この記事の目的
- UnityのEditor上でImageEffectの効果を見れるようにする。
PostEffectとは
レンダリング後の画像にかかるエフェクトの事をPostEffectと言う。
(UnityではImageEffectと呼ばれる。
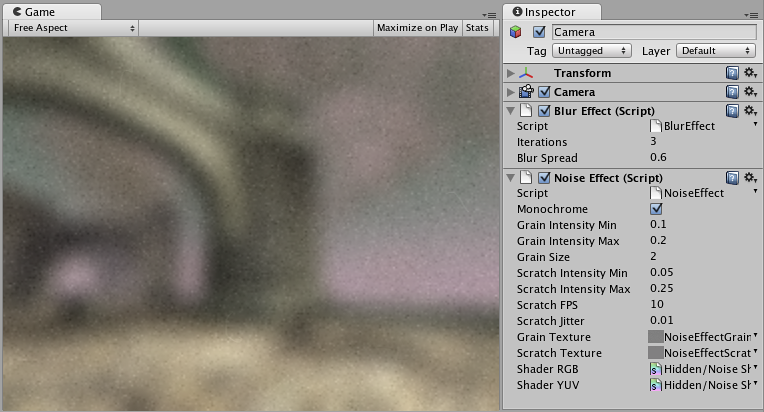
下の画像みたいに、ゲーム画面に描画された画像をPostEffectによってモザイクをかけたりする事が出来る。
スクリプト上でレンダリングされた画像を受け取る
using UnityEngine;
[RequireComponent(typeof(Camera)) ExecuteInEditMode]
public class GrayScaleEffect : MonoBehaviour {
private Material material;
void Awake()
{
material = new Material (Shader.Find ("Custom/redScale"));
}
void OnRenderImage(RenderTexture source, RenderTexture destination)
{
Graphics.Blit (source, destination, material);
}
}
Shader "Custom/redScale"
{
SubShader
{
// No culling or depth
Cull Off ZWrite Off ZTest Always
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
fixed4 _Color;
float4 vert(float4 v:POSITION) : SV_POSITION {
return mul (UNITY_MATRIX_MVP, v);
}
fixed4 frag () : COLOR
{
return fixed4(1, 0, 0, 1);
}
ENDCG
}
}
}
Cameraコンポーネントを持つGameObjectのスクリプト上で
void OnRenderImage(RenderTexture source, RenderTexture destination)
を実装すると、毎フレームカメラで描画されたRenderTexture(source)とレンダリングされる移動先(destination)を引数から渡されます。
Graphics.Blitを使って、カメラで描画されたsourceにShader(material)でレンダリングしてその結果をdestinationに書き込みする事で画面にImageEffectの効果を表しています。
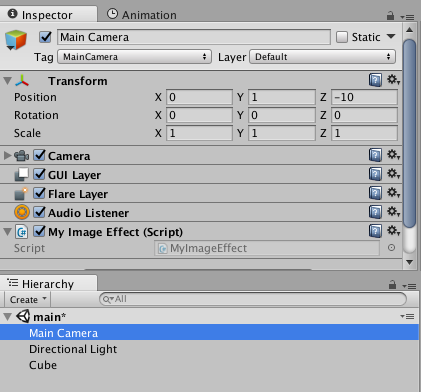
スクリプトをカメラにアタッチ
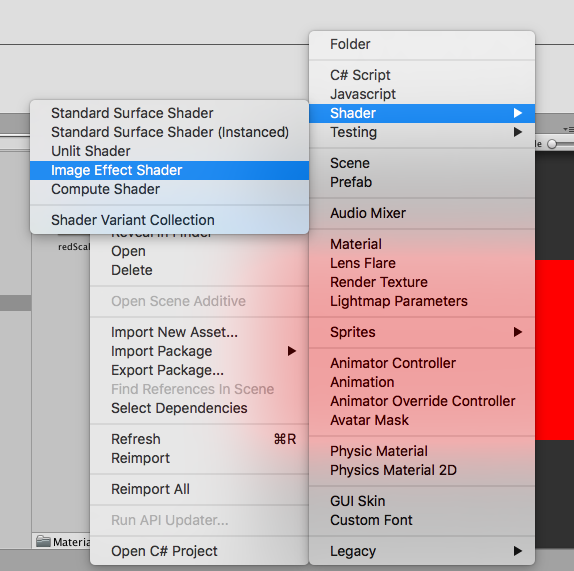
Shaderとスクリプトを作成。
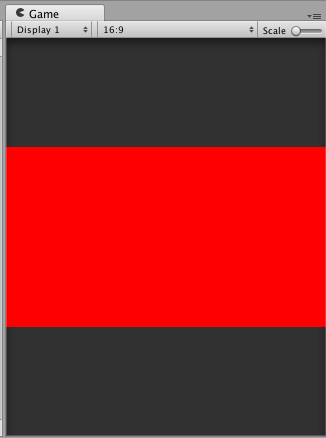
そうすると、以下のように画面が赤くなった事が分かったと思います。
あとはShaderの中身を書き換えることで様々なImageEffectを試すことが出来ます。