この記事は CyberAgent 20 新卒 Advent Calendar 2019 の 20 日目です!
昨日は @KKawabe108 の「etcd のユースケースと内部ロジックについて」でした!
はじめに
6月末から11月までアメーバブログで内定者アルバイトをしていました。
そこで僕が取り組んでいたのが、アメーバブログにおけるAMP Storiesの開発です。
2,3ヶ月の開発期間を経て、9月にアメーバブログのAMP Story版ジャンル別ブログランキングをリリースしています。
この3ヶ月間、仕様策定から設計・実装まで取り組んたamp story版ブログランキングをついに公開できました!
— Shagamii (@RyuichiSakagami) September 20, 2019
amp storiesはリッチなwebを軽量に無駄なく届けることができる仕組みです!
新しいweb体験を届けることができると感じています!
全185ジャンルを作成しているのでぜひ見てみてください! https://t.co/dtmmEPL0iL
その取り組みがAMP Storiesのサクセスストーリーとしてamp.devに紹介していただいてます!

また、このプロダクトにおけるUI/UXに関するブログが@herablogさんの方から出ています。
Link: Designing Visual Stories at Ameba @CyberAgentDevelopersBlog
最適なユーザー体験を届けるための過程や取り組みを見ることができるので、興味のある方はぜひ読んでみてください。
その記事の中で僕が開発の技術周りに関する記事を書くとありましたが、そちらは後日リリースしますので暫しお待ちください 🙏

そして、今回の記事では、AMP Storiesはなんなのかに加えて、すでに出ているプロダクトを見ていく中で気づいたAMP Storiesの活用方法/可能性についてを紹介したいと思います!
AMP Stories とはなんなのか
ここでは、AMP Stories、そもそもAMPとはなにかについてざっくり解説したいと思います。
オールジャンルなアドベントカレンダーという性質もあり、かなり入門的な内容になりますので、すでに理解されている方は飛ばしていただいて構いません。
AMP とは
ざっくりドキュメントを読む際はトップページに加えて、overviewもおすすめです。
AMPとは、特にモバイルページを高速化することを目的とし、Googleを中心として策定されているwebページにおけるフォーマットです。
AMPでは、以下の2つの観点からwebページを高速化しています。
制限された HTML
webページのパフォーマンスやweb体験を悪くするような記述をやめ、それらをよくするための制限が設けられています。
また、制限された既存のHTML要素以外にampで提供されたカスタムエレメント(AMP Component)を用いることで、どんなレベルの開発者でもwebのベストプラクティスを用いた開発を行うことができます。
例えば、基本的にJavaScriptを使用できない(非常に制限された amp-script というJavaScriptを使用できるコンポーネントは存在)ことや、cssをインラインにする必要があるなどの制約です。
カスタムエレメントには、画像の読み込みを最適化する amp-img といったようなものがあり、一覧は以下のページで確認することができます。
Link: The AMP Component Catalogue
AMP Cache
GoogleやBing(使用できる AMP キャッシュプロバイダ)は、AMPのフォーマットにのっとったwebページであるかを検証し、フォーマットを満たしていた際は、いくつかの最適化を行いCDNにキャッシュします。
キャッシュされたAMPのwebページをCDNから配信できるので非常に高速な配信を行うことができます。
また、Googleで検索した際には、検索結果に表示されたAMPページへのリンクをクリックする際にprerenderingを行い、ページが読み込み・表示されるまでの体感時間を短くすることができます。
この方面の話だと、最近はSXG、Signed HTTP Exchangesが注目されていますね。
要は現状の仕組みだと表示されるURLのドメインはGoogleのCDNだった場合、Googleのドメインになってしまいます。
そのことによってcookieを共通して使えなかったり、webの健全性に対する勧告が出るなどの問題を解決しようとするものです。
詳しくは、この辺の記事を読んでみてください!
WebPackagingのSigned HTTP Exchanges
SXG(Signed HTTP Exchanges)始めました
AMP Stories とは
Amp StoriesはAMPの高速化の仕組みで、よりビジュアルリッチなコンテンツを提供することに重きをおいたフォーマットです。
まずは、アメブロ AMP Storiesを見てイメージを掴んでみてください!
お弁当づくりジャンル | Ameba公式ジャンル
AMP Websitesと呼ばれる一般的なwebサイトとは使用できるAMP Componentが異なっています。
The AMP Component Catalogue ver.AMP Stories
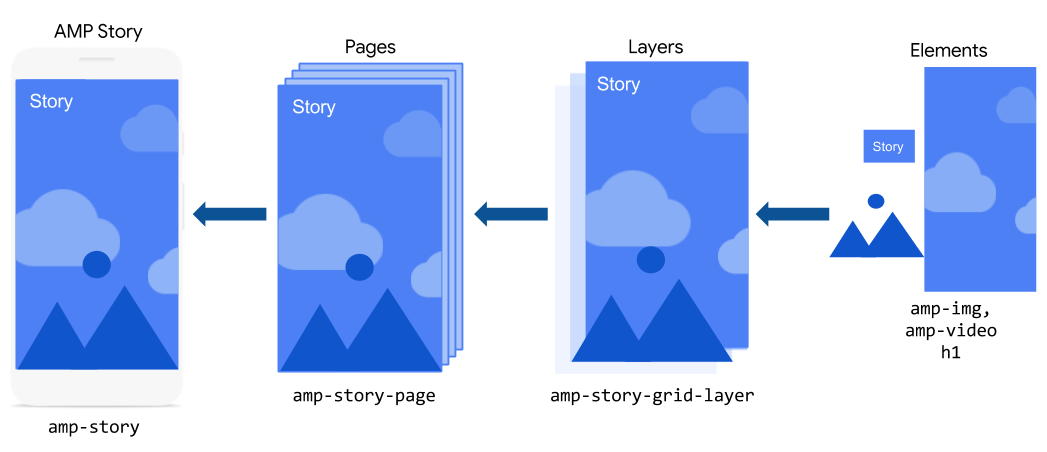
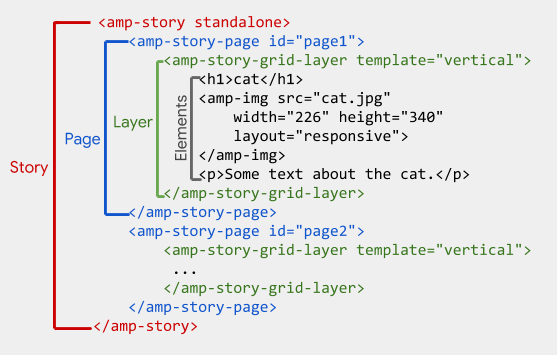
以下の画像のような決められた構造に乗っ取りHTMLを組み立てることによって、instagramのストーリー機能のようなUIを簡単に作成することができます。


