slackは slack でのいろんな表記方法 にも書かれているように、一部ではありますがMarkdownライクな記述に対応しています。
しかし、この機能は日本語まじりで使うと問題が出ることがあります。
問題点
実例を見てみましょう。
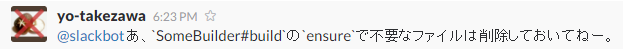
@slackbot あ、`SomeBuilder#build`の`ensure`で不要なファイルは削除しておいてねー。

はい、コードブロックになるべきバッククォートで囲まれた部分がそのまま表示されてしまい、うまくいきません。
英語に代表される、単語をスペースで区切る言語であれば特に問題にはなりません。
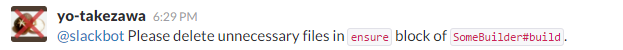
@slackbot Please delete unnecessary files in `ensure` block of `SomeBuilder#build`.
どうもバッククォートの前にスペース(や一部の半角記号)が無いとうまく動かないようです。
対応方法
手動でスペースを入れれば動くのですが、面倒ですね。面倒なことは自動化しましょう。
ということでこんなGreasemonkey用のScriptを書きました。
Chrome環境であればTampermonkeyで使えるかと思います。
インストールはこちらからどうぞ。
// ==UserScript==
// @name Insert space before backquote
// @namespace net.sheile.dev.slack-backquote
// @include https://*.slack.com/*
// @version 1
// @grant none
// ==/UserScript==
(function() {
$('#message-input').bind('keydown', function(e) {
if(e.keyCode == 13 && !e.shiftKey) {
var message = $(this).val();
message = message.replace(/(^|.)(`([^`\r\n]+?)`)/g, function(match, pre, entire) {
if(pre.match(/^$|[\s,.!"#$%&(-={?:;<>^\[]/)) return match;
return pre + ' ' + entire;
});
$(this).val(message);
}
});
})();
動作確認
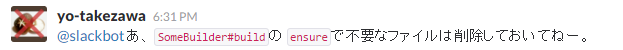
@slackbot あ、`SomeBuilder#build`の`ensure`で不要なファイルは削除しておいてねー。
良いですね!
JavaScriptの正規表現は後読みに対応していないので、二連続のバッククォートとかには対応できていませんが、普通に使う分には困らないかと思います。
なお、強調や斜体、取り消し線については前だけではなく、後ろにもスペースが必要なようですが、自分の場合はほとんど使わないので、誤マッチを考えると手動で良いかな、と思っています。
明日は@ara_ta3さんで「Slackに新しいチャンネルができたら特定のチャンネルに通知を送るスクリプトを組んだ話」のようです。