本日は
-
Julia の Documentation みたいな構造を持つホームページを作る方法として Documenter.jl を使うものを紹介します.
-
モチベーションは下記の通り
- 数式混じりのドキュメントをマークダウンベースで気軽に書きたい
- 必要に応じてJuliaで実装したコードを交えてその出力結果もホームページに残しておきたい.
-
この記事ではローカルでマークダウンからHTMLベースのホームページをローカルのウェブブラウザで閲覧できることろまで行います. Julia のパッケージをホスティングしている読者はこの記事を「既存のパッケージに下記で生成する
docsディレクトリの使い方」または 「Documenter.jlの活用方法」などと読み替えてください.
前提
- Qiita のようなサービスでマークダウンで記述する文章作成に慣れていること.
- 下記のソフトウェアが導入されていること
- Julia 1.x
- Python 3.7 (後述する http.server の引数で
--directory optionを要請するため)
準備
Documenter.jl の導入
$ julia -e 'using Pkg; Pkg.add("Documenter")'
作業ディレクトリを作る
ここでは mydoc をルート(起点)として作業を進めます.mydoc の部分はなんでもいいのでご自由に.
$ mkdir mydoc
$ cd mydoc
必要最低限のディレクトリを作る
mydoc 以下に docs と docs 以下に src を作っておきます.
$ mkdir -p docs/src
必要最低限のファイルを作る
-
docs/src/index.mdを作ります.ここは目次に相当する役割を記述しておきます.名前はindex.mdである必要はないですが,出発点としては標準な名前付でしょう.
# Hello world
- Hello World!
- ここにはマークダウンで文章を記述してください.
-
docs/make.jlを作ります.
using Documenter
makedocs(;
sitename="Hello World"
)
この時点でディレクトリとファイルは次のようになっているはずです.
mydoc% tree
.
└── docs
├── make.jl
└── src
└── index.md
ホームページの生成
make.jl があるディレクトリに移動して julia make.jl を実行しましょう.
$ cd docs
$ ls
make.jl src
$ julia make.jl
この後 build というディレクトリが生成されることがわかります.コレがマークダウンをHTMLなどに変換して良い感じに整えられたものです(語彙力).
結果を確認
python3 -m http.server --bind 127.0.0.1 --directory build
手元のウェブブラウザで localhost:8000 にアクセスしましょう.
こんな感じでできました.コレであとは必要に応じて文章を追記していくことになります.難しいことは考えず,index.md 以下に *.md のようなファイルをどんどんかいていくと良いです.Documenter.jl は再帰的に md 拡張子を探すようです.
もう少し実践的に
複数のファイルを管理,章立てることをしたい.
- ファイルが増えていくと階層的にドキュメントを管理していくことになります.
例えば下記のように.chapter1, chapter2 ... のようにディレクトリを作るようなことをしたくなるでしょう.
.
└── docs
├── make.jl
└── src
├── chapter1
│ ├── goma.md
│ └── intro.md
├── chapter2
│ └── azarashi.md
└── index.md
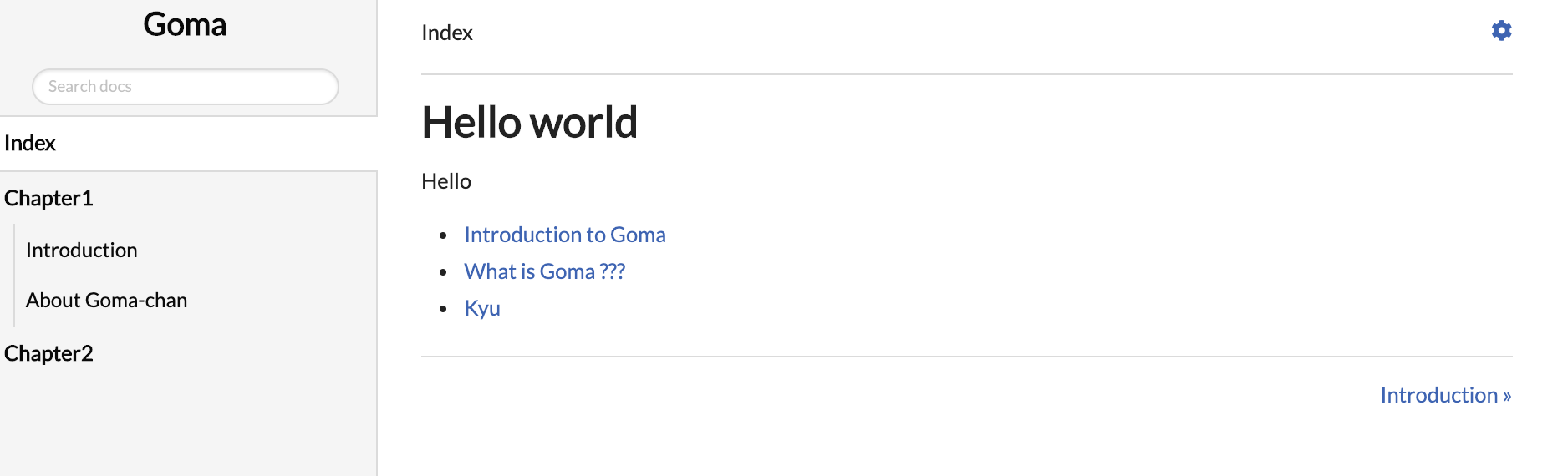
まぁ,ファイル名は気にせず.ここでは下図のようなルックスのページを作ることにします.
このような場合には make.jl を下記のようにしておいて pages 引数に名前と対応するファイル名の pair からなる配列を定義します.
using Documenter
makedocs(;
sitename="Goma",
pages = [
"Index"=>"index.md",
"Chapter1"=>[
"Introduction" => "chapter1/intro.md",
"About Goma-chan" => "chapter1/goma.md",
],
"Chapter2"=>"chapter2/azarashi.md",
]
)
index.md Table of Contents の役割を持たせてみましょう.
# Hello world
Hello
```@contents
Pages = [
"chapter1/intro.md",
"chapter1/goma.md",
"chapter2/azarashi.md",
]
Depth = 3
```
これで各ページの # の傍に記述するタイトル,章が index.md と対応するページに表示されます.Depth は Pages の要素のドキュメントの深さ(つまり # ## ###をどれだけ出すか)に対応します.
Weave と連携
Weave.jl 用途で書いたファイル(拡張子がjmdのやつ)で記述したものをマークダウンに変換したい場合は src/make.jl に
using Weave
weave("yourfile.jmd", doctype="github")
を追記しておきます.これによってJuliaのコードどコードの実行結果をホームページ側に反映することができます.jmd のままだと Documenter.jl が認識しないようなので weave で doctype=github をオプションに入れておきます.doctype=pandoc だと変換結果がめちゃくちゃになります.
参考:
Weave.jl で Markdown + Julia の文章をHTMLに変換して自分のホームページで公開しよう
More Example
- Documenter.jl のドキュメント及び
docs/make.jlが一番参考になるでしょう - Julia のパッケージのドキュメントとして活用したい場合は他のJuliaパッケージを見ると良いですね.パッケージの生成の自動化をサポートする PkgTemplates.jl は docs 以下を自動生成したりドキュメントを GitHub Actions でCIによって自動更新なんてこともできます.
- MyWorkflow.jl では docs 以下にいろいろいじった例を提供しているのでそちらもどうぞ.