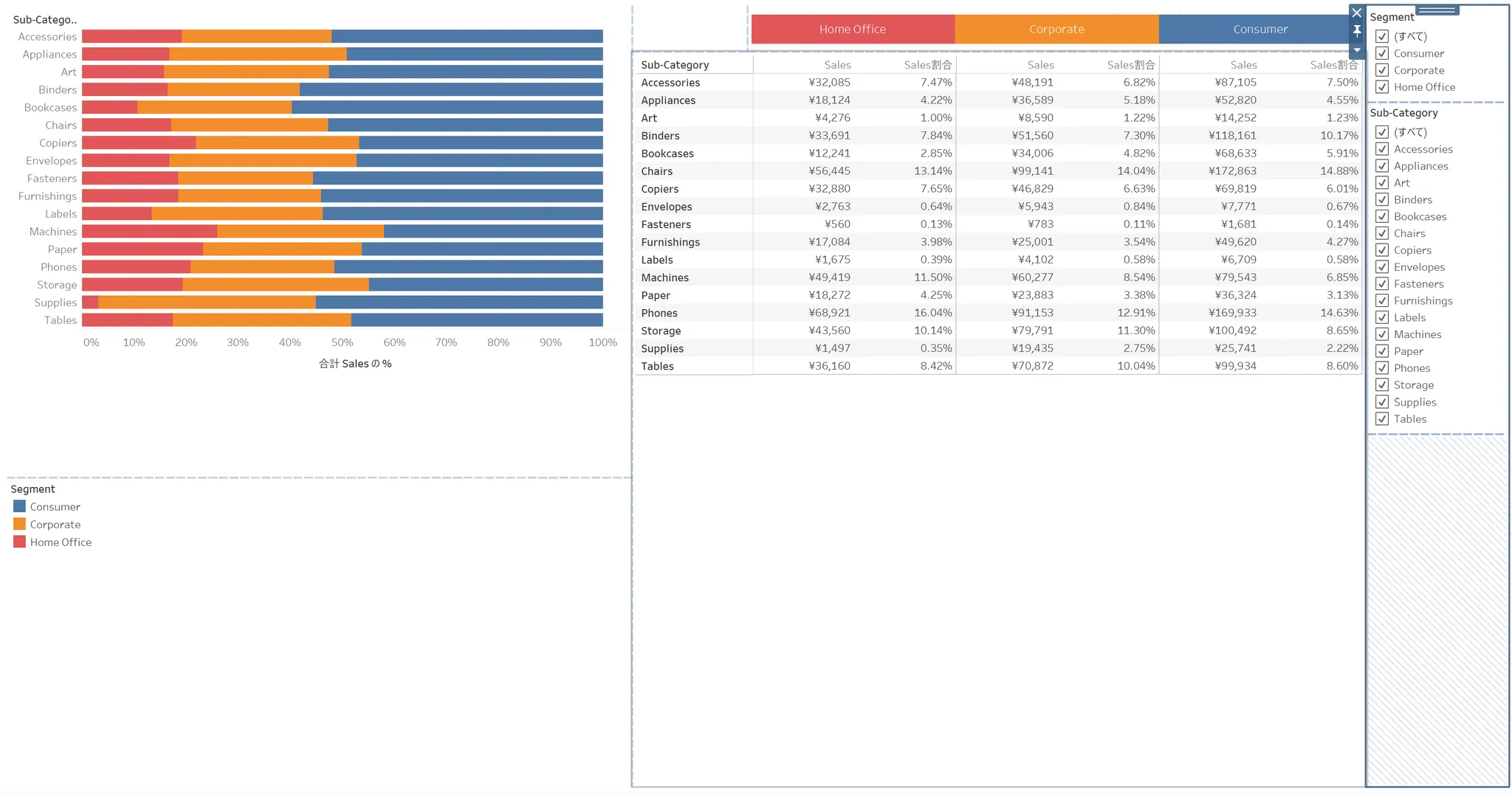
上記のようにワークシートをダッシュボードへ配置します。ヘッダ部のワークシートは自動調整を「ビュー全体」とします。またヘッダ部のワークシート左側には空白を置いて、テキスト表の行ヘッダ・列ヘッダとの横幅調整に使っています。
ヘッダ部のディメンションとテキスト表内のディメンション値位置が一致していることが確認できたら、テキスト表の列ヘッダはすべて非表示とします。

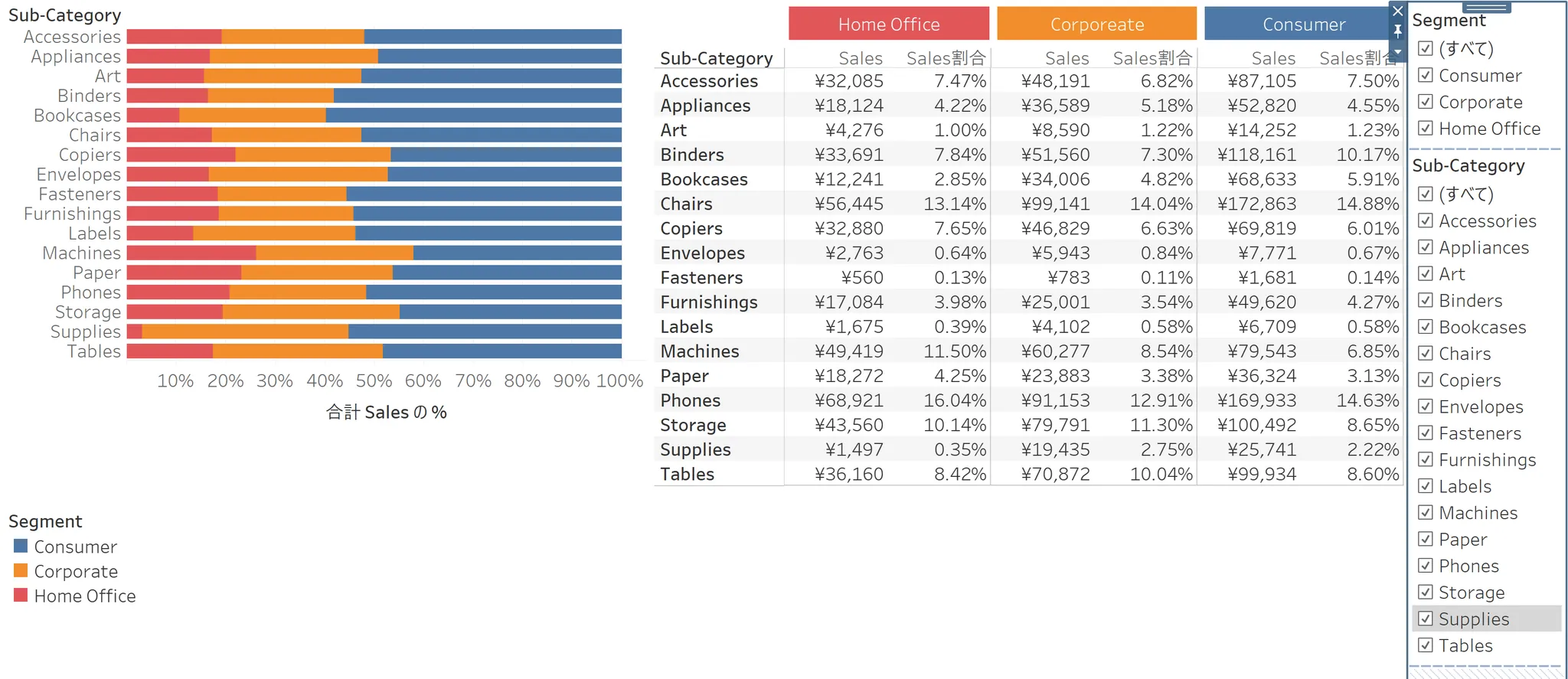
以下は、完成したダッシュボードのSegmentフィルタから、赤色にあたるHome Officeを除外した様子。テキスト表の列からHome Office該当部が消え、ヘッダ部もこれに追随していることが分かります。
ここまでで作業完了です。
【ボツ案】列ヘッダ部分をグラフ色に合わせる(ディメンション値の数だけワークシートを作る)
