動機
普段使わないTouchbarの有効活用したかった()
注意:Swift初心者です。お見苦しい所があるかもしれません。お許し下さい。
開発環境
Xcode 9.2 beta (9C32c)/Swift4
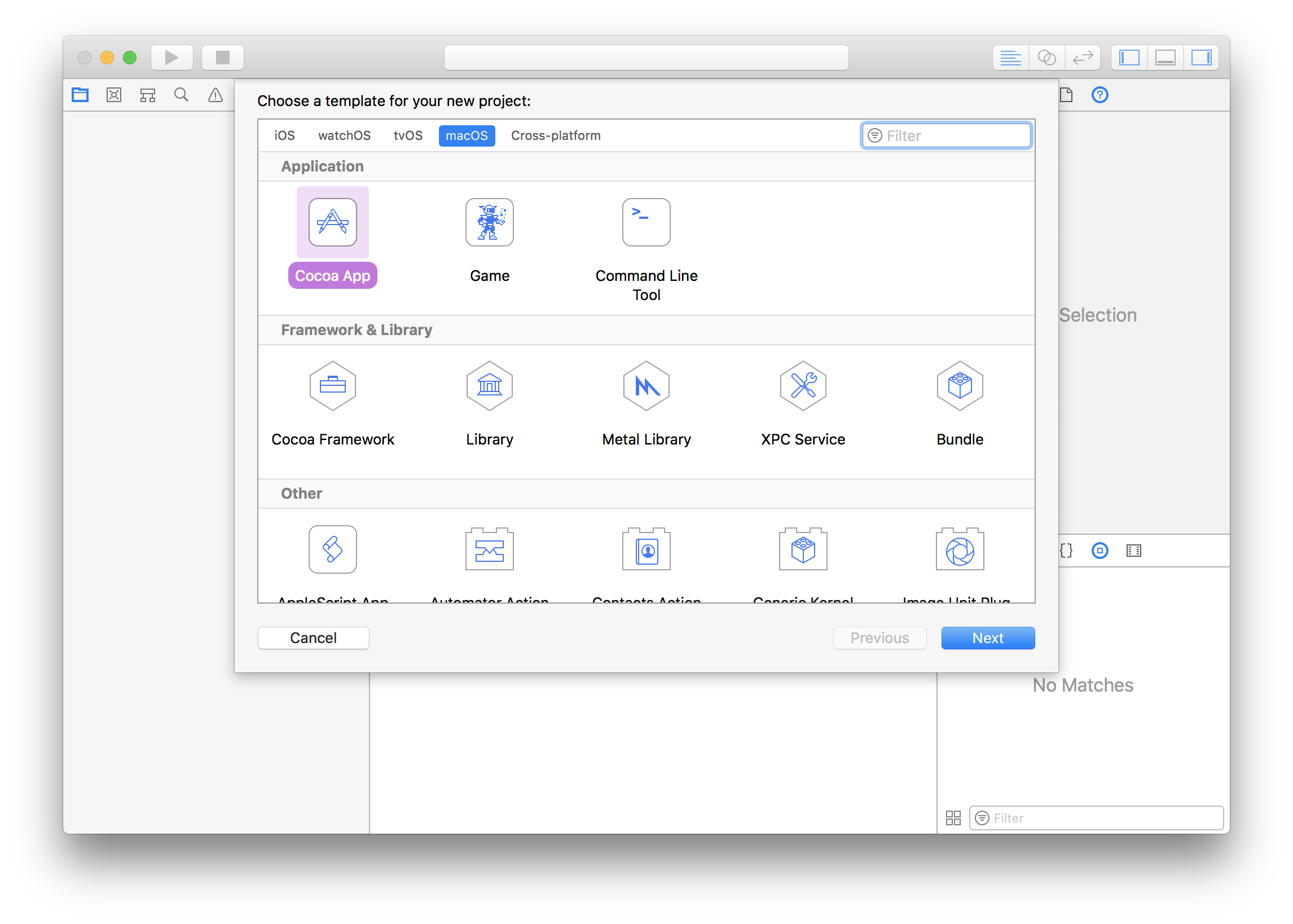
