はじめに
この記事は過去にハマったことを忘れて、また最近ハマったのでいい加減覚えるための自分用のメモです。
結論
以下の2点が原因
- Railsの
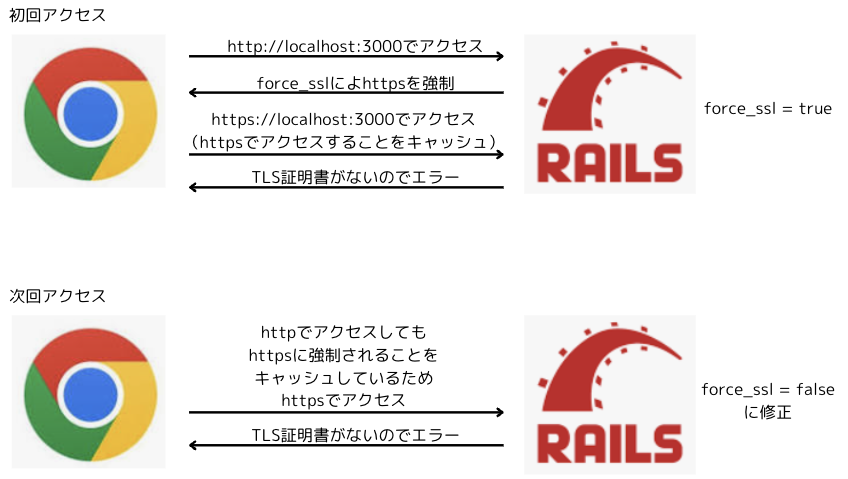
config/enviromentsの環境に対応したファイルでconfig.force_ssl = trueが設定されている - サーバー側がSSLによるアクセスを強制する場合、Chromeがそれをキャッシュし、次にhttpでアクセスしてもhttpsに強制する
直し方
-
config.force_ssl = trueの記述をコメントアウトもしくは削除 - Chromeのメニューから「設定」を開き、「プライバシーとセキュリティ」セクションの「閲覧データを削除」に進んで、「キャッシュされた画像とファイル」を選択し、「データの削除」をクリック
私がハマったケース
railsの7.2で簡単に開発環境を作ろうと思いとりあえず動くことを確認するため、productionの環境でDockerを起動しました。localhost:3000にブラウザでアクセスしてみるとブラウザに「このサイトは安全に接続できません」とメッセージが表示されました。
Railsのログを見てみると以下が出力されていました。
Puma::HttpParserError: Invalid HTTP format, parsing fails. Are you trying to open an SSL connection to a non-SSL Puma?
これは以前遭遇したことがあり、productionの環境ファイルを以下のように設定してやれば解決のはずです。
# この記述をコメントアウト
# config.force_ssl = true
これによりRailsを再起動して再びブラウザからhttp://localhost:3000でアクセスしてみたのですが結果が変わらずでRailsのログも何も変わらずでした。
ここでブラウザを疑うことができてればハマらずに済んだのですが、Railsにこのsslを強制する機能があったため、「Railsを調査する」というハマりルートに突入しました。
学び
ブラウザがキャッシュするのはページの画像など表示されているものだけだと思っていたのですが、httpsでしか受け付けてないかどうかも覚えているみたいです。この機能に気がついた時はめちゃめちゃ腹立たしい気持ちになりましたが、開発者以外の利用を考えると理にかなっているように思いました。