referenced by https://amp.dev/documentation/guides-and-tutorials/start/visual_story/parts_of_story/?format=stories
ビジュアルリッチなコンテンツにおいてもユーザー体験を阻害するようなパフォーマンス悪化を起こさせないために、AMP Componentレベルで見ているPage(ストーリーの中の1つの区切れ)に合わせて amp-img のリソースを先読みしてくれるなどの最適化を行なっています。
また、要素のアニメーションを簡単に実装できるattributesが用意されていて画像をリソースとしても動画のような体験を作り出すこともできます。
公式のshowcaseですが、ワクワクするようなストーリーがいくつもありますね!↓

活発なコミュニティ
AMPコミュニティは非常に活発で、githubにはどんどんissueがあげられています!
一方で、その解決スピードも早く、僕が出した issueも2週間程度で解決してくれました!
AMP Componentの実装はwebのベストプラクティスが詰まっているのでPRをチェックしてみるのもオススメです!
AMP Stories の活用方法/可能性
こっからが本題なのですが、最近AMP Storiesの活用事例を見ていると大きく分けて2パターンの活用方法/可能性があるなと感じています。
- 新しいコンテンツの AMP Stories
- 既存コンテンツの AMP Stories
どこかでこの名前で呼ばれている文献があったわけではないので、この後を読んでもっと適切な言い回しがあるなと感じればコメントをお願いします!
新しいコンテンツの AMP Stories
1つ目は、海外や日本のいくつかの新聞や雑誌などのメディアで多く見られるパターンです。
今までの文字ベースに加えて画面一杯の動画が画像によって視覚や音声の情報量を増やし、ユーザーに直感的でイメージしやすいメディアを届ける手段として使われています。
このパターンを新しくコンテンツを作る際の今までとは違った表現手法という意味を込めて「新しいコンテンツの AMP Stories」としています。
ここに分類される AMP Storiesの一覧が以下になります。
- CNN: Protecting the Antarctic: A journey to a continent in distress
- Wired: SPACE PHOTOS OF THE WEEK
- 羽生結弦さらなる高みへ:朝日新聞デジタル
- 悲劇から30年余 チェルノブイリの実相 [要約版]:日本経済新聞
- Suntory: ROKU - The japanese craft gin -
特に一番最後のSuntoryから出ているAMP Storiesはイヤフォンして聞いてみてください。
惹きこまれてそのジンを飲んでいる情景や気分がイメージできて、飲みたくなってきます!
今までのテキストベースのメディアではなかなか伝えることができなかった新しい表現を実感できますね!
既存コンテンツの AMP Stories
2つ目は、今回アメブロが取り組んだパターンで、他には観測している限りだとRakutenも取り組んでいます。
息が長くたくさんのコンテンツを抱えるアメブロのようなサービスにおいて、既存サービスのシステムに影響を与えることなく、既存の大量のコンテンツを今までとは異なった見せ方で新しいユーザー体験を届けるための手段です。
既存コンテンツを再利用し、今までとは違うユーザー体験を届けるという意味を込めて「既存コンテンツの AMP Stories」としています。
ここでの既存のシステムに影響を与えることがないというのは、既に存在しているAPIを利用し取得したデータを整形し、そのままAMP Storiesに渡してHTMLをビルドするだけであり、バックエンドは全く変わらず、フロントエンドも今までのシステムとは切り離された環境での開発が可能であるからです。
今回のアメブロの事例で確認してみます。
| 既存ページ | AMP Stories | |
|---|---|---|
| URL | https://blogger.ameba.jp/genres/interior/blogs/ranking | https://blogger.ameba.jp/ampstories/genres/interior/blog-ranking.html |
| 画像 |  |
 |
既存のページとAMP Storiesの内容が対応しているのが確認できると思います。
このパターンによって、なかなか大規模で息の長いサービスだと新しい機能を作る際には実装のコストもかかることがあろうかと思いますが、多くのwebサービスにおいても新しい体験を届けるということがAMP Storiesを用いることによって、既存のシステムへの影響を考えることなく、非常にスモールスタートで始めることができます。
また、サービスによってはUI/UXが古くなってしまっているものもありますので、ストーリーのようなモダンな体験は新たなユーザーの獲得も期待できるのではと個人的には感じています。
まとめ
AMP/AMP Storiesの簡単な入門から始まり、自身が開発したり、いくつかのプロダクトを追っていく中で考えたAMP Storiesの利用方法/可能性について解説しました。
特に、本題のAMP Storiesの利用方法/可能性に関しては、自身で言語化したものになりますので、よりいい解釈等がありましたらコメントをお待ちしています!