はじめに
Thetaを買って360度パノラマ写真や動画を自分用に撮れるようになったら、次は、自分用の再生環境作成にチャレンジしたくなったログになります。
出筆時の環境
Unity 5.3.5f1
Cardboard SDK for Unity Version 0.8.0
https://github.com/googlevr/gvr-unity-sdk
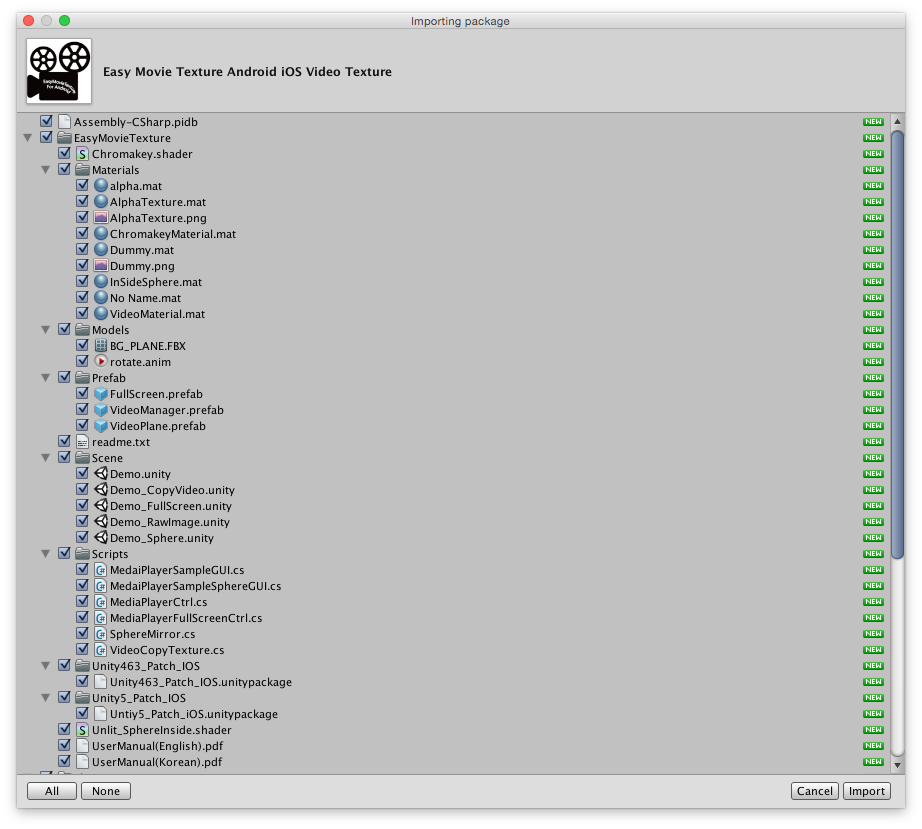
Easy Movie Texture (Android & iOS Video Texture)バージョン: 3.09 (Dec 09, 2015)
https://www.assetstore.unity3d.com/jp/#!/content/10032
Cardboard SDK for Unity
Google社製のCardbord SDK for Unityをgithubからクローンします。
git clone https://github.com/googlevr/gvr-unity-sdk
open .
基本的にSDKだけが必要なので、上記のクローンしたディレクトリからunityパッケージを対象プロジェクトへコピーし使用します。
cp -p GoogleVRForUnity.unitypackage ~/UnityProject/xxxx/Assets/.
