本日は
- Franklin.jl というおもにジェネレータ Julia で書かれた静的サイトジェネレータの紹介をします。
なにができるのか
-
Example を自分のGitHubで公開しています:
-
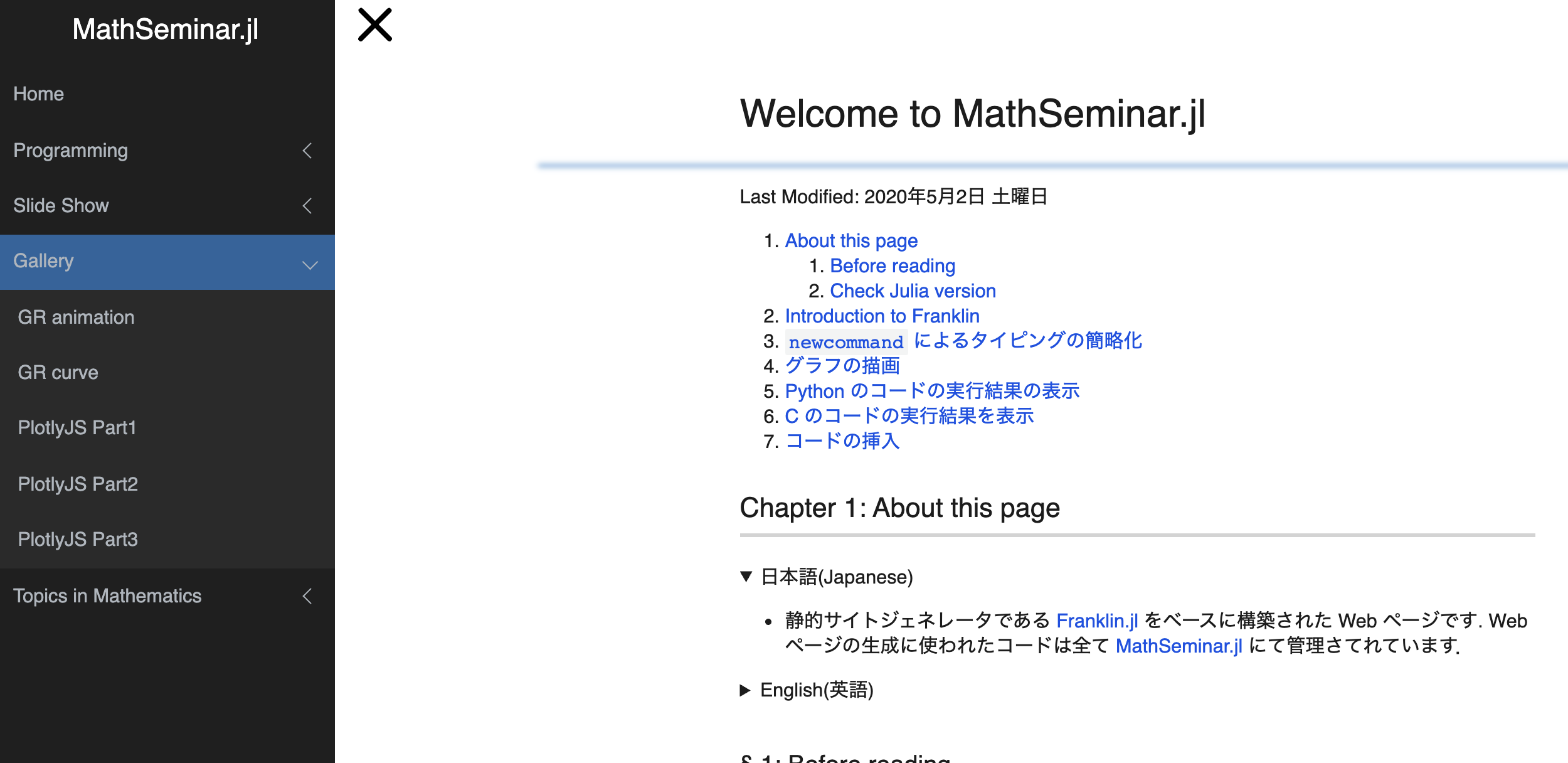
下記の図を見ると雰囲気がつかめると思います。
-
