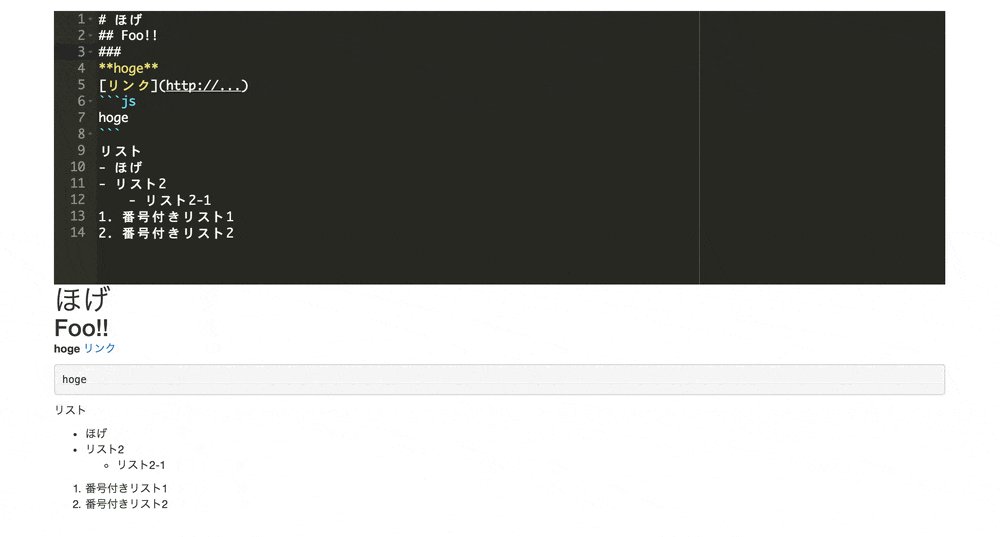
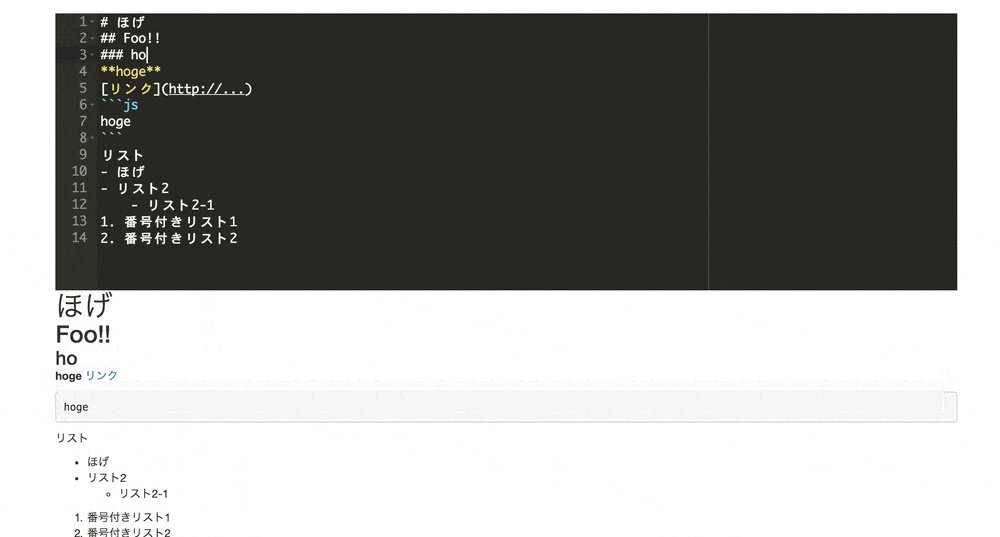
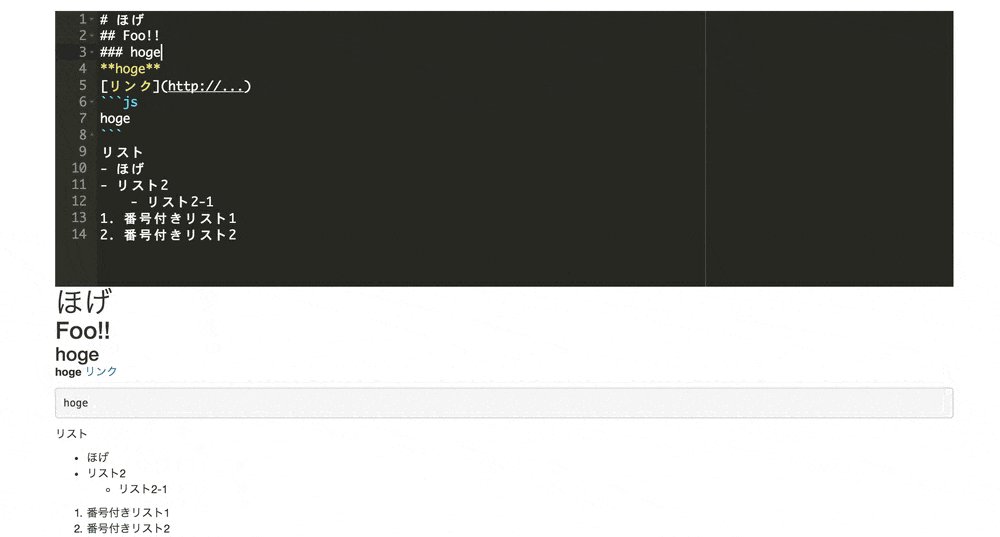
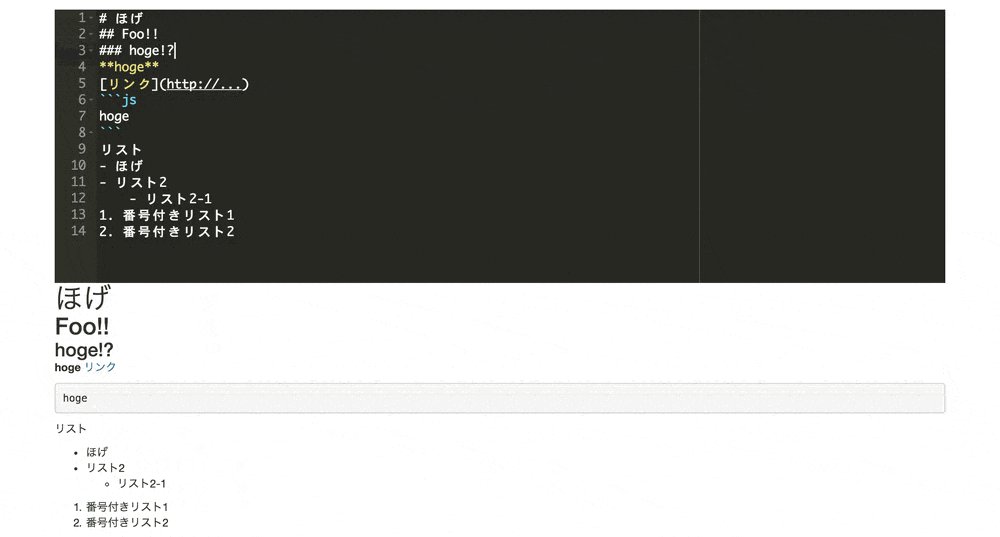
MarkdownEditorをつくる
既存のMarkdownEditorは拡張機能を持たせるのがきつそうだったので、EditorとMarkdownを表示させるコンポーネントを組み合わせて作りました。
その時のやり方を自分の頭整理するためにもざっと書きます。
使ったコンポーネント
- Editorのコンポーネント https://github.com/securingsincity/react-ace
- Markdownのコンポーネント https://github.com/rexxars/react-markdown
View
onChangeCode = newValue =>
this.props.onChageCode(newValue);
//newValueという値にすることで、AceEditorが新しいvalueを受け取ってくれるので、ここでevent.target.valueとする必要はないです
//後者のonChageCodeはActionからきてます
const { code } = this.props.createProblemPage;
//このcreateProblemPageは下のReducerからきてます
<AceEditor
mode="markdown"
theme="monokai"
fontSize=16
value={ code }
onChange={ this.onChangeCode }
/>
<ReactMarkdown
source={ code }
onChange={ this.onChangeCode }
/>
Reducer
const initialState = {
code: ''
};
function whenChangeCode(state, code) {
return {
...state,
code
};
}
export default function createProblemPage(state = initialState, action) {
switch (action.type) {
case CREATE_PROBLEM_PAGE.CHANGE_CODE_CREATE_PROBLEM:
return whenChangeCode(state, action.nextValue);
default:
return state;
}
}
//この辺のactionTypeのところははだいぶはしょってます
Action
export function onChangeCode(nextValue) {
return {
type: CREATE_PROBLEM_PAGE.CHANGE_CODE_CREATE_PROBLEM,
nextValue
};
}
Qiitaでどの辺まで書いたらいいのか微妙なところがあって、Viewのところのdispatchさせるとことかほかにもいろいろ省いてるのでもっと”もっとここも書けよ!!”ってのあったらどんどんお願いします!!