Power Automate でユーザーに対して通知を送りたい場合、メールではなくてTeamsでメッセージを送ります。(送ってください)
その場合、フローとしては以下のようになります。
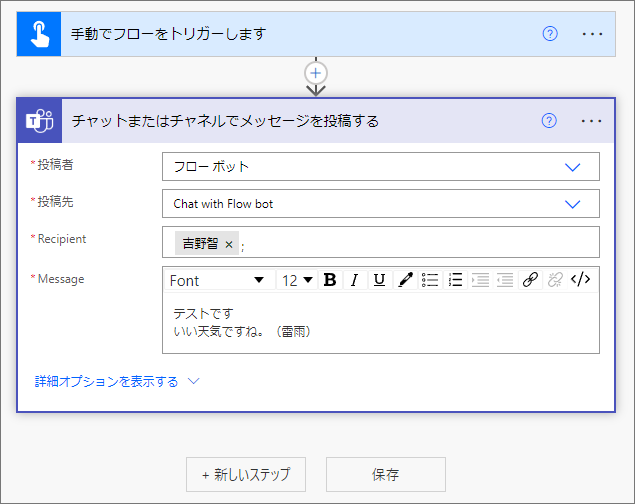
より見やすい、またユーザーからのフィードバックを得られるようにするため、「カード」形式で送信することをお勧めします。
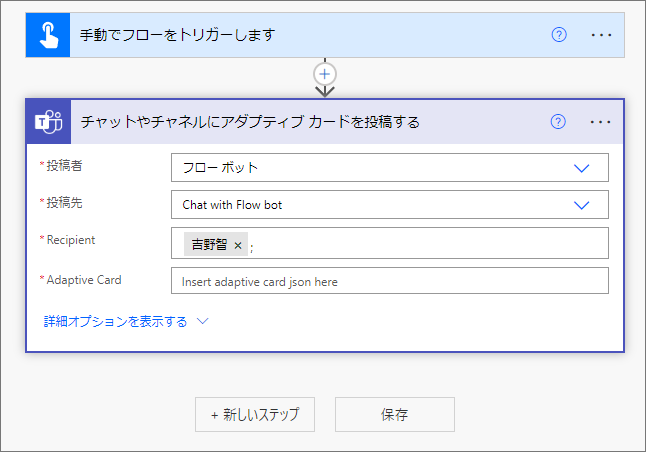
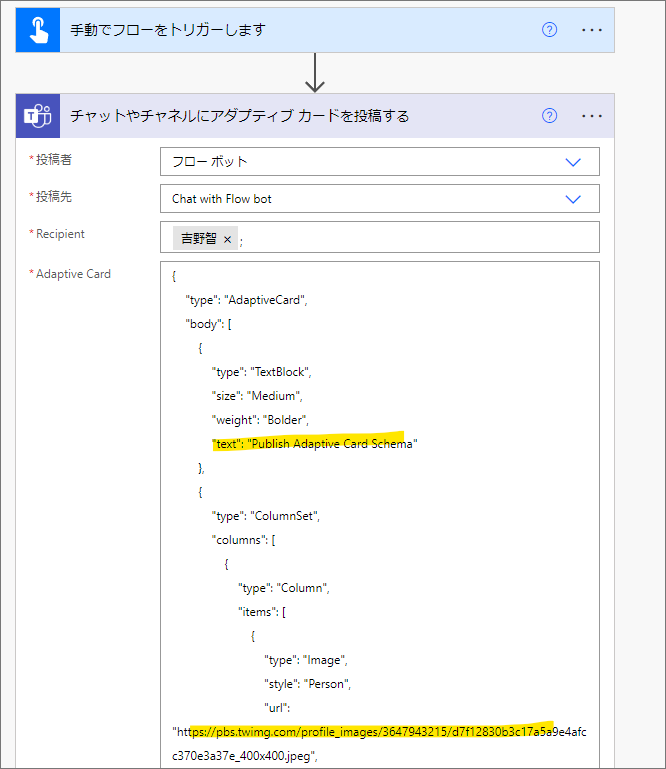
その場合、フローは以下のようになります。

