概要
今回はスマホの傾きを検知することができる、「加速度センサー」を使用して「スマホの傾きで回転する飛行機ゲーム」を実装しようと思います。横向きで使用する想定でコードを書きます。
アセットは飛行機にFREE Aircraft Packを、街にPolylised - Medieval Desert Cityを使用します。
今回説明する実装方法で傾きの取得と移動が実装できるので、自分のゲームに合うように応用してご使用ください^^
加速度センサーとは
スマートフォンにかかる動きの検知に用いられるセンサーです。
動きや傾きを検知してくれます。よく使われている例だと、スマホの画面の縦横の切り替え時などに使用されていたりします。
今回は傾きを取得してゲームに活かしていきます。
加速度センサーの実装
早速加速度センサーの実装に入っていきましょう〜!
下準備
FREE Aircraft PackとPolylised - Medieval Desert Cityをアセットストアからインストールしましょう!
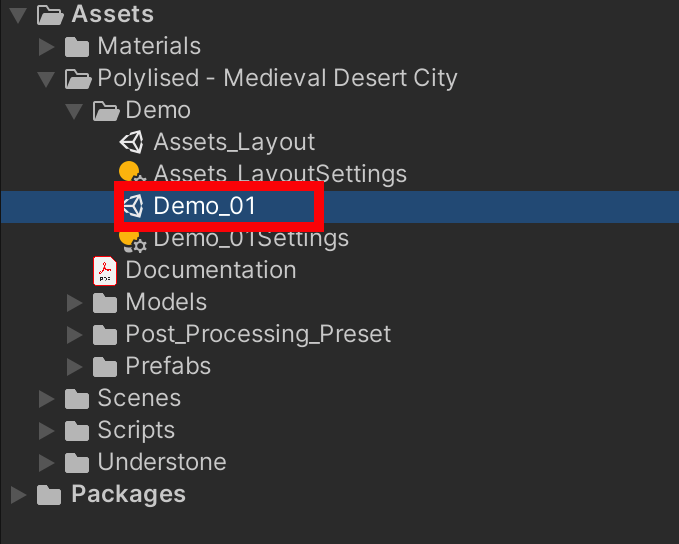
[Polylised - Medieval Desert City]の[Demo]の[Demo_01]をそのまま使うと簡単に街のサンプルを使用することができます!

アセットの配置
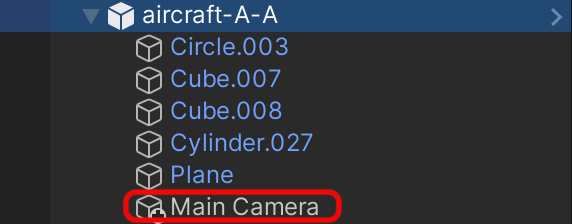
カメラを[aircraft-A-A]の子オブジェクトにし、飛行機の後ろからGameビューで見ることができるようにしましょう!

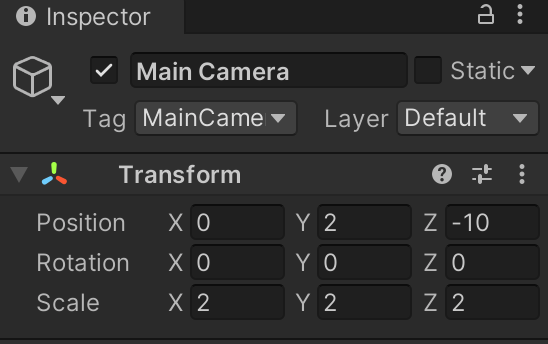
下の写真のような座標にすると、いい感じに飛行機の全体が見ることができる位置に配置することができます!

スクリプトの作成
今回必要なスクリプトは飛行機にアタッチするAirPlaneScriptのみでシンプルです!
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class AirPlaneScript : MonoBehaviour
{
float speed = 30.0f;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
var dire = Vector3.zero;
dire.z = Input.acceleration.x*-1;
dire.x = Input.acceleration.y;
dire *= Time.deltaTime;
transform.Rotate(dire * speed);
}
}
上のコードをコピペして貼ってください!
