はじめに
M5Stackを入手してサンプルコード等を色々見ていたのですが、ライブラリを使うとBLEデバイスが簡単に作れそうだったので、お試しで作ってみました。
開発環境
Visual Studio Code+PlatfomIOを使っています。
ライブラリは"M5Stack", "ESP32 BLE Arduino"をインストールします。
コード作成
今回、M5Stackをペリフェラルとして使用するため、"ESP32 BLE Arduino"のサンプルコードの"BLE_uart", "BLE_server"あたりのコードを参考にしました。
作成したコードはGitHubにおいています。
https://github.com/SatoshiTakahama/M5StackBLEtag
動作確認
動作確認のためにセントラル側が必要になるのですが、今回、スマホ(Android)上のブラウザ(Chrome)から、WebBluetoothを実行することによりセントラル側としました。
以下のページに、WebBluetoothのサンプルコードがあるのですが、
https://googlechrome.github.io/samples/web-bluetooth/index.html
ここから、Link Lossを選択し、
https://googlechrome.github.io/samples/web-bluetooth/link-loss.html
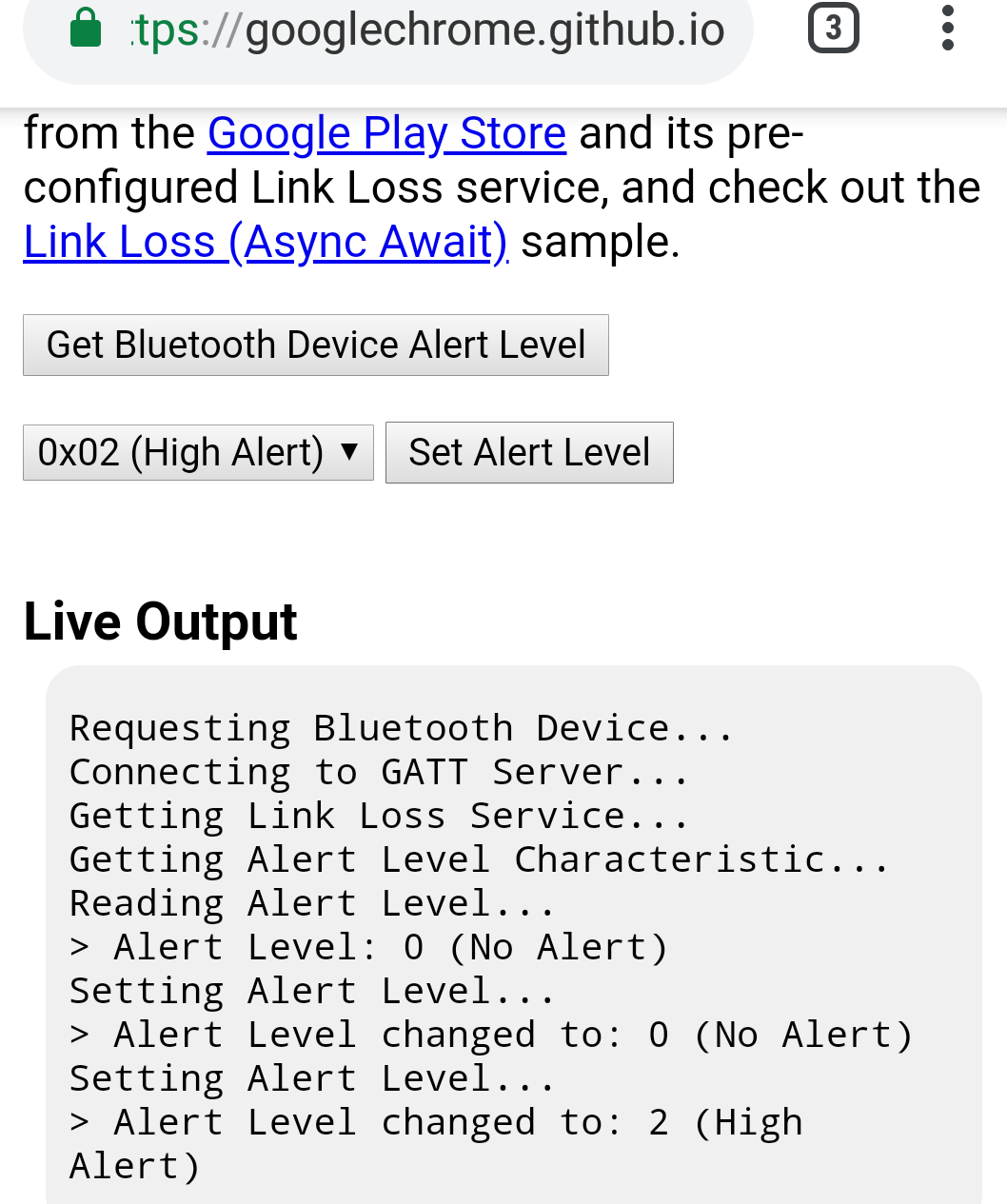
"Get Bluetooth Device Alart level"のボタンを押下すると、周囲にあるデバイスが表示されるので"M5StackTag"を選択し、"ペア設定"のボタンを押下します。
次に、セットするAlart levelを選択してから"Set Alart level"のボタンを押下すると、M5Stackが忘れ物防止タグとしての動作を開始します。この状態で、Link Loss(Disconnect)が発生すると、M5Stackのスピーカーが鳴りだします。以下は、動作確認したときのスマホの画面です。