この、[Adaptive Card]という項目に何を書けばいいのかといいますと、JSON形式のデータを書く必要があります。
https://qiita.com/Eri_Akiyama/items/18d9448ed9d0fce45776
このテキストを一から書くのはかなり大変です。そこで、GUIベースでAdaptive Card を作成できる Adaptive Card Designer というものを利用します。
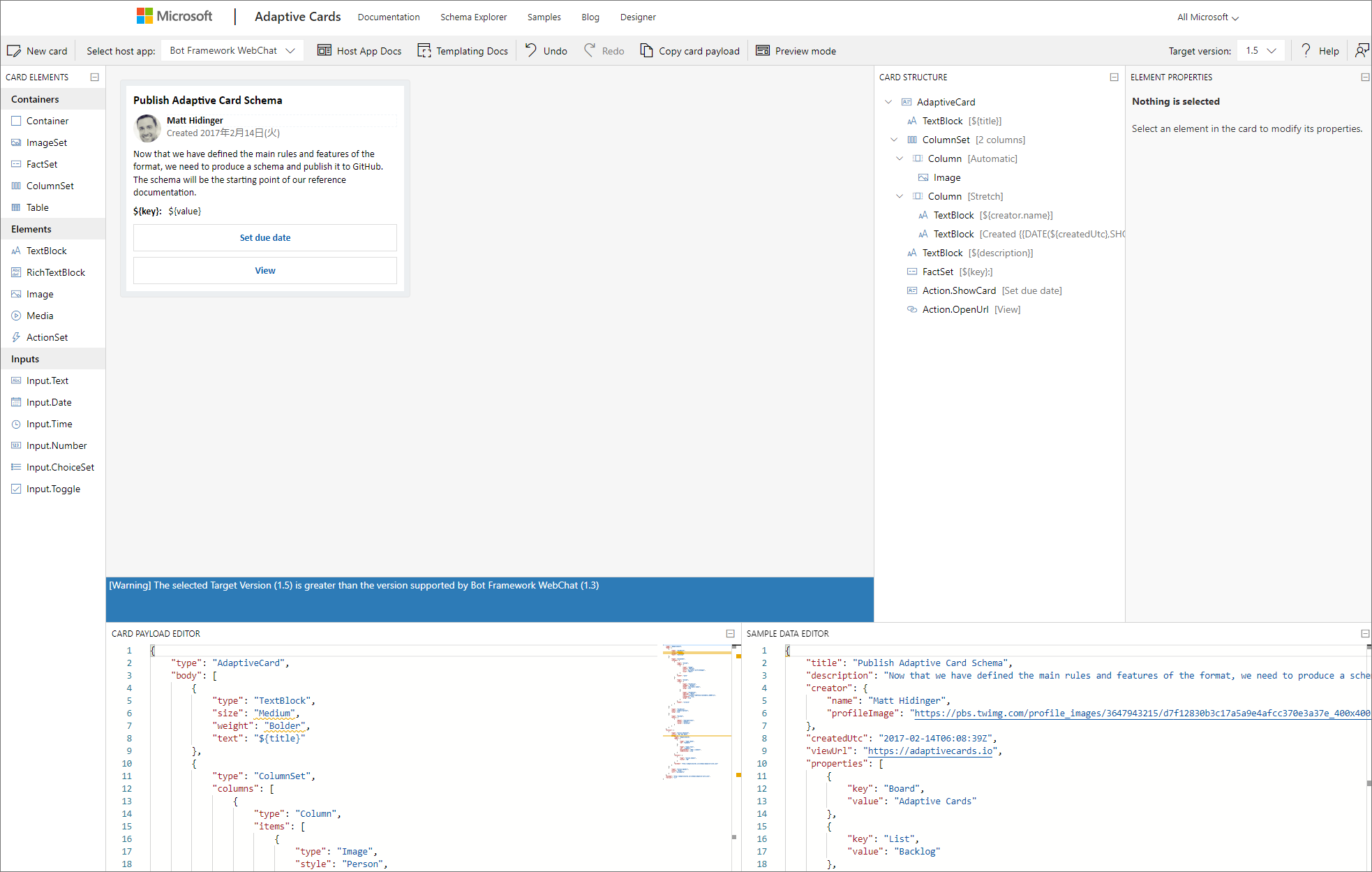
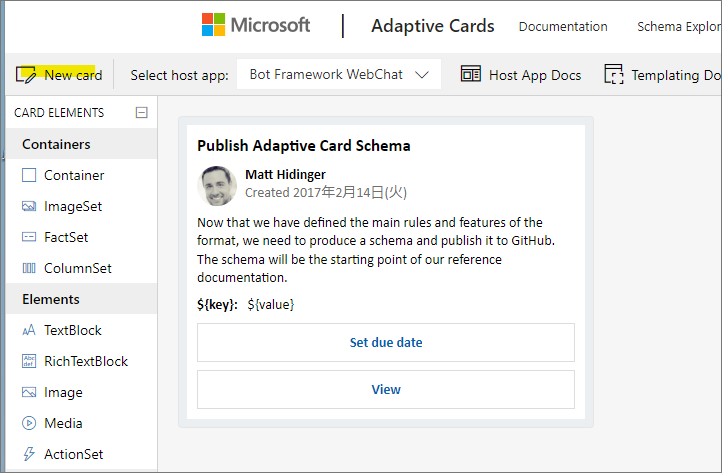
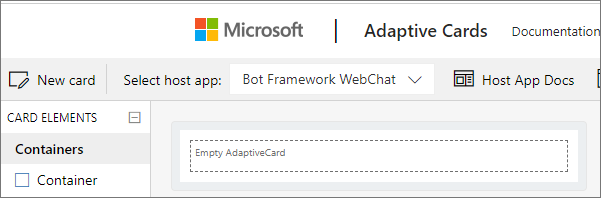
↑このサイトにアクセスすると以下のような画面になります。

