HoloLensでウンチくんを落としてみた
HoloLensアドベントカレンダー17日目の記事です!
今年はうんちが流行りましたね~
うんこ漢字ドリルを始めに、ハロウィンフラッシュモブでのうんちヒューマン、ARでうんこ。
もくもく会から帰ってからもくもく作ってみました。 #ARCore pic.twitter.com/P3Wq6wk1ZP
— Satoshi Maemoto (@peugeot106s16) 2017年11月25日
今日は、Remix 3Dでウンチくんを発見したので、HoloLensでうんちを落とせるようにしたいと思います。(前本さんのウンチ作るぞー!)
開発環境
- Visual Studio 2017 (15.2)
- Unity 2017.1.2f1
- MixedRealityToolkit-Unity for Unity 2017.1.2f1 (c82e2c2)
- Microsoft Remix 3D のウンチくん
- Paint 3D
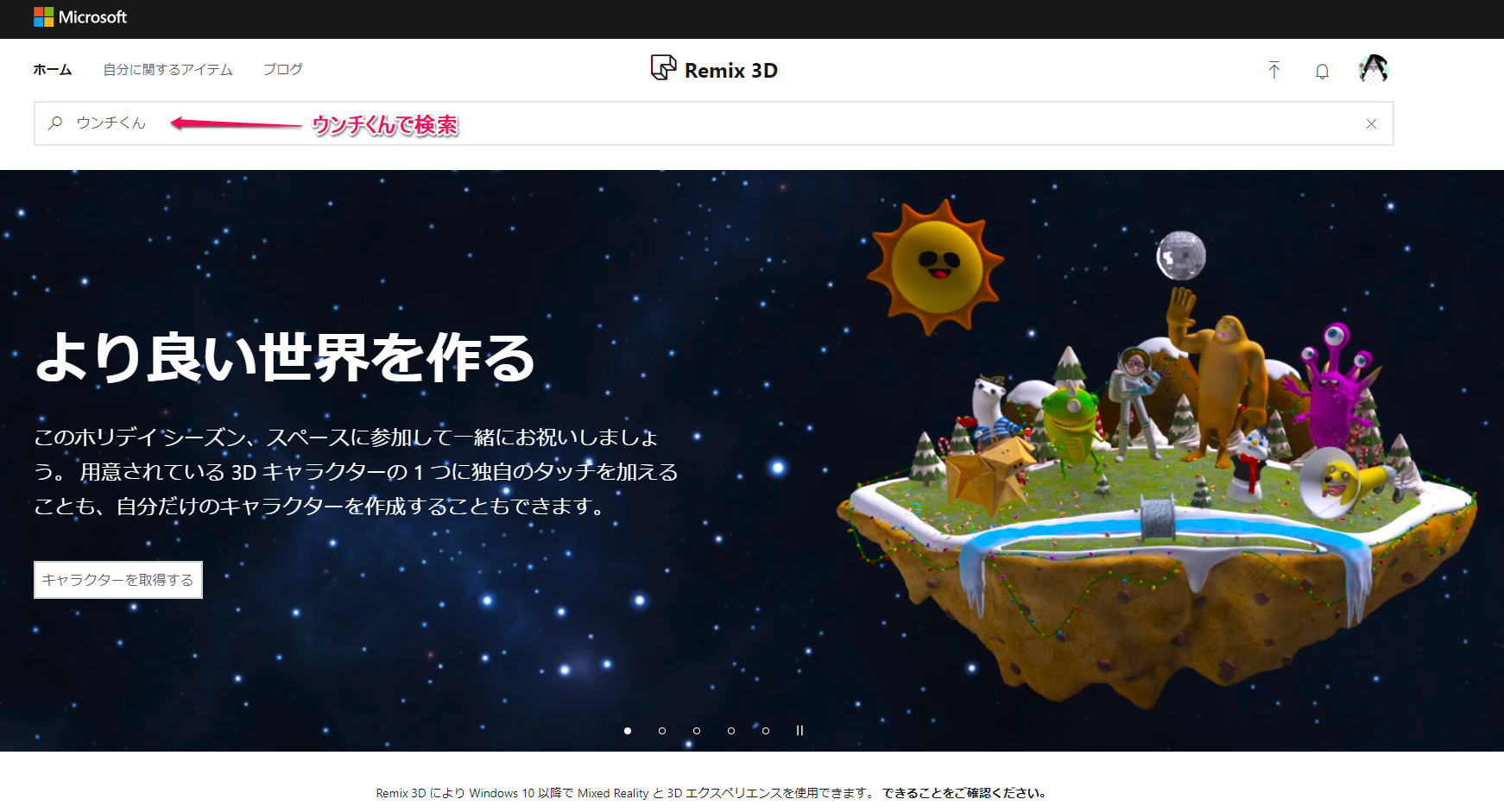
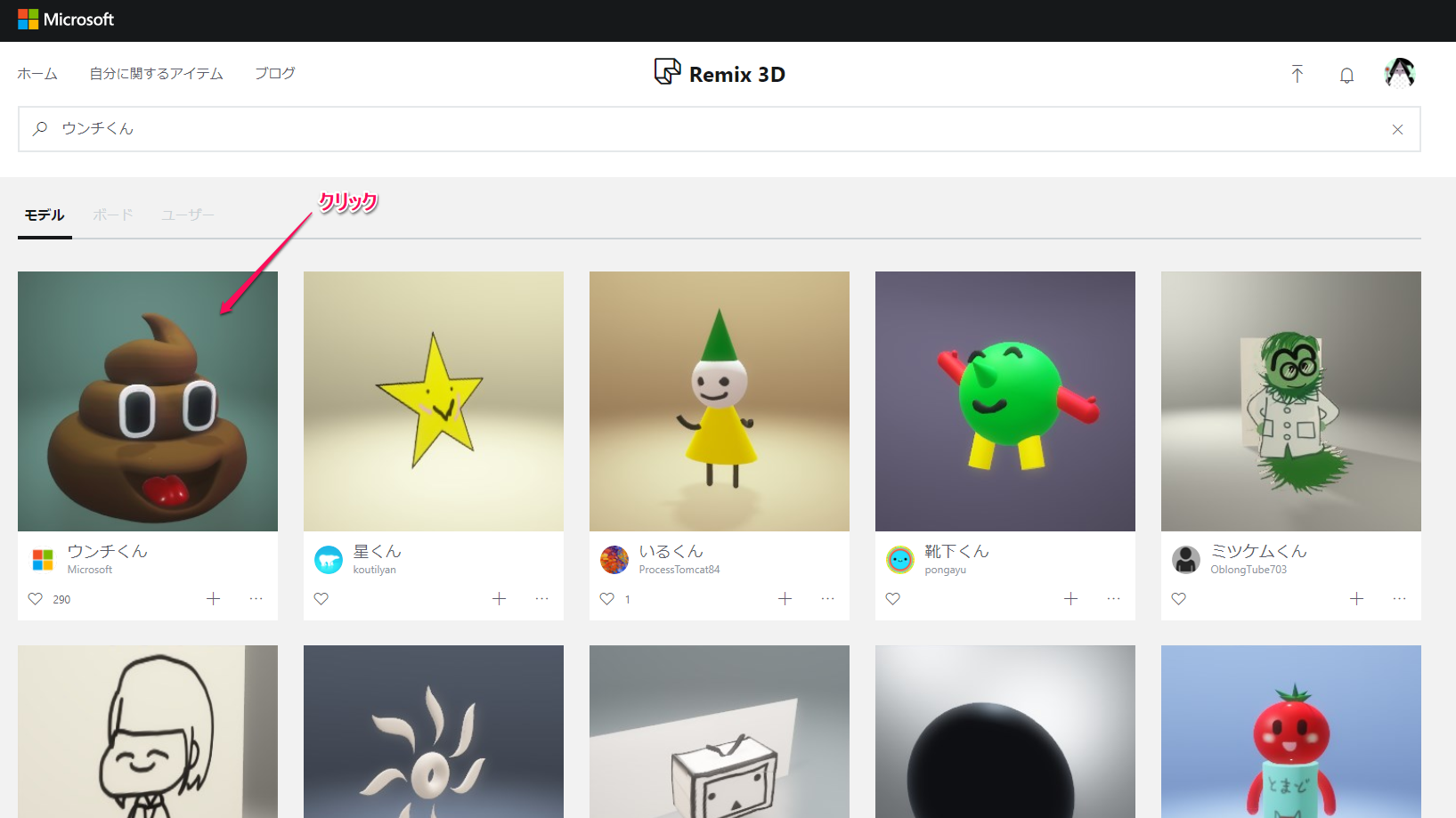
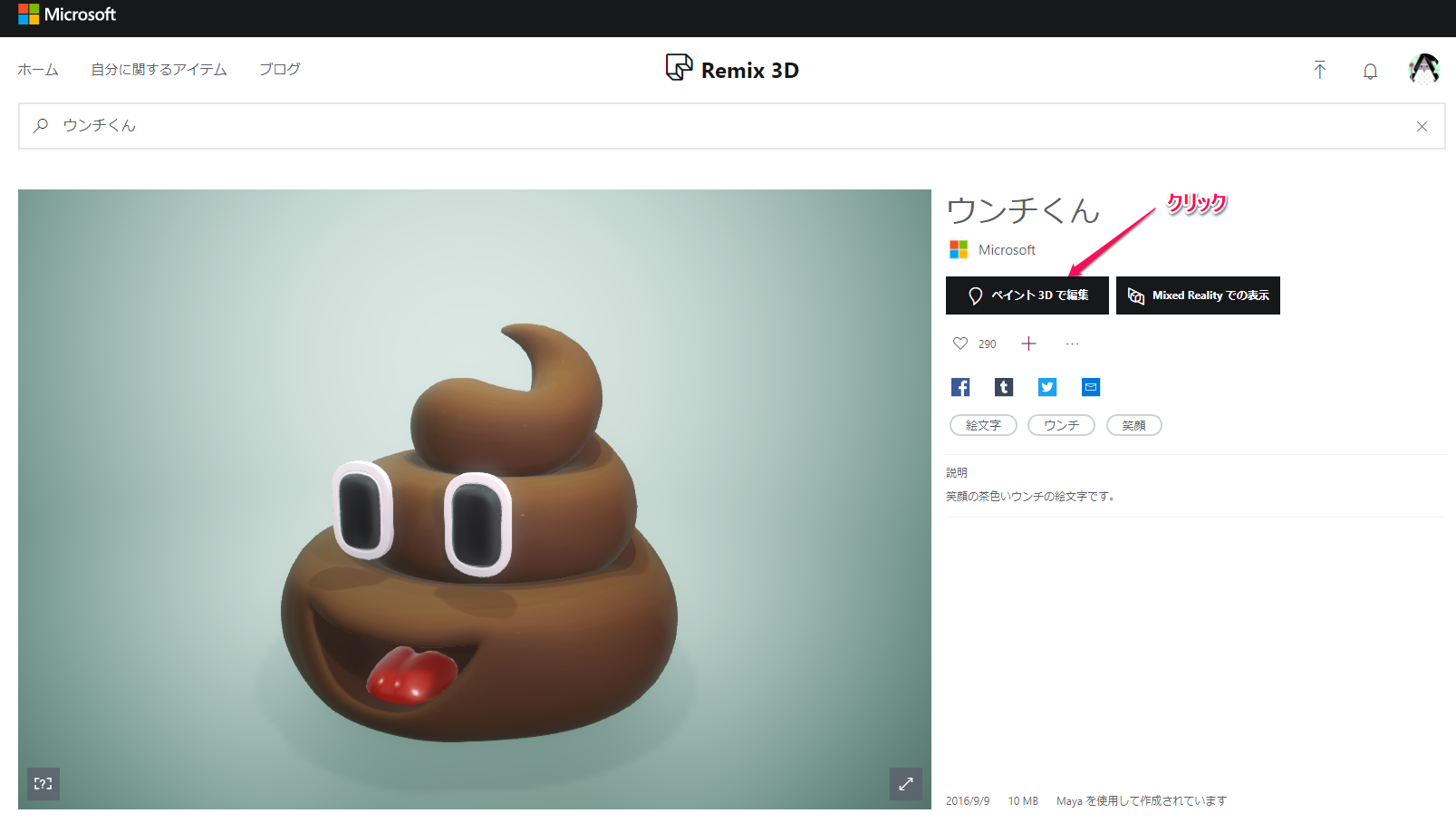
ウンチくんのダウンロード
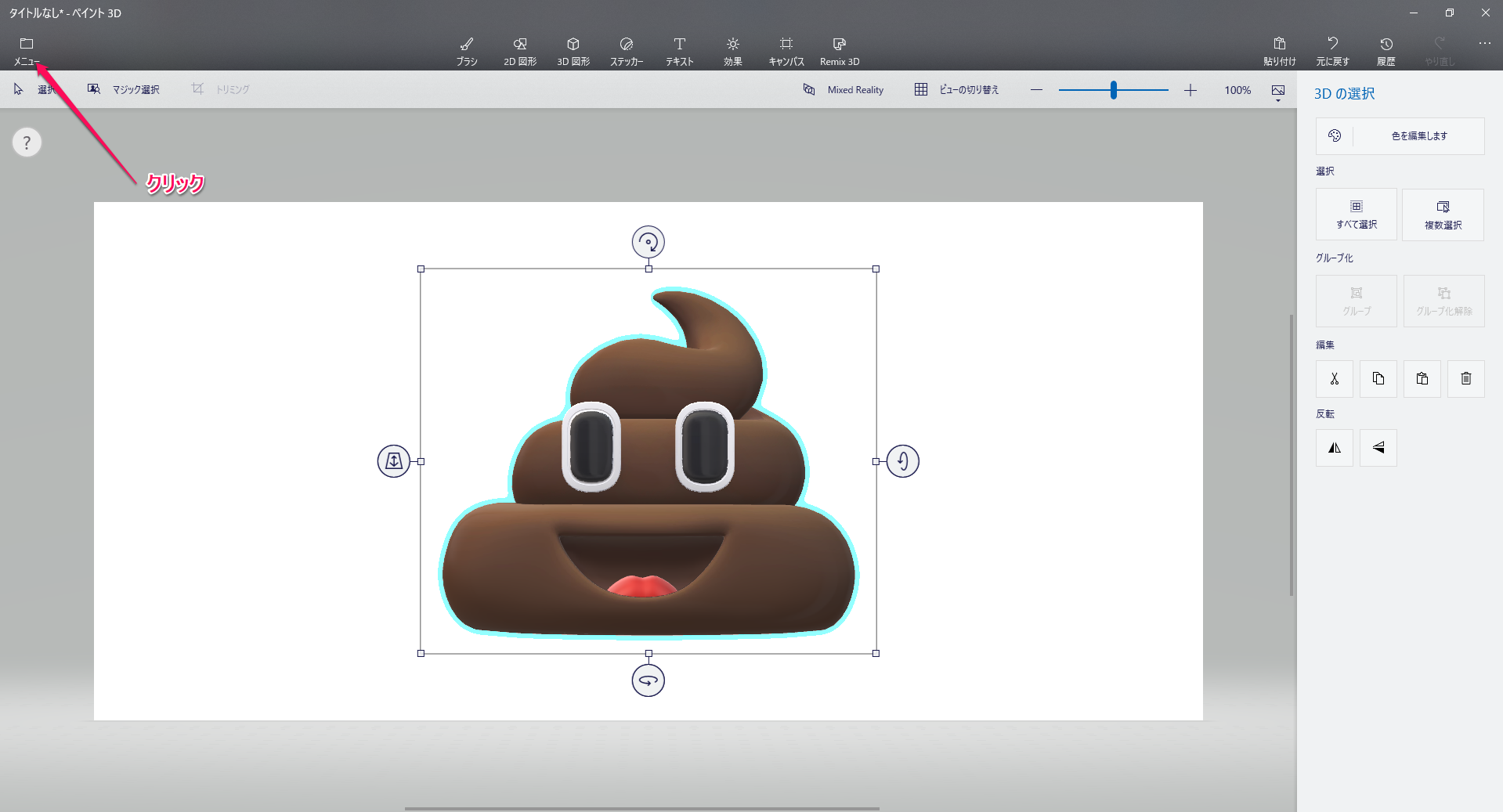
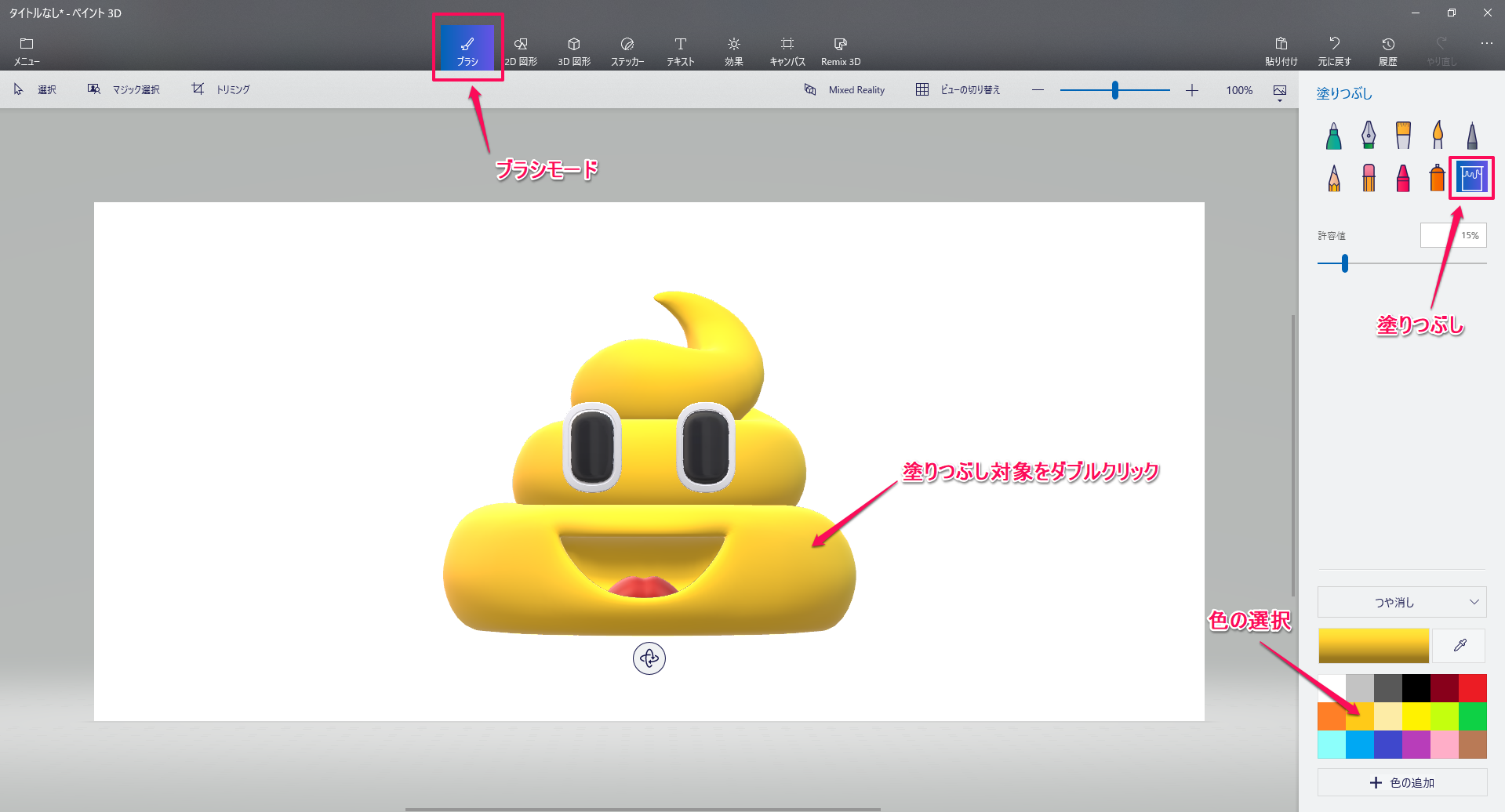
3.ペイント3Dのウィンドウを開いたら、メニュー->ファイルのエクスポート->3D FBXをクリックし、保存します。


HoloLensでウンチくんを落とす
HoloLensでオブジェクトの落とし方は 吉永さんのHoloLensハンズオン:AirTap & SpatialMapping編 などが参考になります。
1.Unityを開いて、新しいプロジェクトを作成してください。名前はUnchiKunとしました。
2.先ほど保存したウンチくんをProjectビューに持ってきます。
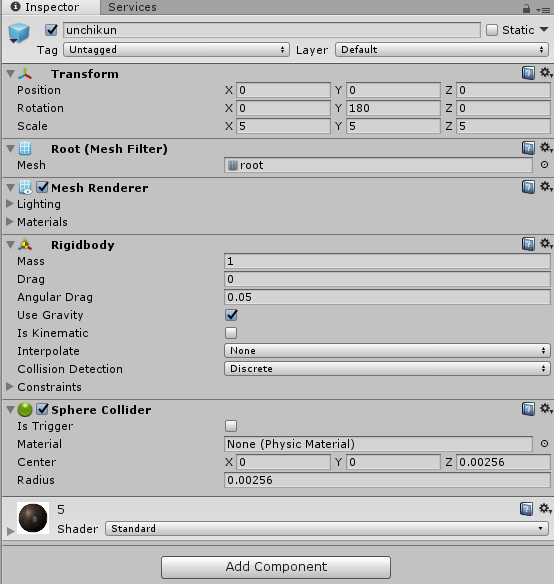
3.ウンチくんを一度Hierarchyビューに持ってきて、Inspectorビューを次のように設定します。RigidBodyとSphere Colliderを追加しました。Scaleは5とありますが、20くらいがいいです!そのあと、ProjectビューのPrefabsフォルダに移動し、Hierarchyビューのものは削除します。

4.HoloToolkit-Unity-v1.2017.1.2.unitypackageをインポートします。
5.MainCameraを削除し、HoloToolkitのHoloLensCamera、InputManager、SpatialMapping、DefaultCursorをHierarchyビューに持ってきます。
6.空のGameObjectを作成し、名前をGenerateUnchiManagerとします。
7.新しいスクリプトGenerateUnchiManger.csを作成します。コードはこちら。
using System.Collections;
using System.Collections.Generic;
using HoloToolkit.Unity.InputModule;
using UnityEngine;
public class GenerateUnchiManager : MonoBehaviour, IInputClickHandler {
public GameObject obj;
// Use this for initialization
void Start () {
InputManager.Instance.PushFallbackInputHandler(gameObject);
}
public void OnInputClicked(InputClickedEventData eventData)
{
GameObject unchi = GameObject.Instantiate(obj);
unchi.transform.position = Camera.main.transform.TransformPoint(0, 0, 1.0f);
}
}
8.タップしたときに、HoloLensの位置から視線方向に向かって1m離れたところにウンチくんを生成します。(やっぱり1.2mくらいがちょうどいいかも)
9.GenerateUnchiMangerのInspectorビューのobjに先ほど作成したウンチくんのPrefabを設定したら完了です。
ちなみにウンチくんゴールドも作りました。

Paint 3Dは便利なので今後も使っていきたいと思います!
Remix 3DがGoogle PolyのようにAPIで呼び出せるとイイですね!