環境
- Unity5.5
- DOTween
ドラクエの旅の扉とか、マザーの戦闘シーンとかで画面の歪みを表現するのに使われてるらしい。
どこかの記事で読みましたが、ファミコン世代のレースゲームでコーナーを表現するのにも使われてたとかないとか。
先人の知恵は素晴らしいですね。
Shader側のPropertyには
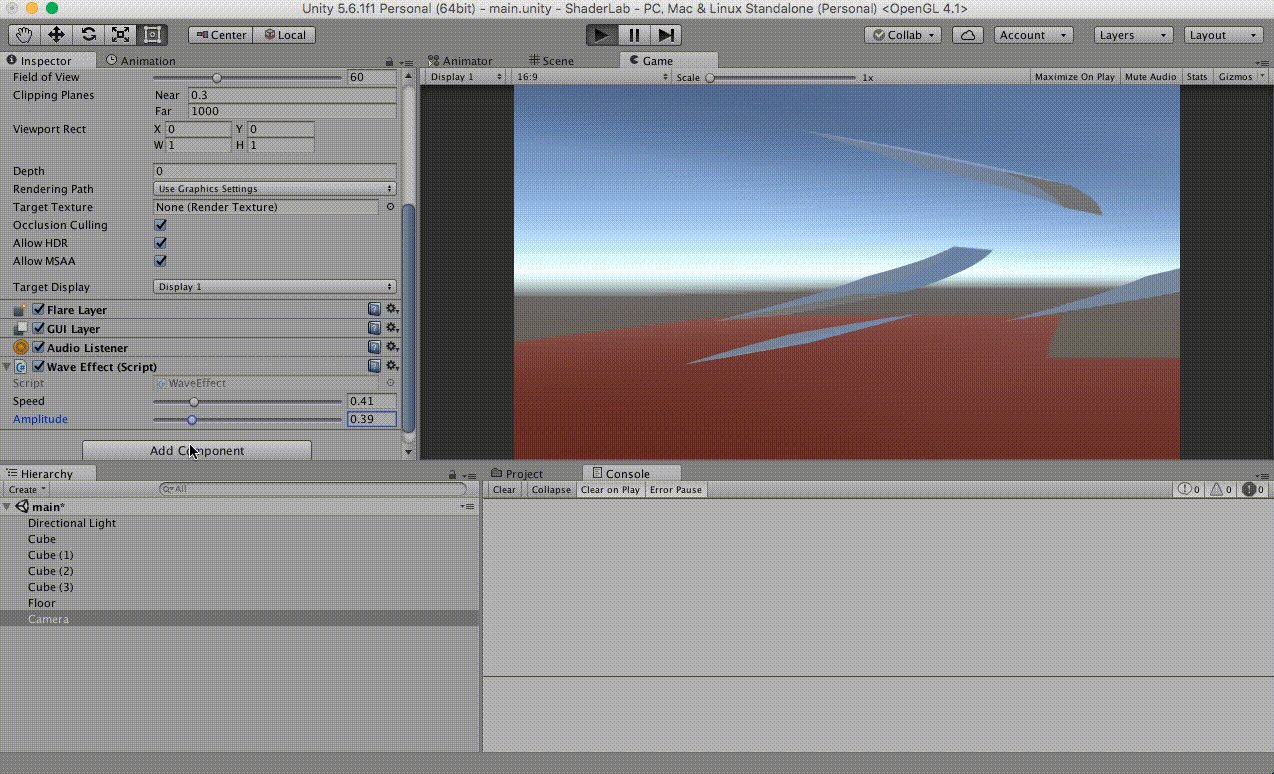
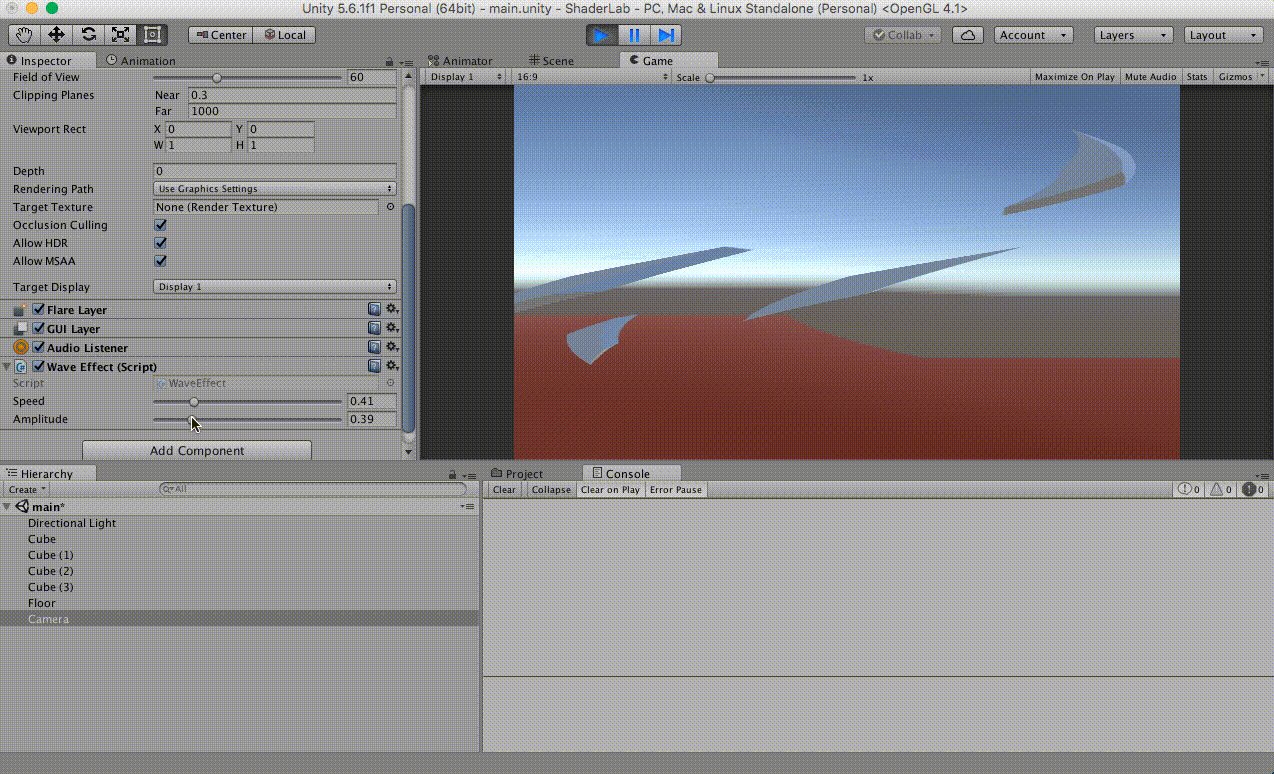
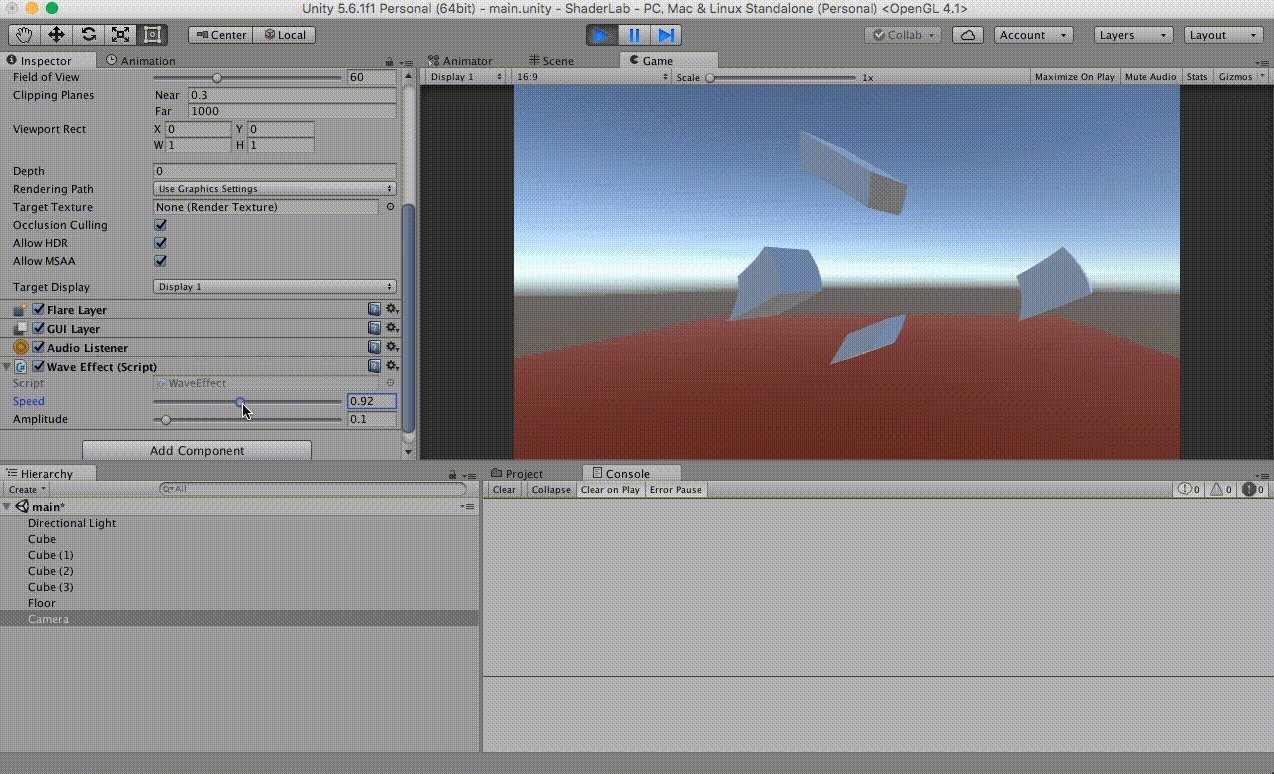
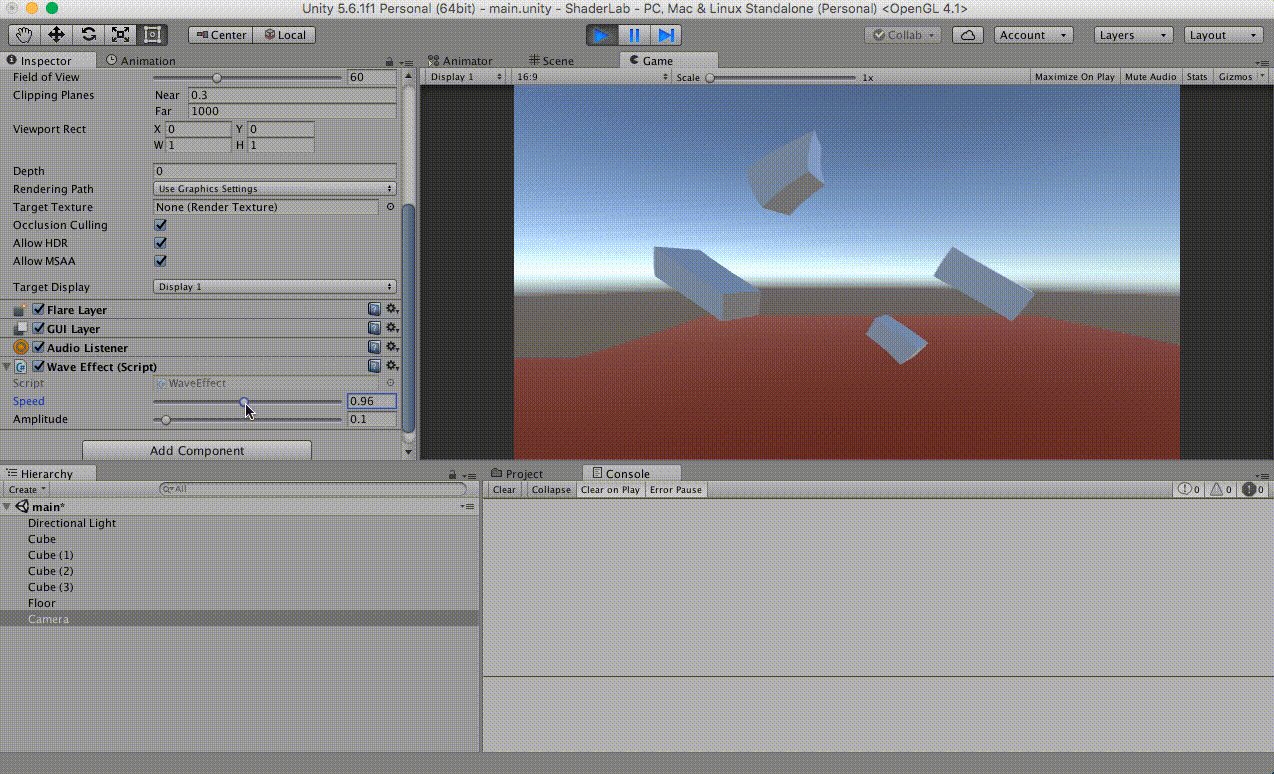
- speed : 周期の速さ
- amplitude : 揺れの強さ(振幅)
を定義します。
Y軸の1ライン(dot?)毎にxをスクロールさせます。
ただ全てのY軸のライン毎にxをスクロールさせただけでは、テクスチャが横にずれていくだけなので
Sin波を利用して徐々にずらしていきます。
Shader側
RasterScroll.shader
Shader "Custom/RasterScroll"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_speed("speed", float) = 0.2
