アドベントカレンダーに初めて参加してみました。
ゲームにかかわる人が自由な記事を作る Advent Calendar 2023 の 12/10の記事 となります。
ゲームに関わる人が「自由な記事」を作る、という事なので
完全に自分用に開発振り返り記事を書きます
・・・が、もしかすると使用アセットなどの知見が誰かの役に立つかも?
という事で、普段のエンジニア向けのコーディング記事ではなく、もうちょっと全体向けの記事となるように記載してみました。
この記事を書いたのは誰?

ゲーム開発を本業としつつ、余暇時間でもゲームを作っている MIYAKE と申します。
ScreenPocket という名前(個人サークル名?)でゲームをリリースしたりもしています。
似顔絵は20代の頃に懸賞で当選して漫画家さんに描いてもらいました。
「自分が面白いゲームを作れる実力を持っている証明」 を目標にゲームを作っております。
成果として色々と賞を受賞したり、TV番組向けのゲームも作ったりしておりますので、一応目標は達成できており、口だけマンにはならない様に気を付けているつもりです。
本業でも、余暇開発でも演出回りで評価をもらえる事が多い ので、制作したもので皆様の目を楽しませることが出来ているなら幸いです。
今まで作った物については、こちらにまとめております。
「イロまぜインク店」について
2023年1月から9月にかけて開発した拙作「イロまぜインク店」。
多くの方のご協力と、遊んでくださった皆様に支えられて、ありがたい事に Google Indie Games Festival 2023にてトップ10 の評価をいただくことが出来ました。
ゲームはコチラから遊べますので、まだ遊んだことがないようでしたら是非お楽しみください。
2023年の開発は2023年の内にまとめておこうということで、振り返りの記事を書かせていただきます。
毎月の振り返り
1ヶ月ごとに振り返ってみますが、長いので 「振り返りに興味無い、アセットだけ見たい!」という方はザーッと流すか、右側の目次でジャンプしてください。
ゲームが出来上がっていく過程が凝縮されているので、初期と終盤などを色々見比べてみると面白いかもしれません。
※X引用部分が小さい場合が有りますが、その場合は再読み込みで改善されます。
プロト(1月
最初に貼ったキャプチャがこちら
この翌日に子供からコロナをもらって一週間近く寝込むのですが、それはまた別のお話。
IronSourceの動作検証用ミニゲームとしてスタートしました。
1月末には色当て、色並べのフローが出来上がっています。汚れ機能も。
この辺りで、モデル協力いただいたSabao3179さんに色々相談させていただいたりもしました。勇気を出して連絡してよかったと思います。
色並べ、モデル実装など(2月
この辺りでほぼゲームは出来上がっています。キャラモデルやシェーダも試行錯誤。
色名クイズも入れたいけどどうしようかな〜と悩んでいました。
クオリティアップ、ボイス募集の準備(3月
モデルが届いたのが嬉しくてノリノリで作業していた辺り。
ボイス募集の準備も大変でした;
1週間で50人以上の応募者が集まってビビった思い出。
ボイス実装、リップシンクなど(4月
いざボイスが届いたら口も動かしたい!ということでリップシンクも実装。
体験版公開準備でひたすらクオリティアップです
体験版公開、色名クイズ実装(5月
体験版を出した所、難易度が高すぎるという事で 色の抽選アルゴリズムを1から組み直し たり、
色名をエクセルにひたすら打ち込んだりととにかく大変な1ヶ月だった記憶。
リリース! ガチャ&色変え実装(6月
リリースしてホッとしたのもつかの間、色変え用にシェーダを組み直したり、ガチャの流れを組んだりなど。
クイズモード、エンドレスモード実装(7月
コレで全部のゲームモードが実装完了。可愛いモーションも入れ込めてホクホクです。
広告対応、英語対応(8月
ココから明らかに進捗が落ちます;見た目に関わらない作業は辛いですねぇ…
Google Indie Games Festival 2023 イベント参加(9月
表彰いただいて全工程完了となります。お疲れ様でした!