XcodeProgectの作成
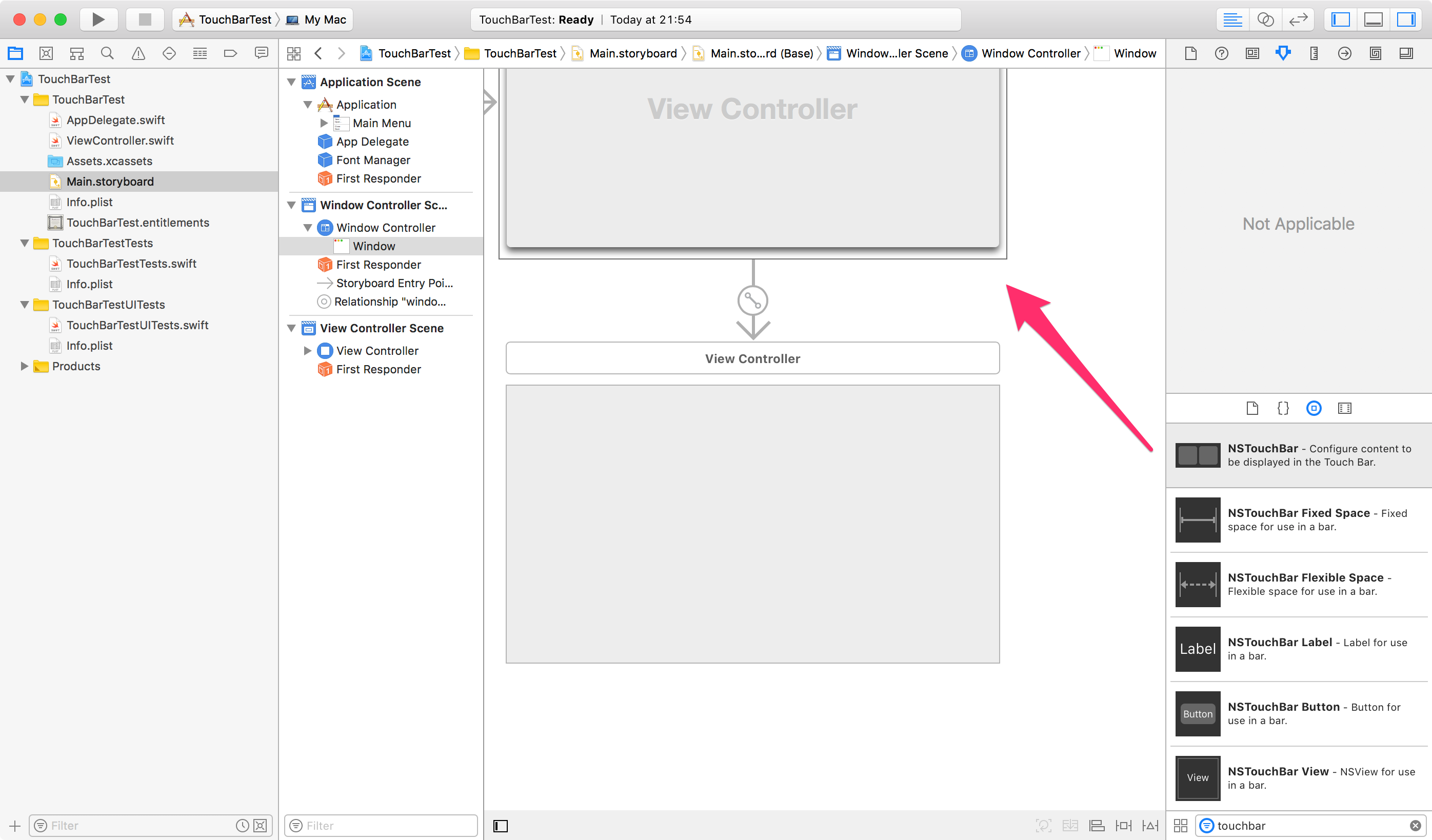
2.Main.storyboardを選択
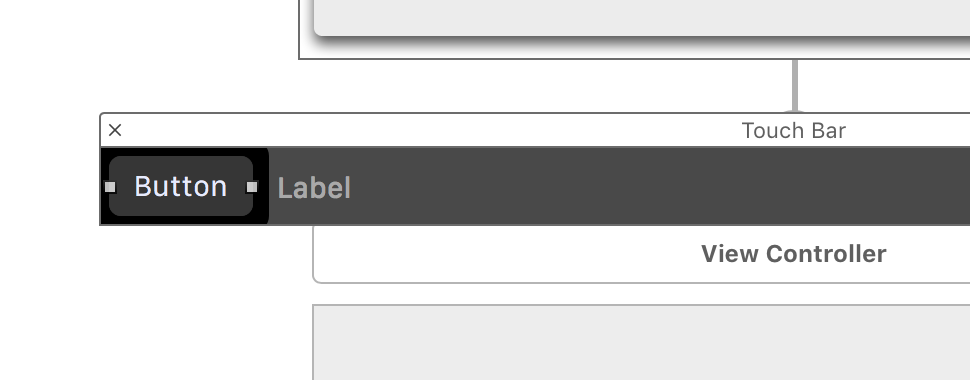