一箇所ずつ解説していきます。
スクリプトの解説
iPhoneとAndroidの加速度センサーは異なるAPIを使いますが、UnityではこれをInputクラスでまとめて使用できるようにしています。
var dire = Vector3.zero;
dire.z = Input.acceleration.x*-1;
dire.x = Input.acceleration.y;
最初にVector3が入る変数を用意し、それぞれにInput.accelerationの傾きを入れていきます。
この時、direに傾きの値を入れるのでどの軸で回転させたいのかによって、それぞれの軸を変えましょう。
また、-1をかけないと想定の回転と逆になることもあるので、調整してください。
dire *= Time.deltaTime;
transform.Rotate(dire * speed);
上記のコードにて、変数宣言をしたspeedを使用して回転をすることができます。
画面のサイズや向きの固定
iPhoneで試したいので、画面横向きに固定したり、サイズを調整しましょう
Platformの変更
1.上のメニューバーの[File]->[Build Settings]を開く
2.Platformを[iOS]にする。もともとiOSになってる場合はそのままでOK。
画面サイズを対応させる
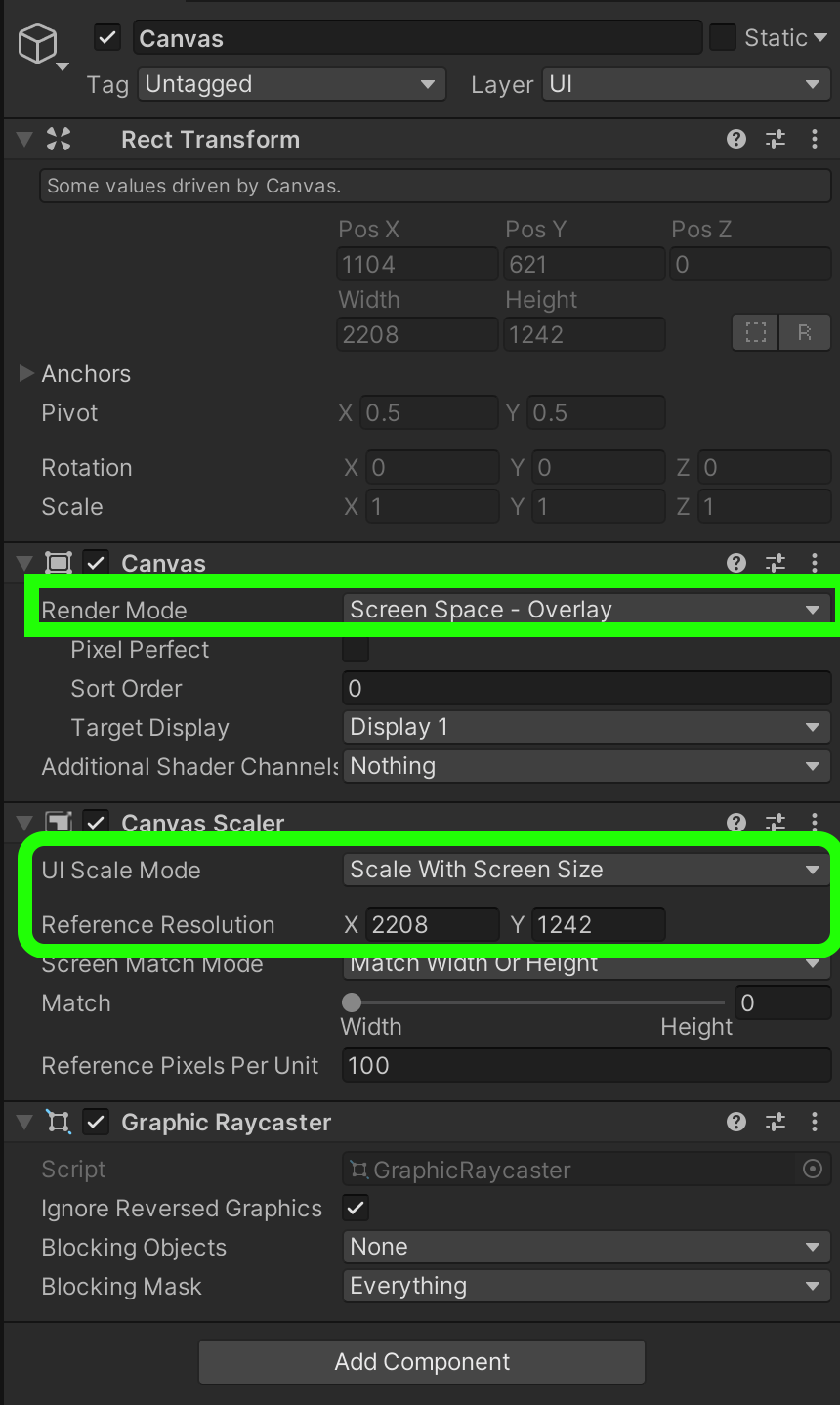
画面サイズを2208*1242に変更し、canvasを作成します。
その後、canvasの編集を画像のように行ってください。

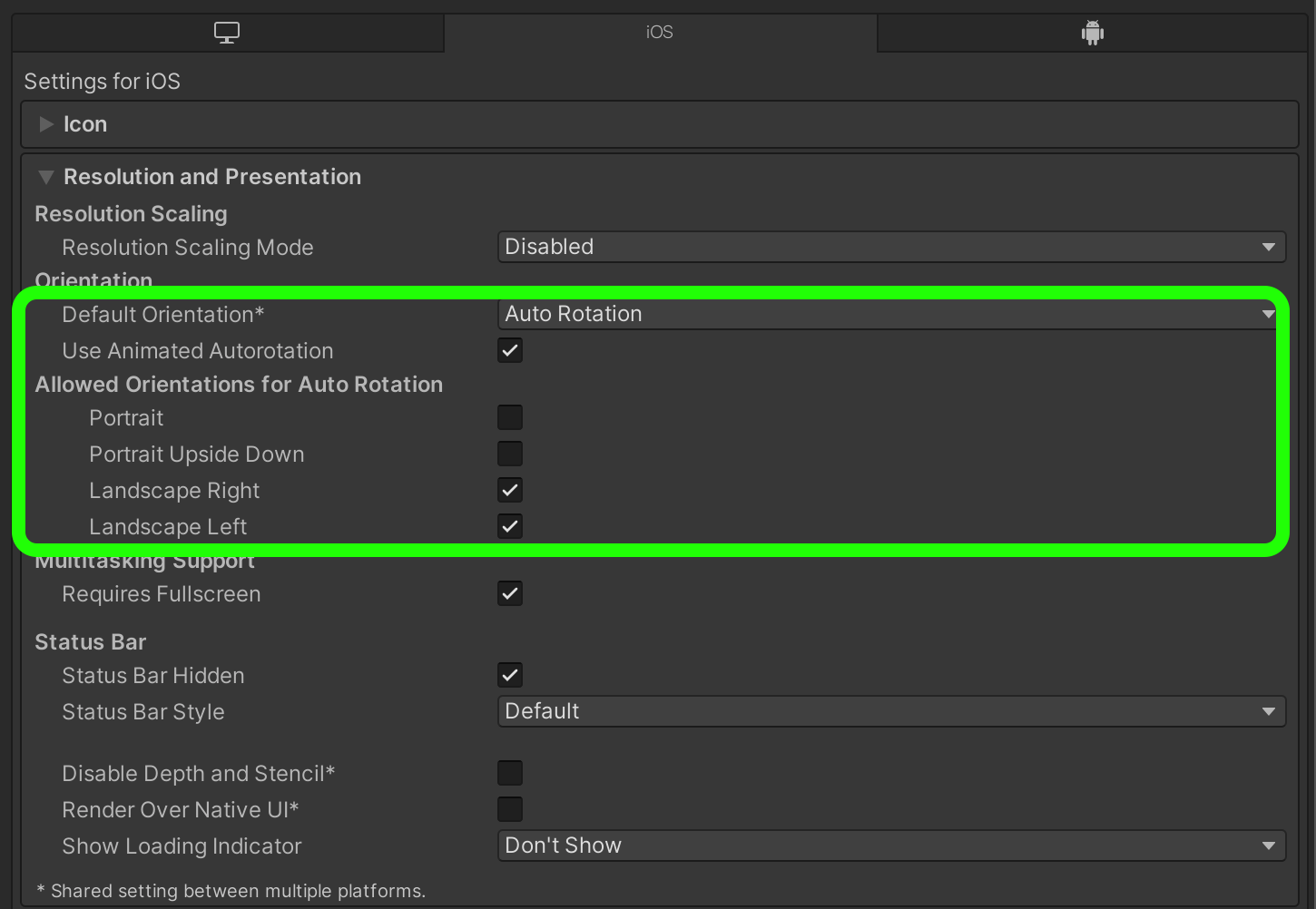
画面を横向きに固定する
[File]->[BuildSetting]->[PlayerSetting]を開き、下のように設定する
Unity Remote 5などを使用してスマホを使用して動作を確認する。
公式のマニュアルを参考にUnity Remote 5を使用するなどして、実際のスマホで実装できているか確認しましょう。
完成図↓
これで加速度センサーを使用して回転をすることができました。
# おまけ
せっかくなので、ボタンを配置してまっすぐ進みながら回転するところまで実装しましょう!
スクリプトの追加
boolを変数宣言して、boolがtrueの間だけ(ボタンを押されている間だけ)前方に進むようにします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class AirPlaneScript : MonoBehaviour
{
float speed = 30.0f;
bool onButton;//追加する。
