アニメーションってどんなの?
よく使われているのは ActivityIndicator と呼ばれるもので、くるくると回っているように線の色が変化するアニメーション

なんでアニメーションが必要なの?
- ユーザーが操作をしない時間(できない時間)の体験を退屈なものにしないため
- サービスの状態をより分かりやすくするため(読み込みなど)
- ブランド認識を持ってもらうため
どう作っているのか
AfterEffectsで作成したアニメーションをLottie というライブラリを使用してアプリ上で動かせるようにしています。
Lottieって?
- Airbnbが作ったアニメーションのレンダラー
- アニメーションを簡単にiOS, Android, Webで簡単に再生できる
Lottieを使うメリット
アニメーションを表示する方法としては、直接画像ファイルを表示する方法もありますが、コード上で制御がしづらかったり、画質が悪かったり、ファイルの容量がどんどん増えてしまいます。
ただ、Lottieはjsonファイルがアニメーションの情報になっているので、ファイルのサイズがかなり小さく、コード上でアニメーションの制御も可能です。
簡単な流れ
Illustrator > AfterEffects > Bodymovin > 実装
という感じで、
-
Illustrator
アニメーションの元になるイラストを作成する -
AfterEffects
1 のイラストをインポートして動きを作る -
Bodymovin
2 で作ったアニメーションを json 化する(AE 上で) -
実装
アニメーションを入れたい箇所を編集して呼び出す
というように作っています。
今から簡単なアニメーションを作ってみましょう!
作り方
必要なソフト
簡単な流れ では、まず Illustrator を使ってイラストの作成という手順がありましたが、今回は簡単なアニメーションを作ってもらうので、必要ありません。
- AfterEffects
- ブラウザ
ここでは Chrome を使って紹介します
アニメーションを作成する
まず、AfterEffects を立ち上げてください。
持ってない人はこちらの体験版をダウンロードしてください。
コンポジションを作成する
コンポジション設定は、
コンポジション名 loading
幅 400px
高さ 400px
フレームレート 30
解像度 フル画像
開始タイムコード 0:00:00:00
デュレーション 0:00:02:00