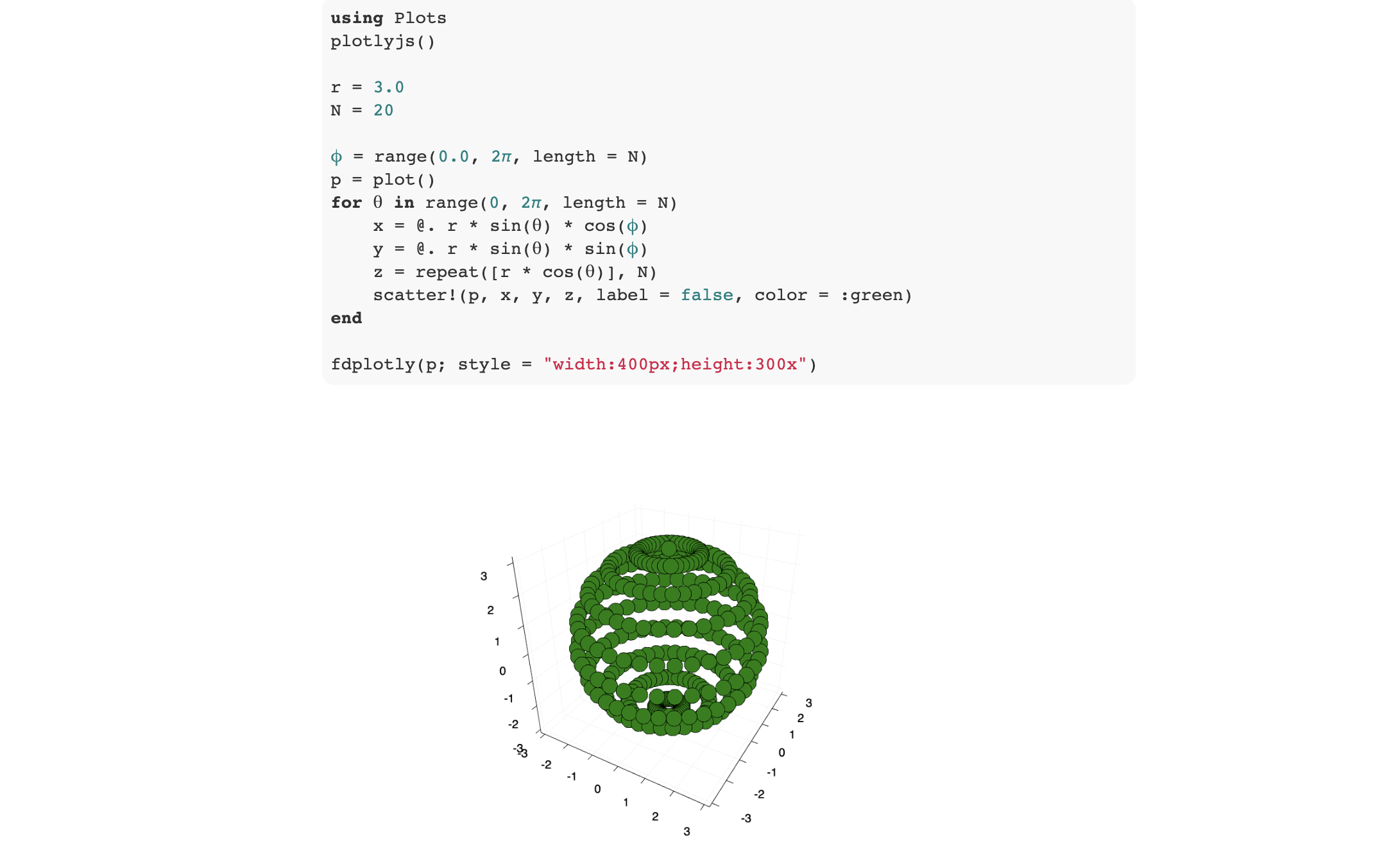
PlotlyJS バックエンドの描画を表示もできます.
-
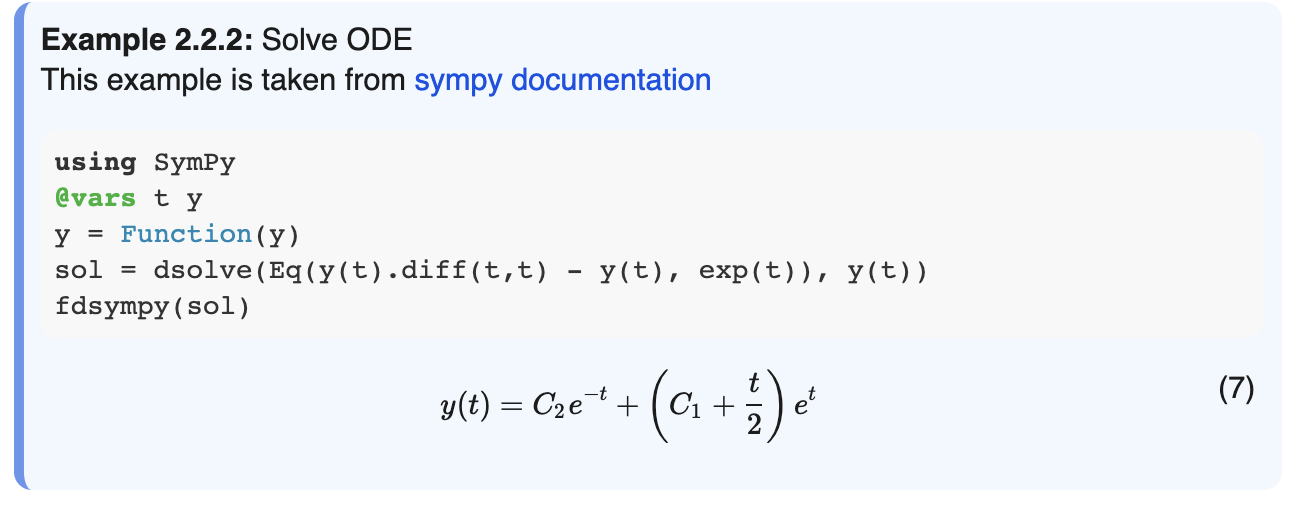
SymPy.jl の結果を $\LaTeX$ で表記できます.例えば微分方程式の解の結果をきれいに表示させることができます.