void Start()
{
}
void Update()
{
var dire = Vector3.zero;
dire.z = Input.acceleration.x*-1;
dire.x = Input.acceleration.y;
dire *= Time.deltaTime;
transform.Rotate(dire * speed);
//以下の部分を追加する。
if (onButton == true)
{
this.transform.Translate(Vector3.forward * Time.deltaTime * speed);
}
}
public void OnButtonDown()
{
onButton = true;
}
public void OnButtonUp()
{
onButton = false;
}
}
ボタンの配置と設定
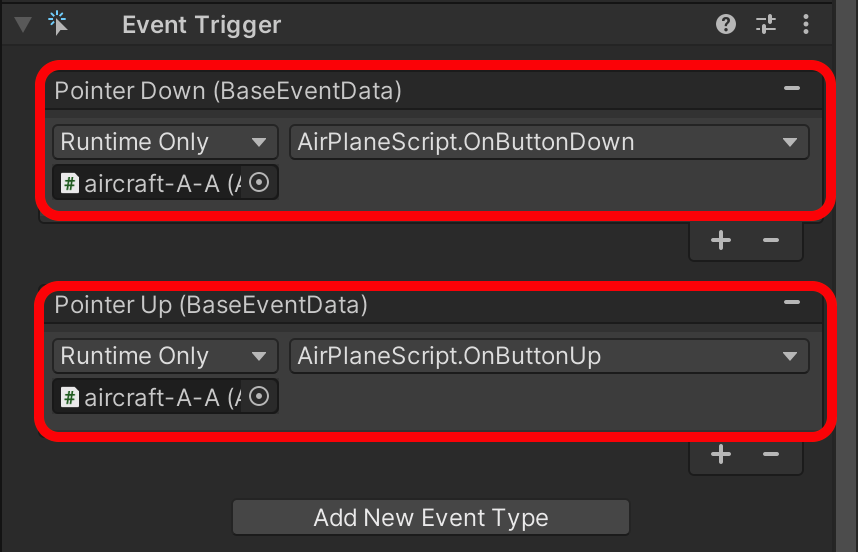
以下の写真のようにボタンに[Event Trigger]を追加し、それぞれに関数を設定します。

そうするとボタンを押している間だけ前に進む機能を実装することができます!
完成
動くのが確認できましたら、各々のゲームに合うようカメラの位置や変数の値などを調整してみてください。
それではまた!