3.NSTouchBarをViewControllerにドラッグ&ドロップ

5.新しいViewControllerを作成
私の場合、WindowControllerファイルを作りました。
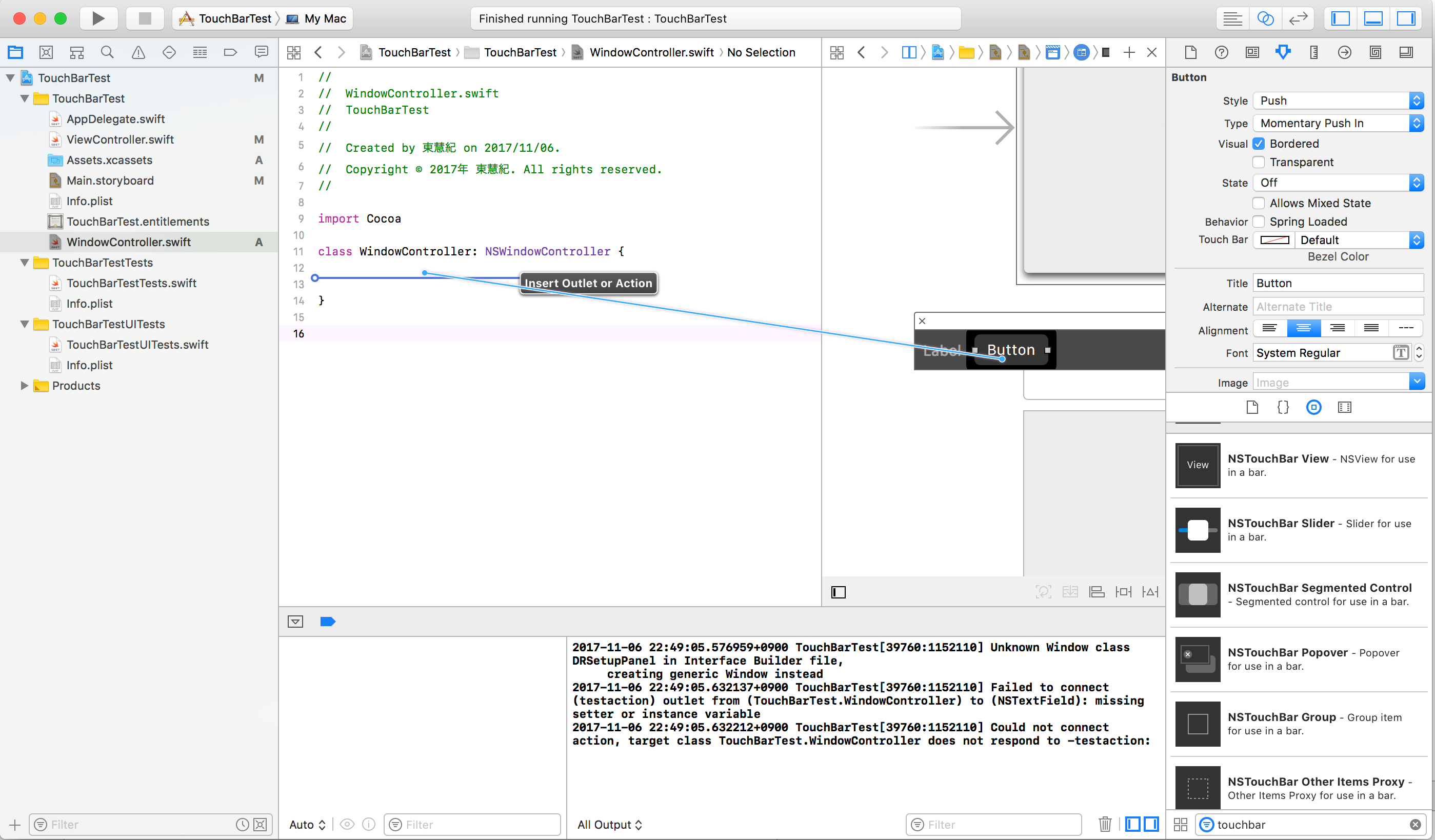
6.コードの記述
NSWindowControllerを追記