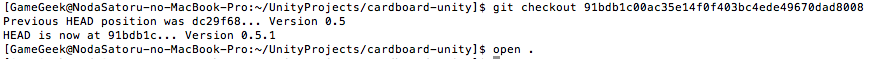
出筆時点でVersion 0.5.1でないとコンパイルエラーになってしましました。
githubからリポジトリをクローンしgit log, git checkoutで0.5.1に戻しました。

以前バージョンを戻していましたが、現時点の最終版は各モバイル端末により対応した形状のステレオビューを提供してくれています。よって、今回はgitクローンかダウンロードしたままのバージョンを使用します。
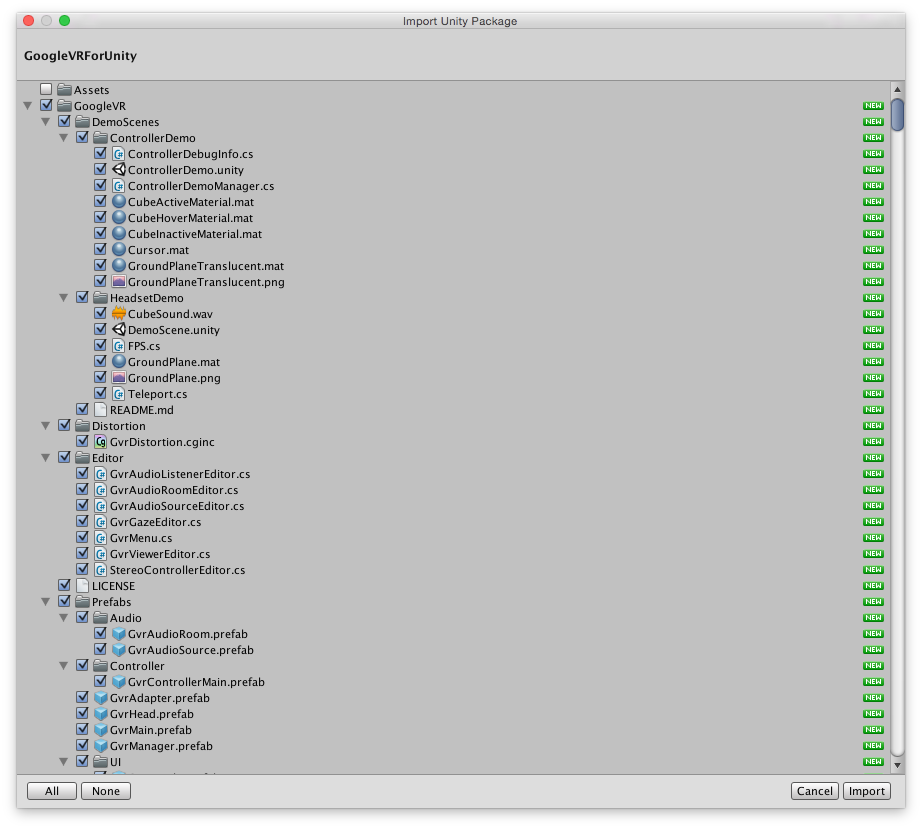
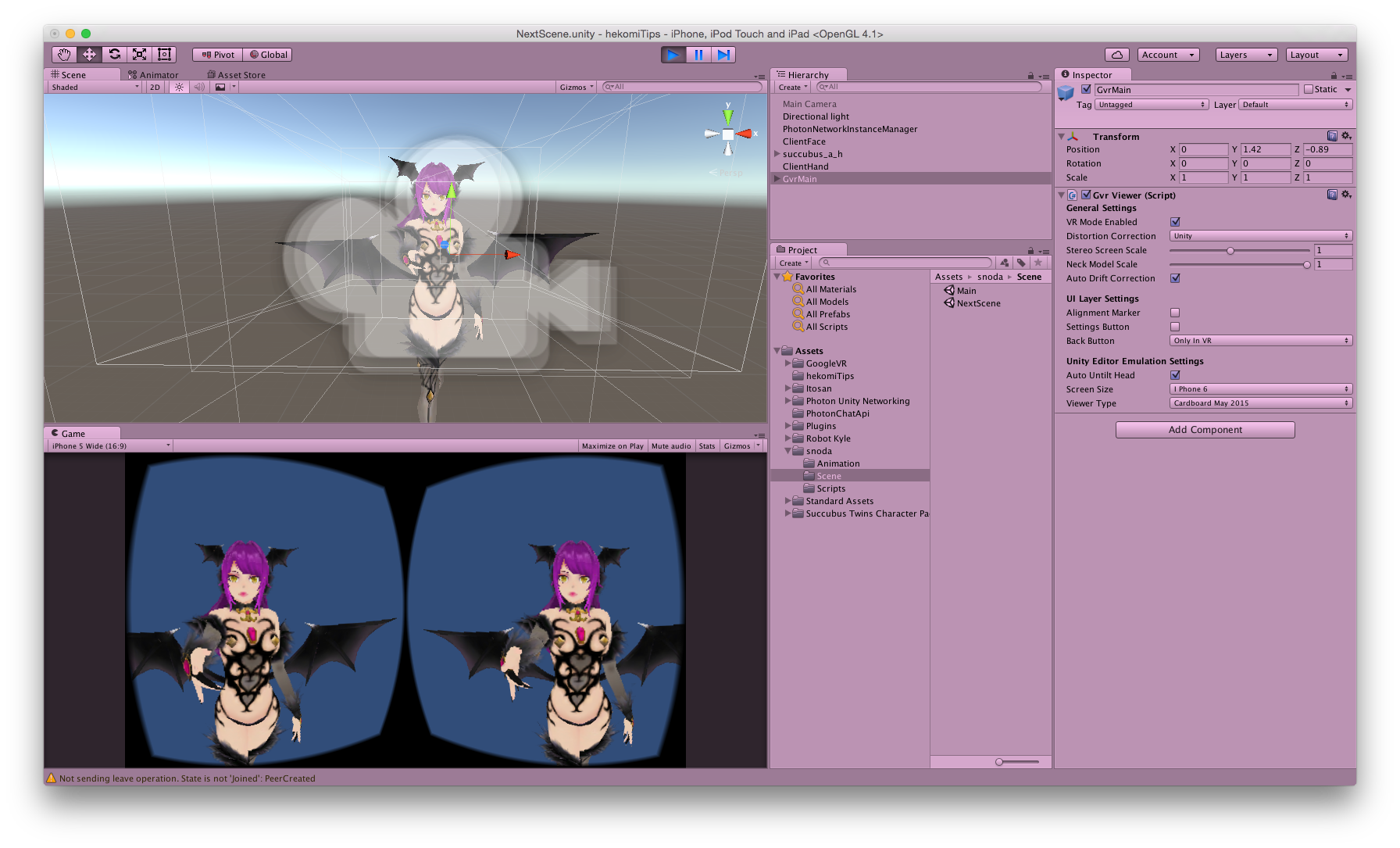
GoogleVRForUnity.unitypackageのUnityパッケージをダブルクリックしGoogleVRをインポートします。

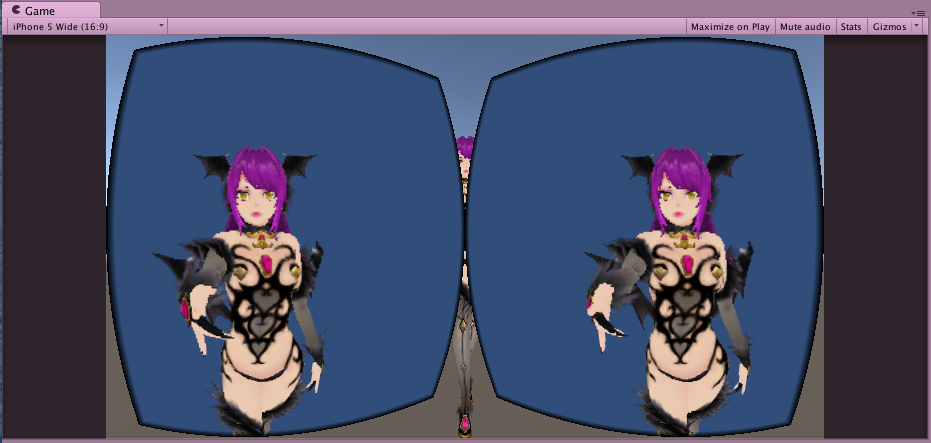
VR用にしない場合、Main Cameraを削除します。Main Cameraを削除か無効にしないと2つが同居した画面になってしまいます。

GvrMainプレファブGvr Viewerのインスペクター General SettingsのVR Mode Enebledをチェックしないと一眼で起動するようになります。
Alignment MarkerとSettings Buttonのチェックを外すとカードボード特有のボーと歯車マークが消えます。

動画再生 Assets
