大晦日ハッカソン2018の進捗です。
AI-EXPO2018で展示したときに作った注視入力ボタンについてまとめました。
下記動画のマニュアルの左右にある「次へ」もしくは「戻る」ボタンに視線を合わせると、ゲージがたまりページをめくる機能です。
#HoloLens #ナレコムVR 椅子の組み立てマニュアル #AIEXPO 2018 https://t.co/n0aOVVqA0C @YouTubeさんから
— 藤本賢志(ガチ本) (@sotongshi) 2018年12月31日
もちろん、実機なしでも確認できます!
開発環境
- HoloLens RS5
- Visual Studio 2017 (15.9.2)
- Unity 2017.4.11f1
- HoloToolkit-Unity-2017.4.3.0.unitypackage
- HoloToolkit-Unity-Examples-2017.4.3.0.unitypackage
Unityプロジェクト作成
HoloToolkitをインポートし、MixedRealityCameraParent、InputManager、DefaultCursorをHierarchyにD&Dします。
MixedRealityCameraParent->MixedRealityCameraの設定をします。
ボタンの作成
Hierarchy->UI->Buttonを作成します。CanvasのRender ModeをWorld Spaceにし、Rect Transformおよび、ButtonのRect Transformを調整し、カメラの前に来るようにします。
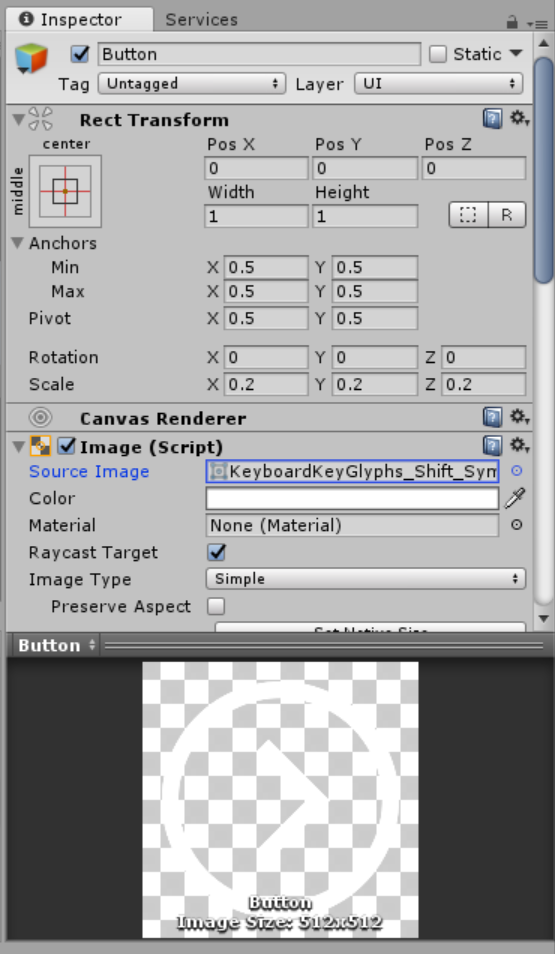
Button->Image(script)->Source ImageをHoloToolkitのサンプルにあるKeyboardKeyGlyphs_Shift_Symbolsにします。

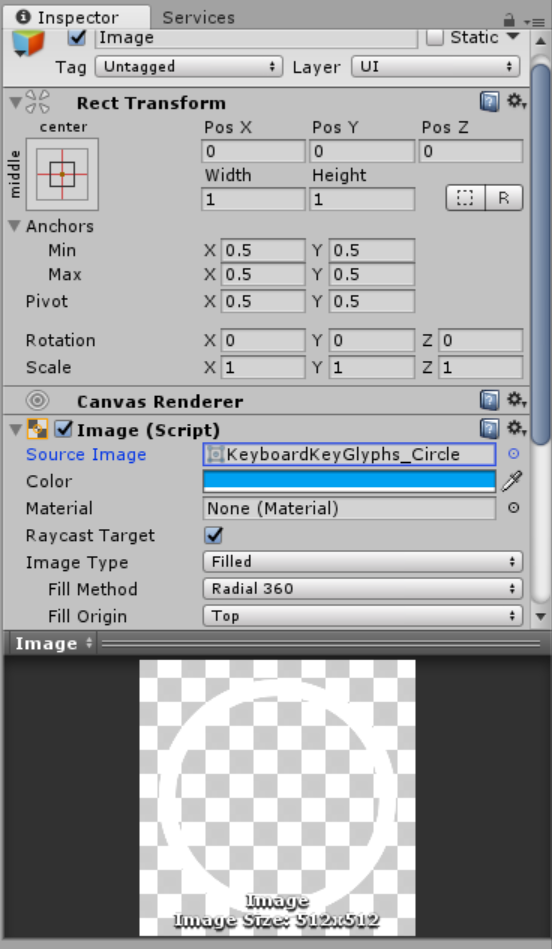
Buttonの子オブジェクトにImageを作成します。Source ImageはKeyboardKeyGlyphs_Shift_Symbolsの円のみを残したものKeyboardKeyGlyphs_Circleを作りました。
この円の部分がゲージになります。Image TypeをFilled、Fill OrientationをTopにすれば、時計回りにゲージがたまります。

FocusedButtonManager.cs
FocusedButtonManager.csを作成し、Buttonにアタッチします。注視したことを判定するためにBox Collidarをアタッチします。Collidarのサイズを調整してください。
ボタンに視線を合わせてからゲージがたまるまでの時間がwaitTimeになります。
Do Something Hereのところに、注視入力でやりたいことを記述してください。
今回はCubeのScaleを変えてみました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using HoloToolkit.Unity.InputModule;
public class FocusedButtonManager : MonoBehaviour, IFocusable
{
public Image image;
private float waitTime = 2.0f;
private bool progress;
public GameObject cube;
// Use this for initialization
void Start()
{
image.fillAmount = 0.0f;
progress = false;
}
// Update is called once per frame
void Update()
{
if (progress == true)
{
image.fillAmount += 1.0f / waitTime * Time.deltaTime;
if (image.fillAmount >= 1.0f)
{
/*--- Do Something Here ---*/
cube.transform.localScale += new Vector3(0.1f, 0.1f, 0.1f);
/*--- Do Something End ---*/
image.fillAmount = 0.0f;
progress = false;
}
}
else
{
image.fillAmount = 0.0f;
}
}
public void OnFocusEnter()
{
progress = true;
}
public void OnFocusExit()
{
progress = false;
}
}
実行
ボタンに視線を合わせると、ゲージがたまり、Cubeが大きくなります。
ゲージがたまっている途中で視線を外すと、ゲージがリセットされます。
#HoloLens 注視入力ボタンをつくーる: https://t.co/LXAQ3cFZ8E via @YouTube
— 藤本賢志(ガチ本) (@sotongshi) 2018年12月31日
ソースコードはこちら。
参考文献
-
Unity5 Radial Progress Bar Tutorial HD https://t.co/iznQvzYUSi @YouTubeさんから
— 藤本賢志(ガチ本) (@sotongshi) 2018年12月31日