さて…何をすればいいのやら…混乱ですね。
今回はこのデザイナーについて少し解説していきます。
まずはサンプルのカードをPower Automate で Teams に送りたい
画面左部分のパーツを選んで中央のカードにドラッグするとパーツが貼れる、というのは何となく理解できると思います。
そして中央のカードにある各パーツをクリックすると右側にそのパーツのエレメント(要素)が表示されるので編集できそうというのも何となく理解できると思います。
問題は下の2つのJSONデータですね。
右がSAMPLE DATA です。いわゆる「変数」たちが定義されています。
左がCARD PAYLOAD です。カードの形を定義しています。(文字や画像やボタンの位置関係など)
ところどころ${title}のような変数っぽい記述がありますが、その部分で右側のSAMPLE DATAを参照しているというわけです。
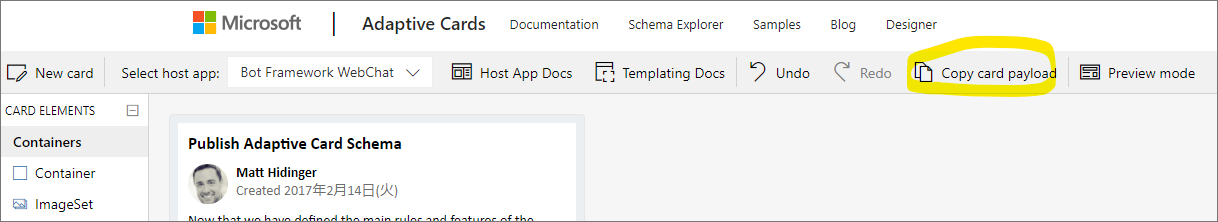
そうなると、実際に送るべきJSONデータはこの二つを合体させる必要があります。画面上部の Copy card payload をクリックすると、ペイロードデータにサンプルデータの値を入れたJSONデータがクリップボードにコピーされます。

