2時間で使いこなす!JetBrains開発ツール ハンズオン
これに行ってきました
2時間半とても内容の濃い会でした。お勧めします。
ちなみに私はRubyMineを使っています。
version upについて
JetBrains toolboxを使えば勝手に最新版にしてくれる
ちゃんと安定させてからリリースしているから大丈夫とのこと。
※そう言われたので最新verにしたところ、htmlの埋め込みruby部分のみが真緑に全面ハイライトされる謎現象に襲われ、一つ前のversionにしたら戻りました。
個人的にはチョット信用できない、ごめんなさい。。
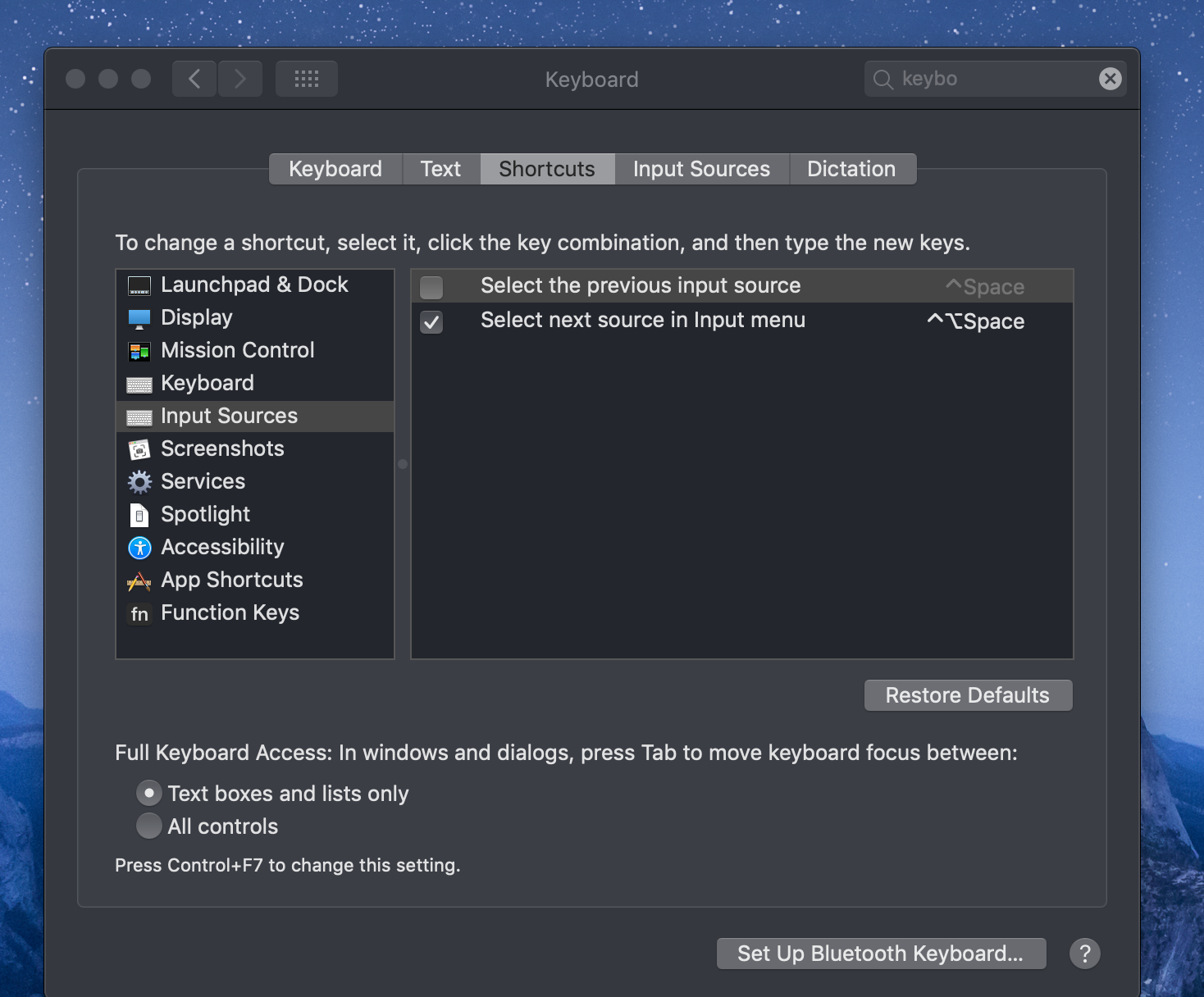
macの人が必要な設定
②U.Sキーボードを入れる
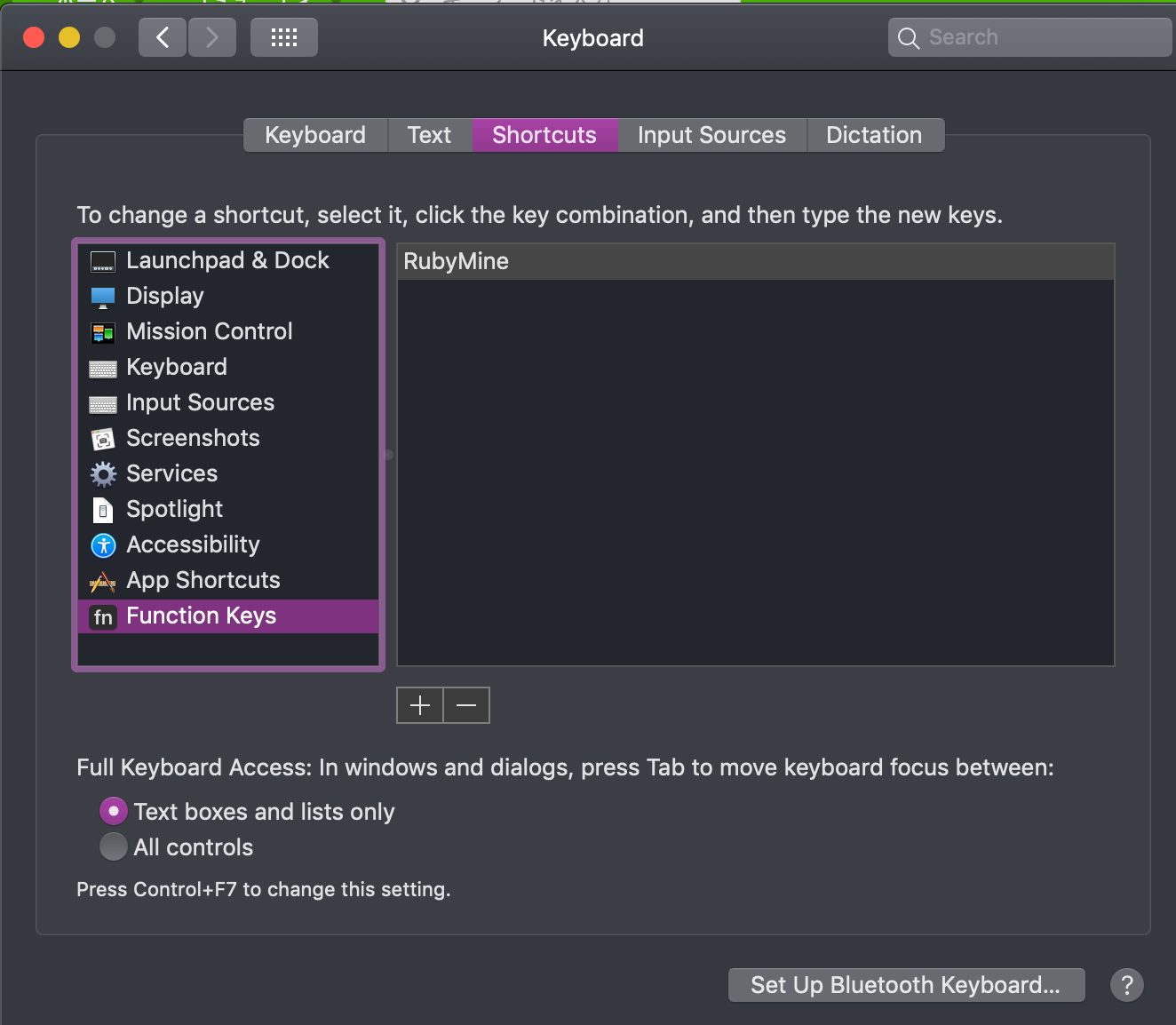
③touch barがある人はfunction keyが常にbarに表示されるようにする
※私は今までtool boxを使っていなかったので、RubyMineを直で入れてます

検索系機能
基本的に何かのダイアログが出たら、タイピングをすると検索ができる
例えばcmd+ 1でプロジェクトペインへフォーカスを当て、cmd + nで新規作成ダイアログが出てきて、htmlやr
uby class fileなどの候補が出てくる。そこでタイピングを始めれば絞り込みができる。
ファイル検索系
cmd +
shift + e 最近開いたファイル
shift + cmd + e 最近編集したファイル
ctrl + tab 一つ前のファイルにジャンプ。こっちはEnterを押さなくていいので速い。tabをもう一回押せば2つ前に。
