はじめに
弊社の新人研修でUiPathの講師を担当しました。
社内向けに作ったものですが、せっかくなので研修の一部内容を編集して公開しようと思い、本記事を書いております。
研修では新入社員向けということもあり、UiPathのプロジェクトの作成方法から主要アクティビティの説明を一通り行ったのですが、中でもデータスクレイピングはDataTable型の理解が必要となるためプログラミング未経験者にとって難しい処理だと思いましたので、ピックアップしてご紹介することにいたしました。
なお本記事は以下実行環境での内容となっております。
- UiPathStudio:CommunityEdition StudioPro バージョン2020.10.6
データスクレイピング(構造化データの抽出)とは
構造化データとは、規則正しく並んでいるデータのことで、例えばGoogle検索の結果画面や通販サイトの商品一覧ページなどがこれにあたります。
UiPathのデータスクレピングはブラウザなどに表示されている構造化データを抽出して、DataTable型というメモリ上に表を持つイメージでデータを保持する技術となります。
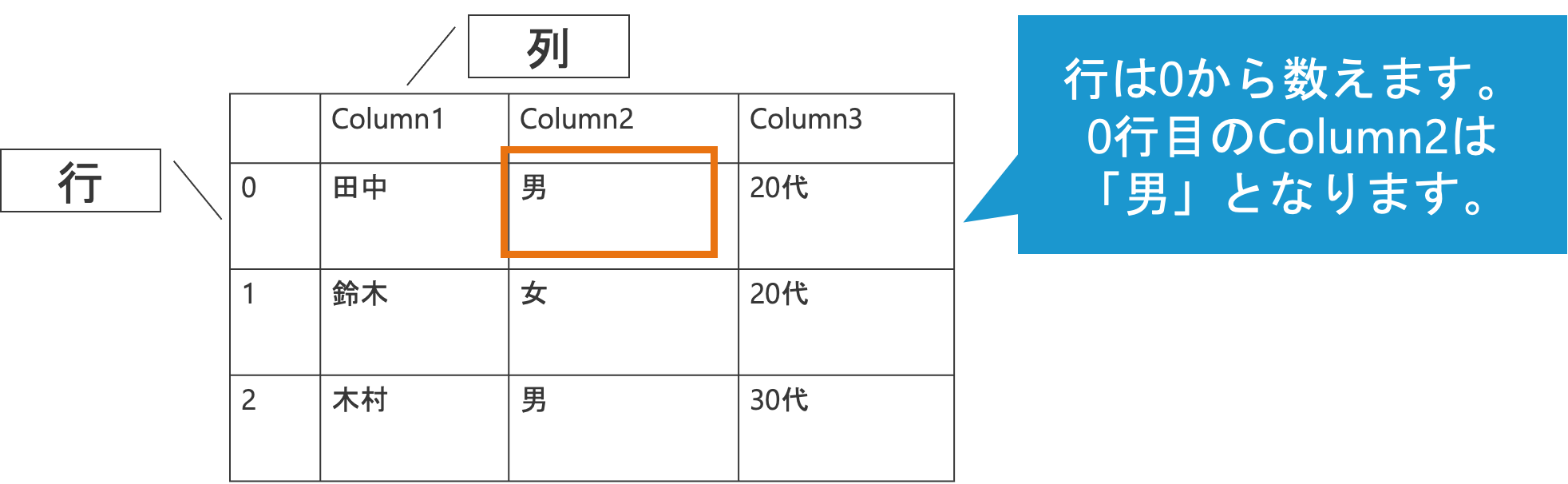
DataTable型
vb.netの型の一つ。表形式にデータを持つことが出来る型。
以下イメージのように行と列を指定することで値を取得・設定できます。