モバイル用の動画再生Unity AssetとしてMobile Movie Texture(https://www.assetstore.unity3d.com/jp/#!/content/2449) というのがあったりしますが、Ogg Theora形式に変換しなければいけないのと、ストリームに対応していなかったので、HLS(AppleのHttp Live Streaming https://developer.apple.com/streaming/ )形式に対応していて、MP4形式のファイルがそのまま再生できるEasy Movie Texture (Android & iOS Video Texture)と言う韓国の方が作成された動画再生用のアセットを使用いたしました。
スフィアをスカイテクスチャーにする
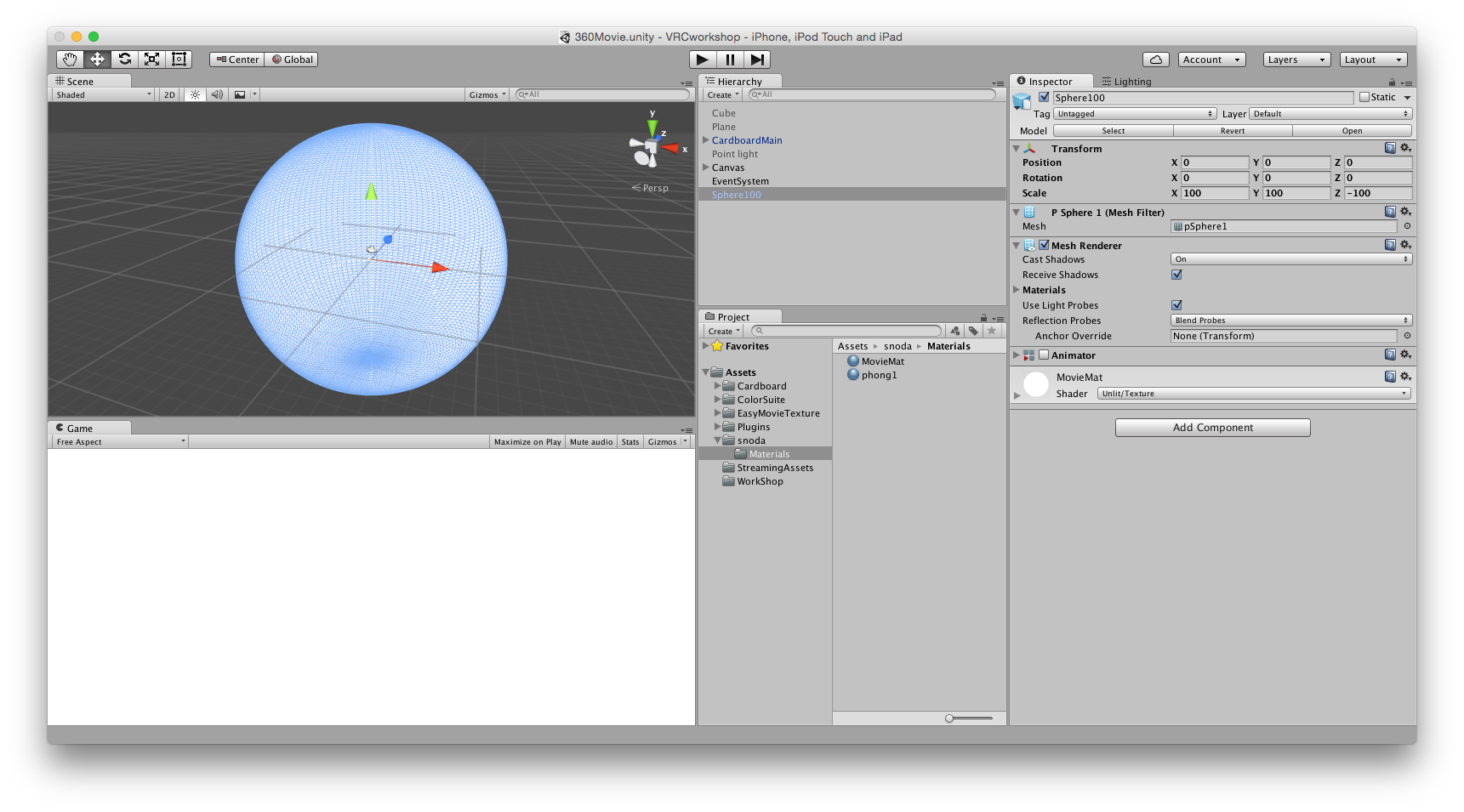
Sphere100.fbx( https://www.google.com/url?sa=t&rct=j&q=&esrc=s&source=web&cd=1&ved=0ahUKEwij-6P59eTJAhWmE6YKHfWIDEUQFggdMAA&url=https%3A%2F%2Fdl.dropboxusercontent.com%2Fu%2F5911974%2FSphere100.fbx&usg=AFQjCNHGfIDIYo3E7o4Qs-bcplNx-11Nww&sig2=x35SWa8q6lmCpob0Vg4zBw&cad=rja )をダウンロードしUnityへドラッグアンドドロップします。
