はじめに
アクタの追加により地形が変化するような状況で動的にナビメッシュを追従するようにしたときに、段差がある場合そのままではナビメッシュが分かれてしまうため、AIが段差を超えて移動することができません。
Nav Link Componentを使用することで、ナビメッシュをつないで段差を超えて移動するようにできました。
VRでもナビメッシュが見えました#UE4 #UE4Study pic.twitter.com/QeOnLaMWEx
— 高浜 (@SatoshiTakahama) January 25, 2022
環境
Windows10
UnrealEngine 4.27.2 (最近エディタの言語設定を英語に変更しました)
作り方(まずは動的にナビメッシュを更新するところまで)
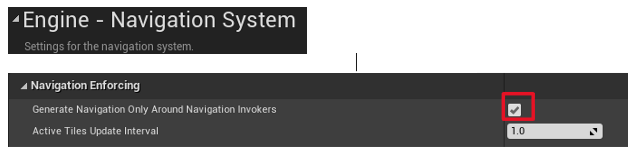
・プロジェクトの設定でGenerate Navigation Only Around Navigation Invokersのチェックボックスをオンにします。

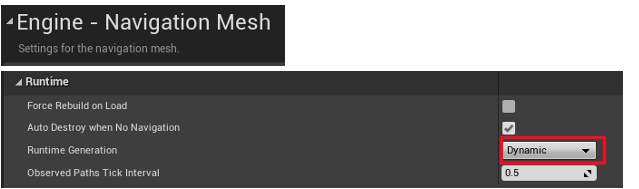
・Runtime generationをDynamicに変更します。

・レベルに大きめにNavMeshBoundsVolumeを配置します。あとでナビメッシュを追加する可能性がある範囲が含まれるようにします。大きくしても処理負荷には影響ないはずです。
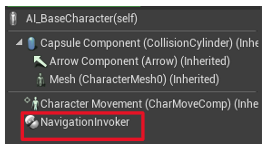
・ナビメッシュを使用したいキャラクターにNavigation Invokerを追加します。

作り方(ナビメッシュをつなぐ)
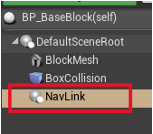
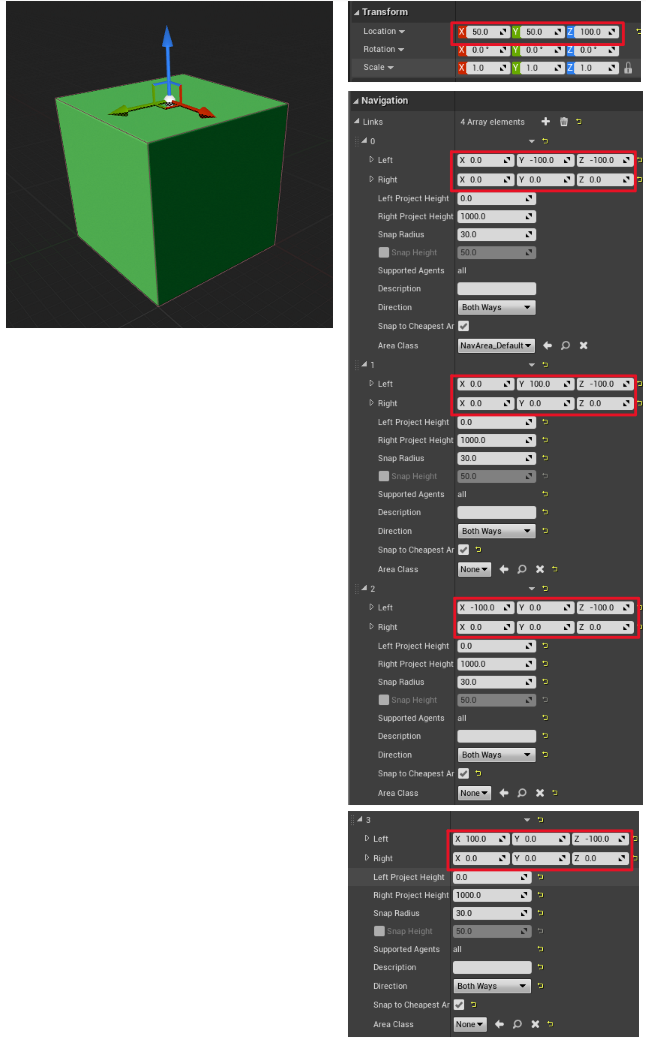
・追加する地形のアクタにNav Link Componentを追加します。この例で追加する地形は100x100x100の立方体のブロックとします。