_amplitude("amplitude", float) = 1.0
}
SubShader
{
// No culling or depth
Cull Off ZWrite Off ZTest Always
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
float _speed;
float _amplitude;
float _frequency;
fixed4 frag (v2f i) : SV_Target
{
// 時間の取得
float time = _Time.y * _speed;
// y軸ライン上のx座標をずらす
float dx = _amplitude * sin(radians((i.uv.y + time) * 360));
// x成分をスクロールさせる
i.uv.x += dx;
return tex2D(_MainTex, i.uv);
}
ENDCG
}
}
}
Script側
RasterScroll.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[ExecuteInEditMode]
public class RasterScroll : MonoBehaviour {
private Material material;
/// <summary>
/// 時間の進みの速さ
/// </summary>
[SerializeField, Header("周期"), Range(0.0f, 2.0f)]
private float speed;
/// <summary>
/// 振幅
/// </summary>
[SerializeField, Header("振幅"), Range(0.0f, 2.0f)]
private float amplitude;
void Start ()
{
material = new Material (Shader.Find ("Custom/RasterScroll"));
}
void OnRenderImage (RenderTexture source, RenderTexture destination)
{
UpdateMaterial ();
Graphics.Blit (source, destination, material);
}
void UpdateMaterial ()
{
material.SetFloat ("_speed", speed);
material.SetFloat ("_amplitude", amplitude);
}
}