役に立ったアセット
さて、ここからは開発中に役に立ったアセットの紹介をしていきます。
「あの部分はどうやって作ったのだろう?」 という疑問や、「オススメのアセットは無いかな?」 という興味の解消になれば幸いです
キャラのアニメーション
デジタルモーションさんの販売アセット
当初はAssetStoreなどでモーションを探したのですがどうにも可愛いモーションが見つからず困っていました。AssetStore外で探した結果、デジタルモーションさんのアニメーションと出会ったことで一気に実装が進みました。
キャラのダンスや会話画面など、キャラの動きは本作の見どころでもありますが、大半がデジタルモーションさんのアニメーションをTimelineで切り貼りして実装されています。
VeryAnimation
デジタルモーションさんのアニメーションだけではどうしても賄えない部分はVeryAnimationで自作しています。簡単な止めポーズくらいなら素人でもある程度は何とかなりました。
こういうのを組み立てる度に本職アニメーターさんの凄さを痛感しますね…;
FinalIK
キャラの視線誘導はFinalIKで実装。
他にもガチャの直前に瓶を手に持つ処理などにもFinalIKが使われています。

視線はカメラのちょっと上の位置を見るようにすると、ちょうど良いように思います。
背スジが伸びる感じになるというか。
SALSA LipSync
フェイシャル(表情)とリップシンクについては、SALSAとSALSA Timelineを使用しました。
SALSAにはサッカード(眼球のブレ)付き視線制御も有るのですが、FinalIKと比べると微妙に使いづらかったので、視線機能はOFFにしています。
表情、口、まばたきはSALSAで、視線だけはFinalIKというハイブリッドですね。良い所取りを目指しました。
SALSAのリップシンクについては、 音量に応じての閉じ、中開き、大開きの切り替え となるのですが、厳密なアイウエオが欲しいわけでもなかったので十分かな、と考えて採用。
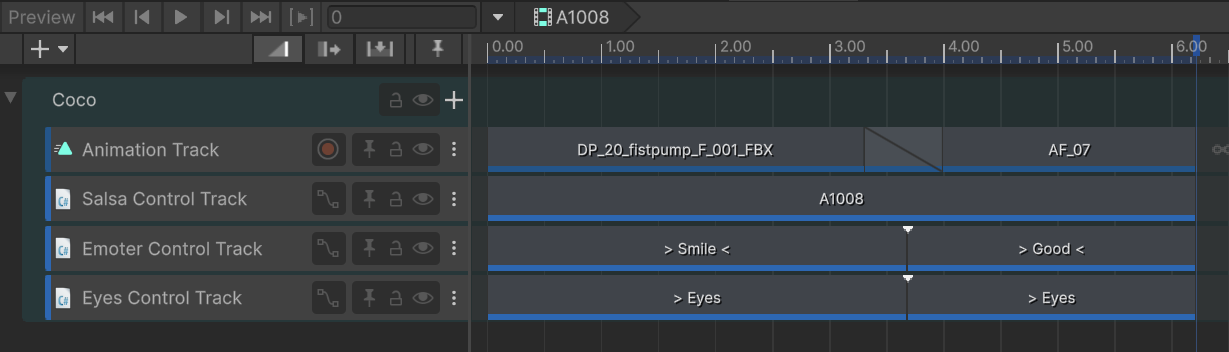
実装については SALSA公式ホームページにSALSA Timelineというオブションパッケージが有った のでそちらを使用してTimelineに組み込みました。
Animation Trackで、体のアニメーション再生
Salsa Control Trackで、リップシンク&音声再生
Emoter Control Trackで、表情の切り替え
Eyes Control Trackで、まばたきのOn/Off切り替え
を行っています。
MagicaCloth
ご存じ布物理ですね。こちらはスカート、胸の揺れで使用しています。
MagicaCloth2との切り替えの過渡期だったので、2の導入は諦めてしまいました。
次回作を作る時は最初からMagicaCloth2で実装したく考えています。
モデル、シェーダ、マテリアル
Humanoid 3D Charactor_P07_ver.3.0_Coco
何と言ってもメインキャラ、ココの3Dモデルです。
SABAO3179さんとご縁が頂けまして、色々と要望を取り入れて頂けました。非常に感謝です…!