フィルタ値により列が消えるテキスト表に対してヘッダ部の追随ができないのでボツにしました。記録として手順は残しておきます。

ダッシュボードでテキスト表の上部に配置してヘッダであるかのように見せるワークシートを、列の数だけ作成します。列に配置するディメンションの数だけワークシートを作成・配置するので、ディメンションの内部値が不定の場合には対応しきれないです。けれども、グラフとテキスト表とで色を固定して対応づけたい情報は、業務上の比較指標として予め区分の数や名称が決まっている場合が多いと思うので、あんまり問題にならないと思いますね。
ヘッダとして配置するワークシートを作成する
諸々、手動で指定します。
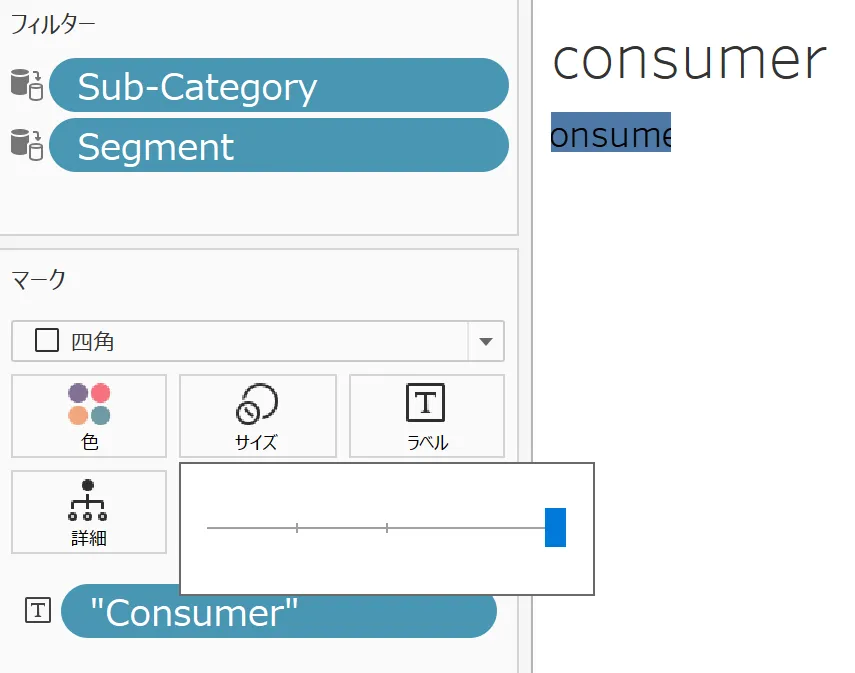
- マーク:四角
- 色:対応づけたいSegment値の色 グラフで表示されている値に合わせる
- サイズ:スライダーで最大に
- ラベル:対応づけたいSegment値を文字列で直接入力
- 文字列を直接入力するには、「詳細」「ツールヒント」アイコンの下部をダブルクリックすると入力フィールドが現れるので、ここにダブルクォート括りで文字列を入力する
- 文字色は列ヘッダの文字色として使いたい色(今回は黒色で統一)かつ、必要であれば太字に
- 配置は横方向を中央揃えに
このワークシートを、Segmentに存在する値「Consumer」「Corporate」「Home Office」の3枚、作成します。
ダッシュボードに配置する
ここまでに作成したワークシートを、以下のようにダッシュボード上に配置します。

列ヘッダのように見せかけるワークシートは、「水平コンテナー」のレイアウトコンテナに放り込んで「コンテンツの均等配置」を有効にします。コンテナーの左側には「空白」を配置して、行ヘッダと幅を合わせています。

テキスト表のヘッダとヘッダ風ワークシートの対応づけが合っていることを確認できたら、テキスト表側のヘッダを右クリック→列のフィールドラベルの非表示 をクリックして完成。