本日は
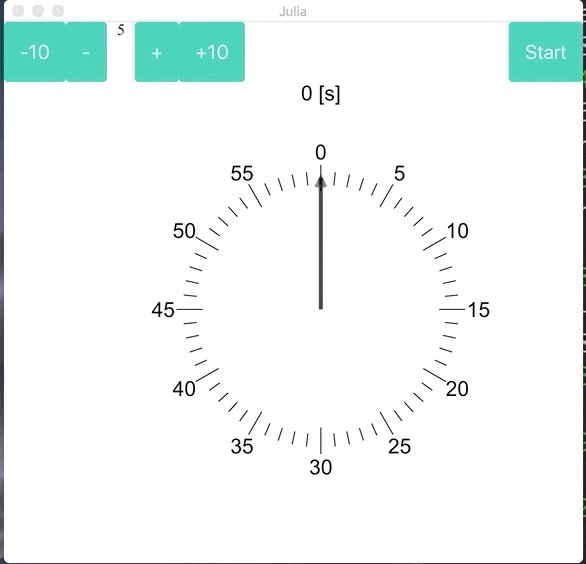
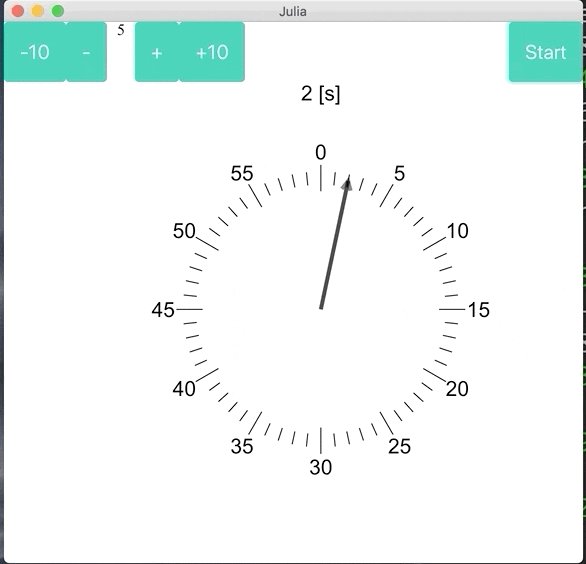
時計アプリを作りました.
- 開発は Jupyte Notebook で行いました.自分だけではもったいないのでツールとして配布してみましょう.これを Desktop アプリ ないしは Web アプリとして実現させましょう.
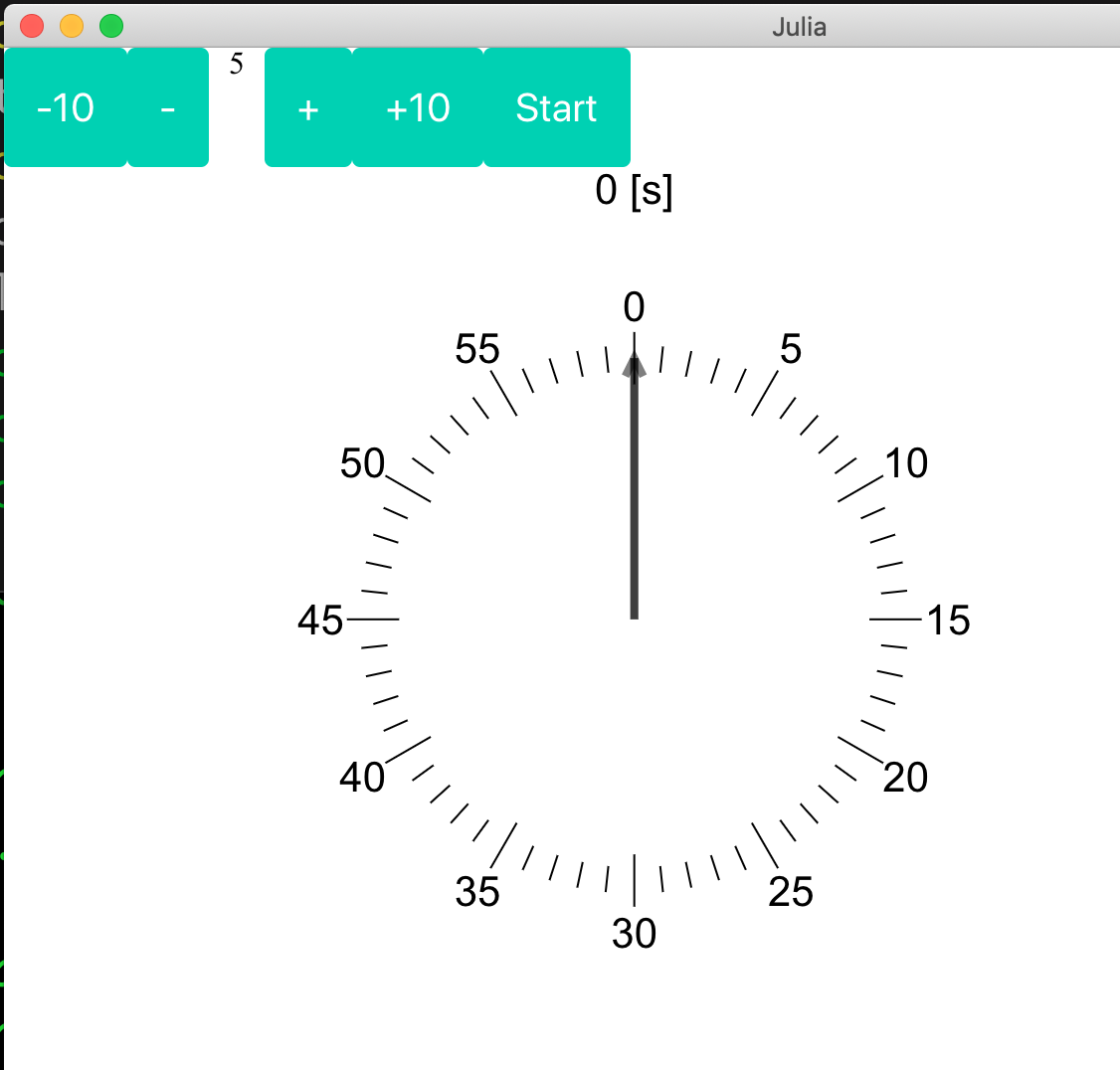
- 上のgifはDesktop化したもの動かして録画したものになります.
- Tip: Blink.jl や Mux.jlを使うテクニックは Interact.jl のチュートリアルに記述されています.
- Tip: Atom の Juno でも開発・実行ができます.
Desktop アプリ化する
Blink.jl を使います. Electron ベースのGUIを作成し Julia から呼び出せるようにするようです.
Blink.jl is the Julia wrapper around Electron. It can serve HTML content in a local window, and allows for communication between Julia and the web page. In this way, therefore, Blink can be used as a GUI toolkit for building HTML-based applications for the desktop.
Blink.jl のインストールは Blink.jl の README.md に従います.
julia> Pkg.add("Blink")
# ... Blink builds and downloads Electron ...
julia> using Blink
julia> Blink.AtomShell.install()
使います.
Interact.jl で作った部品を ui という変数で表しているとします.
つまり display(ui) をしたら望むGUIが描画される状態にあるとしておきます.
これができたらあとは下記のコードを呼び出すだけです.
ui=... # define your awesome application
# 作るのが面倒であれば下記のコードをuiとして定義する
# ui = slider(-1:0.01:1) # very simple application
using Blink
w = Window()
body!(w, ui)
Macですと下記のような警告が出ますがここでは Allow を選択します.
少し時間が経つと下記のような結果がえられます.
Webアプリとして実現する
Mux.jl を用います.概要は README.md から引用
Mux.jl gives your Julia web services some closure. Mux allows you to define servers in terms of highly modular and composable components called middleware, with the aim of making both simple and complex servers as simple as possible to throw together.
インストールは無心に using Pkg; Pkg.install("Mux") で O.K.