じゃあこのデータを先ほどのフローアクションの項目に入れてみます。

確かに変数部分が置換されていますね。では実行してみましょう。
おそらくフロー自体は成功するものの

カードは届かないと思います。
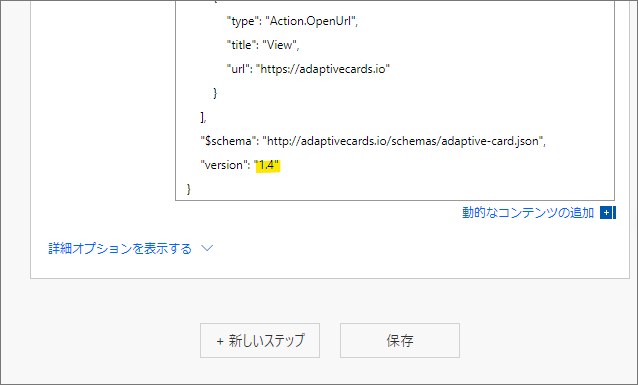
これは、Adaptive Card のスキーマバージョンが原因です。デフォルトでスキーマバージョンは1.5ですが、フローボットからTeamsに送信する場合、スキーマバージョンを 1.4 以下にする必要があります。

もう一度、 [Copy card payload]をクリックし、フローアクションの項目を変更します。

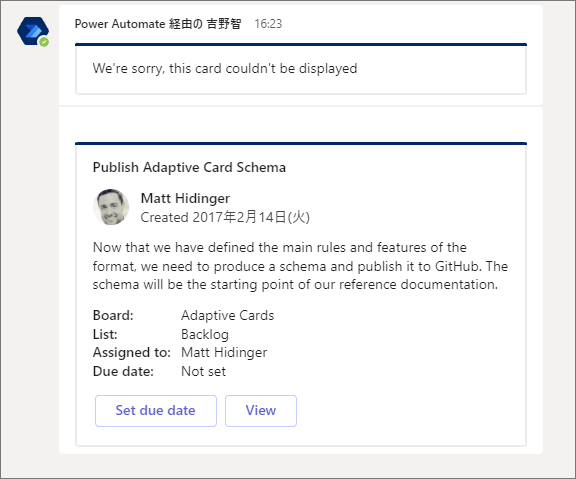
実行すると今度はカードが送られてきました。
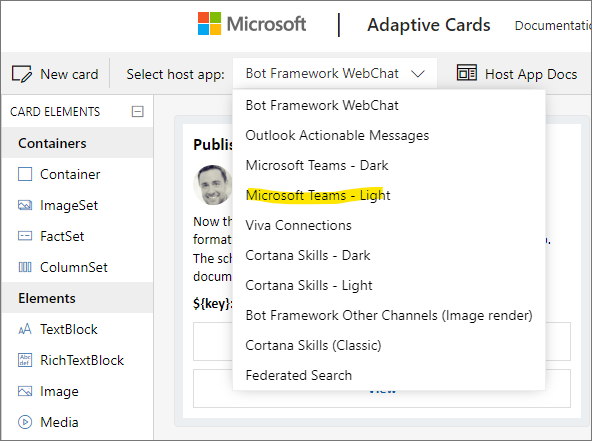
ちなみに今回、 Select Host app を変更しませんでしたが、見た目が若干変わったりホストによってはサポートしていない要素もあるかもしれませんので、移行の作業では Microsoft Teams を選択しておくことをお勧めします。