イロまぜインク店はキャラの可愛さあっての評価を頂いているようにも感じているので、こちらのアセットが無かったら全然別物になっていたように思います。非常に感謝です。
NiloToon
有名なトゥーンシェーダですね。
色々なトゥーンの内部コードをよく読むのですが、NiloToonさんは一番読みやすいトゥーンシェーダ―コードだと思います。
「URPのトゥーンシェーダの仕組みを知りたい!」と言う人はUnityChan-URP-Toonよりも、NiloToonさんを先に読んだ方がとっつきやすいかも。
ただ、こちらそのまま使わせてもらったわけではなく、教科書として参考にしつつ、独自のシェーダを組ませて頂きました。
NiloToonさんのトゥーンを実装しても、ココとは同じ見た目にはならないので悪しからず。
URP - Glass Shaders
開発終盤で導入したのが、こちらのガラスシェーダです。
「トゥーンな見た目の中で、一部だけリアリスティックの見た目の物が有るとお互いを映えさせることが出来るのではないかな?」という事で、あえてリアル感を強調するために目を付けたのが「ガラスの瓶」でした。
コチラのアセットは設定が分かりやすく、実装もシンプル目だったので採用しました。
その他のアセット
DOTween
いつものヤツ!今回も、キャラ、ギミック、UI全てにおいて使用しています。
今回もプロ機能は使わなかったんだよなぁ…。フリーで十分だった。けど安いので追加機能のコンポーネント制御などもまぁ役に立つのでProを買っておくことをオススメします。
Easy Save - The Complete Save Data & Serializer System
コチラもいつもの。
今回初めてゲームデータ以外に部屋の汚れ(RenderTexture)の保存も実装してみましたが、メチャクチャ重い&コードの書き換えが必要でした。使用する方は要注意です。
Optimized ScrollView Adapter
色彩コレクションでの大量のスクロールについては、こちらのアセットを導入しました。
結構コードの書き換えは必要ですが、フィルタリングが出来る要件が満たせそうだったので採用。
導入には結構苦労しました;
3Dっぽい表現も出来そうなので、今後チャレンジしたい要件ではありますね。
VContainer
これはAssetStoreではないですが。
本作と1作前の「時効1分の世界」はSingletonのMonoBehaviourを止めて、VContainerを使って実装しました。
最初は取っつきにくかったですが
- 小規模開発なら無理にinterfaceにしなくても良い
- Injectionは、要はInstantiateしたタイミングで、事前登録しておいた生成方法で自動で代入してくれる
- ObjectResolverを使えば大体の解決策が用意されている
という意識を持つことで、かなり心理障壁が下がった気がします(間違っていたらすみません)
HogeHogeManager.Instance.Func() という記載にうんざりしている人 は是非導入チャレンジしてみて頂きたいです。
UniTask
これもAssetStoreではないです。こちらについても、1作前からの継続使用。
言わずと知れたasync/awaitの便利パッケージ。
一度慣れると、もうStartCoroutin() には戻れなくなりますね。是非使用をオススメします。
UniRxは自分はまだあまり使いこなせていないので、こちらだけオススメしておきます。
アセットについては以上!
という事で、役に立ったアセットは以上でした。
似たような機能が欲しいな~と思った際は上記のアセットをご利用なさることで省力化&クオリティアップが図れるのではないかと思います
その他ギミックの実装方法
せっかくの機会なので、アセット以外のギミックについても軽く触れておきます。