・Nav Link Componentにリンクを設定します。ブロックの上方から上下左右4方向に設定します。

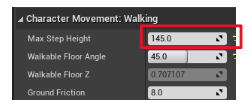
・AIで制御するキャラクターのCharacter MovementのMax Step heightの設定を変更しておきます。ここで段差より大きい値に設定しておかないと、段差を超えて移動できないです。

・ゲーム中に地形のアクタをSpawnすると、地面のナビメッシュとブロック上方のナビメッシュが繋がれた状態になります。
参考資料
・ナビゲーション機能を提供するクラス-1
Nav Link Componentの存在はこちらで知りました。Nav Link Componentは公式ドキュメントでも説明が見つけられず、
情報が少ないので助かりました。
・Navigation Invokerを使用する
Navigation Invokerの使用方法についての公式ドキュメントです。
・ナビゲーション メッシュ生成速度を最適化する
ナビメッシュの処理負荷を調整するときの参考になりそうです。今のところは処理負荷はあまり重くなさそうな雰囲気なので調整していないですが。
追記
ここまで書いておいてなんですが、Nav Link Componentを使用したこれまでの実装だと、段差を超えるときに瞬間移動のような挙動になってしまいます。
段差の移動がぎこちない動きになっている・・
— 高浜 (@SatoshiTakahama) January 26, 2022
ジャンプのアニメーションをさせたいけどやり方がわからない・・#UE4 #UE4Study pic.twitter.com/WeWDGeeJgE
自然な動きにするためには、Nav Link Componentではなく、Nav Link Proxyを使ったほうが良いです。
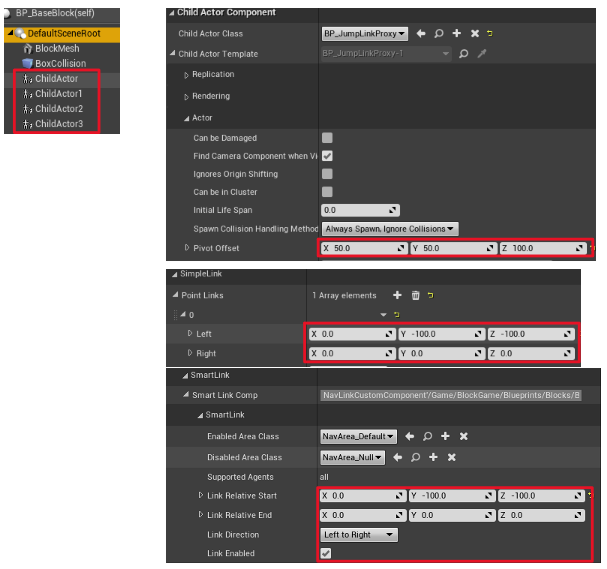
最初アクタにはNav Link Proxyをつけられないと思い込んでいてNav Link Componentを使用したのですが、ChildActorを使用すればNav Link Proxyをつけられます(下のBP_JumpLinkProxyはNav Link Proxyを継承したBP)。Nav Link Componentの時と同じように4方向にSimple Linkを設定しておいて、下から上に移動するときにSmart Linkでイベント発生=>キャラクターにジャンプさせます。

Nav Link Proxyの使い方は、こちらの記事 【UE4】Nav Link Proxy を使ってAIにジャンプをさせる が詳しいですので参考にするとよいと思います。
修正後は以下のような動きになりました。
猫の上に猫が乗るのだけれど、お互いあまり近づかない制御が必要かな・・#UE4Study pic.twitter.com/0ZqGv1EQSD
— 高浜 (@SatoshiTakahama) January 27, 2022