動機:話題のARkitを使ってみたかった()
開発環境
Xcode9.1 beta (9B46)/Swift4/iOS11/Blender2.79
ソースコード
1.配置したいMMD素材をDLする
配置する物体はMMDがベースになるので、好きなMMD素材をDLしまして下さい。
今回はニコニ立体よりミクさんのMMDをお借りしました。
2.DLした素材をBlenderを使ってdae形式に書き出す
Xcodeは dae 形式でしか受け付けてくれません。なので1度Blenderで読み込み、その後Xcodeが受け取れる形で書き出します。
尚、Blenderは元々の状態ではDLした状態のpmx形式のファイルに対応していない為、MMDToolsがインストールされているものとします。
まず、ファイルの作成時に生成される余計なCamera、Cube、Lampを削除します。

Blender上部から ファイル->インポート->MikuMikuDanceModelを選択、DLしたファイルの階層に行き、pmxファイルを読み込みます。(読み込みには時間が掛かります。)
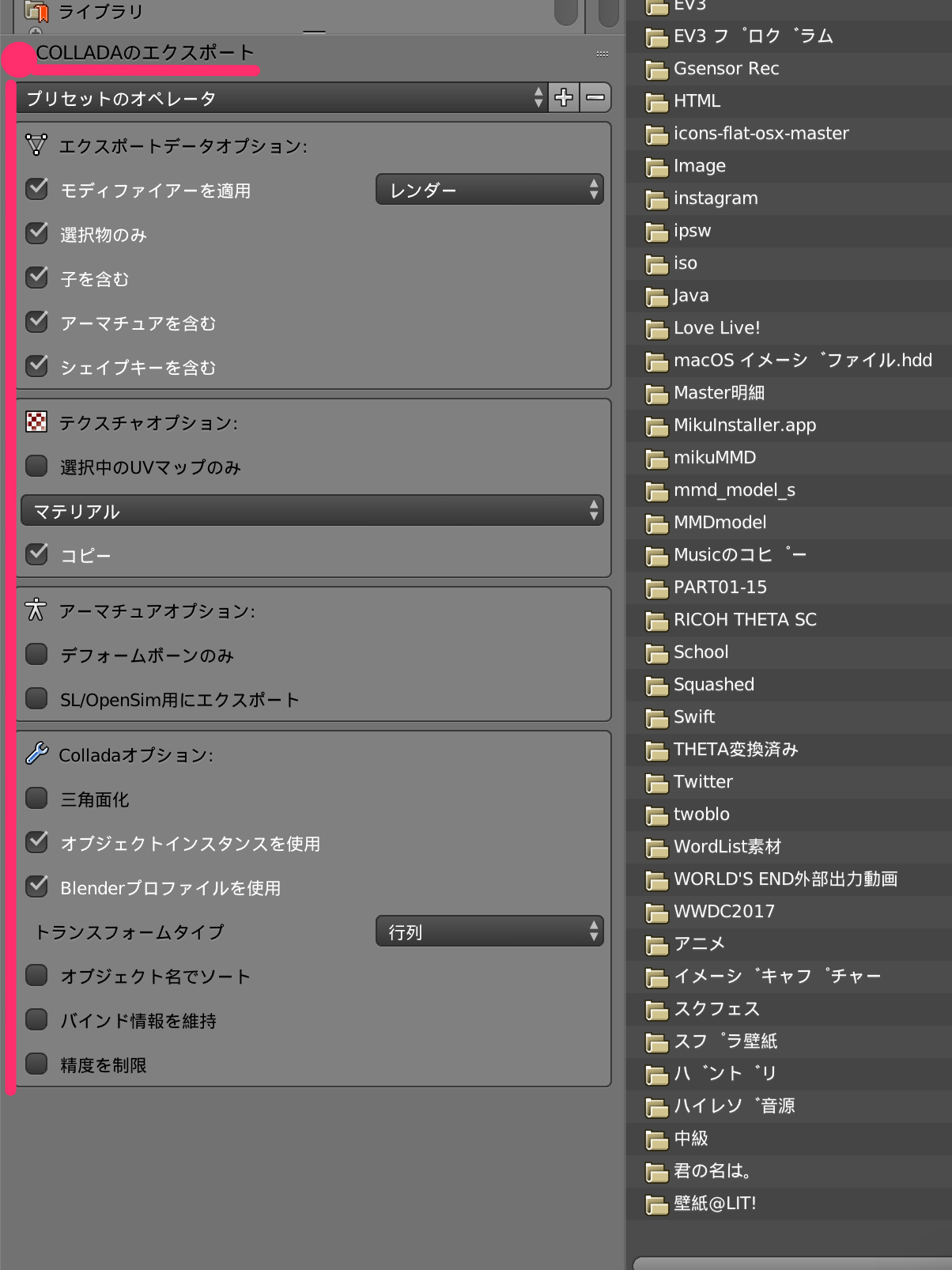
読み込みが終わったら、ファイル->エクスポート->Colladaを選択、元ファイルの階層に書き出します。
この際、「COLLADAのエクスポート」設定を必ず以下の様に行って下さい。