UIの回転について

本作のUIの見どころである、色見本カードを模した回転UIボタンです。
こう、ゲームを起動して一発目に他のゲームでやっていない部分を見せるとフックになるんじゃないかな?と狙っていたりもします。
まぁ単純に回転させただけなのですが、自作ボタンの拡縮機能と連携させるのが結構苦労しました。
しかしやってみて思いましたが、意外にしっかり当たり判定を取ることが出来ますね。
ゲーム開発の際にチョットだけUIを回してみると、手軽にオシャレ感(こなれ感?)が出るのでオススメです。
Timelineのクロスフェードについて
本作はキャラクタのアニメーションについて、完全にTimelineベースで実装しようと考えておりました。
アニメーションに合わせたエフェクトや効果音、リップシンクなどを乗せたい、という思惑があったからですね。
ただその際障害となった事と言えば 「Timelineは標準ではクロスフェードがサポートされていないという事」。いつかはサポートされるかと思いますが、今作では下記のフォーラムを見つけた事で解決できました。
Timelineのつなぎを自然にしたい場合は↑をご参考に。
※結構カスタマイズが必要でしたが。
汚れについて
実はテーブルの間近に、汚れを撮影するためのカメラを仕込んでいます

インクちゃんが飛び散った飛沫パーティクルのOnParticleCollision()で飛び散ったインクが机に触れたタイミングでカメラを1フレームだけ有効化して写真を撮るかの如く汚れをRenderTextureにレンダリングしています。
OnParticleCollision()を使ったのは初めてでしたが、勉強になりました。
色の名前について
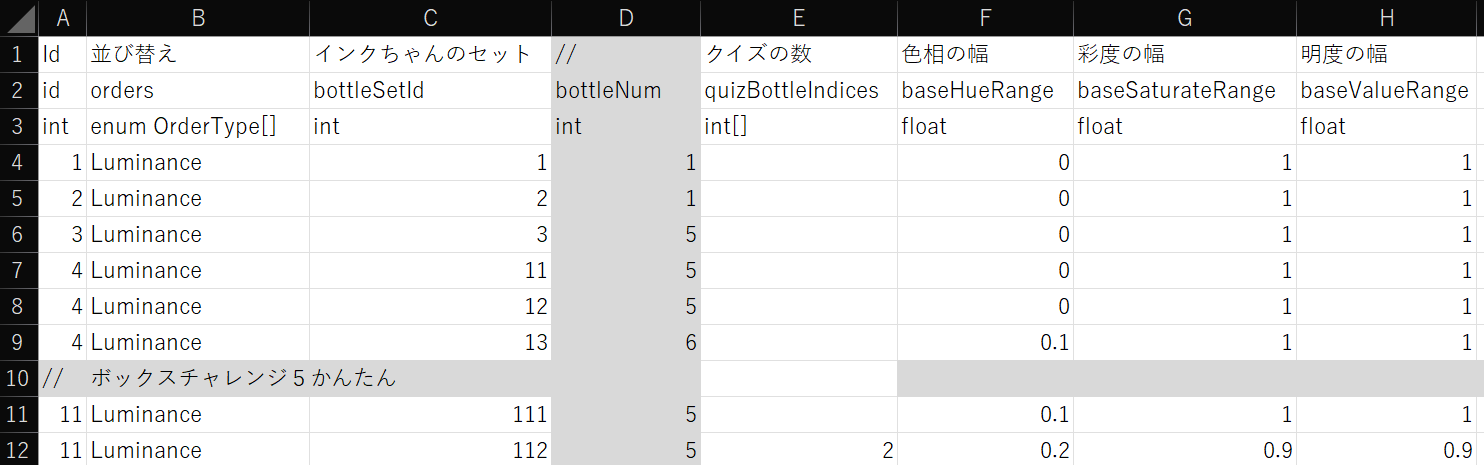
ExcelからCSファイルとScriptableObjectを出力する仕組みを自作して、ひたすら打ち込みました。
メチャクチャしんどかった & 3日くらいかかった気がする。
NPOI様に感謝。
ステージ構成について

コチラも同じく、ExcelからのCS、ScriptableObject出力で対応。
この機能は作っておいて良かったです。今後も使っていきたい。
NPOI様に感謝。
色の抽選アルゴリズムについて
初期は完全にランダムで行っていたのですが、やはり難易度調整が不可能なため途中で1から作り直しました。
先ず基準となる色を1色決め、1つ上のスクショにある色相、彩度、明度の幅の中で出てくる瓶の色を色被りが無いように全て抽選します。ミスった時だけ、登場予約されている色被りを避ける形で再抽選します。
色相は近くて、彩度明度の幅が大きい状態が一番明度比較をしやすかったので、簡単であればあるほどそのようなパラメータになっているわけです。
結局「彩度順並べ」や「特定の色に近い順並べ」は面白いステージ構成が作れなくて挫折してしまいましたが、もし次回作を作る時が来たらチャレンジしてみたいですね。その時はまた抽選アルゴリズムを1から作り直すことになりそうですが…。
終わりに
という訳で、2023年の作品「イロまぜインク店」の振り返りでした。
途中で貼ってあるような感じで、X(Twitter)には随時(ほぼ毎日)作業の進捗も張り付けているのでご興味がありましたらフォローしてもらえるとありがたいです。
※ただ、ゲーム開発以外も色々呟きますのでそこはご了承ください…。
さて、開発も終わったので早速次の新作開発!
・・・と思いきや、先日の NCMBサービス終了 の件も有りまして、もう少しイロまぜの対応作業の必要がありそうですね。
それ以外にも規約変更やら税制変更やら、個人開発の上ではやることが多すぎて大変ですが、めげずに来年も、健康な限りはゲームを作っていければと思います。
それでは、ちょっと早いですが良いお年を!