自分で最初から Adaptive Card を作りたい
もとのサンプルデータのカードを変更して作成してもできるのですが、一から作ってみる(もしくはほかの見本をベースに作る)ことをお勧めします。
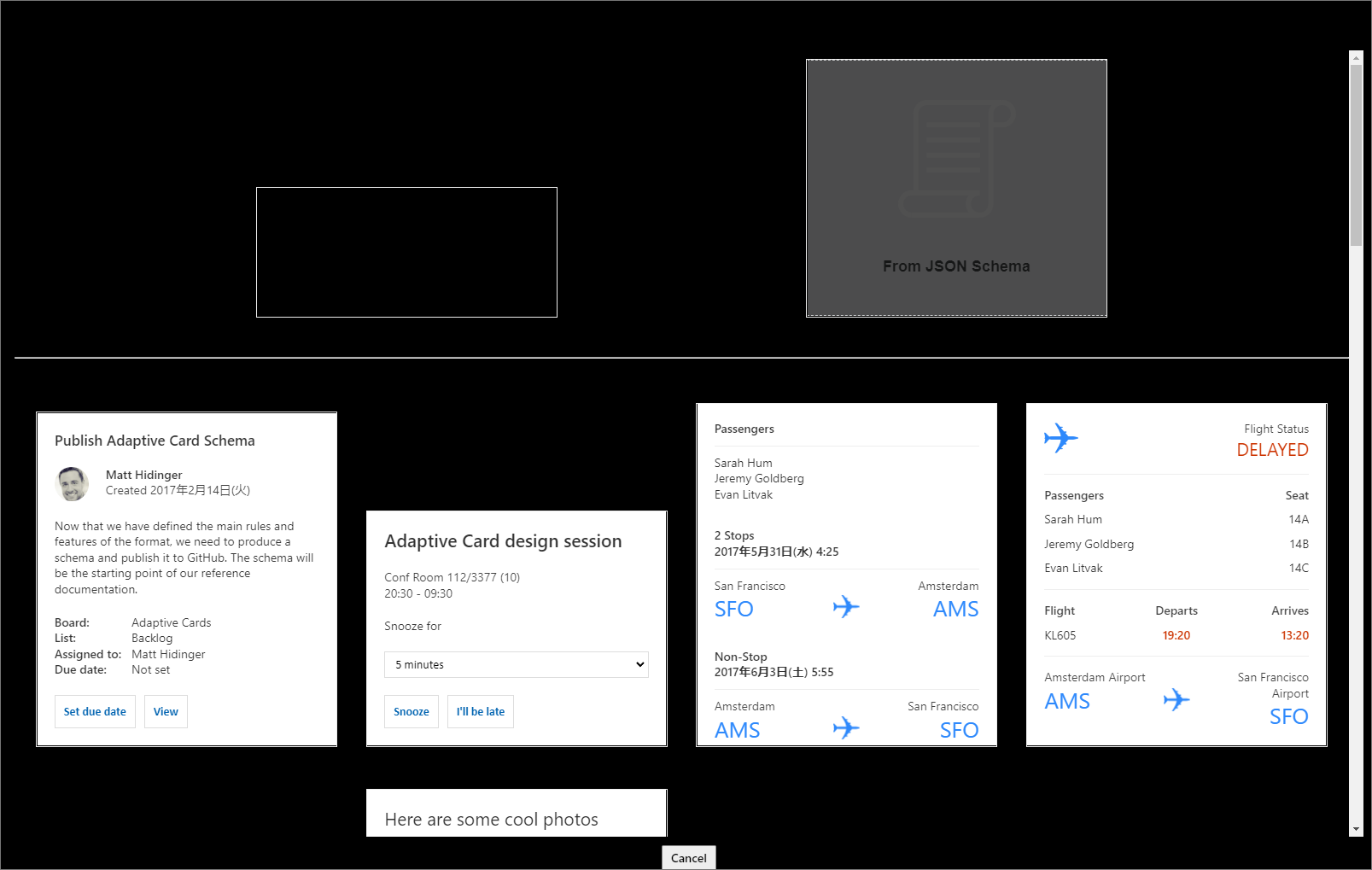
まずはNew Cardをクリックします。

