HoloLensの視野角を表示する
HoloLensアドベントカレンダー 22日目の記事です!
今回は、HoloLensの視野角(ホログラムが表示される範囲)を可視化したいと思います。
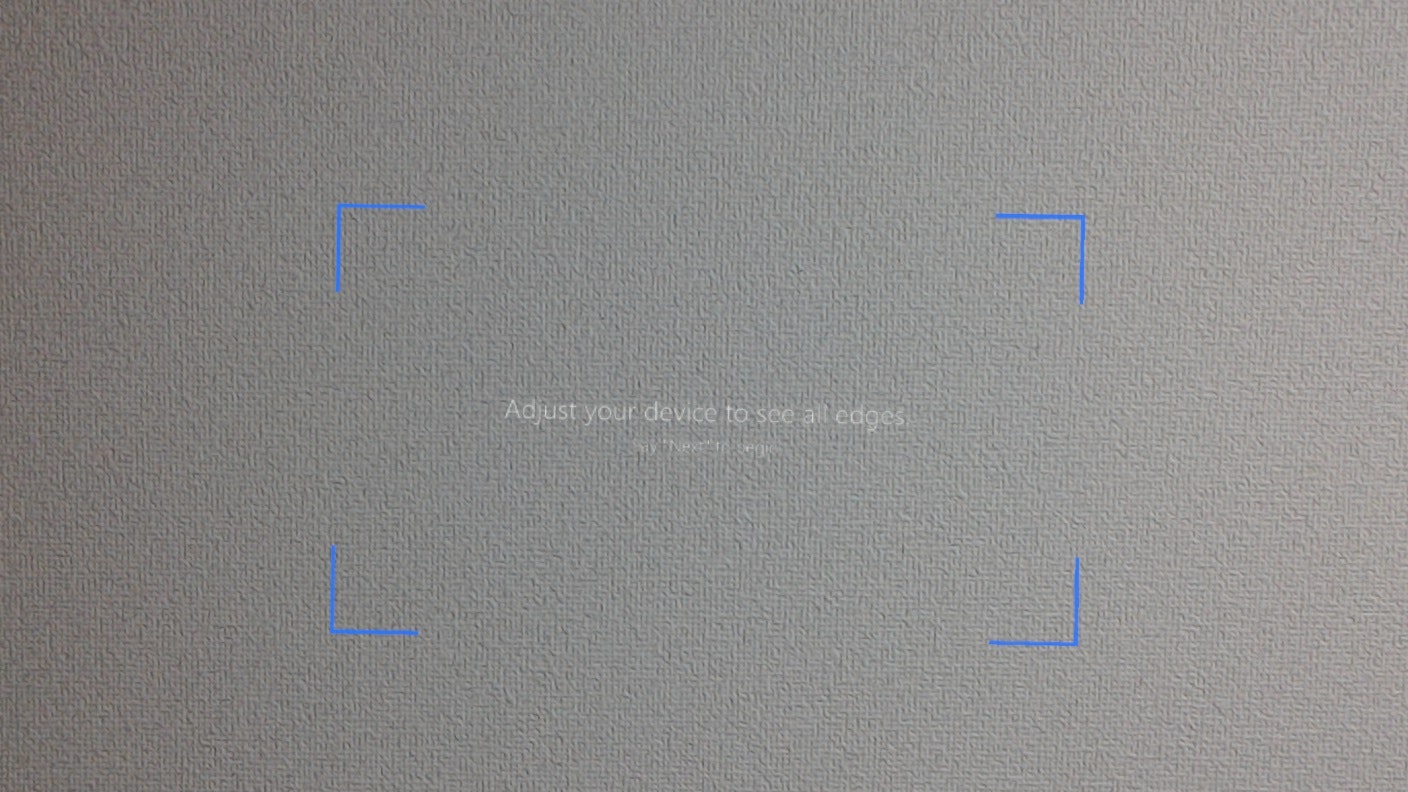
Learn Gestures Appで最初に見るやつです。
初めてHoloLensを装着される方に、正しく装着できるよう4つ枠が見えていることを確認する際に使います。
開発環境
- Visual Studio 2017 (15.2)
- Unity 2017.1.2f1
- HoloToolkit-Unity-v1.2017.1.2.unitypackage
- Microsoft HoloLens
手順
キャンバスの作成
下記、記事を参考に、映像範囲内にテキストを表示します。
1.Unityを起動します