パネルの配置
今回は デフォルト にしてください

円を作成
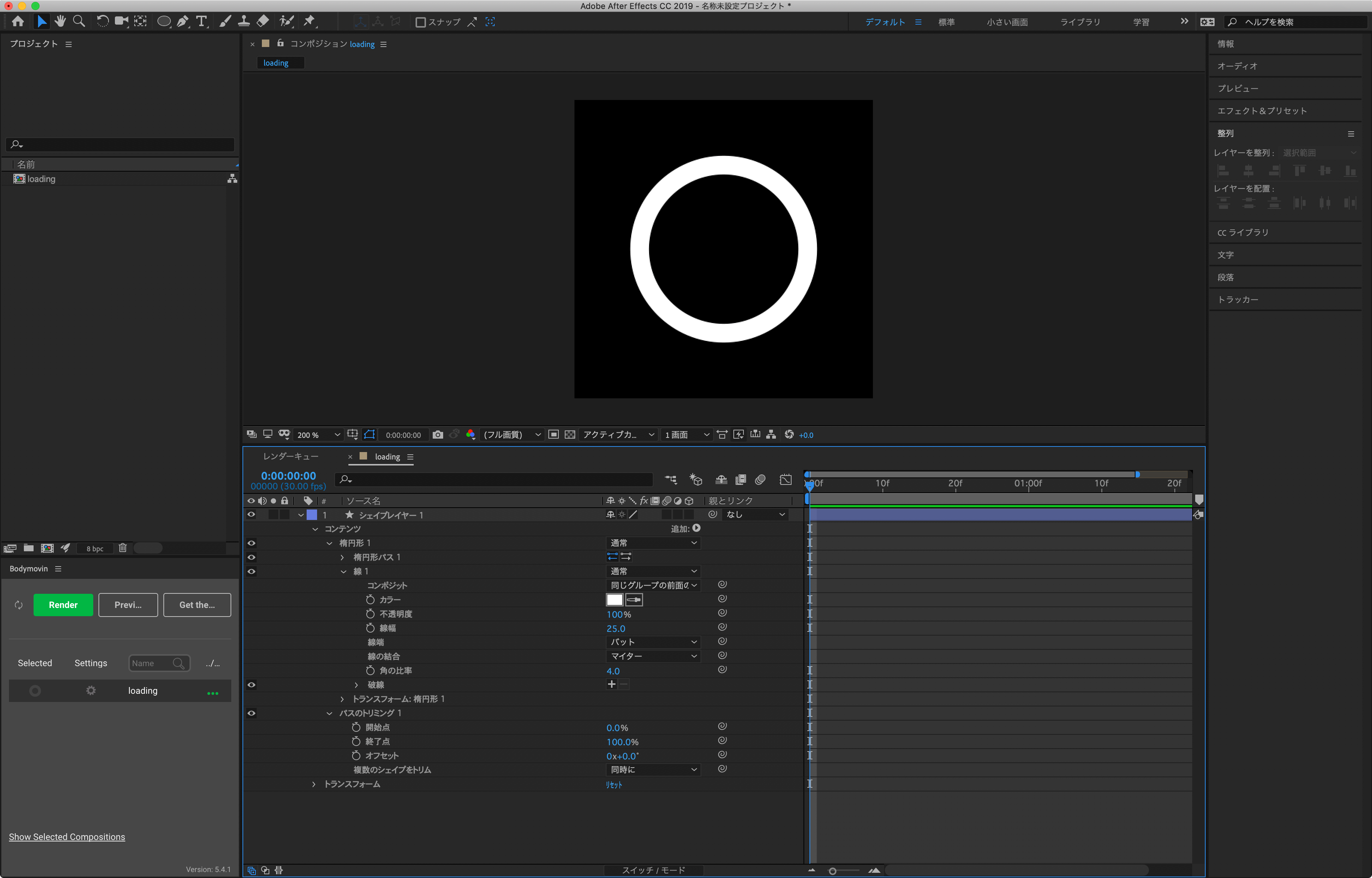
まず、左上の図形のアイコンを選択して、 楕円ツール を選択し、黒い部分をドラッグして円を 配置してください