選択系
opt + ↑↓ スコープを判断して、一つずつscopeを拡大して選択してくれる。
Emmet記法
Live Edit Pluginが必要
Emmet記法で書いてtabを押すと、htmlが一気に生成される。記法については以下を参照。
https://qiita.com/flag_ryo/items/7ec402eeb4133a26939f
空気読む系
opt + Enter でその時に応じて色々なことができる
その時に応じてなので、いろんな場面で試してみると良い。
rubymineだと、stringをシンボルに変えるというものがあったので、その言語特有の動きもしてくれるっぽい。
一番よかったと思うのは、rubyで文字列を書いている時にopt + Enterを押し、
Inject Ranguageを押し、regexを検索して選択。
するとrubyから正規表現モードに代わり、さらにもう一度opt + Enterを押すと、その正規表現を検証するpopupがでるというもの。
すごい。
JsonやSQLも使えそう。
github系
基本的にrubymineでは、一度addすれば次回からはaddする必要がない。
毎回addしたい場合は、1度目のaddで「今後もaddする?」と聞かれるのでNoと答えれば良い。
cmd + v git系operation一覧
commit changes画面で、差分の上の方にある鍵マークをクリックすると、commit画面で直に編集できる。
change list
これが一番便利
下部のversion controlの部分。
このchange listというのが、IntellJ系の独自機能で、ファイル分けができる。
どう使うかというと、defaultとは別に、「コミットしないもの」というchange listを作成し、そこにcommitはしたくないファイル、ファイルの一部を加えておく。
そうすればcommit時にそれらのファイルは対象にならず、誤ってcommitされることがなくなる。
ローカルテスト用にconfigをいじったりする時に間違って本番に入れてしまった、ということがなくなったり、あとはブランチで作業していたけど、差込が入って別のブランチに移動しなくちゃいけない、という時にstashせずにdefaulではないchange listに逃しておくということもできるとか。
Docker連携機能
もある。
JIRAにも繋げる
使ってみたい
DB系
DBは色付けして本番とテストを分けられる
radonlyにもできる
UPDATE文は、where句がついていない場合、実行すると「本当にいいの?」と警告を出してくれる
deploy系
スクリプト言語はTool > deploymentで設定すると、変更するたびにサーバーに投げてくれるとのこと。
本番ではもちろん使えないが、stg環境や個人開発では便利そう
そのほかのJetBrainsアイテム
teamcity を使うとCIのビルドが終わったら通知してくれる
upsource githubで、エディタを使ってコードレビューできるかのようにできる。これも使いたい。
そのほか (私はなぜかできないので解決したい系)
cmd + shift + F12 Editor最大化
cmd + F8 ブレークポイントを置く
ctrl + g マルチカーソル