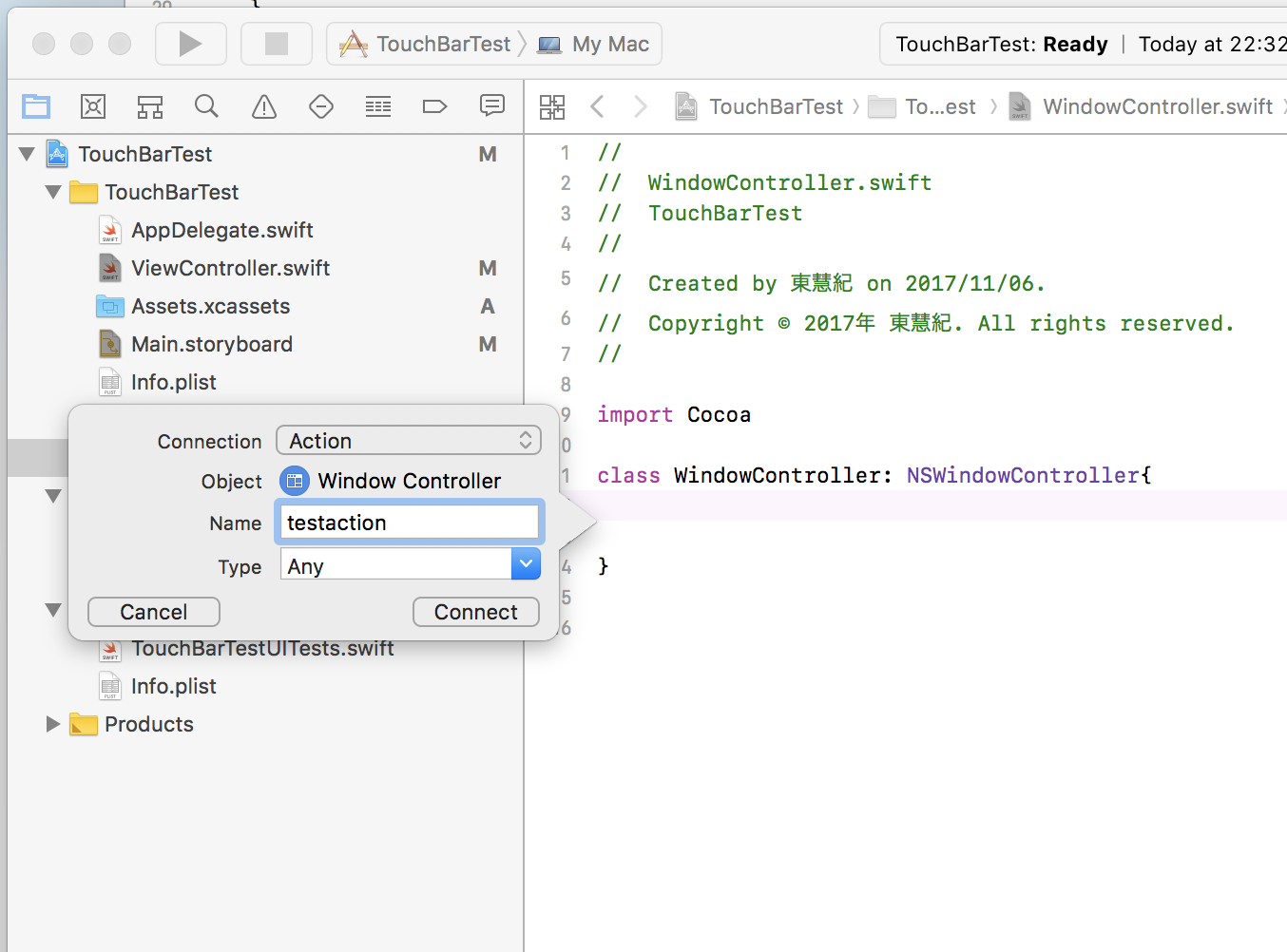
面倒くさいのでControlキーを押しながらドラッグ&ドロップ

ConnectionはActionを選択、Nameは適当にどうぞ。

あとは中身の記述をするだけです。