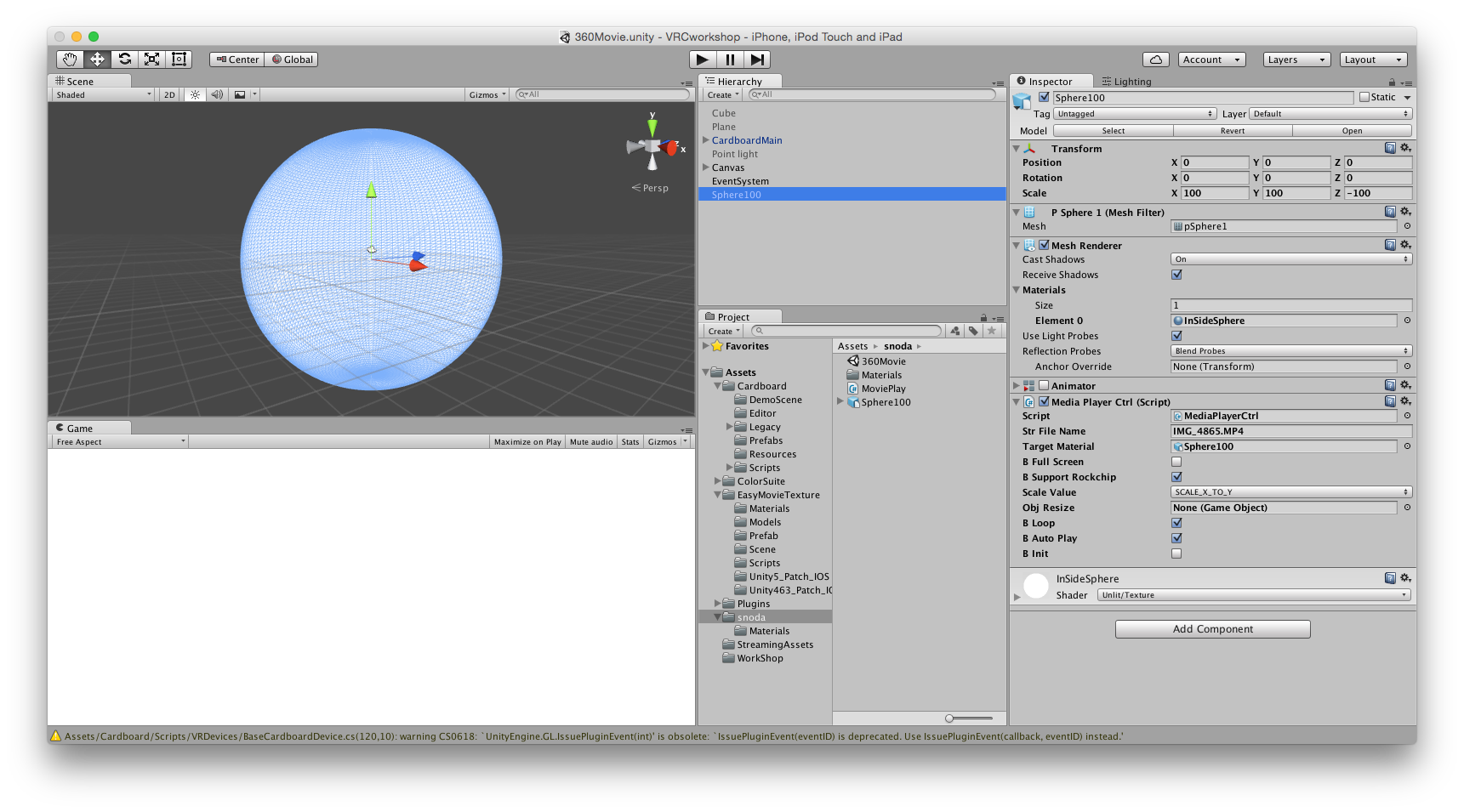
Scaleをx100, y100, z-100に変更します。

Sphere100にMedia Player Ctrlのスクリプトをアタッチして、マテリアルをUnlit/Textureに変更します。
インスペクター Media Player CtrlのStr File NameにStreamingAssetsディレクトいに配置したムービーファイル名を拡張子も含め設定し、Target Materialには自信を設定します。

指で動画の原点を動かす
2015.04のUniteのワークショップのソースコード流用ですが、以下のコードをSphere100へアタッチするとYoutubeやFacebookの360動画再生と同じような感じで動かすことができます。
CameraOrbit2.cs
using UnityEngine;
using System.Collections;
public class CameraOrbit2 : MonoBehaviour
{
public float angularSpeed = 180;
public float zoomSpeed = 10;
public float sensibility = 6;
Vector2 prevMousePosition;
Vector2 angularVelocity;
float zoomVelocity;