- static site generator としての Franklin.jl は Markdownで記述したファイルをベースにWebサイトを生成します。
数学的な文章を記述しやすい
- 数式の記述も可能で KaTeX が裏で働きます。基本的にはMathJaXと同様、
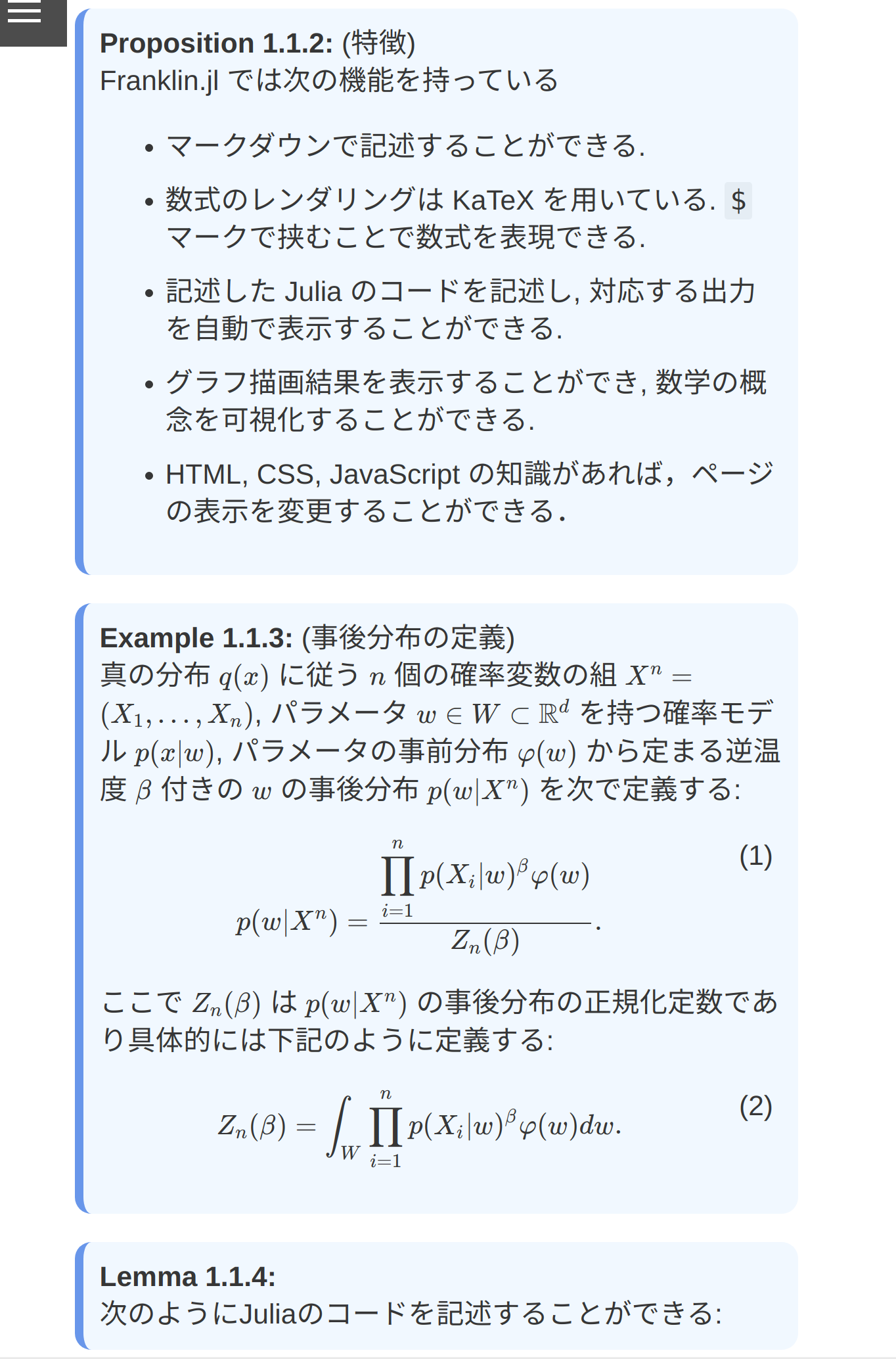
$で囲んで数式を記述することができます。Qiitaに慣れていればすぐに乗り換えられます。 - Franklin.jl はHTML, CSS 周りを執筆者がカスタマイズできるできるようになっています. CSS のクラスを作成することで LaTeXにある Theorem 環境の実装をすることができます。
- 上図のように定理ブロックに色を囲むというのをすることができます。これは定理環境のようなブロックをCSSのクラスで実装しており、背景の色を具体的に支持することで実現できています。
- 単発な記事よりもボリュームが多い、系統的なにおいては章立て、定義・定理番号の付与を実現できるのは読む側も、書く側も体験が非常に良いです。
- カウンターはCSSの
counter-resetで行っており::preでカウンターをインクリメントさせる振る舞いをしています。 -
config.mdで執筆に当たっては\newcommandによってエイリアス、マクロを定義することができます。たとえば
\newcommand{\R}{\mathbb R} のように $\mathbb{R}$ を \R で表記することができます.
Julia のコードを評価した結果を出力してくれる。
- もちろんプログラミング言語の一つであるJuliaのソースコードも併用して記述することができます。必要に応じて Markdown 内に記述したコードを評価し、その結果を値、またはグラフとして記述することができます。
- 冒頭図では
sinc関数の描画をしています。Qiitaであれば画像をスクリーンショットで取得し、その結果をアップロードする手動作業が生じますが、Franklin.jlであれば $\LaTeX$ のようなシンタックスを用いることでコードを評価した結果を表示させることができます。 - 必要に応じて GIF 画像、PlotlyJSによる3次元プロットをインタラクティブに表示させることができます。
- いくつかテクニックが必要ですが、PyCallによってPythonのコードを書いておいて、コードの評価結果を表示することができます。
- See: This page
Franklin.jlの導入
かんたんです. Pkg モードで Pkg> install Franklin を実行するだけ
テンプレートを作成
julia> using Franklin
julia> newsite("mySite", template="vela")