2.AssetsからHoloToolkit-Unity-v1.2017.1.2.unitypackageをインポートします
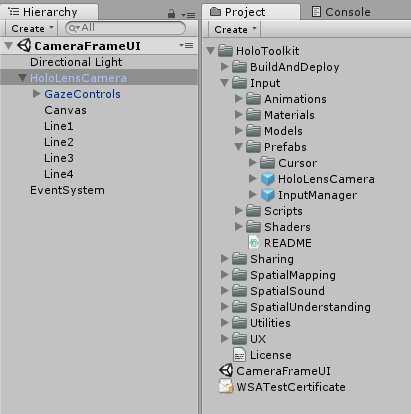
3.HierarchyビューのMain Cameraを削除し、HoloToolkit->Input->Prefabs->HoloLensCameraを用います
4.HoloLensCameraの下にUI->Canvasを作成します
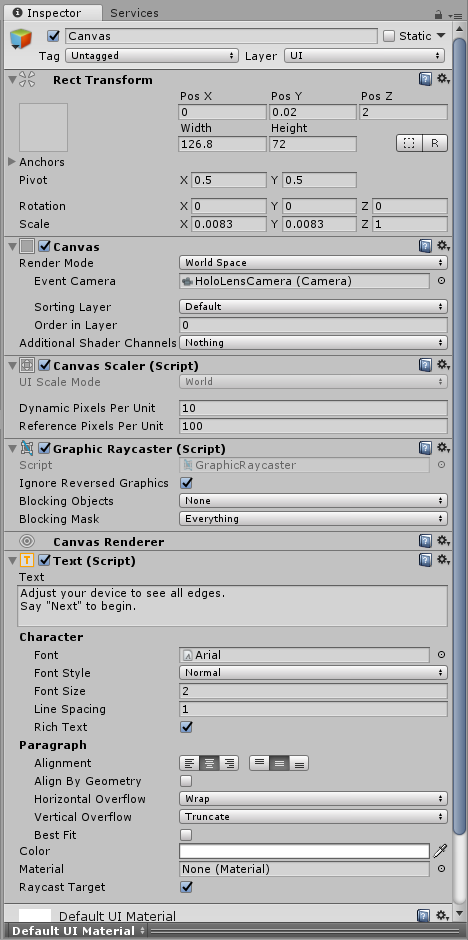
5.Canvasの設定を次のようにします

参考記事と違うところは、Canvasの位置が少しHoloCameraよりも高い0.02に設定しています。
Rect TransformのZが2mに対して魔法の数字 0.00415f を掛け算し、Scaleを求めています。
AddComponentからTextを追加し、任意の文字列を書いてください。
枠の作成