void Update()
{
var dt = Time.deltaTime;
var mousePosition = (Vector2)Input.mousePosition;
var targetAngularVelocity = Vector2.zero;
var targetZoomVelocity = Input.GetAxis("Mouse ScrollWheel") * zoomSpeed;
if (Input.GetMouseButtonDown(0))
{
prevMousePosition = mousePosition;
}
else if (Input.GetMouseButton(0))
{
targetAngularVelocity = (mousePosition - prevMousePosition) * (angularSpeed / (Screen.width * dt));
prevMousePosition = mousePosition;
}
var exp = Mathf.Exp(-sensibility * dt);
angularVelocity = Vector2.Lerp(targetAngularVelocity, angularVelocity, exp);
zoomVelocity = Mathf.Lerp(targetZoomVelocity, zoomVelocity, exp);
var xPivot = transform;
var yPivot = transform;
xPivot.localRotation = Quaternion.AngleAxis(angularVelocity.x * dt, Vector3.up ) * xPivot.localRotation;
// xPivot.localRotation = Quaternion.AngleAxis(angularVelocity.x * dt, Vector3.down ) * xPivot.localRotation;
yPivot.localRotation = Quaternion.AngleAxis(angularVelocity.y * dt, Vector3.left) * yPivot.localRotation;
// yPivot.localRotation = Quaternion.AngleAxis(angularVelocity.y * dt, Vector3.right) * yPivot.localRotation;
transform.localPosition += Vector3.forward * zoomVelocity * dt;
}
}
最後に
私はまだTheta Sを手に入れていないません。今後は、Theta Sで標準搭載されてHDMIの外部出力からライブストリームサービスなんかに挑戦していけたらいいなと思っています。
次はvalvo13さんです。
以上は、2015年末に公開しています。随時、更新していきますので不備などございましたらお気軽にご連絡ください。