✓ Website folder generated at "mySite" (now the current directory).
→ Use serve() from Franklin to see the website in your browser.
julia> serve()
→ Initial full pass...
→ Starting the server...
✓ LiveServer listening on http://localhost:8000/ ...
(use CTRL+C to shut down)
localhost:8000 へアクセスします。そうすると生成されたローカルでのWebページが表示されます。
テンプレートはいくつか選べます.https://github.com/tlienart/FranklinTemplates.jl
編集してみよう
うえで立てたサーバーのプロセスは保持しておいて、別のターミナルからindex.md などマークダウンを開いて自由に記述してみましょう。日本語ももちろんかけます。マークダウンファイルを保存すると即座にWebページが反映されます。マークダウンからの変換作業が自動的に行われるので編集した箇所を反映することができます。
Deploy もかんたん
- 予め Franklin がホームページを更新できるための準備としてアクセストークンを取得しておく必要があります.(詳しくはドキュメントを参考)
- 自分のリポジトリをもっていれば
Franklin.publish関数でリモートリポジトリにプッシュされ プッシュにより GitHub Actions にりデプロイ作業が始まります。初回は時間がかかりますが、一回作ってしまえば更新は比較的短時間でサイトを更新できます. - ちょっとデプロイ方法が変わるっぽいです.次のREADMEを見ておいてください.GitHubAction をよく使うようです.
-
__siteディレクトリ以下をusing Franklin; serve()で作成しpublish()する方法とGitHub Actions で CI によって__siteを作り__siteを gh-pages ブランチにプッシュするという形をとる二通りあります.私は後者の方を採用しています.
Franklin のリファレンス
https://franklinjl.org/
が公式ドキュメントです。一番確実な情報がかいてあります。もちろんこのサイト自身もFranklinで記述されており、良いサンプルになっています。
まとめ
- Franklinの紹介をし、何ができたのかを説明。
- Qiitaじゃ物足りないといいうJulia+数学のトピックを書きたい人におすすめです。
- Julia 公式 Slack の franklin チャンネルを見るといいことあるよ.