使いましょう
下記のコードを実行します.
ui = ... # define your application
using Mux
port=9000
WebIO.webio_serve(page("/", req -> ui), port)
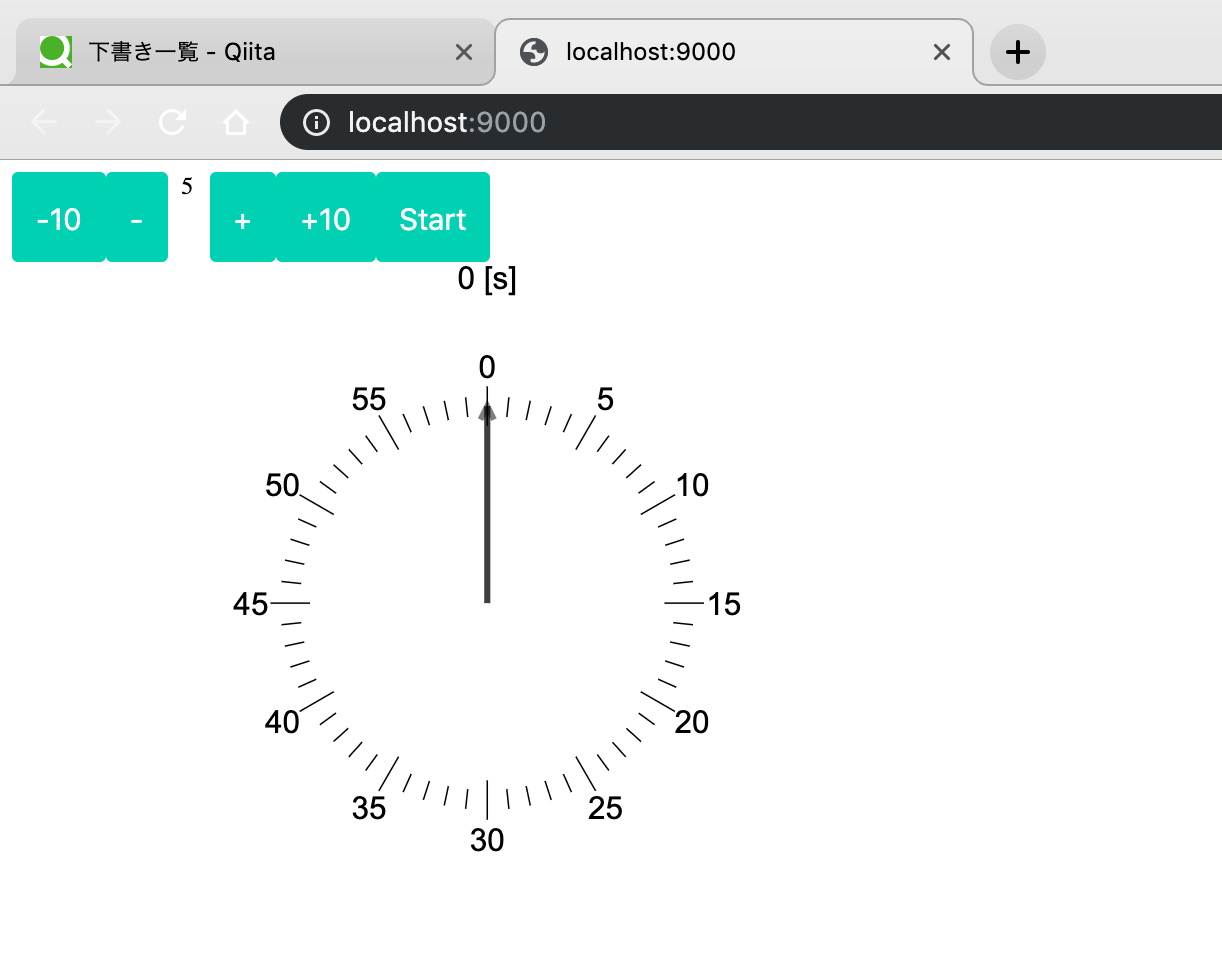
そうすると実行したPC上でサーバが立ち上がります.ここではポート番号を9000と指定しているので http://localhost:9000 にブラウザからアクセスすると見えます.
別デバイスからアクセス
- 実行したコードが
192.168.0.xxxのIPを持っているとします.
別のPCがあればブラウザから 192.168.0.xxx:9000 にアクセスすると同じような画面がクライアント側(接続元)でも表示されます.
サーバ側でもブラウザを立ち上げておくとサーバー側とクライアント側で同じ挙動をします.
まとめ
Interact.jl で作ったアプリをDesktopまたはWebアプリとして作ることができました.Webアプリ化しておけばサーバーでの計算の様子を対話的に操作することができますね.