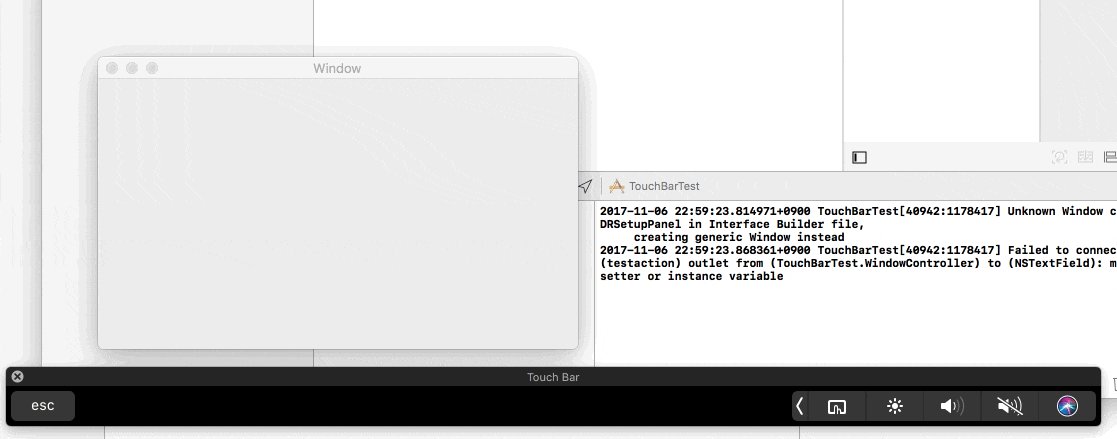
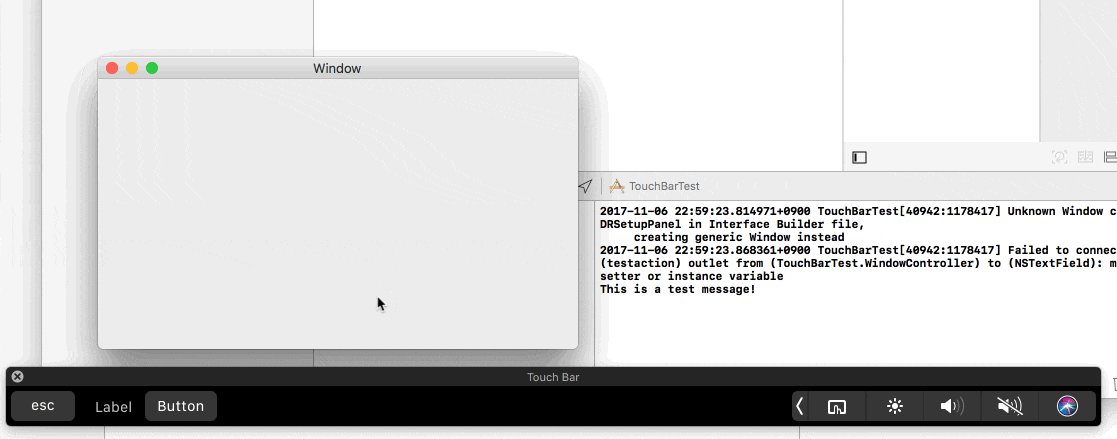
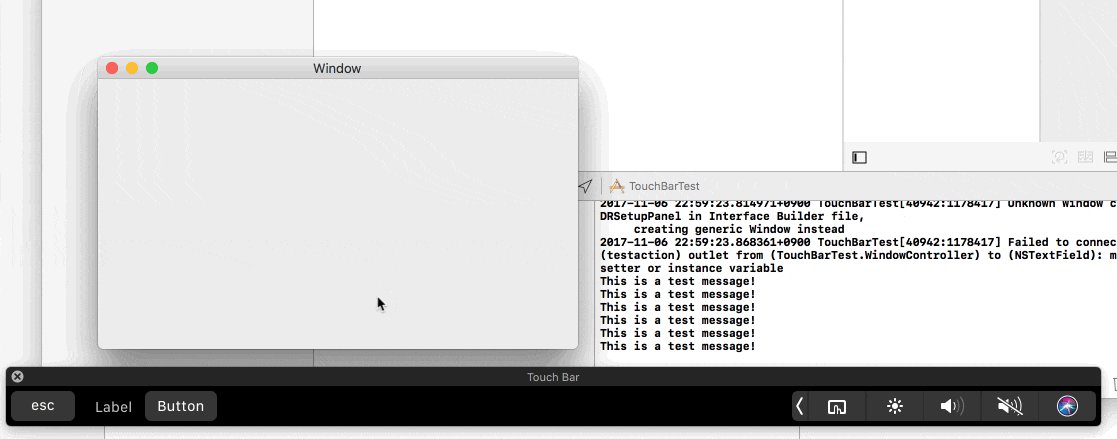
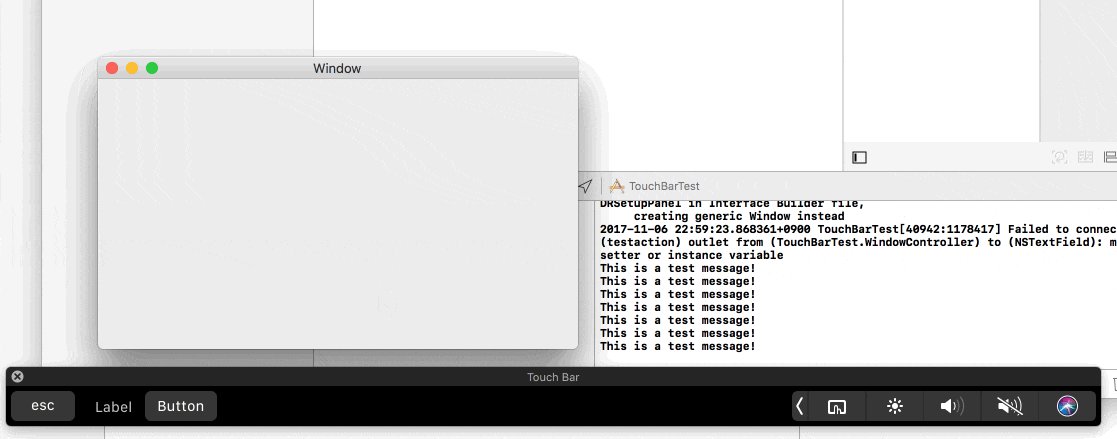
実行
以上になります。
追記
何故かわからないんですが、一度RunするごとにNSTouchBarがStoryboardから消えてしまうんですよねー…バグなのか何なのか。分かる方がいらっしゃいましたらコメント等で教えてくださると有難いです😭😭😭