はじめに
これはLife is Tech! membersアドベントカレンダーの9日目の記事です。
どうもこんにちは。さとです。大阪土曜AのスクールでiPhoneしてます。
今回は壁に貼られたまま全く使われていなかったAmazonDashButton(¥500)の新しい使い方を見出す記事になります。
ぶっちゃけDashButton需要ないですよね?(小声)
1 : セットアップ
まずはAmazonアプリを使ってDashButtonのセットアップをします。
アプリ内のアカウントサービスから

新しい端末をセットアップ

指示に従ってセットアップしましょう。
※画像では4G接続になっていますが必ずWi-Fiに接続して下さい。

セットアップが終了すると、注文する商品の選択を求められると思います。その際に右上にある ✕ ボタンを押してそのままセットアップを終了して下さい。
ここで商品を選択してしまうと押せば押すだけ商品が自宅に届いてしまうので注意して下さい()
以上でセットアップは完了です![]()
2 : Dasherのインストール
DashButtonのコントロールする為に、Dasherと言うツールを使います。
注意:node.jsがインストールされているものとします。(インストールされてない? 自分でググってどうぞ )
Dasherのインストール
$ git clone https://github.com/maddox/dasher.git
$ cd dasher
$npm install
macアドレスを調べる
$ ./script/find_button
Watching for arp & udp requests on your local network, please try to press your dash now
Dash buttons should appear as manufactured by 'Amazon Technologies Inc.'
Possible dash hardware address detected: [ココがmacアドレスです] Manufacturer: Cisco Systems Protocol: arp
3 : コードの記述
config.jsonファイルに記述します。/user/username/dasher/configファイル直下にあります。
先程取得したmacアドレス、SlackのWebhookのURLを記述します。
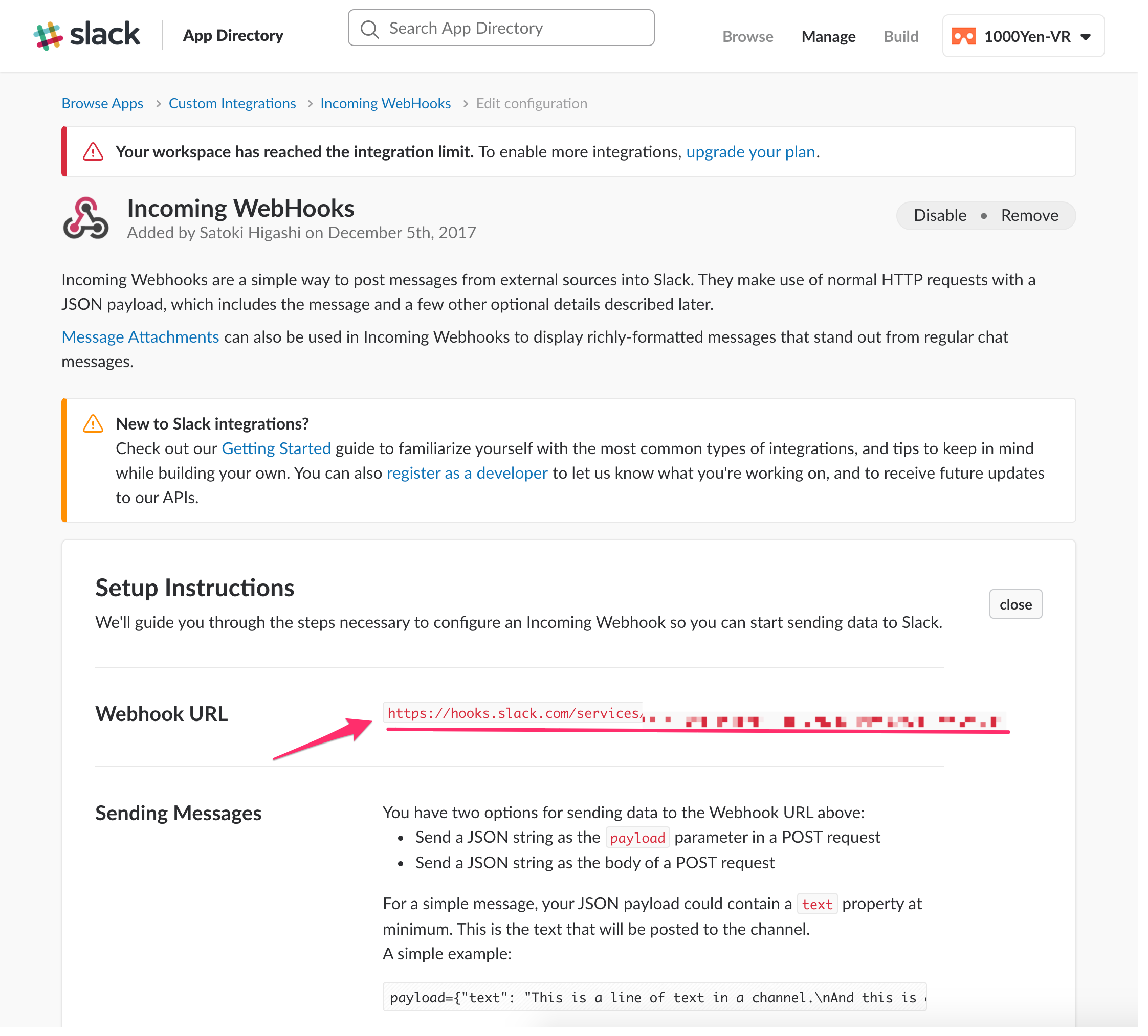
ここからWebhookのURLを取得して下さい。
矢印の先のリンクをコピーしておきます。
{"buttons":[
{
"name" : "test",
"address": "コピーしたmacアドレス",
"url": "コピーしたWebhookのURL",
"method": "POST",
"json": true,
"body":{"text":"Slackに送信したいtextを入力"}
}
]}
Run
$ sudo npm run star
※ボタンを押してから10秒ぐらい遅延があります。
完成
やったぜ🤘
(おまけ)IFTTTにリクエスト送信してみよう
先程のSlackのWebhookのURLを記載した部分にここから取得したURLを記載してrunするとIFTTTにリクエストが送信されるので、指定した動作を実行することが出来ます。
例:Hueを使った電気のOn,Off、Twitterに投稿 etc…