次に、キャンバスの周りに枠を表示していきます。
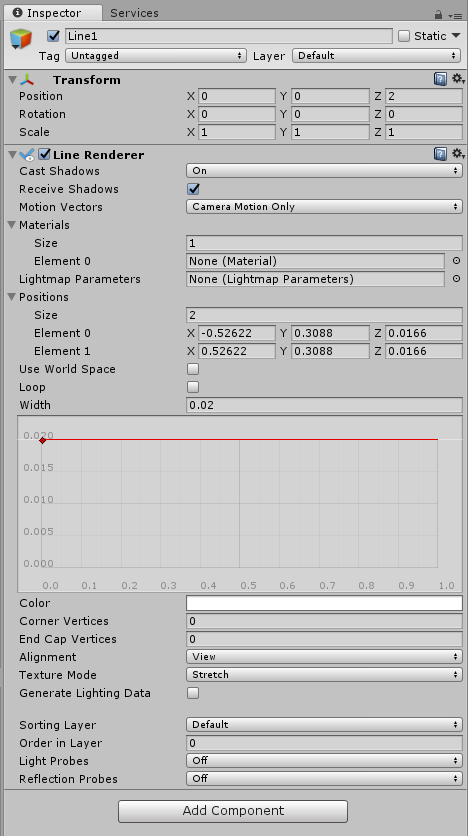
1.HoloLensCameraの下に空のオブジェクトを作成し、Line1を作成します。設定は次の通りです。

Zが2mのところに配置し、線分の頂点をCanvasに合わせて設定します。
線の幅(Width)は0.02にしており、枠がきちんと見えるように若干修正してます。
線の位置はCanvasの中心が原点となるので、気をつけてください。
2.これを残り3つコピペします。頂点のリストは次の表になります。
| Name | Elements | X | Y | Z |
|---|---|---|---|---|
| Line1 | Element0 | -0.52622 | 0.3088 | 0.0166 |
| Element1 | 0.52622 | 0.3088 | 0.0166 | |