データスクレイピングの実装方法
以下サンプルを元に実装方法を説明します。
処理概要
- Amazonで本の売れ筋ランキングランキングのデータを取得する
- CSVに書き込みアクティビティで取得結果を書き出す
実装手順
(新規プロジェクトを作成し、Mainワークフローを表示しておく)
1.UiPath画面で「ブラウザを開く」アクティビティをシーケンスに配置。
URL入力欄にAmazonの本ランキングのURLを入力する。
2.ブラウザを操作してAmazonの本ランキングの画面を開いておく。
3.UiPath画面の上部リボンにある「データスクレイピング」ボタンをクリック。

4.抽出ウィザード画面の後ろにAmazonの本ランキングのブラウザ画面がある状態で、「次へ」ボタンをクリックし、要素選択モードにする。

6.抽出ウィザード画面で2番目の要素を選択するように指示される。
構造化データの最後の要素が望ましいので、ブラウザを下までスクロールして最終要素(今回は50位の書籍)を表示しておく。
その状態で、「次へ」ボタンをクリックし、要素選択モードにする。

8.抽出ウィザードの列を設定画面が表示される。
今回は「URLを取得」をチェックONにして「次へ」ボタンをクリック。

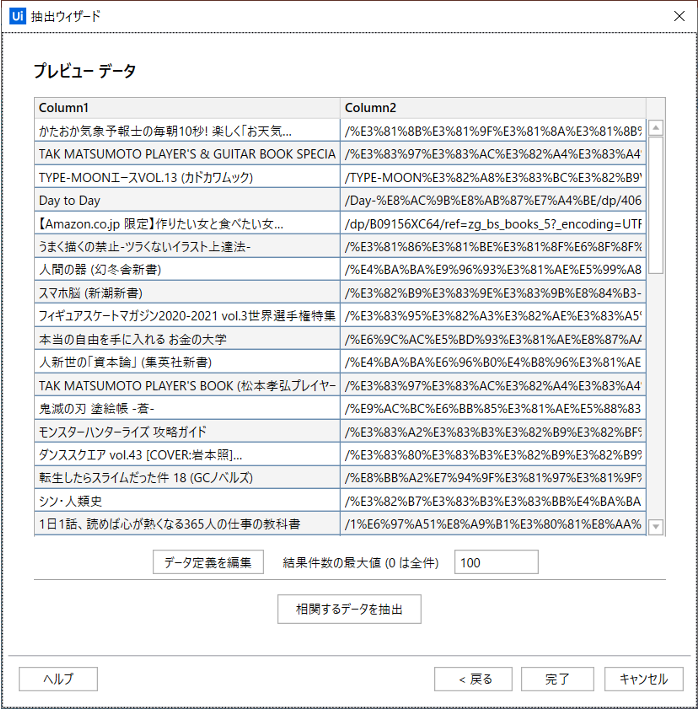
9.抽出ウィザードでプレビューデータ画面が表示される。
期待通りに取得できているか確認して「完了」ボタンをクリック。
// コメント
上手く取得出来ていない場合、戻るボタンで再度要素を指定し直す。