3.Xcodeのファイル作成
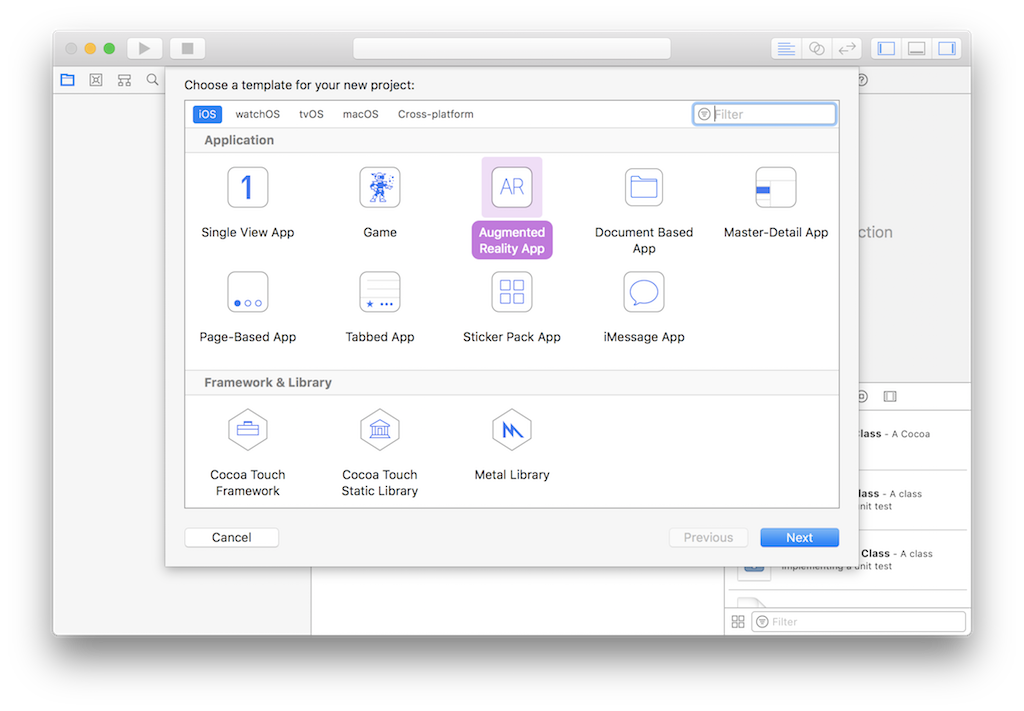
Xcodeでファイルを作成する際に、 AugmentedRealityApp を選択して下さい。 Appleが用意してくれているサンプルコードから始める事が出来ます。
4.Xcodeへのファイルの取り込み
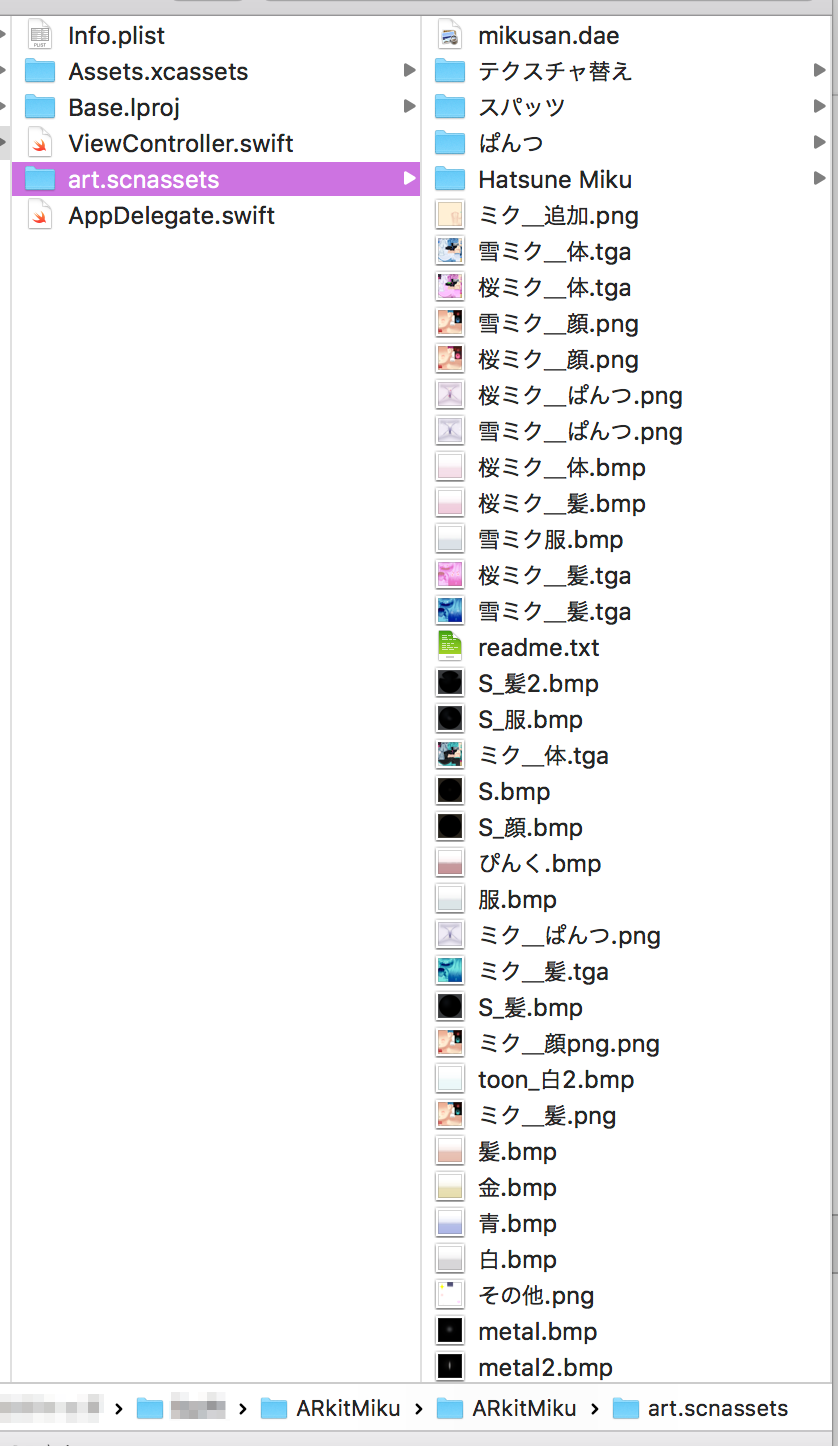
先程出力した.daeファイルをXcodeのart.scnassetsファイルに取り込みます。
元ファイルにあったテクスチャ画像のファイル等も同時に取り込んで下さい。