いくつかひな形が表示されますが、上部にある味気ない黒い四角が「空のカード」なので今回これをクリックします。

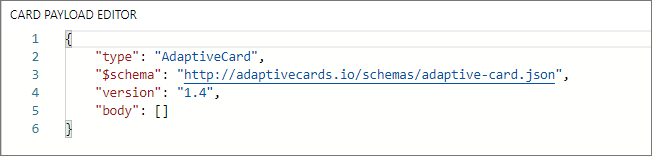
空のカードができました

JSONコードもスキーマバージョンしか書いてありませんね。

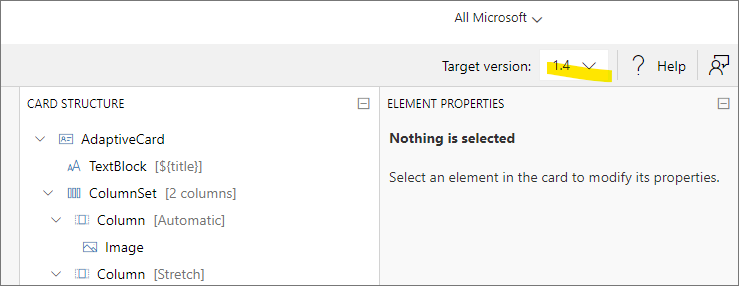
このバージョンが1.5になっていたら、右上のTarget versionを1.4に変更してください(最重要)
Select Host App も Microsoft Teams - light/dark に変更しておくとよいでしょう。
Adaptive Card のざっくりとした構成
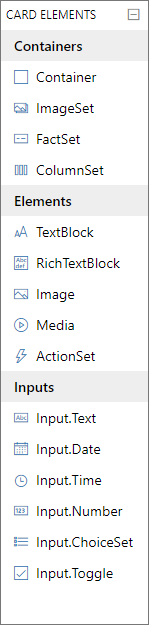
左側のツールバーがほぼすべてなのですが、構成について簡単に説明します。
基本的にはカードに要素をドラックして貼り付けると横幅いっぱいにパーツが配置されます。

