HoloLens アドベントカレンダー23日目の記事です!
HoloLensを操作する際のジェスチャーって慣れてないとかなり難しいですよね。
MRDesignLabs LunarModuleというサンプルには、ホログラムが表示される領域を表示したり、ジェスチャー操作を説明したり、スキャンを誘導したりと、アプリ起動時に必要な技術が詰まっています。
今回、サンプルのHandCoachを用いて、3Dの手のホログラムを自分の手に合わせて表示するようにしてみました。
開発環境
- Unity 2017.1.2f1
- Visual Studio 2017 (15.2)
- MRDesignLabs_Unity_LunarModule
実装
Unityを立ち上げ新規プロジェクトを作成してください。
ダウンロードしたMRDesignLabs_Unity_LunarModuleのAssetsフォルダの中身をProjectビューに持ってきてください。
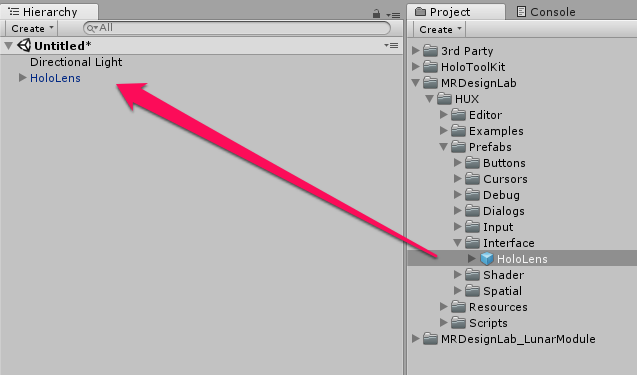
Main Cameraを削除し、MRDesignLab->HUX->Interface->HoloLensをHierarchyビューに持ってきます。
空のGameObjetを作成し、名前をHandCoachDisplayとします。
HandCoachDisplayの下に、MRDesignLab_LunarModule->Prefabs->HandCoachを2つ持ってきて、それぞれLeftHandCoachとRightHandCoachとします。
InspectorビューのHandCoachの設定は次のように、それぞれ片手だけ表示、人差し指を挙げた状態になるように設定します。

HandCoachDisplayのInspectorビューでHandCoachDisplay.csスクリプトを作成します。
スクリプトの中身は次のようになります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using HUX;
using HUX.Interaction;
public class HandCoachDisplay : MonoBehaviour {
public HandCoach leftHandCoach;
public HandCoach rightHandCoach;
private float MinConfidence = 0.01f;
private Vector3 OffsetLeft = new Vector3(0.18f, -1.34f, -0.2f);
private Vector3 OffsetRight = new Vector3(-0.18f, -1.34f, -0.2f);
private Vector3 Offset = new Vector3(0.0f, -1.34f, 0.6f);
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
UpdateHand(leftHandCoach, InputSources.Instance.hands.GetHandState(InputSourceHands.HandednessEnum.Left, MinConfidence), OffsetLeft);
UpdateHand(rightHandCoach, InputSources.Instance.hands.GetHandState(InputSourceHands.HandednessEnum.Right, MinConfidence), OffsetRight);
}
private void UpdateHand(HandCoach handObject, InputSourceHands.CurrentHandState handState, Vector3 handOffset)
{
if (handState == null)
{
handObject.LeftGesture = HandCoach.HandGestureEnum.Ready;
handObject.RightGesture = HandCoach.HandGestureEnum.Ready;
handObject.transform.position = Veil.Instance.HeadTransform.position;
handObject.transform.rotation = Veil.Instance.HeadTransform.rotation;
handObject.transform.Translate(Offset);
}
else
{
if (handState.Pressed)
{
handObject.LeftGesture = HandCoach.HandGestureEnum.None;
handObject.RightGesture = HandCoach.HandGestureEnum.None;
}
else
{
handObject.LeftGesture = HandCoach.HandGestureEnum.Ready;
handObject.RightGesture = HandCoach.HandGestureEnum.Ready;
}
handObject.transform.position = handState.Position;
handObject.transform.rotation = Veil.Instance.HeadTransform.rotation;
handObject.transform.Translate(handOffset);
}
}
}
LeftHandCoachとRightHandCoachをアタッチすれば完成です。
動画では、MRDesignLab_LunarModule->Prefabs->HandInputDisplayも追加しています。
InputSources.Instance.hands.GetHandStateで左手・右手の認識をしているのですが、ある方向で右手と左手が逆に認識されるバグがあるようです。