| Line2 | Element0 | 0.51622 | 0.3188 | 0.0166 |
| Element1 | 0.51622 | -0.2888 | 0.0166 | |
| Line3 | Element0 | 0.52622 | -0.2788 | 0.0166 |
| Element1 | -0.52622 | -0.2788 | 0.0166 | |
| Line4 | Element0 | -0.51622 | -0.2888 | 0.0166 |
| Element1 | -0.51622 | 0.3188 | 0.0166 |
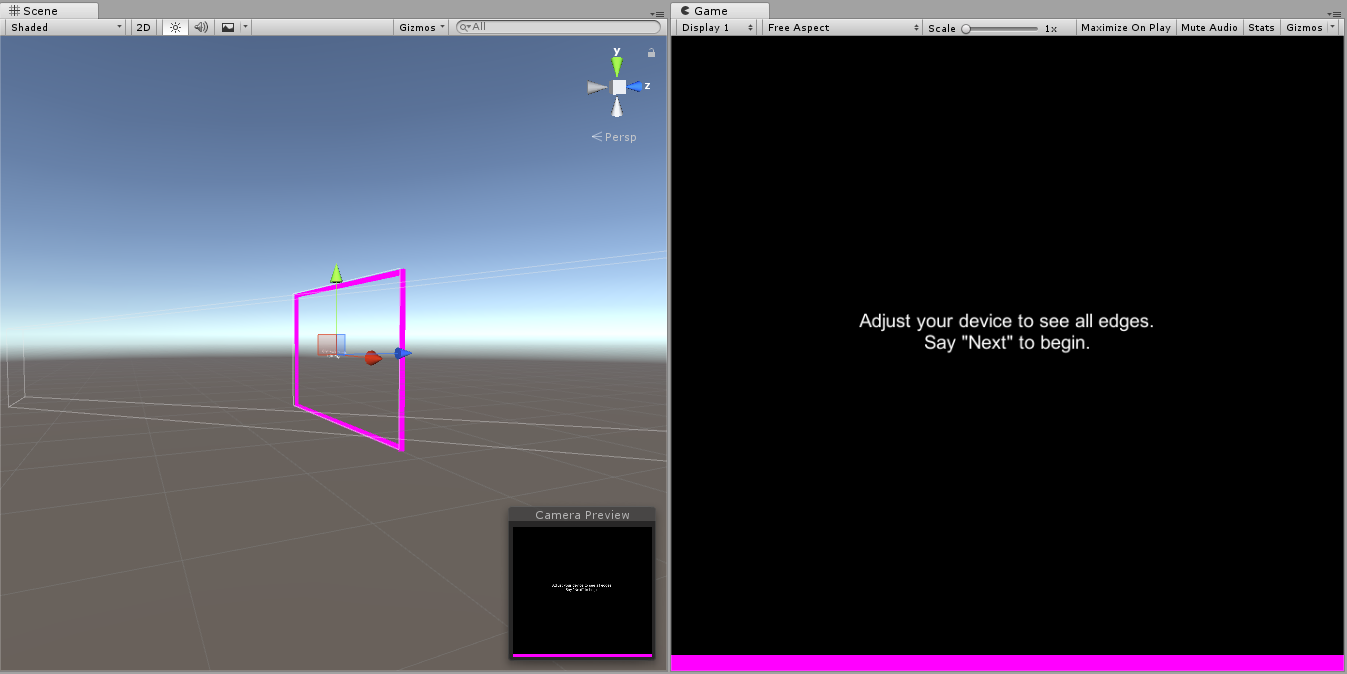
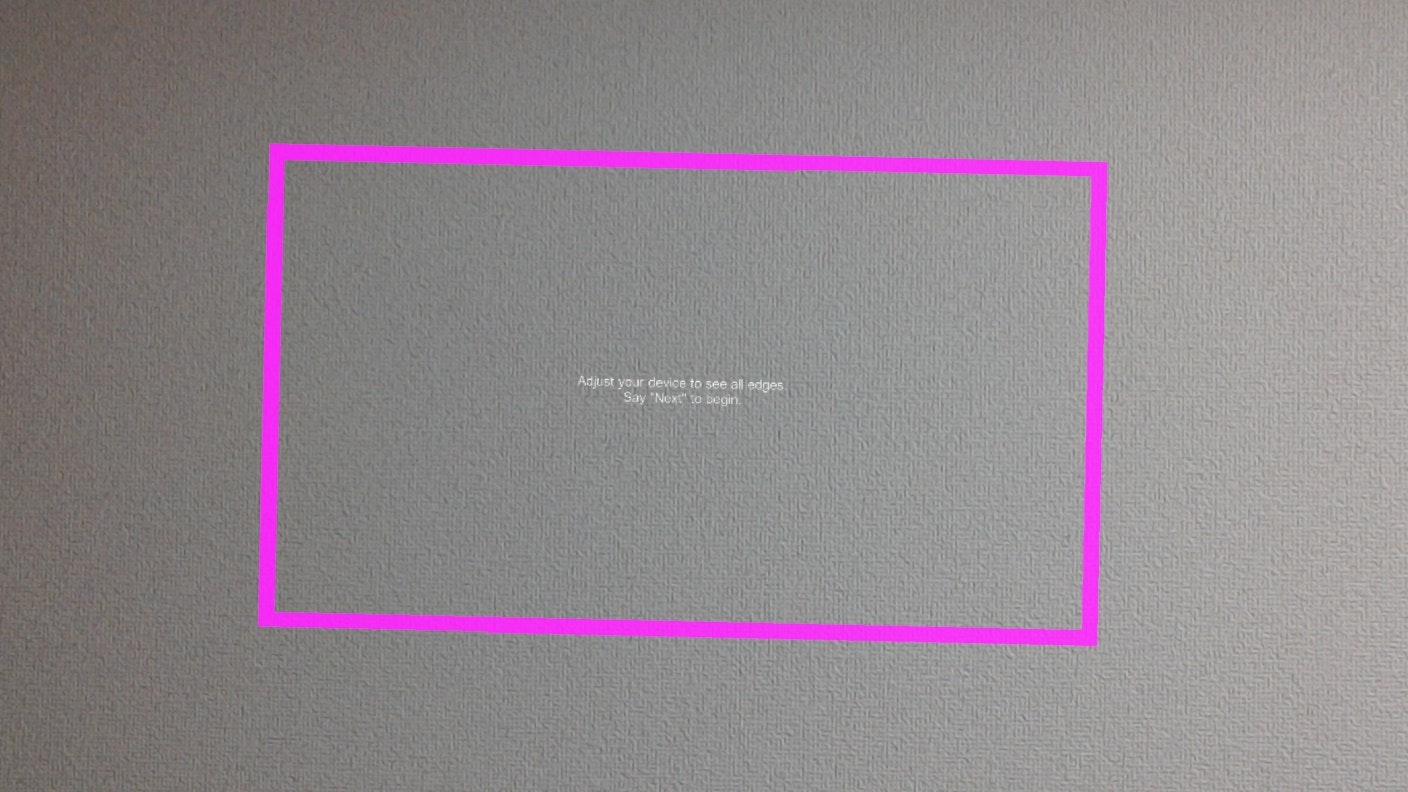
実行
実際の物体までの距離Zに合わせて、ホログラムの表示領域を可視化してあげると便利かもですねー