先月、UE5のPreview版が公開されましたが
その中で「Console Variables Editor」という、役立ちそうなプラグインが追加されていましたので共有記事です。
利用バージョン
5.0.0 Preview2
エディタ言語:English
※エディタ言語が日本語だと正常に動作しなさそう
どんな機能?
触った感じ、UEのコンソールでコンソールコマンドを簡単に実行したり、調整、管理出来るプラグインのようです。
有効化する
Edit→Pluginから「Console Variables Editor」を検索して有効にしましょう

Console Variable Collectionを作成する
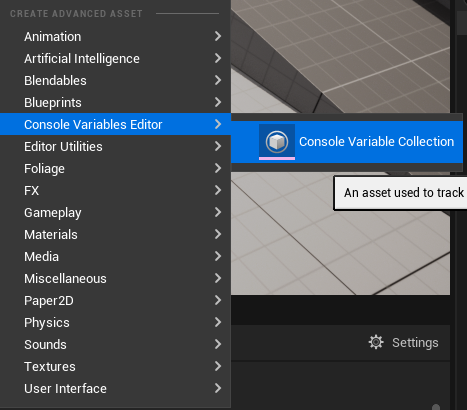
プラグインを入れると、右クリックのコンテンツ作成から「Console Variable Collection」を作成出来るようになります

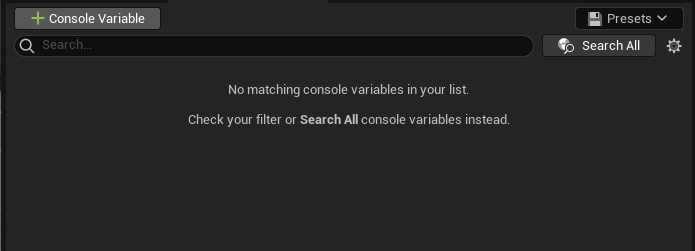
Console Variable Collectionを作成してクリックすると、以下のような画面が開きます

コマンドを追加する
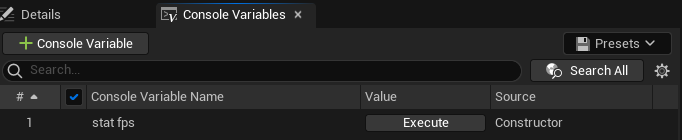
左上の「+Console Variable」を押すと「Enter Console Command」と出るので、試しに「stat fps」と打ち込んでみると、以下のような画面になります

この時点で便利やん!って感じですが、追加された「Execute」のボタンを押すことで、stat fpsのon/offが行えるようになります。
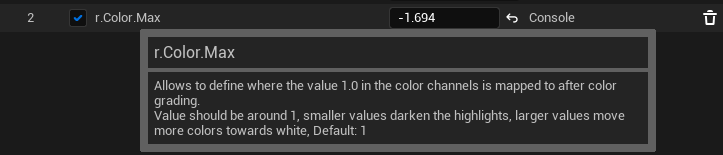
On/off以外も対応していて、つづいて「r.Color.Max」と打ち込んでみます。
最初は1.0とValueの所に出ていますが、この数値をリアルタイムで調整可能です。
便利やん
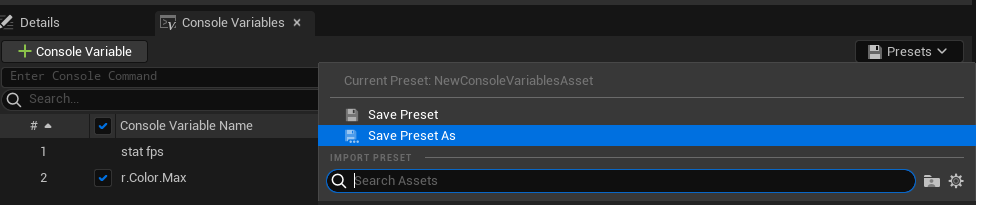
プリセットを追加する
さらに、こちらの追加したコマンドですが、プリセットとして保存することができます。
右上にある「Presets」から「Save Preset」を押すことで保存が行えます
(現時点では、保存しない状態で違うタブを開いたりすると追加されたものが消えるようなので注意)

よく使うコンソールコマンドをプリセットとして登録しておくとよさそうですね。
便利やん
導入のメリット
このプラグインの導入によって、上記で上げたようなコンソールコマンドのOn/Offをポチポチすることで行えたり、パラメータ調整が容易に行えますね。
あとプリセットが保存出来るので、例えば
・パフォーマンスを確認、調整するためのプリセット
・デザイナーがビジュアルを確認、調整するためのプリセット
のような細かい用途に応じたプリセットを作成、管理を行い、使ってもらうことで
・それぞれのコンソールマンドに対する知識も統一できそう
(このコマンドはこの人しか知らない、使ってない、みたいのが起きづらくなる)
・コンソールコマンド、しばらく使わないと忘れていくので、用途に応じたプリセットを保存しておけば、リファレンス的にも使えそう
などメリットがありそうです。
あと地味に、コマンドにマウスオーバーすると説明文が出るのもありがたいですね。(日本語だともっとありがたいけど)

さいごに
なんとこのプラグイン、エディタが日本語だと使えなさそうです。便利じゃないやん..
正確に言うと追加したコマンドがリストに出てこないようです。
ここはまだベータといったところかなと思います。ベータが取れる頃には治っているといいな。
というわけで、(個人的)神プラグインのご紹介でした
まだBetaではありますが、すぐにでも使えるプラグインだと思うので、気になる方はぜひ使ってみてください。