概要
今回はフリック操作を実装しようと思います。Gameを作成していると移動やカメラの操作で使用したい機会があると思うので、今回で使いこなせるようになりましょう!
フリック操作の仕組み
フリック操作では指やマウスを使用するので、それらの座標を取得することが必要になります。今回はフリック操作なので、2点の座標を取得します。
一つ目は開始地点です。スマホであれば画面に指が触れた地点、pcであればクリックした地点です。
二つ目は終了地点です。スマホであれば画面から指が離れた地点、pcであればクリックを終えた地点です。
この二つの座標の差分を計算して移動などを実装する流れです。
フリックの実装
早速フリックの実装に入っていきましょう〜!
下準備
適当なcubeとPlaneを作成して、cubeをPlaneの上に置きましょう。
cubeには[BoxCollider]と[Rigidbody]をつけておいてください!
スクリプトの作成
今回必要なスクリプトはcubeにアタッチするFlickScriptのみでシンプルです!作成してcubeに貼りましょう!
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FlickScript : MonoBehaviour
{
Vector3 startTouchPos;
Vector3 endTouchPos;
float flickValue_x;
float flickValue_y;
Rigidbody player_rb;
[SerializeField] float jumpPower = 10.0f;
void Start()
{
player_rb = GetComponent<Rigidbody>();
}
void Update()
{
if (Input.GetMouseButtonDown(0) == true)
{
startTouchPos = new Vector3(Input.mousePosition.x, Input.mousePosition.y, Input.mousePosition.z);
}
if (Input.GetMouseButtonUp(0) == true)
{
endTouchPos = new Vector3(Input.mousePosition.x, Input.mousePosition.y, Input.mousePosition.z);
FlickDirection();
GetDirection();
}
}
void FlickDirection()
{
flickValue_x = endTouchPos.x - startTouchPos.x;
flickValue_y = endTouchPos.y - startTouchPos.y;
Debug.Log("x スワイプ量は" + flickValue_x);
Debug.Log("y スワイプ量は" + flickValue_y);
}
void GetDirection()
{
if (flickValue_x > 500.0f)
{
transform.position -= new Vector3(0, 0, 3);
}
if (flickValue_x < -500.0f)
{
transform.position += new Vector3(0, 0, 3);
}
if (flickValue_y > 500.0f)
{
player_rb.velocity += new Vector3(0, jumpPower, 0);
}
}
}
上のコードをコピペして貼ってください!
一箇所ずつ解説していきます。
スクリプトの解説
###変数宣言
Vector3 startTouchPos;
Vector3 endTouchPos;
float flickValue_x;
float flickValue_y;
Rigidbody player_rb;
[SerializeField] float jumpPower = 10.0f;
まず、スタートポジションである[startTouchPos]とエンドポジションである[endTouchPos]の宣言をします。
そして、[startTouchPos]と[endTouchPos]の差分の値を入れる[flickValue_x][flickValue_y]の宣言をします。
下の二つはcubeのジャンプで使用予定なので変数宣言をしています。
###タップ/クリックの取得
if (Input.GetMouseButtonDown(0) == true)
{
startTouchPos = new Vector3(Input.mousePosition.x, Input.mousePosition.y, Input.mousePosition.z);
}
if (Input.GetMouseButtonUp(0) == true)
{
endTouchPos = new Vector3(Input.mousePosition.x, Input.mousePosition.y, Input.mousePosition.z);
FlickDirection();
GetDirection();
}
GetMouseButtonDown(0)でタップ/クリックされた瞬間をGetMouseButtonUp(0)でタップ/クリックが終えられた瞬間を判定できます。
また、Input.mousePosition.xでマウスのポジションのx座標を取得することができるので、x座標,y座標,z座標を取得して、startTouchPosとendTouchPosにそれぞれ代入してあげます。
また、タップ/クリックが終えられた時にFlickDirectionとGetDirectionの関数を呼んでいます。
###FlickDirection関数の中身
void FlickDirection()
{
flickValue_x = endTouchPos.x - startTouchPos.x;
flickValue_y = endTouchPos.y - startTouchPos.y;
Debug.Log("x フリック量は" + flickValue_x);
Debug.Log("y フリック量は" + flickValue_y);
}
この関数ではflickValueの値をendTouchPosからstartTouchPosを引いて計算をします。
つまり、どのくらいの量フリックしたかを計算しています。
###GetDirection関数の中身
void GetDirection()
{
if (flickValue_x > 500.0f)
{
transform.position -= new Vector3(0, 0, 3);
}
if (flickValue_x < -500.0f)
{
transform.position += new Vector3(0, 0, 3);
}
if (flickValue_y > 500.0f)
{
player_rb.velocity += new Vector3(0, jumpPower, 0);
}
}
この関数ではFlickDirection関数で計算をしたflickValueの値が、一定以上の大きさだったらpositionが変化するといったコードを書いています。
なぜ、このif文が必要になるかというと、
if(flickValue_x > 0){
transform.position -= new Vector3(0, 0, 3);
}
このように書いてしまうと、ただ画面に触れただけでflickValueが計算されてしまい、移動してしまうからです。
それを防ぐために「ある一定以上のフリックが発生した時」という条件が必要になります。
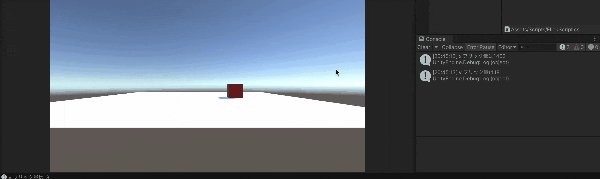
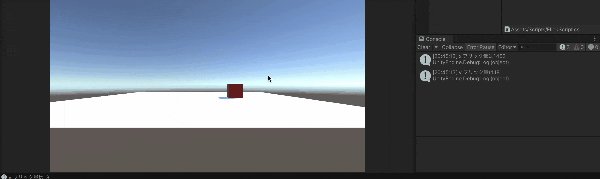
今回は500という数字を基準にしていますが、FlickDirectionでフリック量をコンソールに表示するコードを書いてあるので、どのくらいのフリック量からフリック認定するかを調整してください!

↑上のGIFでは右にフリックをしていますが、若干上にもフリックしてしまっています。しかし、変化量が500に満たしていないためにジャンプはしていません。
完成
これでフリック操作での移動の実装は終了です!
フリックを導入するだけでゲーム操作の幅が広がるのでぜひ使ってみてください!
それではまた!