次に、コンテンツの追加で パスのトリミング を選択してください


次に、塗り潰しを選択して、削除してください。
更に、線を選択して
線幅 25.0
カラー #ffffff
にしてください。

動きの追加
遂に動きの設定をしていきます。
0:00:00:00 の時は...
開始点 0%終了点 0%
0:00:01:00 の時は...
開始点 100%終了点 0%
0:00:01:29 の時は...
開始点 100%終了点 100%
にしましょう。
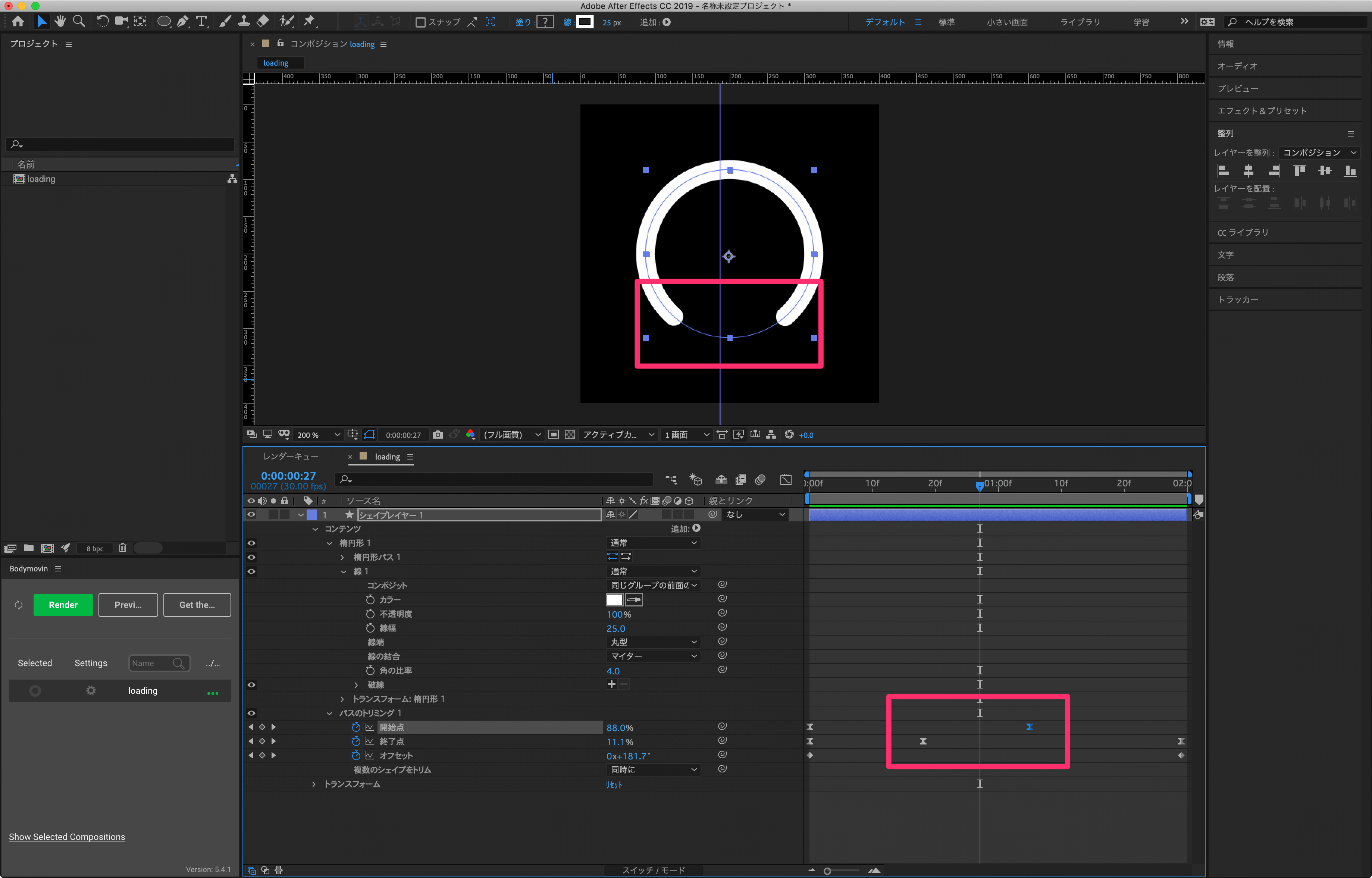
線の端が角張っているので、丸くするために、
線端 丸型
に変更しましょう。

動きの違和感を直す
一度 spaceキー を押して再生してみてください。
線が完全に消えてしまう瞬間があり、不自然なアニメーションになってしまっていると思います。
ここで、線が 完全に消えないように、
0:00:00:00 の時は...
-
開始点 10%
に変更しましょう。
さらに、終了点のひし形をドラックして完全に閉じることのないようにしましょう。

今のままではループのタイミングで不自然な動きになってしまうので、
0:00:01:29 の時は...
-
終了点 10%
に変更しましょう。

まだループのタイミングで変な動きをしてしまうので、開始の 線の位置を調整します。
0:00:00:00 に合わせてガイドを設定します。
⌘ + R で線の左端にガイドを作成しましょう。

次に、0:00:01:29 に合わせてください。
先ほど作成したガイドに合うようにオフセットの値をドラックで調整しましょう。
調整した後はストップウォッチのアイコンを選択して、設定しましょう。
0:00:00:00 の位置も変わってしまったので、この時は 0x+0.0° にしましょう。