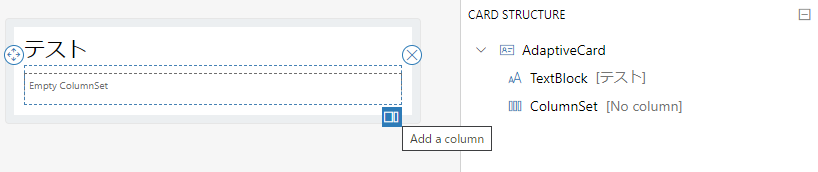
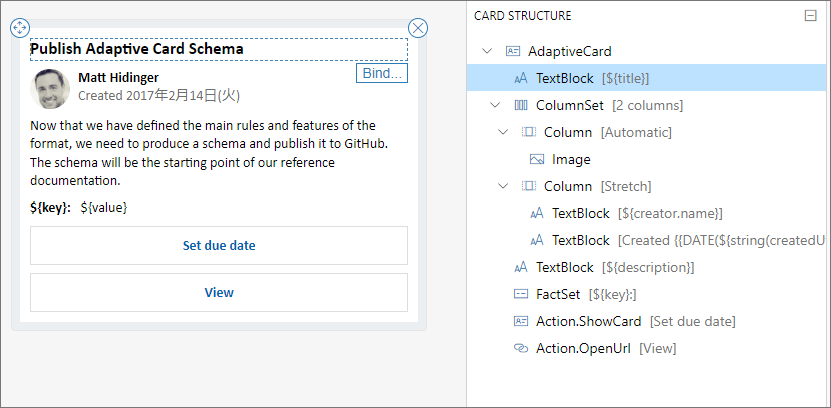
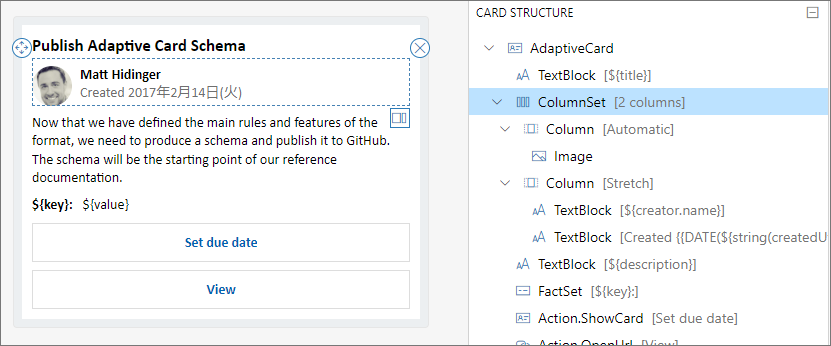
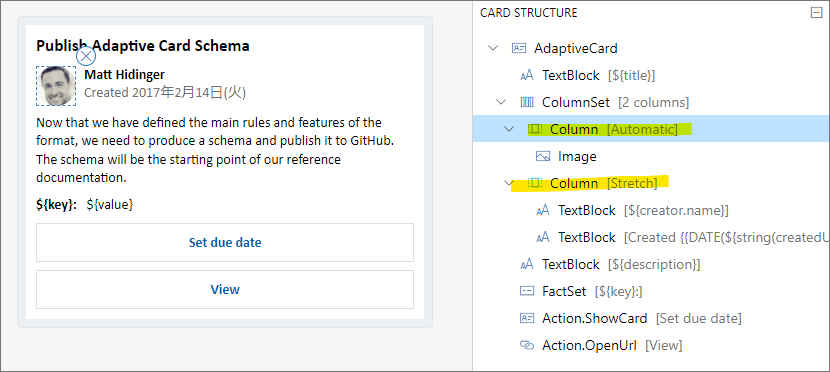
先ほどのサンプルのように絵の横に文字を表示したい場合、ColumnSetを配置して

その中にColumnを入れます。(横のサイズをstretch/automaticにしないとうまく横並びにできない)

Columnの中に複数textblockを配置することもできます。そうすれば、絵の横に2つのtextblockがあるという、このサンプルの構造を実現可能です。
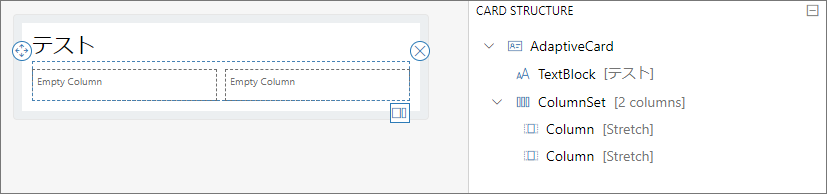
Columnというパーツは左のバーに見当たりませんが、ColumnSetを配置したときに右下に表示されるアイコンをクリックするとColumnが追加できます。
2つ追加してみました。サンプルっぽい配置に変えてみましょう。

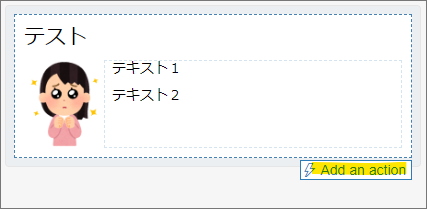
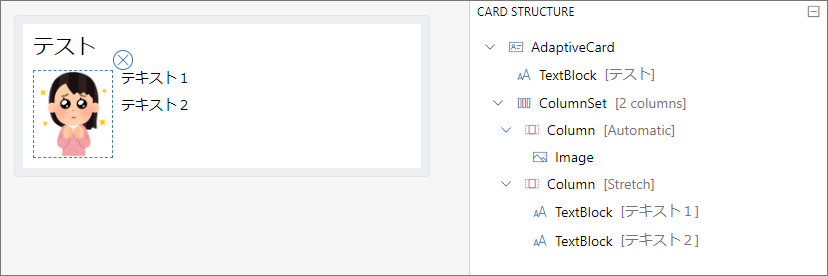
Columnの中にimageやTextBlockを入れて、画像側のColumnをAutomatic、テキスト側のColumnをStretchにしました。