10.抽出ウィザードで複数ページにわたるか聞かれるので、「はい」ボタンをクリック。

11.要素選択モードでAmazonのランキング画面にある次へボタンを選択する。

12.構造化データ抽出アクティビティが自動生成される。
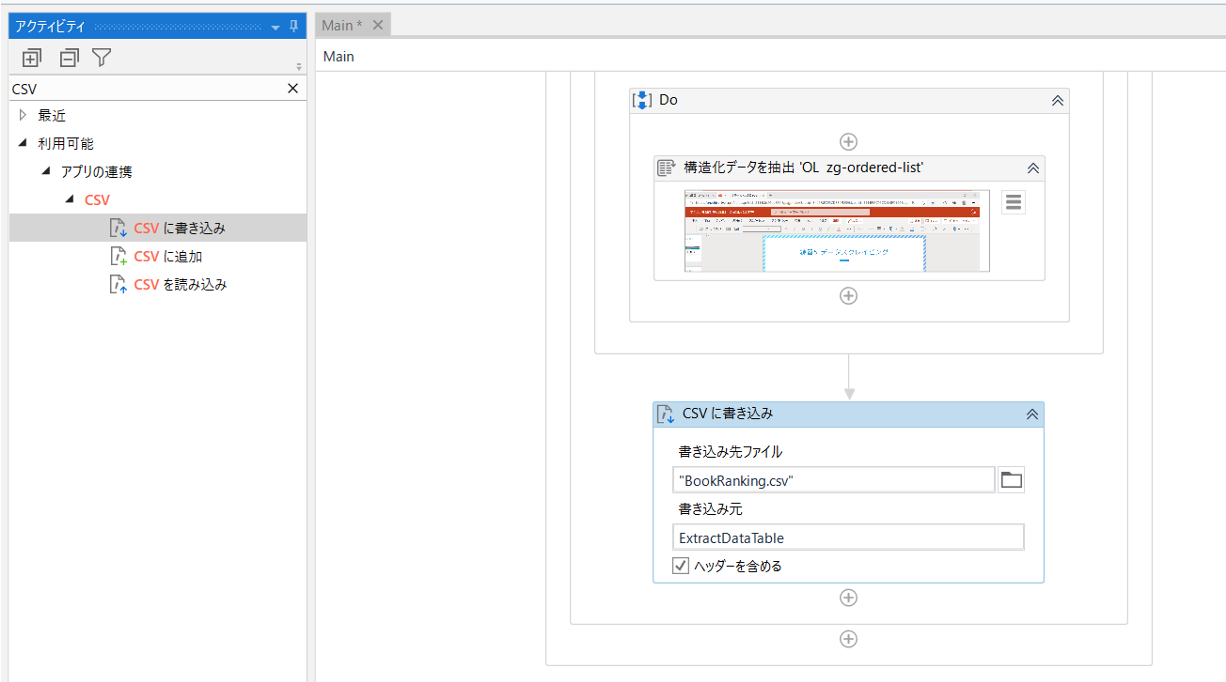
13.構造化データ抽出アクティビティの下に「CSVで書き込みアクティビティ」を配置する。
書き込み先ファイルに任意のファイル名を入力
書き込み元に、構造化データ抽出アクティビティのプロパティ欄の出力にある変数と同じ名前(デフォルトは「ExtractDataTable」)を指定する。
// コメント
書き込み元に変数を入力してエラーが出た場合、変数のスコープ外の可能性があります。
自動生成されたデータスクレイピングシーケンスの中にCSV書き込みアクティビティを配置するようにしてください。

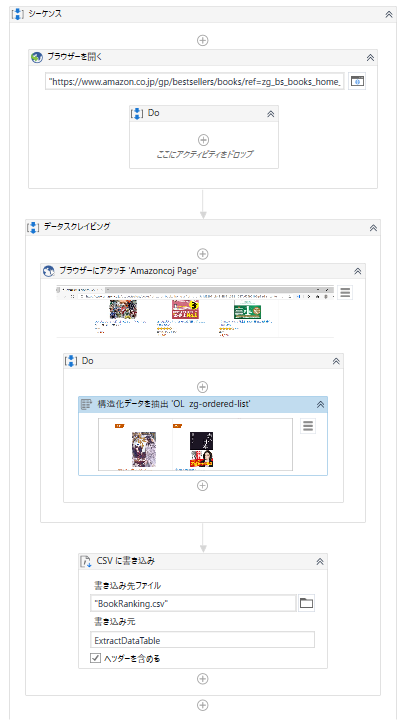
実装イメージ

実行の確認
エラー無く実装できたら、実行。
実行時の注意点として、ロボットが誤動作しないように、ブラウザはすべて閉じておくこと。
また、実行中はマウスから手を離して操作しないようにしてください。
正常に実行できた場合、ブラウザが起動してAmazonの書籍ランキングのページが順番にページ送りされ、読み終わると実行が終了となります。
UiPathの左側エリアにあるプロジェクトタブを表示して、更新ボタンをクリックするとCSVファイルが作られています。
中身を確認して、以下の通り出力されていれば成功です。

