どういうことをするか
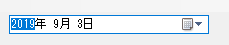
こういうシステムがあったとする。
起点や終点などのテキストボックスは認識するが、
日付はボックス全体で認識してしまう。
ただし、このシステムで日付を変えようとした場合、
年
月
日
と一つずつクリックして変更しなければならない (もしくはカレンダーから選択するが、カレンダーのオブジェクトは認識しなかったので割愛)
というわけで、
今回は 無理やり日付を変更してみよう、という試みである。
(なお、TABキーでの移動は今回しないものとする)
オブジェクトから移動して無理やりクリックしてみる
まずは起点として、日付(Date)となっている部分のオブジェクトを認識しているため、そこをクリック。
クリックステップが出来る。
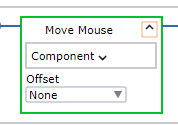
今回着目すべきは、このクリックステップ内の「Move Mouse」
デフォルトでは、このOffsetの部分が「None」となっている。
これをUseに切り替える。
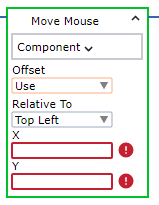
Relative Toの中身はこんな感じ
つまり、上下左右どんな風に移動するかを意味する。
X Y は 数学などで出てきた、
|Y
|
|
|
ーーーーーーーーーーーーーーーーーーーーーーーーーーー X
|
|
|
|
だと思えばよい。
※余談だが、最初にマウスがいる位置を調べるには、Guarded Choice で10秒くらい設定すると、だいたいこの辺だな と目視で確認がしやすい。
今回は、マウスをそのまま右に動かせば〇年のところがクリック出来ると考えたので
縦軸を意味するYには0を。
Xは、何度か検証をして40を。
こんな感じ。
実行してみると。。。
無事クリックできた!!
ちなみに、値を変更したいときは
Enter textステップを挿入し、Rause ApplicationからRause Deviceに変更して、所定のアプリケーション名を入力。
こうしてやればよい。
これで実行すると、、
変更できた!!
画像でやってみよう
では今度は、画像でこの部分をクリックして移動できるかを検証しよう
日付部分をクリックする。
あとはさっきと同じように値を変更する。
今回も縦軸は関係ないので、Y=0
Xは、何度か検証をして150を。
(オブジェクトでクリックする際と画像でクリックする際は始点が違うため)
こんな感じ。
実行すると。。
変更できた!!
たとえオブジェクトを認識しなくても、ある1点から移動することが出来ることがこれで明らかになった。