5.コード記述
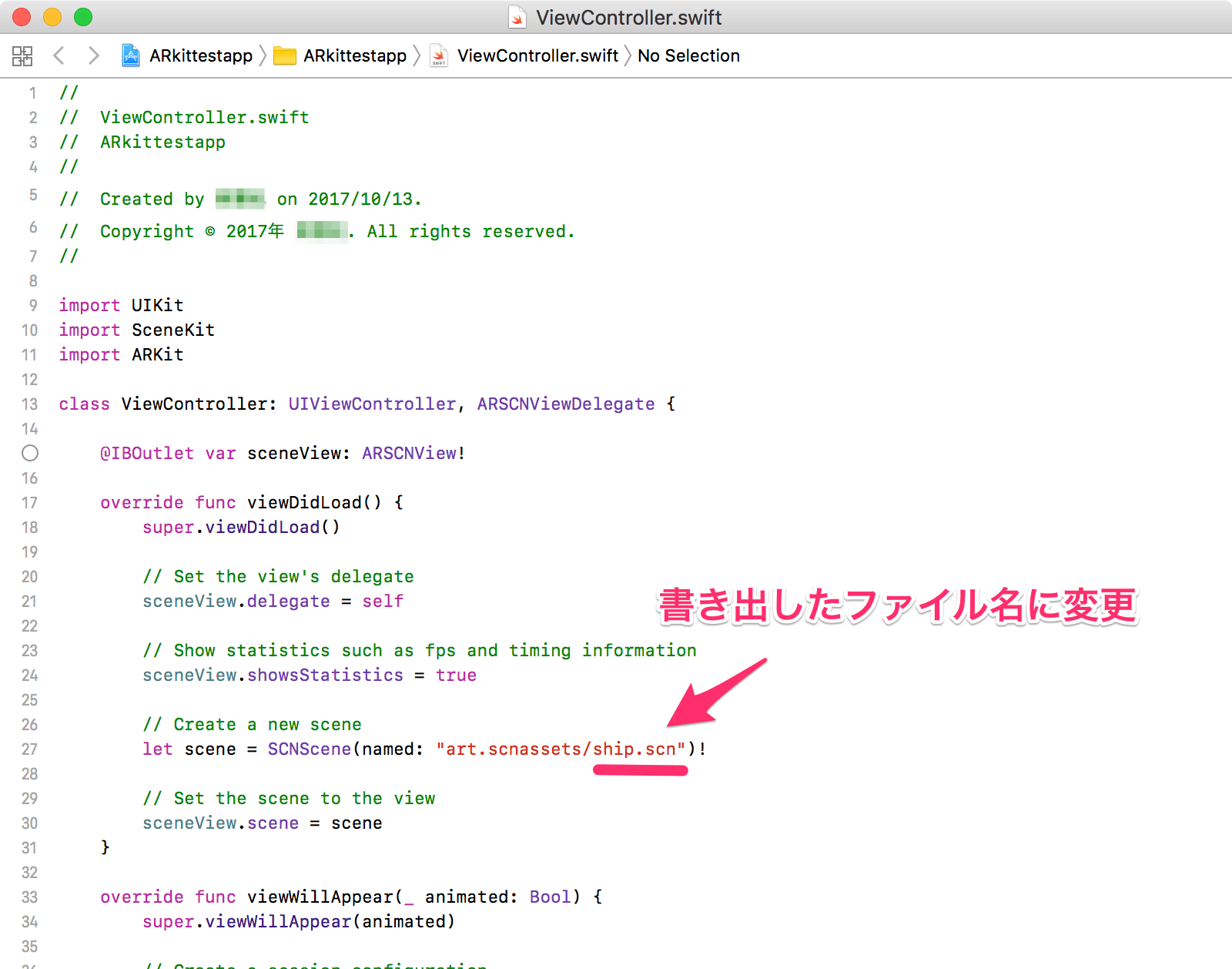
今回の場合、先程も記述した様にサンプルコードがあるので、そこにあるファイルを呼び出す為のコードの値を変更するだけになります。
ViewController内のコードを記述します。(拡張子をDAEに変えても問題ありません。)
6.完成
以上で終了です。尚、実機でしかRun出来ないのでDeveloper登録を行っていない方は注意が必要です。
私の場合、サイズの変更がうまくいかなかったので直接mikusan.scale = SCNVector3(0.5, 0.5, 0.5)と記述しました。