Angular4(over2~)のロケール
ローケルとは
ロケールとは、ソフトウェアに内蔵される、言語や国・地域ごとに異なる単位、記号、日付、通貨などの表記規則の集合。または単に、利用する言語や国・地域の指定。多くのソフトウェアやプログラミング言語は、使用する言語とともにロケールを設定し、ロケールで定められた方式に基づいてデータの表記や処理を行う。
引用元 : ロケール(ロカール)とは - IT用語辞典
つまり、各国・地域などによって異なる諸々の表記方法であり、今回はこれを設定する。
ローケルとPipe
AngularのPipeでは、このローケルの設定によって、処理結果が異なるものが多々存在する。
DatePipe
DatePipeもローケルの設定によって、処理結果が変わるPipeの1つである。
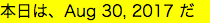
例えば、ロケールを設定しないで、以下のコードを実行する。
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
template: `<p class="today">
本日は、{{today | date}} だ
</p>
`,
styles: [`
.today{background-color:yellow}
`]
})
export class AppComponent {
today = Date.now();
}
Angularのアプリケーションにロケールを設定する
LOCALE_IDを使用し、アプリケーションにロケールを設定する。
LOCALE_IDをprovideする際にuseValueでLocaleIdを与えると、アプリケーションのロケールがLocaleIdで渡されたものに設定される
実際にやってみた
今回は、ロケールを日本に設定してみる。
app.module.tsのproviderでLOCALE_IDをprovideする際にuseValueで与えるLocaleIdを ja-JP (日本)にする。
実際のコードは以下。
import {BrowserModule} from '@angular/platform-browser';
import {NgModule, LOCALE_ID} from '@angular/core';
import {AppComponent} from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule],
providers: [{provide: LOCALE_ID, useValue: 'ja-JP'}],
bootstrap: [AppComponent]
})
export class AppModule {
}
componentは先ほどと変わらず以下のようなものにする。
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
template: `<p class="today">
本日は、{{today | date}} だ
</p>
`,
styles: [`
.today{background-color:yellow}
`]
})
export class AppComponent {
today = Date.now();
}
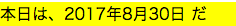
実行結果
実行すると以下のようになり、ロケールが日本になったため、同じコードでもDataPipeで変換された後の値が変化していることがわかる。
参考文献
山田 祥寛(2017/8/4)『Angularアプリケーションプログラミング』 技術評論社
参考にさせていただいたサイト
ロケール(ロカール)とは - IT用語辞典
Angular - Pipes
DatePipe
LOCALE_ID
※ ブログでも同一の投稿を行っている
Angular4(over2~)のロケールとPipe