動きを滑らかにする
開始点 と 終了点 のひし形をドラックで全て選択しましょう。
(オフセット まで選択しないように気をつけてください)
選択した後に右クリックでイージーシーズを選択してください。
spaceキー を押して再生してみましょう。
動きが滑らかになったと思います。


微調整をする
再生すると気づいた人もいるかと思いますが、一瞬 円が 閉じてしまいそうになっているタイミングがあると思います。
これはイージーイーズの効果のせいです。詳しくはここでは説明しないので、気になる人はググってみてください。

ひし形の場所を調整して、ある程度隙間を広げられたら再生して確かめてみてください。
問題がなければ、これでアニメーションは完成です!

アニメーションを json 化する
bodymovin という サービスを使って、Lottie で使えるようにアニメーションを json 化しましょう。
Bodymovin をダウンロードする
bobdymovin はここからダウンロードしてください。

json を書き出す
bodymovin のパネルの中の右にある ... を選択して、デスクトップに保存するよう設定しましょう。
次に、左の丸を選択して、書き出すコンポジションを設定しましょう。
最後に、緑の render ボタンをクリックして、書き出しましょう。

デスクトップにこのような json ファイルが配置されていれば成功です。

実装する
実際にスマホ上で動くように実装していきましょう。
せっかくなので、12/4 に ニーザが投稿したreact native と簡単 API で作るお天気アプリにも出てくる react native で実装をしましょう。
今回は 簡単に体験して貰いたいので、Expo というサービスを利用して、 ブラウザのみで実装していきましょう。
Expo を利用する
ここから Lottie のサンプルデータを開いてください。
下のような画面になったでしょうか?白っぽい色の カラーテーマでも問題はありません。

開けたら、右上の Run ボタンを選択して、QR Code を表示してください。
下のような画面になったら、スマホで読み込んでみてください。

読み込む際には下のアプリをインストールしてください。

下のような画面をスマホで見ることが出来たでしょうか。

アニメーションがズレてしまっていますね。
これは Lottie の バグなので、コードを追加して修正しましょう。
コードを編集する
まずは、右クリックをして Format Document を選択して、コードの 整形をしてください。
さらに、それぞれの行にしたのコードを 書き加えてください。
20 行目
<View
style={{
width: 300,
height: 300,
}}
>
39 行目
</View>

このように中央に寄ったでしょうか?

json ファイルをアップロードする
この部分には json ファイルの置き場所が書かれています。
緑の文字の 部分をブラウザに貼り付けてみると、json ファイルがネット上に配置されているのが分かると思います。

今回作成した json ファイルもネット上に配置しましょう。
まずは gist を開きましょう。

Github Gist を開くとこのような画面になっているかと思います。
下の青い枠には loading と記入してください。
その下の広い部分はデスクトップに書き出した json ファイルを、テキストエディタ等で開き、中身をコピーして貼り付けてください。
貼り付けたら右下の Create public gist を選択してください。

下のような画面になったでしょうか?
なっていれば、URL をコピーしてください。
コピーした URL を先ほどの緑のテキストの部分と置き換えます。
自分が作ったアニメーションが実機で確認できたでしょうか?

あとはローディングらしく、小さめのアイコンにして黒い画面の上で再生してみましょう。
width: 400 -> width: 100
height: 400 -> height: 100
に変更しましょう。
さらに、背景の色を #000 にしましょう。

最後に全体の背景色を黒にしましょう。

このような画面になっていれば成功です!!!
本当にお疲れ様でした!!

あとがき
平成最後&メンター最後の Advent Calendar カレンダーなので、書いてみました。
どうだったでしょうか?
自分は書いている途中、LiT!で教科書を製作していた時を思い出してエモくなってました。
この記事を読んでアニメーションに興味を持ってもらえたら嬉しいです。