ここで注意する点は、幅の設定はImage/TextBlock側ではなくてColumn側でStretch/Automaticを定義します。
インタラクティブなカードにしてみる
カードを受け取ったユーザーが何らかのメッセージを返したり、ボタンをクリックするとURLにアクセスしたりする機能を追加することができます。
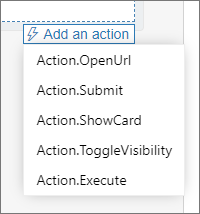
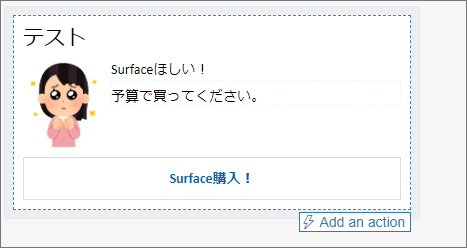
まずは「URLアクセスボタン」をつけてみます。これも左側にパーツはないのですが、カードを選択すると右下に[Add an action]メニューが出てきます。
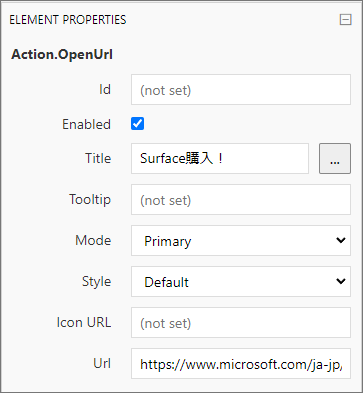
URLを開くのは Action.OpenUrlなのでこちらを選択します。
右側でELEMENTSを編集できますのでTitleやUrlを入力します。

{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"wrap": true,
"text": "テスト",
"size": "Large"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://1.bp.blogspot.com/-ZOg0qAG4ewU/Xub_uw6q0DI/AAAAAAABZio/MshyuVBpHUgaOKJtL47LmVkCf5Vge6MQQCNcBGAsYHQ/s1600/pose_pien_uruuru_woman.png",
"size": "Medium"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"wrap": true,
"text": "Surfaceほしい!"
},
{
"type": "TextBlock",
"text": "予算で買ってください。",
"wrap": true
}
]
}
]
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "Surface購入!",
"url": "https://www.microsoft.com/ja-jp/d/surface-pro-8/8QWCRTQ8V8XG?icid=mscom_marcom_H1a_SurfacePro8"
}
]
}
これを先ほどのフローに張り付けて送ってみましょう。
応用として、ユーザーに何らかの入力を促して結果を受け取ることができます。その場合「アダプティブカードを投稿して応答を待機する」というアクションを使います。こちらについては以下を参照してください。
https://qiita.com/Eri_Akiyama/items/18d9448ed9d0fce45776
ちなみに
このように、一からカードを作成すると SAMPLE DATA EDITOR の JSON は空になると思います。基本的には大掛かりなデータを扱う時で、サンプルデータを別途保持しているような状況でなければ、これで構いません。動的に値を入れたい場合は Power Automate で定義するはずなので…

まとめ
Adaptive Card Designerを使って Teams用のカードを作成しました。
おそらく、「どのJSONファイルを張り付ければいいのかわからない」「Designerで作ったJSONでカードを送ったらWe're sorry, this card couldn't be displayed だったんだけど!」というケースが多発していると思われます(私も)
前者は「copy card payload」をクリックしたときのクリップボードの内容ですし、後者はスキーマバージョンを1.4以下で解決すると思います。
あとは ColumnSet/Column とコンテナを使ってきれいな配置にできれば結構使えると思います。