応用:書籍タイトル以外の要素もデータスクレイピングするには
データスクレイピングのウィザードに従いプレビューデータ画面が表示されるまで操作を進めます。
相関するデータを抽出ボタンをクリックすると、要素指定操作が行えるようになります。
// コメント
最初に指定した要素と相関関係になるように指定する必要があります。
1位と50位の書籍タイトルの要素を選択した場合、同じ様に1位と50位の要素(例えばレビューの星)を選択します。
もしも、50位にレビューの星がなくて49位を選択する必要がある場合、書籍タイトルも1位と49位に選択し直す必要があります。

応用:データスクレイピングしたデータから1位だけ取得するには
構造化データを抽出アクティビティ実行後はDataTable型にデータが保持された状態になります。
(デフォルト状態ではExtractDataTable変数)
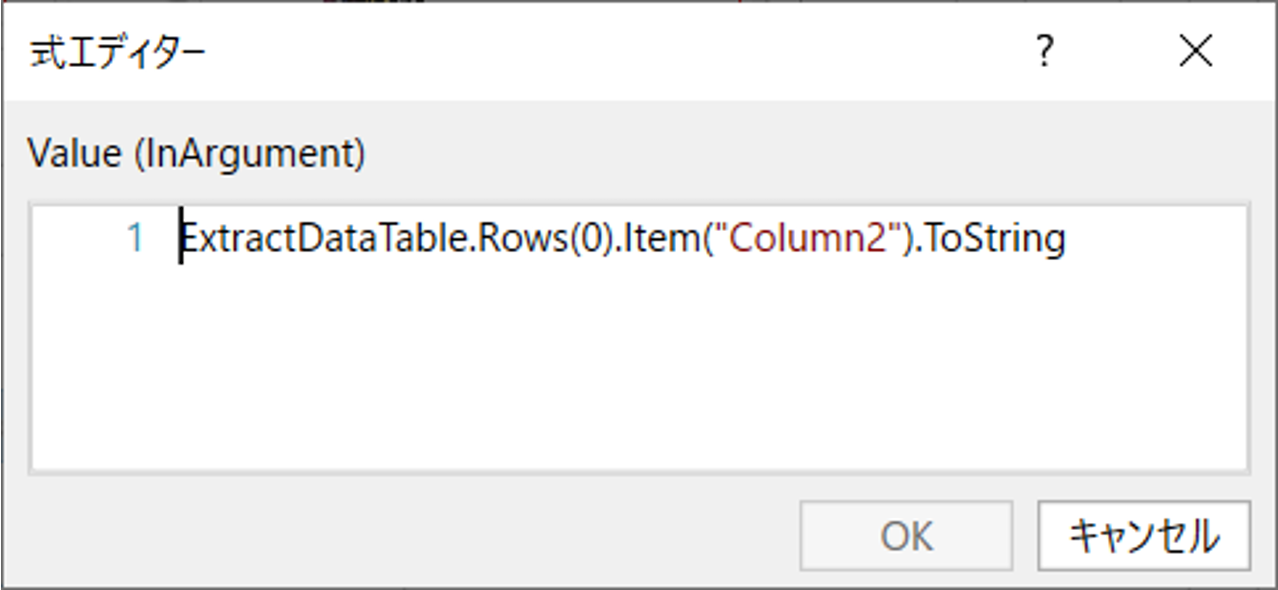
DataTable型の変数の後に.Rows([行数]).Item([列名]).ToStringという記述をすると行と列に一致するセルに入っている値を取得できます。
私の過去の投稿(DataTableから値を取得する方法)でも触れているのでこちらもご参考ください。

最後に
もともとが新入社員向けに作成したというのもあり、あまり細かい部分には触れず最小限の説明に留めた内容となっております。
効率的で分かりやすい実装にするには、本手順で出来上がった実装を編集した方が良いと思います。
UiPathを解説している記事はQiita、外部サイト含めて多数ありますので、更に詳しく知りたい方はそちらをご覧になって更に知識を深めて頂けたらと思います。


