概要
GASでJsonのダウンロードができれば良いなと思っていたが、調べていると大体、一旦Google Driveに入れろということが書いてありました。
しかし、いろいろ面倒なのでなにか他に手段が無いかと調べていたところ、GASでHTMLを表示できるということなので、DataURL使えばいいじゃんと思ったので、やってみました。
GASの設定など、TypeScriptでの環境構築などは他でいろいろ紹介されていると思うので、そちらを参照してください。
今回紹介するのは単純にダウンロード部分です。
GAS上でのプロジェクトの構成
以下のようになっているとします。
.
├── json.gas
├── main.gas
└── download.html
中身
HTMLを表示するための関数とJsonを作成する用の関数です。
webpackでトランスパイルされて、json.gas になる想定です。そのため、globalで定義します。
declare let global: any;
global.body = "" // HTML上で参照される変数
function() { // この関数がJson文字列を作成すると仮定する。この中でspread sheetを読み込むでもよしdocumentを読み込むでもよし
return JSON.stringify({
firstName: "john",
lastName: "satoh"
}, null, 2);
}
function jsonDownloadDialog() {
global.body = createJson();
const name = "jsonの中身"; // ダイアログの名前
var output = HtmlService.createTemplateFromFile('download'); //同じディレクトリにあるHTMLを参照している
var html = output.evaluate().setHeight(420).setWidth(600);
var ui = SpreadsheetApp.getUi();
ui.showModalDialog(html, name);
}
global.jsonDownloadDialog = jsonDownloadDialog;
こちらは「JSON」→「ダウンロード」というメニューを用意するためのスクリプトです。
こちらはwebpackに含まれない想定です。(globalに定義しても呼ばれなかったので別にしました。
function onOpen() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var entries = [{
name : "ダウンロード",
functionName : "jsonDownloadDialog" // globalに定義されているjson.gasの関数を参照している
}];
spreadsheet.addMenu("JSON", entries);
}
こちら作成したJsonを表示し、さらに自動的にファイルをダウンロードするスクリプトが入っているHTMLです。
#jsonの中身をFileとしてObjectURLにしている感じです。
<!DOCTYPE html>
<html lang="jp">
<head>
<base target="_top">
<script>
window.addEventListener('load', function() {
console.log(document.querySelector("#json").textContent)
var link = document.createElement('a');
link.download = 'data.json'; // ファイル名
var blob = new Blob([document.querySelector("#json").textContent], {type: 'text/plain'});
link.href = window.URL.createObjectURL(blob);
link.text = "もう一回ダウンロード";
document.querySelector("#download_area").appendChild(link);
link.click(); // aタグを叩く
});
</script>
</head>
<body>
<pre id="json"><?
output.append(body);
?></pre>
<div id="download_area">
</div>
</body>
</html>
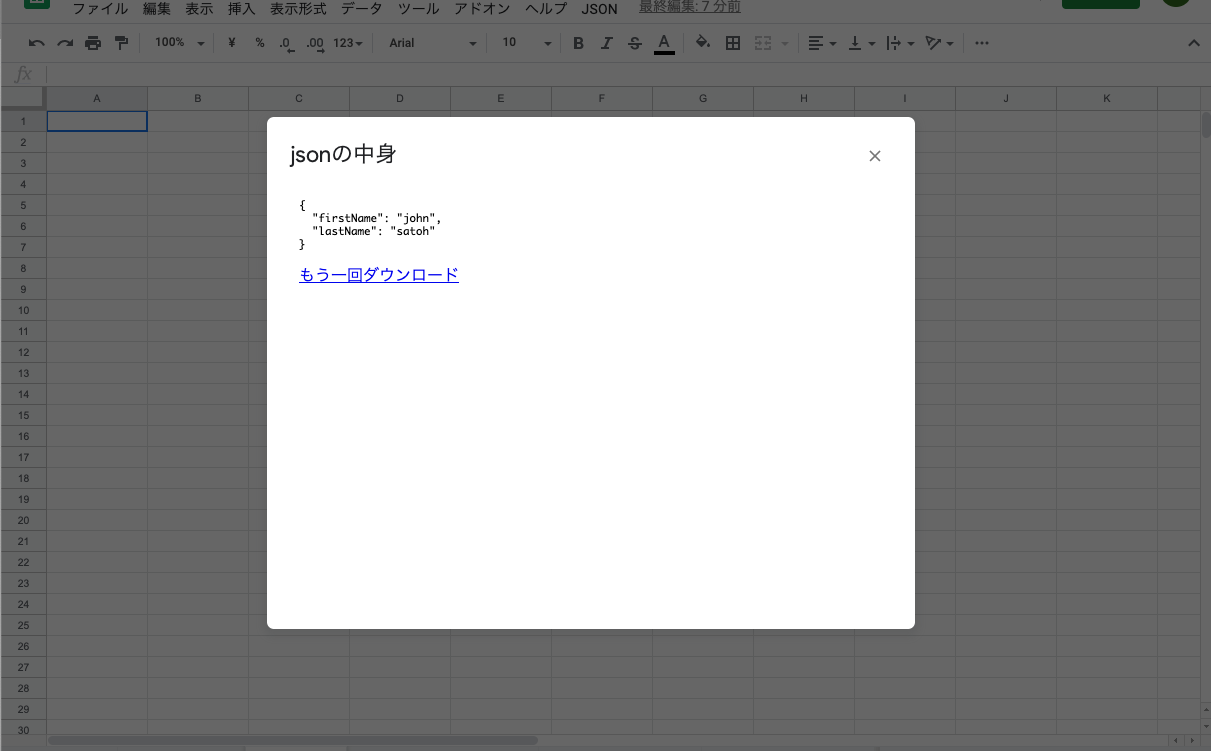
出来上がり
まとめ
GAS面白い。
claspでhtmlがあげられるのを知りませんでしたし、メニューを追加できるのも知りませんでした。。。
これなら本当に小さいアプリケーションは作れてしまいますね。。。