Gitbook is a great application that simplifies the process of creating a web book. It comes with an online editor, and an offline one, which is actually just a electron-enabled application of the online version using React and stuff like that.
They are both pretty nice, in its own way, but the main gripe I have towards the both of them is that the online editor is slow (noticable lag when loading huge books) and the offline editor is pretty clunky at handling files.
Anyway, I preferred using Sublime Text 3 to edit my markdown files, with excellent support for brackets, links, fast loading of huge files (take that, atom.io!) and multiple cursors among other things.
As Larry Wall would have approved, I'm going to create my separate workflow to keep my self lazy, with the help of the npm package manager.
Setting up
The first thing I did was to install NodeJS, which comes with npm. (Japanese version here)
Try npm --version after installing it to make sure it works.
Next, we would have to get the gitbook-cli from npm to work with gitbooks. Just type npm install -g gitbook-cli.
Since gitbook converts your markdown book into html files, it would be nice if we had a way to do a live reload of our html files directly.
This is where nodemon and live-server comes in. The former will watch our working directory and build the project whenever there is any changes while the latter will host it on a simple development server with hot-loading capabilities.
Initiating a book
The gitbook-cli comes with a few commands that we can use to create a book. Open a shell at the directory you wish to create a book and run this command:
gitbook init
This will create a README.md and SUMMARY.md file. The first file will be your introduction/preface while the second file contains the list of your chapters.
Edit the SUMMARY.md file to look like this:
The list of chapers and sub-chapters are organised in markdown unorganised-lists. Once you're done with that, let's try installing a plugin to render math in our html files.
Katex is a fast LaTeX renderer (compared to mathjax, especially as the equation gets huge).
Create another file, called book.json in the project directory and type this into it:
{
"plugins":["katex"]
}
and run the command:
gitbook install
which would install katex for you.
By now your directory should look like this:
/project
/node_modules
README.md
SUMMARY.md
book.json
Create the build system
As I'm currently developing on Windows, I'll just use a batch file (I do have bash available, but I'm just going to use something simple) to create a build system that would:
- Watch the directory for changes
- Start a server and open the book in my browser.
For that I use the following batch script:
start nodemon --ignore "./_book" --exec "gitbook build"
start live-server "./_book"
It would start two processes in parallel. Nodemon will detect changes in our directory and use the build command in gitbook-cli to build the pages. Note the ignore flag. That directory is where your book will live and if you don't ignore it nodemon will create loop as gitbook creates your book and thus changes the directory.
Live-server will open our book in the browser once it's done starting the server.
Voila! You now have an automated build system to inspect your book and build it on demand.
Additional notes
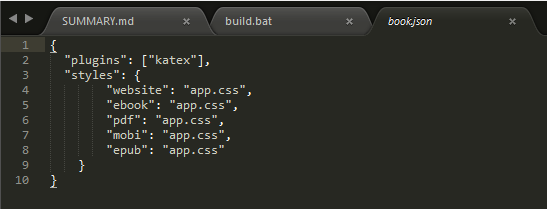
If you were wondering how would you insert your own css into the book, you can use the "styles" key in book.json. Note that you would have to write the complete key-value pairs to work. Like below: