はじめに
マルチデバイスでオブジェクトの共有ができるチュートリアルをやっていきます。公式のドキュメントはこちらです。Photonでオブジェクトを共有して、Azure Spatial Anchorsでオブジェクトの位置合わせるという感じです。ビルドでちょっとハマったので備忘録です。
開発環境
- Windows 10
- HoloLens 2
- Unity Hub
- Unity 2019.4.1f1
- MRTK 2.4.0
- Azure Spatial Anchors 2.2.1
- AR Foundation 2.1.8
- PUN 2 FREE 2.22
導入
1.Unityプロジェクトを作成し、Microsoft.MixedReality.Toolkit.Unity.Foundation.2.4.0.unitypackageをインポートします。
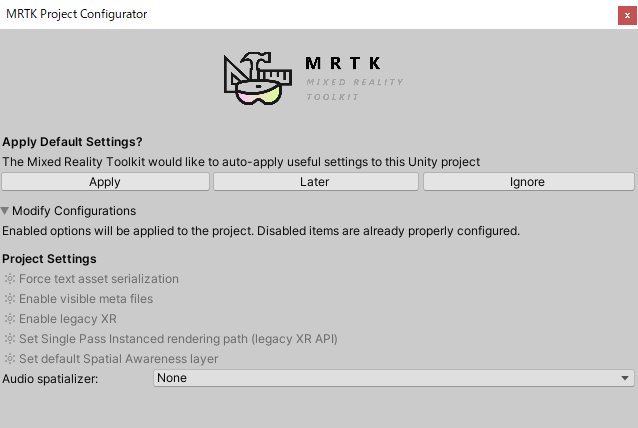
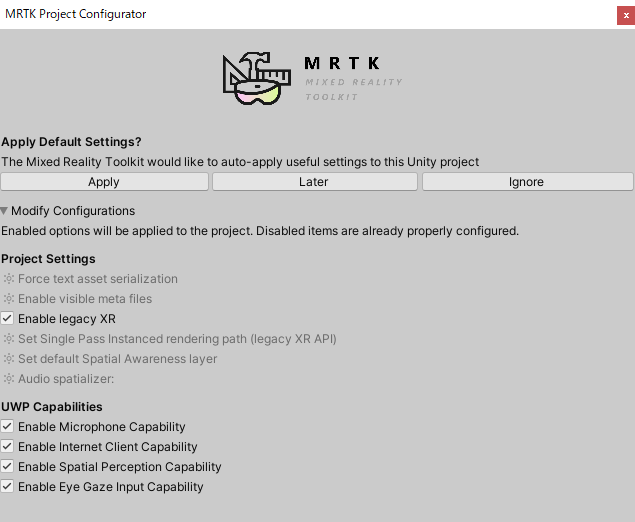
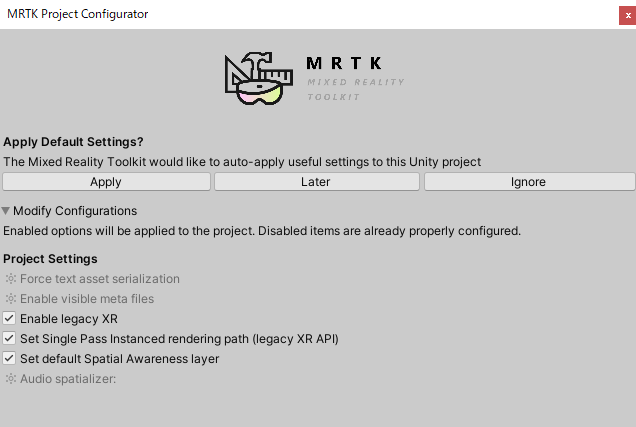
2.MRTK Project Configuratorが表示されたら、Applyします。

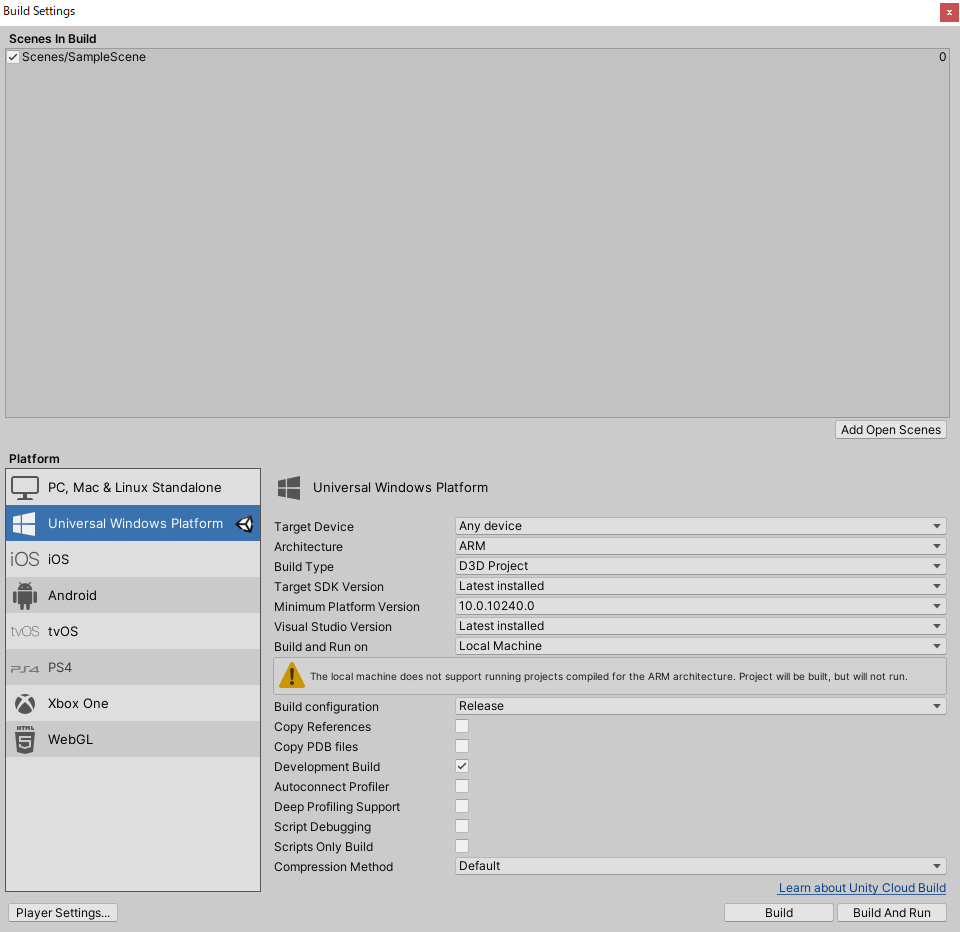
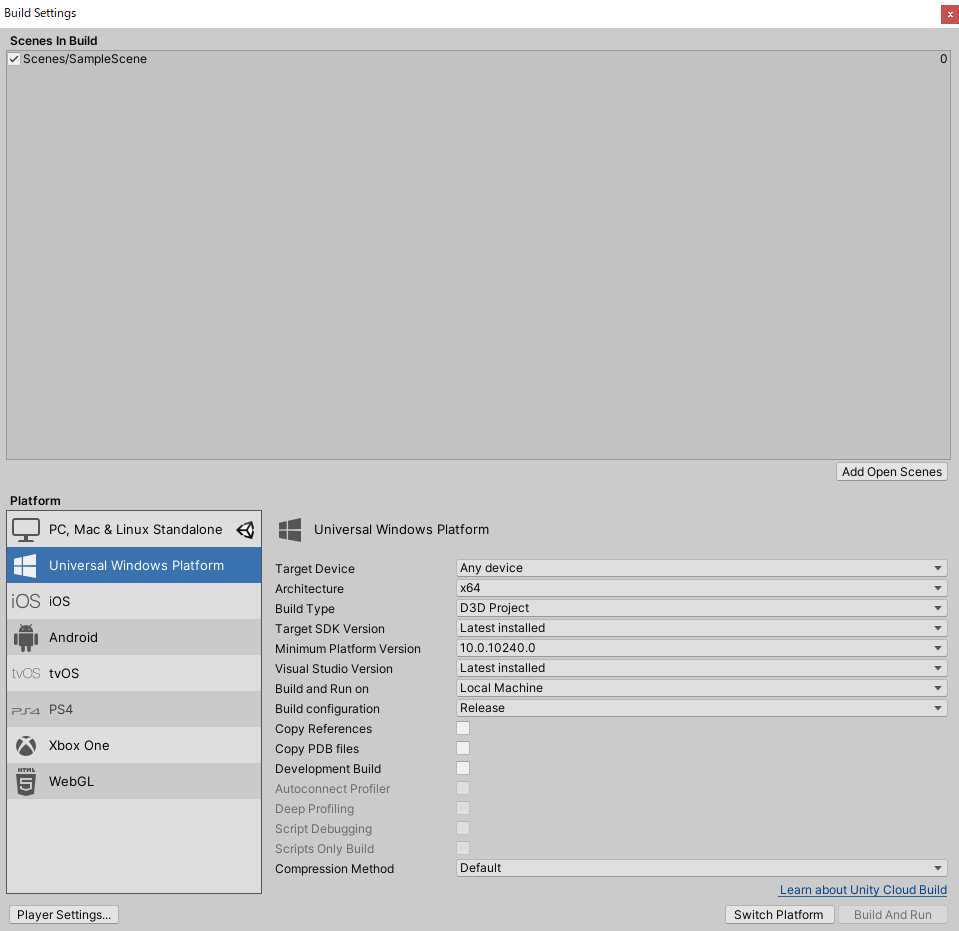
4.File -> Build Settingsを開き、UWPを選んで、Switch Platformをクリックします。

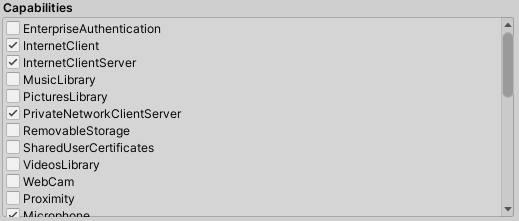
6.Build Settings->Player Settingsをクリックし、Publishing Settings->CapabilitiesのInternetClient、InternetClientServer、PrivateNetworkClientServer、Microphone、SpatialPerception、GazeInputにチェックを入れます。

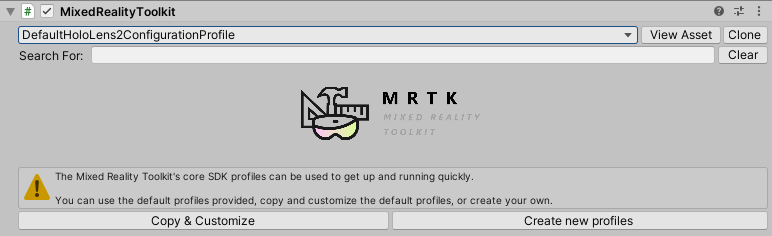
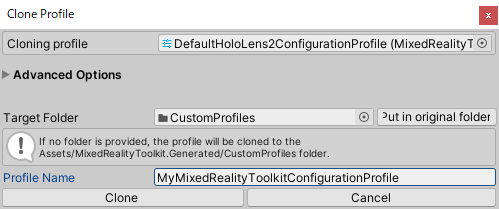
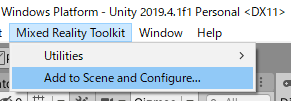
7.Mixed Reality ToolkitからAdd to Scene and Configureをクリックし、Hierarchyビューに配置されたMixedRealityToolkitを選択します。Inspector ViewからDefaultHoloLens2ConfigurationProfileをクローンします。

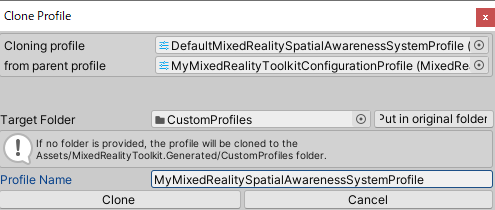
9.Spatial AwarenessのEnable Spatial Awareness Systemにチェックを入れ、DefaultMixedRealitySpatialAwarenessSystemProfileをクローンします。

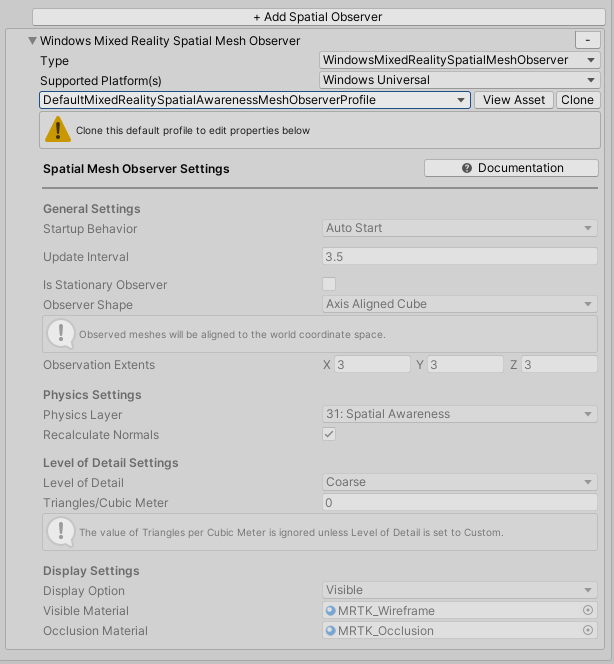
11.DefaultMixedRealitySpatialAwarenessMeshObserverProfileをクローンします。

13.Display OptionでOcculusionを選択します。

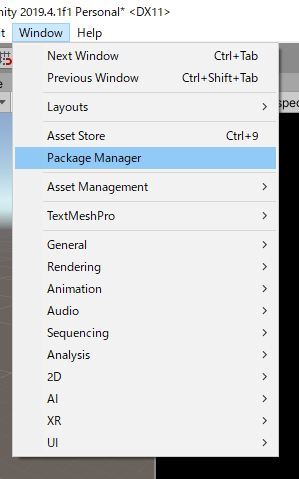
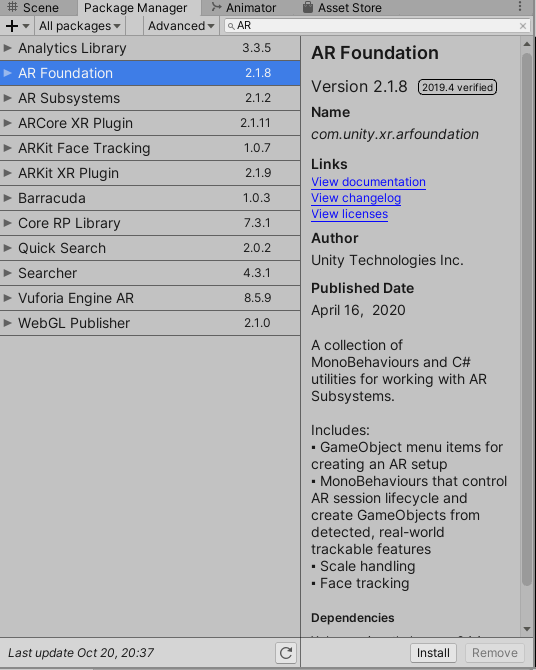
14.Window->Package ManagerからAR Foundationをインストールします。


15.公式サイトにある下記のunitypackageをインポートします。
AzureSpatialAnchors.unitypackage (version 2.2.1)
MRTK.HoloLens2.Unity.Tutorials.Assets.GettingStarted.2.4.0.unitypackage
MRTK.HoloLens2.Unity.Tutorials.Assets.AzureSpatialAnchors.2.4.0.unitypackage
MRTK.HoloLens2.Unity.Tutorials.Assets.MultiUserCapabilities.2.4.0.unitypackage
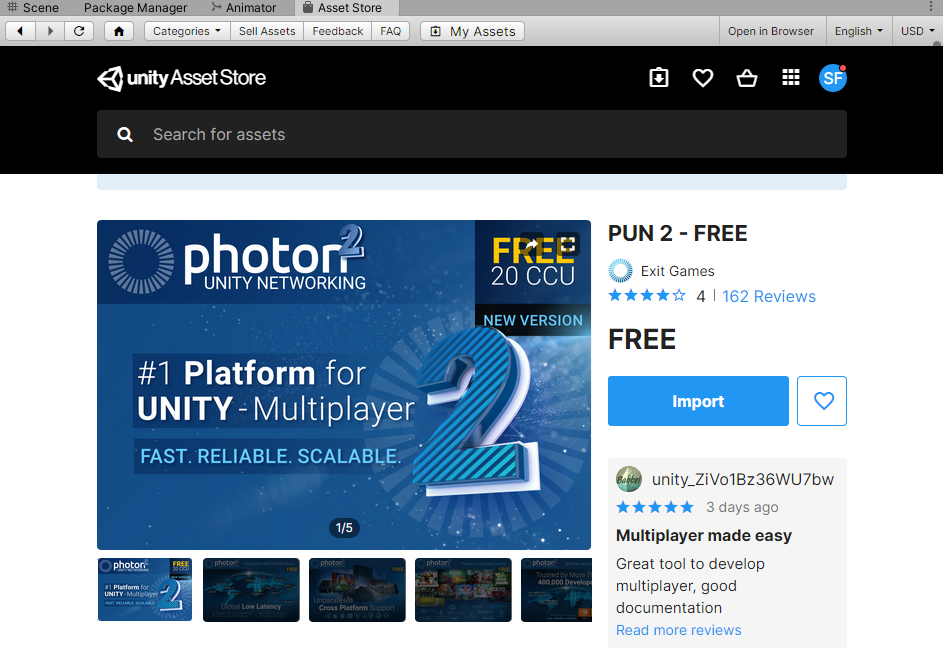
16.Window->Asset Store からPUN 2 - Freeを検索、インポートします。

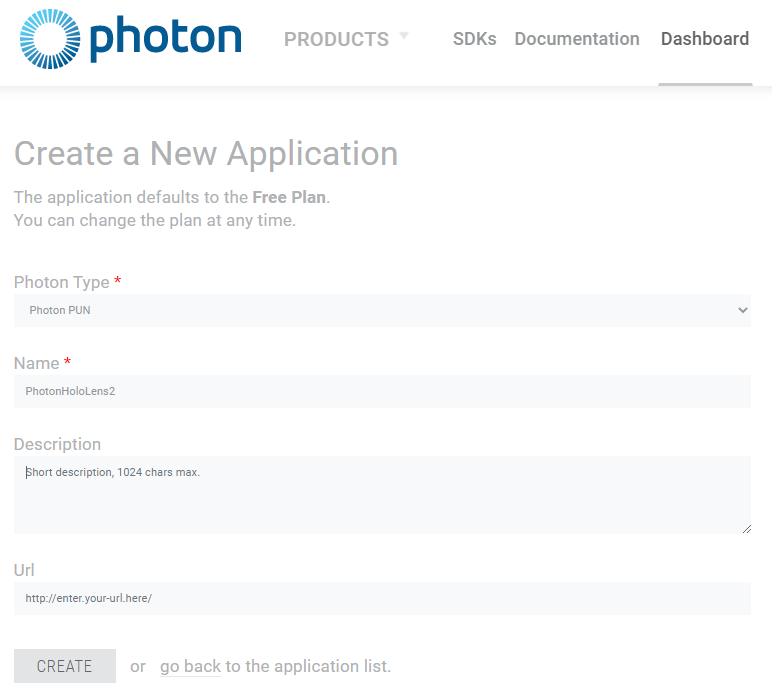
18.Photon Dashboardを開き、Photon Type: Photon PUN、Nameは任意の新しいアプリケーションを作成します。

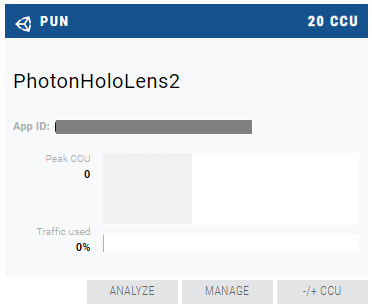
19.作成したPhoton PUNアプリケーションのApp IDをコピーします。

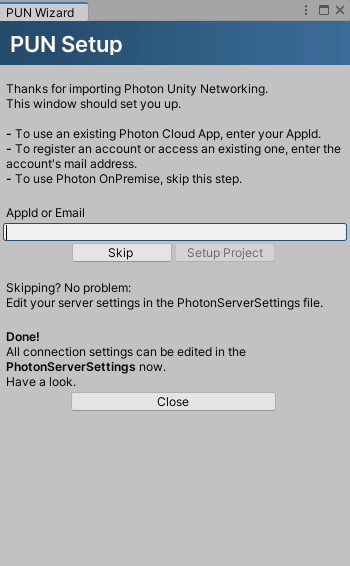
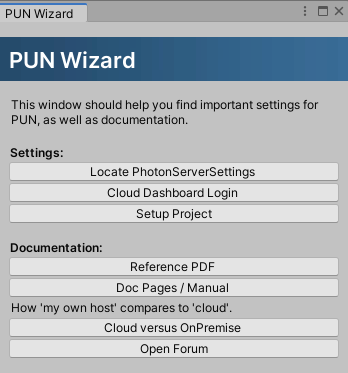
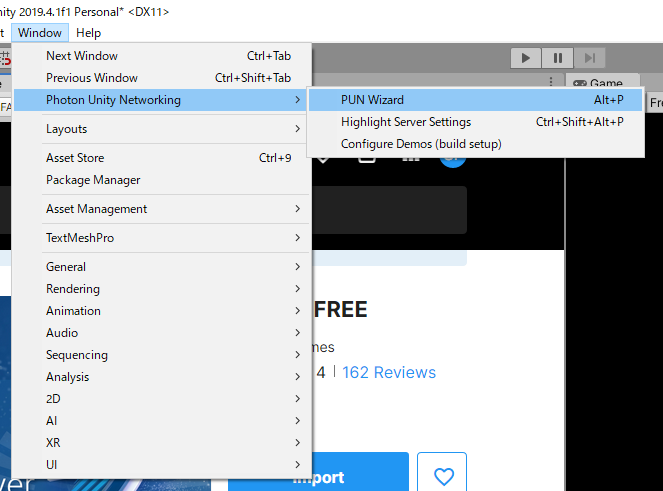
20.Window->Photon Unity Networking->PUN Wizardを開き、

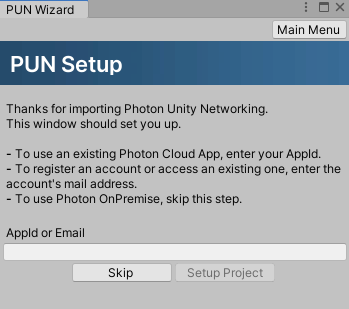
22.App IDを入れて、Setup Projectをクリックします。

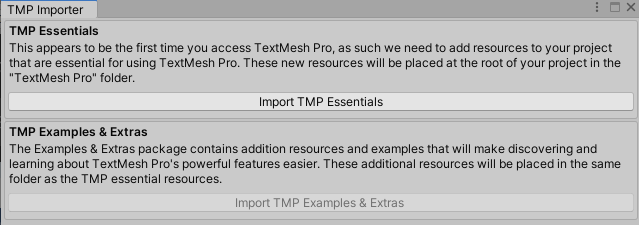
23.TMP Importerが表示されたらインポートします。

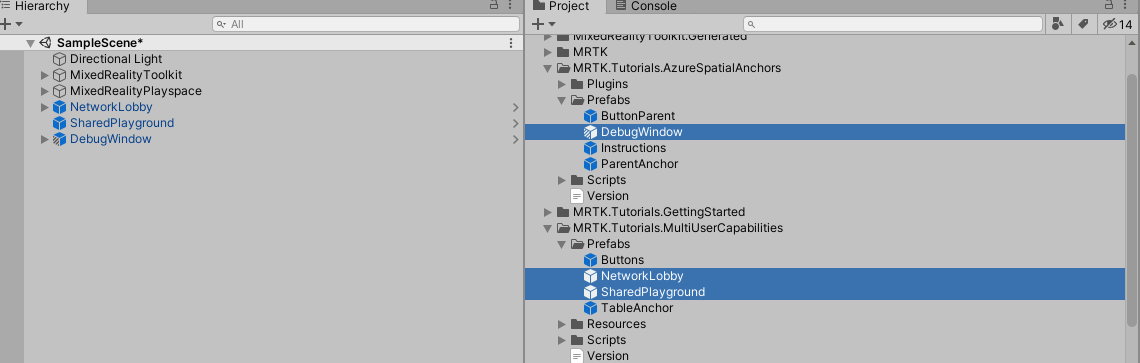
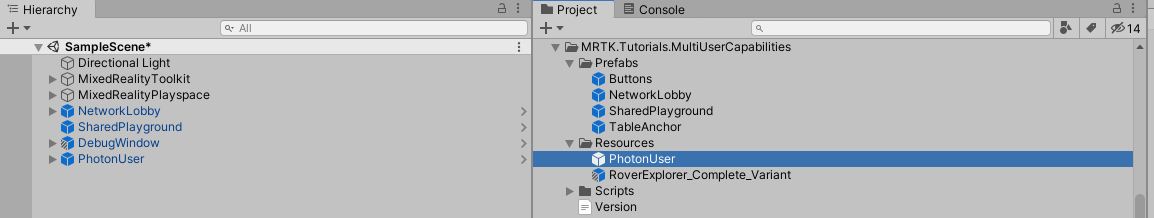
24.ProjectビューからAssetsのMRTK.Tutorials.AzureSpatialAnchors->Prefabs->DebugWindowとMRTK.Tutorials.MultiUserCapabilities->PrefabsのNetworkLobbyとSharePlaygroundをHierarchyにD&Dします。

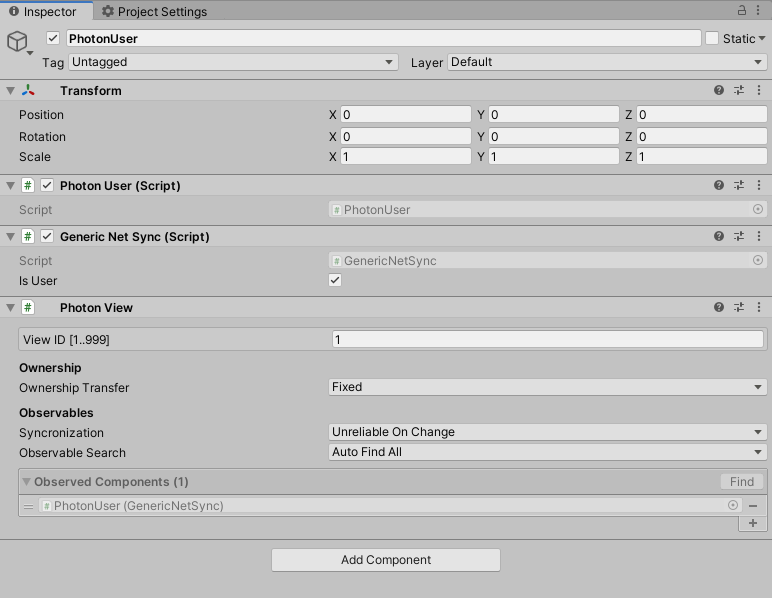
25.HierarchyからCreate Empty->GameObjectを作り、名前をPhotonUserとします。PhotonUserのInspectorViewからPhotonUserとGenericNetSyncとPhotonViewをAddComponentします。GenericNetSyncのIsUserにチェックを入れます。

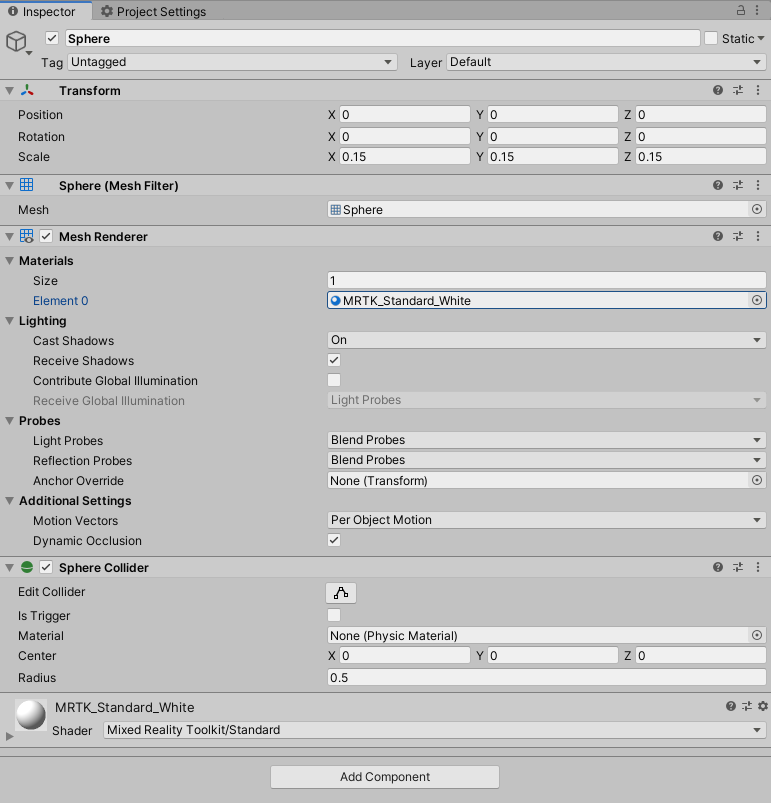
26.PhotonUserに子オブジェクトのSphereを作成、MeshRendererのElement 0にMRTK_Standard_Whiteをアタッチします。

27.PhotonUserをMRTK.Tutorials.MultiUserCapabilities->ResourcesへD&Dし、Hierarchyビューから削除します。

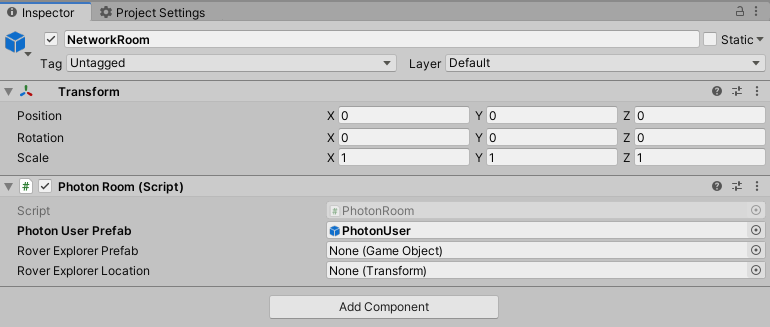
28.NetworkRoomにPrefab化したPhotonUserをアタッチします。

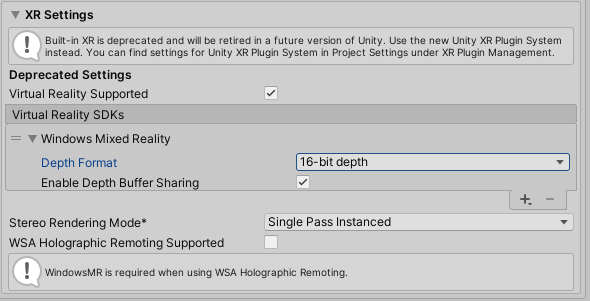
29.Player SettingsのXR Settingsを忘れずに。

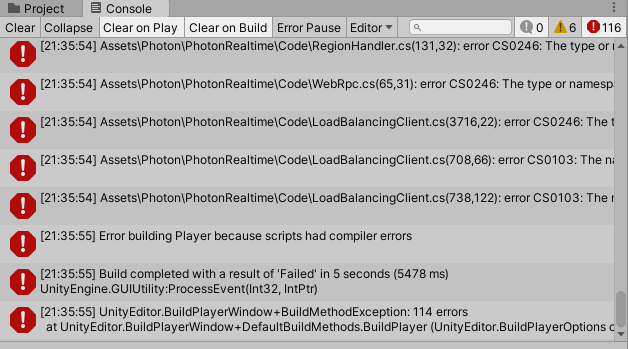
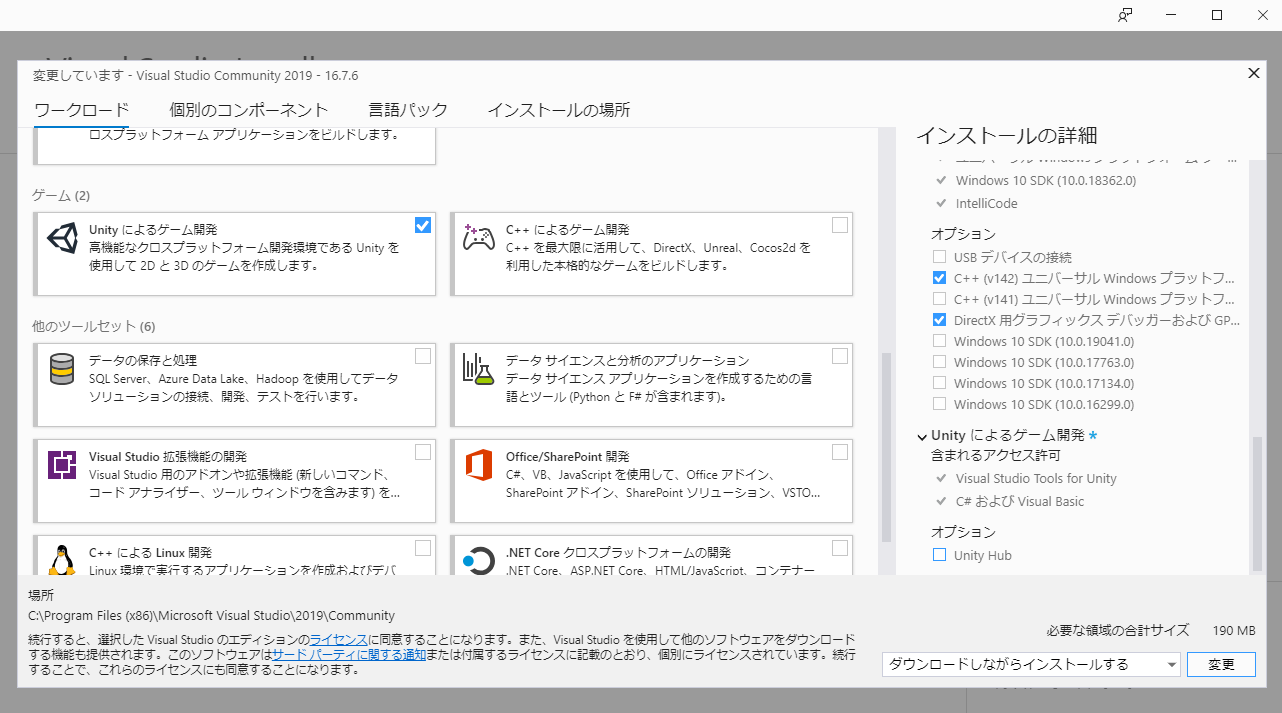
33.Unityによるゲーム開発にチェックをいれて、Visual Studio 2019を更新しましたがエラーは出たままでした。

34.ProjectビューのPhoton->Photon Chatフォルダを消して、Photon->PhotonLibs->Metro->Photon3Unity3D.dllを選択、InspectorViewでScriptingBackendをIl2Cppにするとビルドできました。
PUN 2 UWP Build Errors

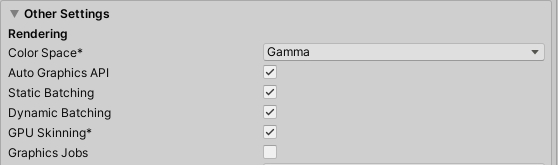
35.Player Settings->Other Settins->Graphics Jobsのチェックも外しておきます。

35.ビルドしてできた.slnファイルをVisual Studio 2019で開き、Release/ARMで実機へデプロイします。
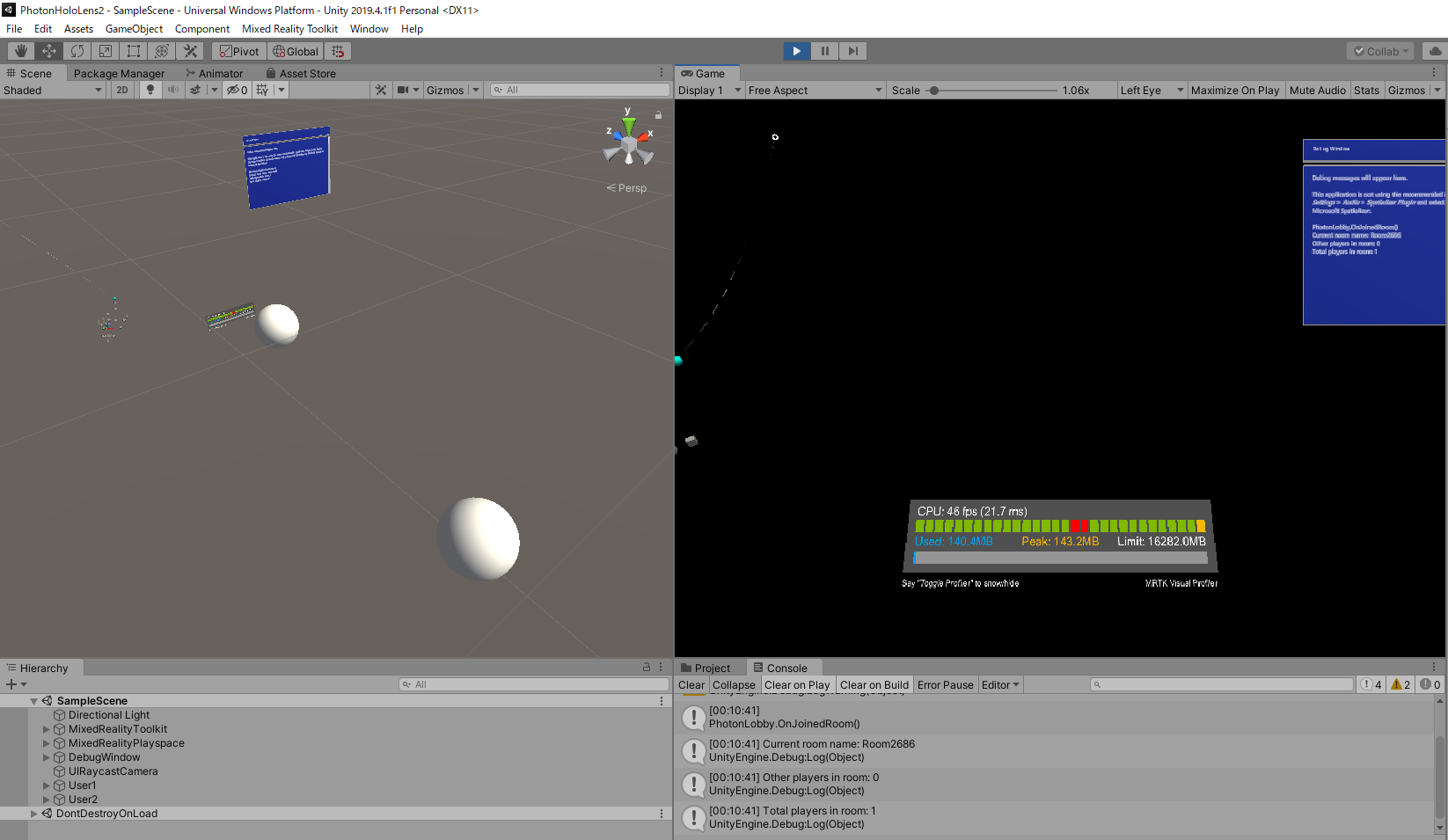
36.HoloLens2とUnityEditorをスタートし、Sphereが共有できることを確かめましょう!

これでPhotonを用いてオブジェクトの共有ができました。
Azure Spatial Anchorsを用いて現実世界の同じ位置に表示して共有する方法(続く)